Unlock full visibility into all visual changes
Gain total control of visual changes on your webpage with visual diffs. Eliminate false positives and noises, enhancing your productivity and workflow efficiency.

Visual Diff Modes
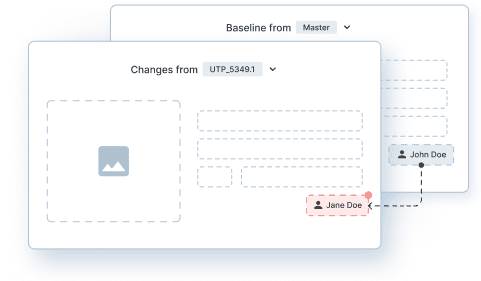
Keep track of all content changes on your page
Percy’s content diff algorithm captures screenshots of your build runs and compares them to a baseline image, highlighting even the slightest differences in text and images. This ensures you never miss any unintended content changes.


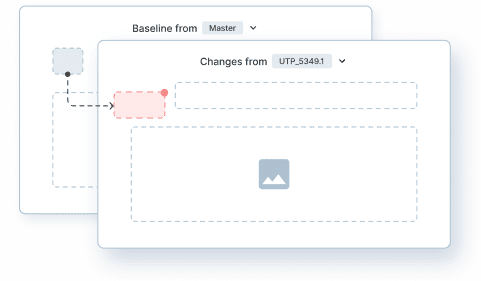
Evaluate visual differences at the layout level with ease
Say goodbye to content visual diff noise when evaluating layout changes on your page. Our layout diff algorithm ignores page content like text and images and focuses solely on capturing differences in the arrangement and positioning of UI elements.
Highlight every visual change with surgical precision
Experience unparalleled precision with Percy’s detail diff comparison mode. Gain full visibility into every pixel change, from image artifacts to the intricacies of font smoothing and antialiasing. Ensure visual perfection and complete oversight in every build.


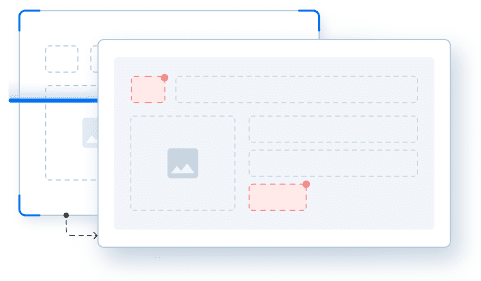
Spot visual diffs fast and accurately
Effortlessly pinpoint visual changes on your pages with our diff highlighter. No need to zoom in or enable overlay modes – a static bar alongside new build images clearly marks the exact spots of differences for quick and precise identification.
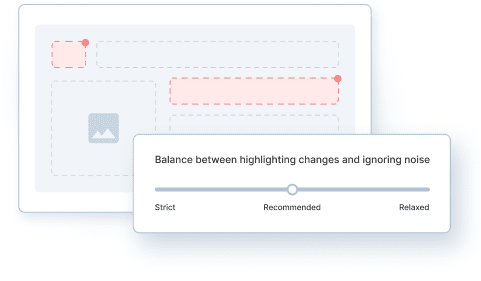
Custom Diff Sensitivity for every scenario
Customize diff detection as per your project requirements for maximum efficiency and precision. Percy offers three sensitivity settings: ‘Strict’ for pixel-perfect accuracy, ‘Recommended’ for a balanced approach, or ‘Relaxed’ for highlighting major changes.

Deploy with confidence every time
Catch visual bugs before they reach your users!
