Detect and monitor visual changes across 3500+ browsers and devices
Save up to 50% of your functional testing time and let Visual Scanner watch for any unwanted UI changes

No installation - 1 minute setup
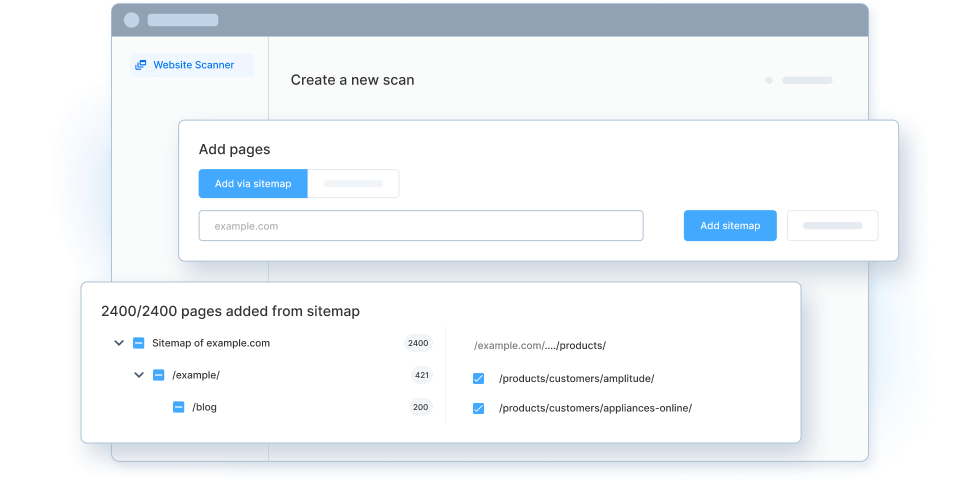
Set up your URLs of websites for scanning to ensure comprehensive visual bug detection
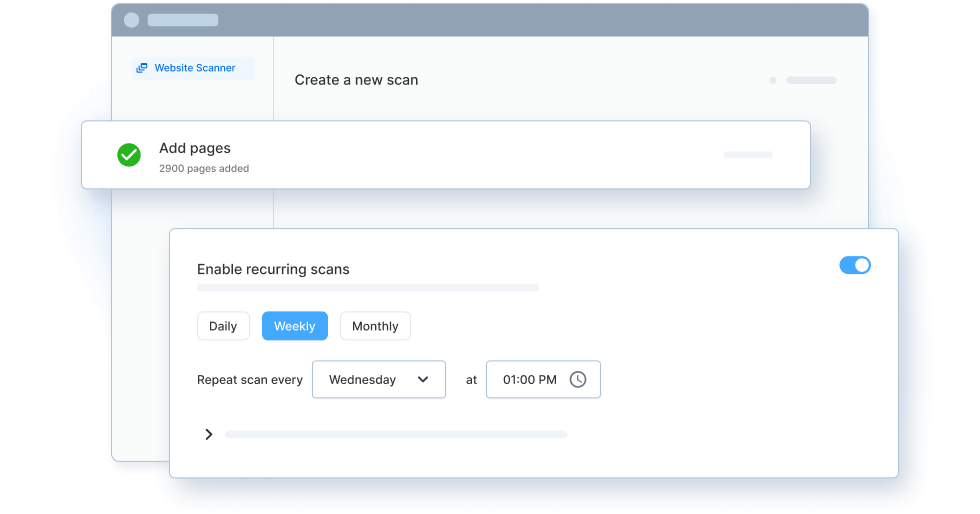
Automated Monitoring
Schedule your scans periodically or trigger them on demand to maintain up-to-date insights
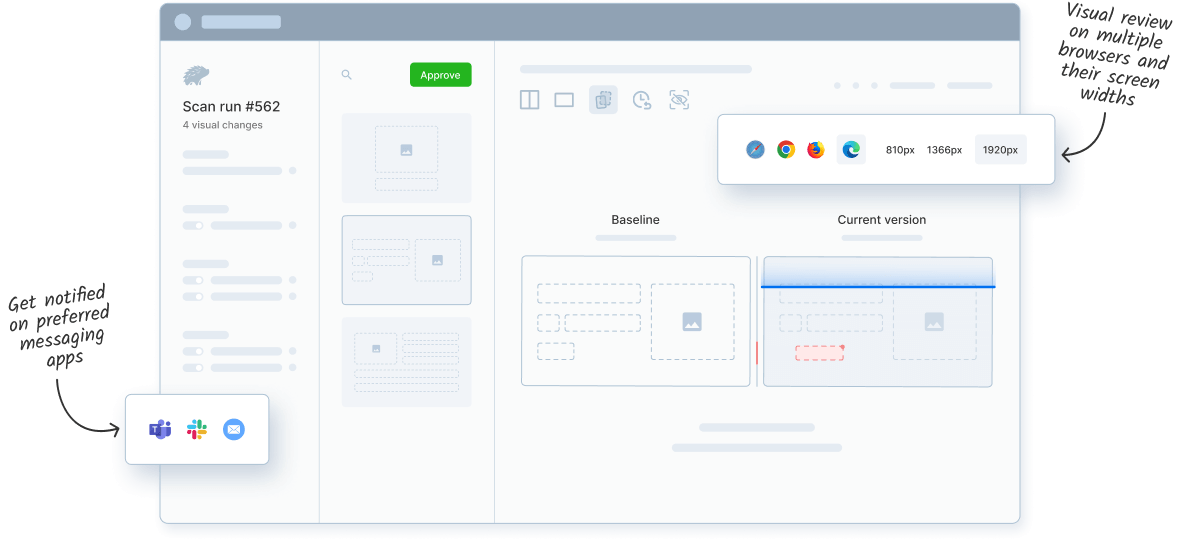
Review Changes Before Deployment
Review your scan results and then choose and update baselines for continuous improvement
Key Features
