Automate mobile app accessibility compliance
Shift left to easily comply with EAA, ADA & more. With one-line code, integrate A11y checks into CI/CD. Automate real-device screen-reader tests. Get AI-driven, automated issue detection & remediation with Spectra™.
Looking to test website and web apps? Learn more.
Trusted by more than 50,000 customers across 135+ countries
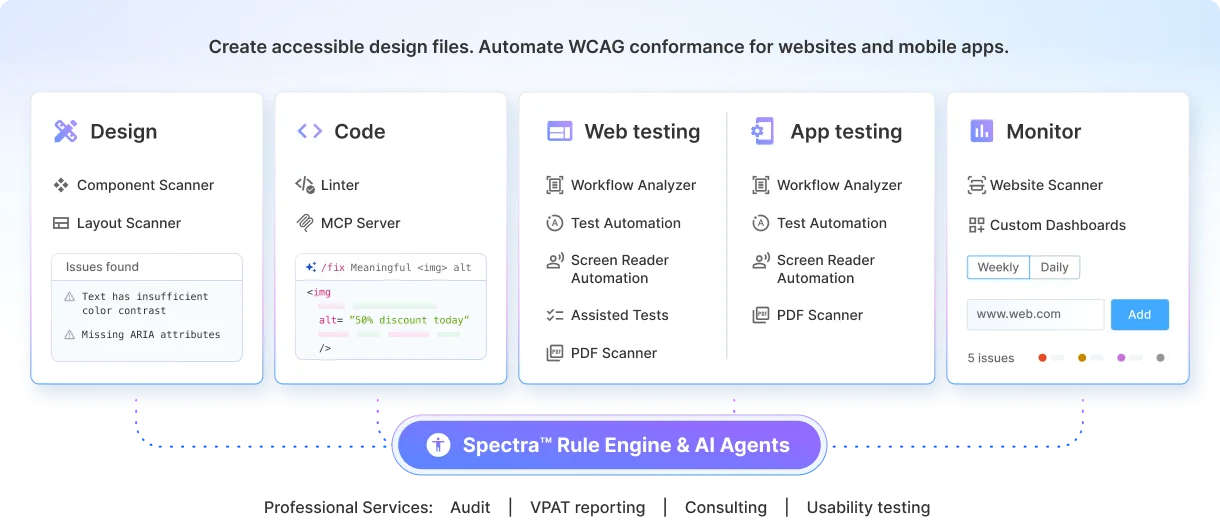
All-in-one suite to drive web and app accessibility

Why choose BrowserStack mobile app accessibility testing?
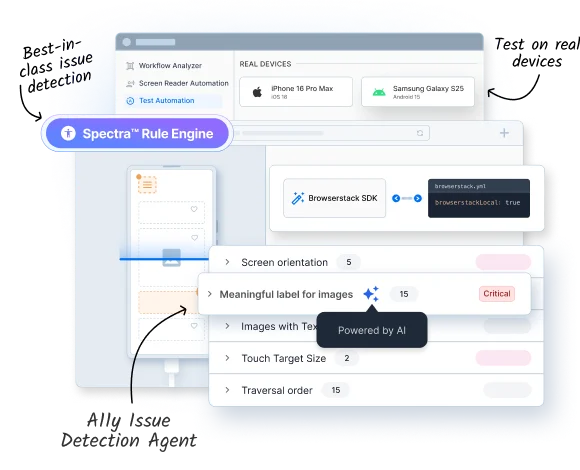
Shift left, and automate accessibility checks, including screen reader tests on real devices. Get best-in-class automated issue detection with the Spectra™ Rule Engine and AI agents.
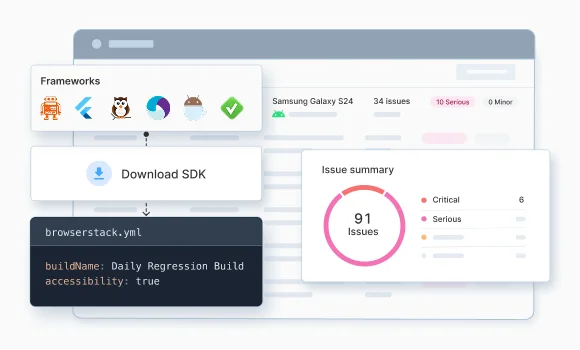
Integrate A11y checks into CI/CD with a one-line code change
- Automate accessibility checks with BrowserStack SDK in minutes. No code change and maintenance required
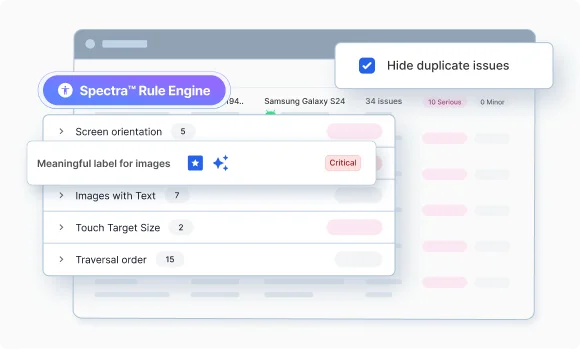
- Easily prioritize and fix deduplicated issues grouped at element level and severity
- Track the accessibility health and build trends over time


