Catch visual bugs in static &
dynamic UI components
Ensure your website’s UI reliability in dynamic environments. Detect and resolve bugs at speed for
component across browsers and viewports.

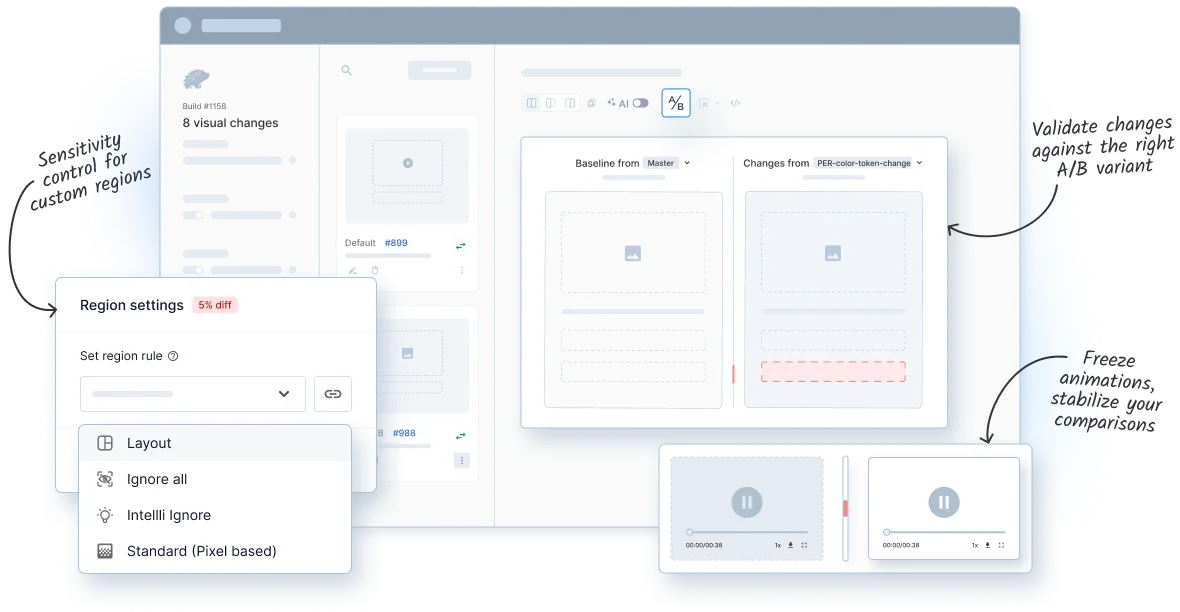
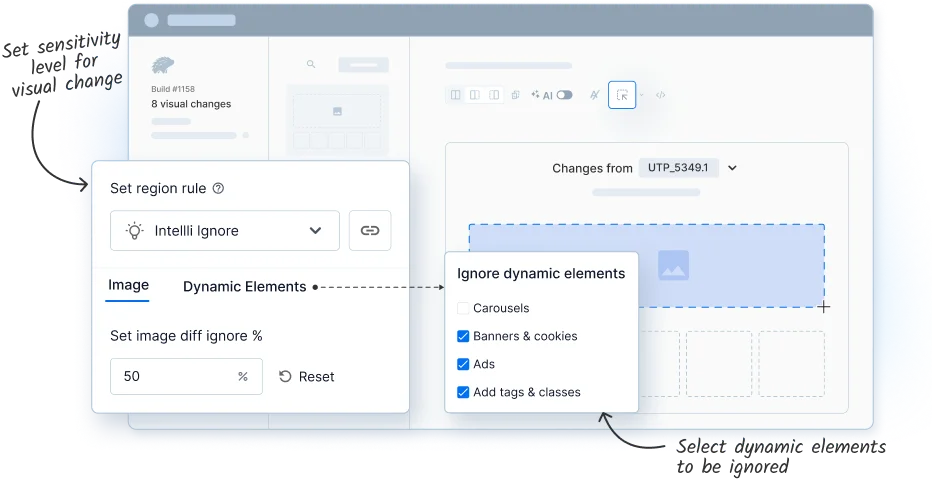
Region specific controls
Configure custom regions to minimize noise from dynamic content. Focus only on the meaningful changes
Compare against A/B variants
Compare screenshots with multiple baseline variants of your website and catch only the meaningful changes
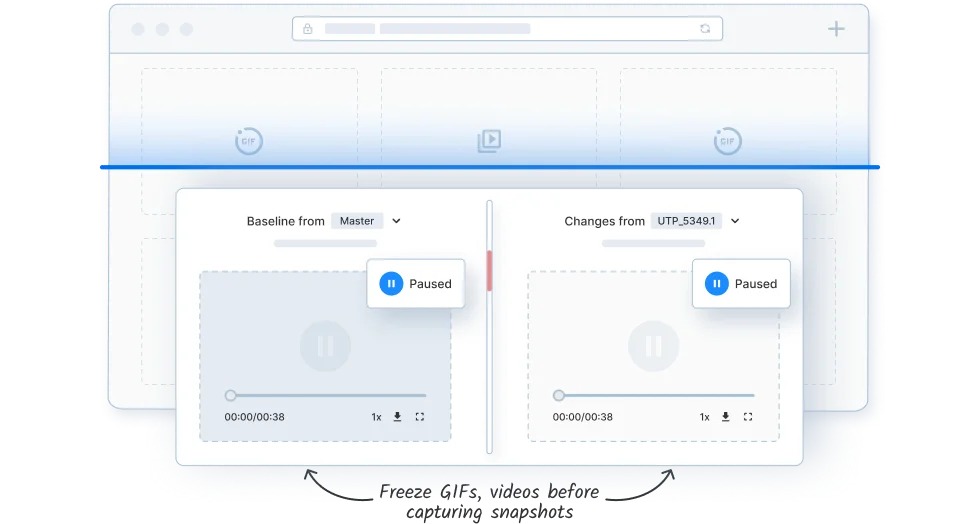
Stabilize Screenshots
Freeze animations and other dynamic elements on your webpage to significantly reduce false failures
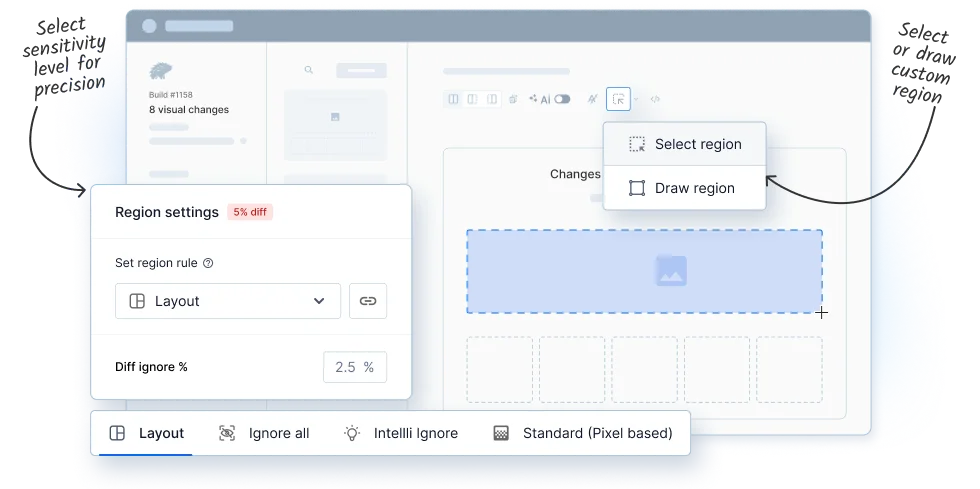
Reduce noise from visual tests with region control
Define and configure regions to minimize noise from dynamic content, ensuring your visual tests focus only on the meaningful changes