Cross Browser and Device Testing
Manually checking 1000+ pages on multiple browsers and widths for bugs is impractical. Save time with our visual scanner.
Ignore Dynamic Content
Use the ignore region feature to scan specific areas of interest for visual bugs. Ignore irrelevant regions.
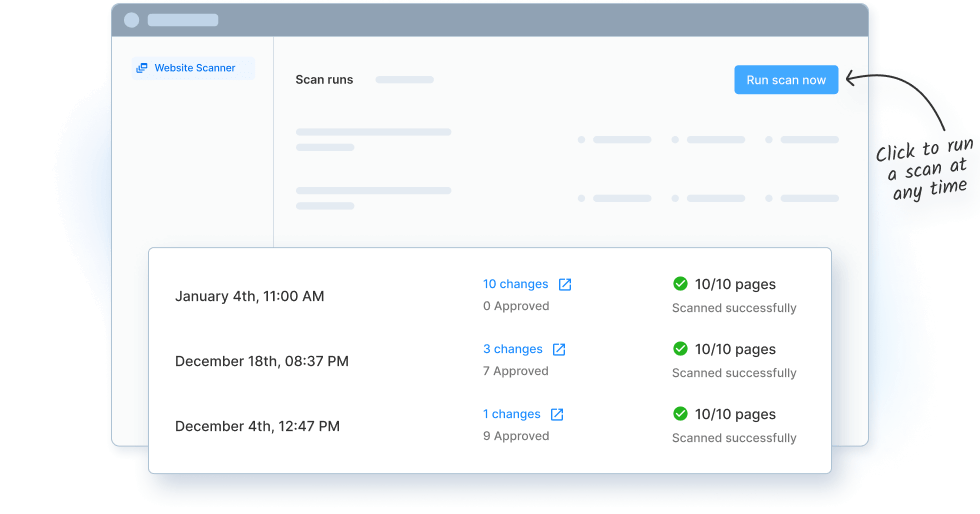
Historical Scan Results
View your historical scan results to analyze trends, stay informed, and take proactive measures.
Setup website scans with Sitemap Scanner
Avoid manually adding URLs to the Visual Scanner with Sitemap scanning. It automatically parses your sitemap, creates a project with relevant URLs, and ensures every page is considered for scanning.

