Visual testing powered by
computer vision
A generational leap in image comparisons—reducing noise and highlighting the most important changes.

Introducing Percy Visual Engine
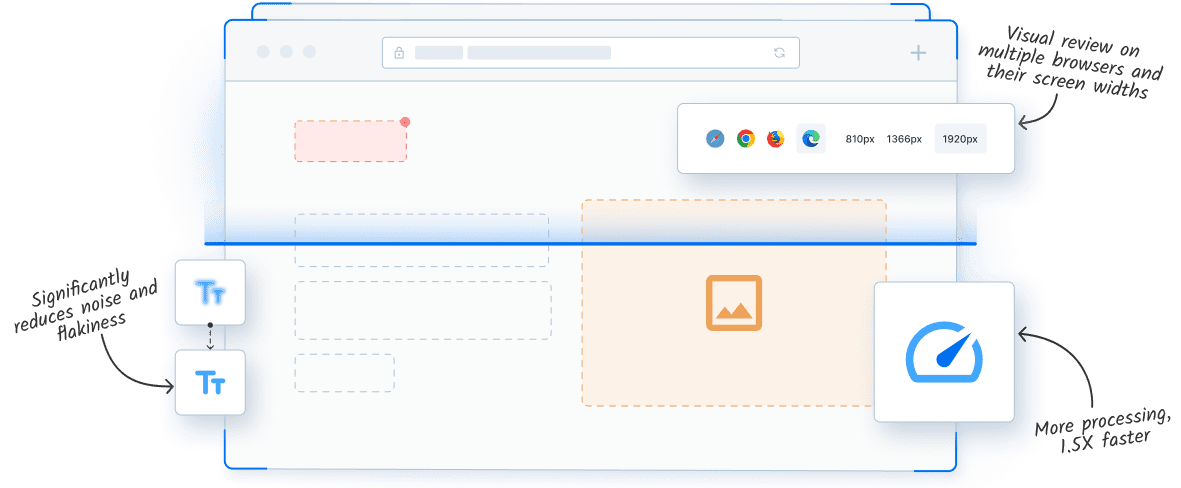
Percy Visual Engine is the core algorithm that runs all the image comparisons. It is an upgrade of the existing diffing algorithm to bring significant improvement in noise reduction and highlight changes that matter to help you ship with confidence.

The most advanced visual testing algorithm
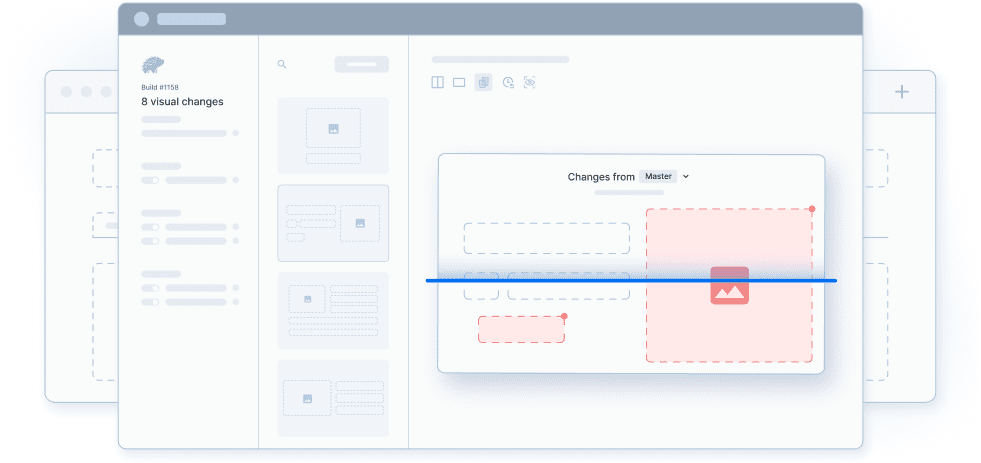
A new visual testing experience that focuses on changes your users care about.
Noise reduction
Significant reduction of layout shifts and non-deterministic rendering noises.
Highlight critical changes
Percy now highlights only the most important changes on a page using a proprietary method.
Increase in productivity
Percy has become faster due to drastic reduction in visual review time.
Reduced noise and flakiness
Percy helps you focus on changes that matter by highlighting only the changes that are most critical to your users.
Page shift detection
Percy now highlights the exact pixels that cause the page shift instead of marking the entire page contents as diff.
Handling anti aliasing noise
Percy Visual Engine uses computer vision to deterministically render each pixel, eliminating the false positives due to anti-aliasing.
Intelligent text stabilization
Percy uses OCR (Optical Character Recognition) library to eliminate minor text shifts in rendering, preventing false positives.
Customizable DOM selection
Percy now allows you to customize the DOM used for each snapshot width for accurate visual tests.
Intelli Ignore
Enhance your webpage stability by ignoring minor, imperceptible changes, and focusing only on changes relevant to your end users.
Render Twice
Percy Visual Engine runs rendering on your Percy builds twice to prevent flakiness from false positives and enhance accuracy.
Handle all type of visual changes on your page
Ignore regions
You can now ignore specific regions on a page, so you no longer have to worry about dynamic data causing flakiness.
Single Element Selection
Select and test individual components like buttons, forms, or navigation bars without having to capture full-page screenshots.
Layout Diffs
The layout diff algorithm ignores page content, like text & images, and focuses exclusively on changes in UI layout & placement.