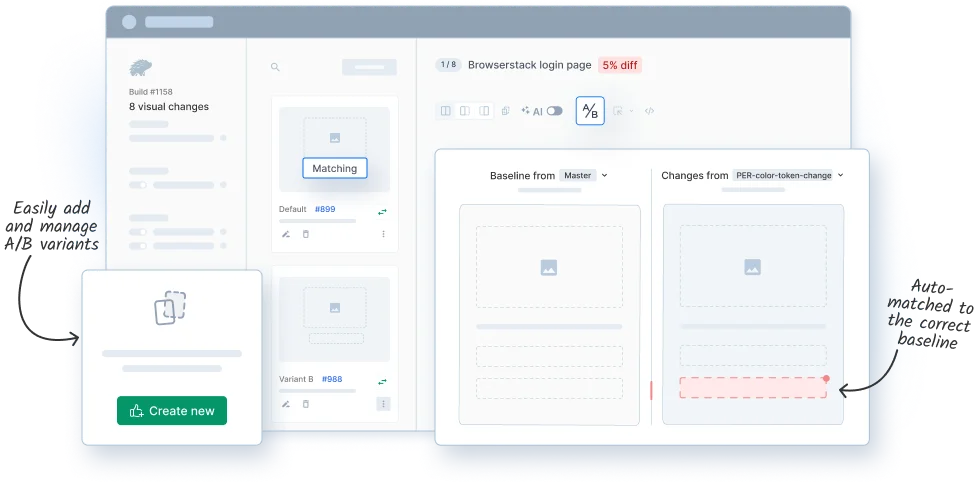
Accurate visual validation for every A/B variant
Automatically compare new screenshots to the right baseline and catch only meaningful visual changes—no false positives.