Monitor at hourly, daily, weekly, or monthly intervals
Schedule automatic scans at your preferred frequency, giving your teams precise control over scan timing. Align these scans with your workflow and deployment cycle for optimal efficiency.

Scan any number of pages anytime in one click
Ensure all webpages, including those behind login authentication, are constantly monitored for visual bugs.

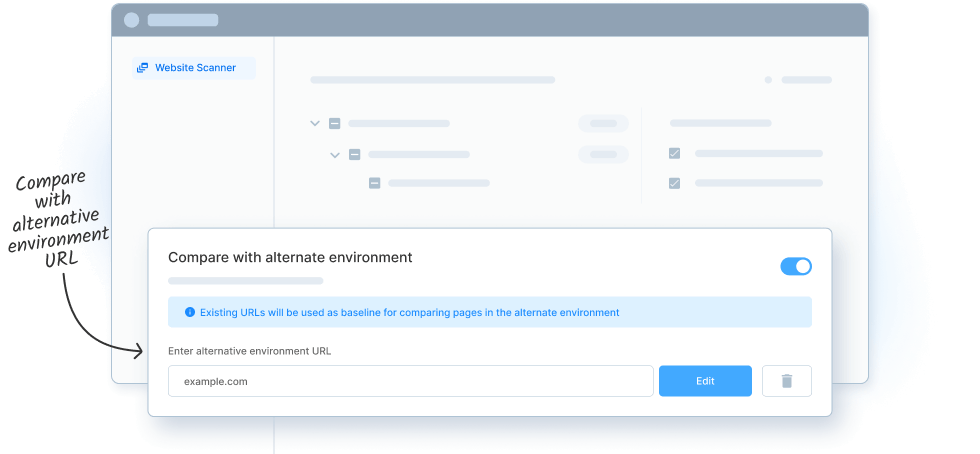
Streamline cross environment comparisons with ease
Automate staging and production build comparisons to identify visual differences before deployment. Eliminate manual efforts, reduce human errors, and ensure consistent testing environments.

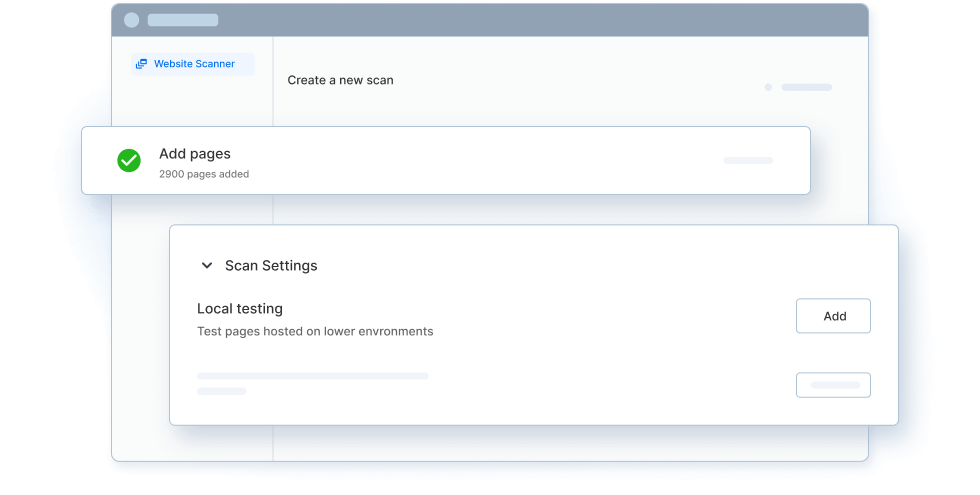
Scan your website for visual bugs before it goes public
With local testing, catch and fix visual inconsistencies on your web pages while still in development, staging, or other lower environments to minimize expensive retroactive fixes.

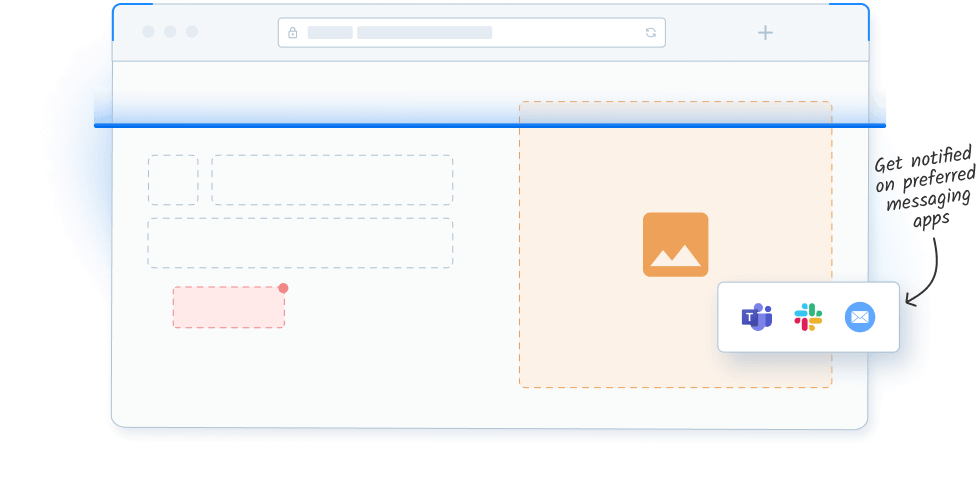
Receive notifications on scan results
Stay updated on scan details and statuses with notifications via Email, Slack, and MS Teams. Monitor and get alerts about unwanted changes in production.

Achieve visual perfection effortlessly with Visual Scanner
Run your first scan now!