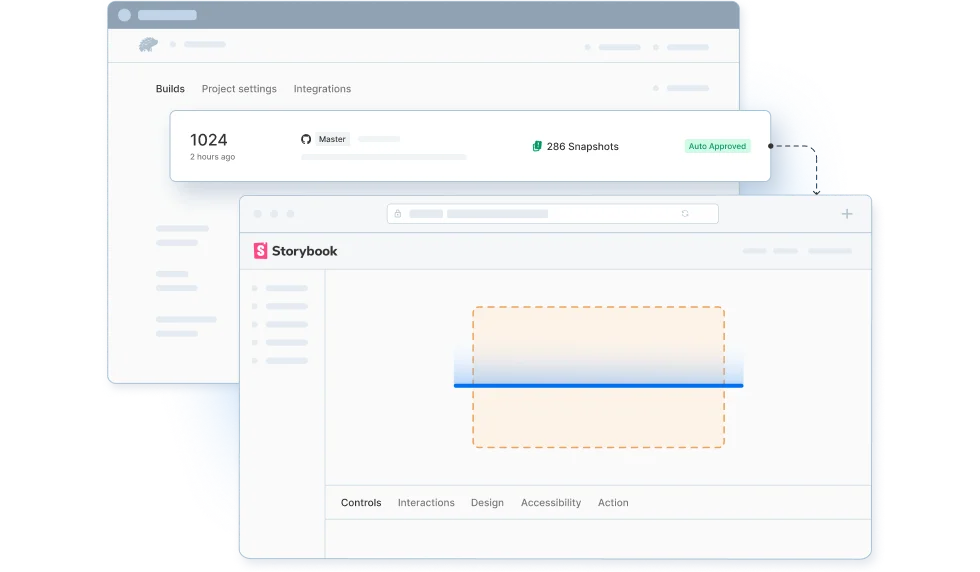
Percy + Storybook Integration
Perform individual component tests to verify functionality and design alignment before integration into the broader UI.

Enable Intelli Ignore for smarter reviews
Intelli-ignore allows you to fine-tune the diffing sensitivity to perfectly match your use case.

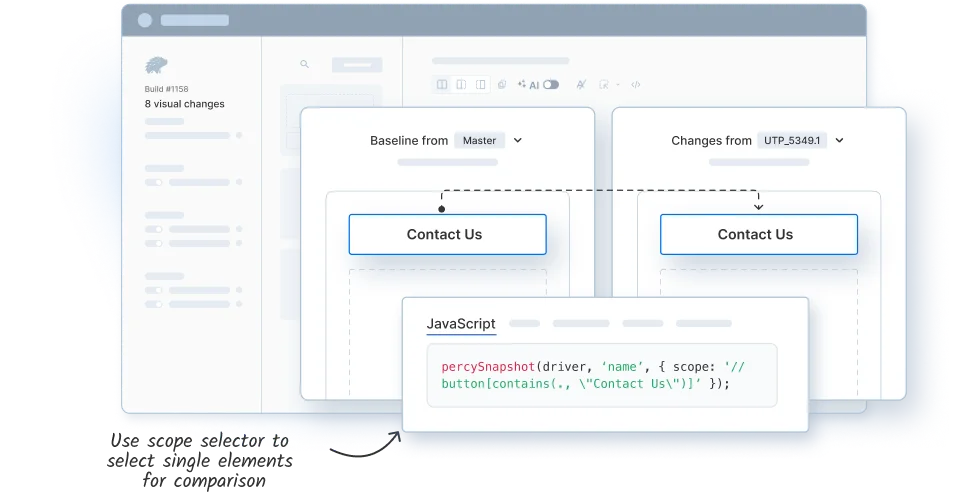
Capture screenshot for single elements
Scope visual tests to key UI elements, ignore dynamic content, and focus on validating critical components.

Consistent visual tests for dynamic content
Percy freezes animations and videos during visual testing to prevent dynamic content from causing flaky tests.

Deploy with confidence every time
Catch visual bugs before they reach your users!