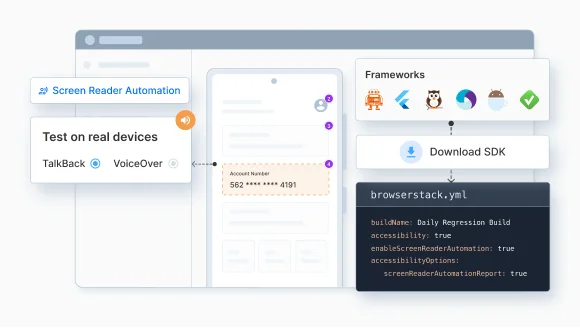
Automate screen reader testing on real mobile devices
- Auto-detect issues with Talkback & VoiceOver on thousands of real devices
- Integrate screen reader tests into CI/CD. Auto-trigger screen readers and simulate gestures
- Automatically verify spoken output, focus order, gesture navigation, and more
Shift-left accessibility workflows
- Prevent 40% of issues by designing and coding with accessibility in mind
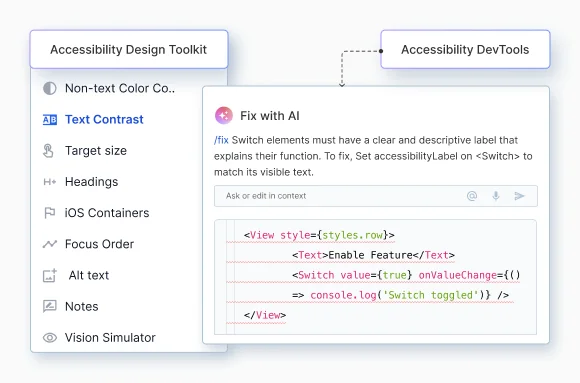
- Hand off Figma design files with annotations for mobile apps to developers
- Enable developers to auto-detect and fix accessibility issues within your IDEs and CLI


AI-driven, automated issue detection & remediation with Spectra™
- Auto-detect 75% of real-world issues for 20+ WCAG success criteria
- Auto-detect 9/10 most violated SCs on mobile apps with human-like intelligence and contextual judgment embedded in rule engine
- Fix 50% of accessibility issues with code snippets and expert-like remediation guidance designed for mobile apps
Frequently Asked Questions
App accessibility testing is the process of evaluating a mobile application to ensure it is usable by people with disabilities, including those with visual, auditory, motor, and cognitive impairments. It involves testing for compatibility with assistive technologies, adherence to accessibility guidelines, and overall usability for a diverse range of users.
App accessibility testing is crucial for several reasons:
- Expanded market reach: It makes your app available to a wider audience, including the one billion people worldwide with disabilities.
- Enhanced user experience: Accessibility features often improve the user experience for all users, not just those with disabilities.
- Legal compliance: It helps in complying with legal regulations and guidelines such as the Americans with Disabilities Act (ADA), European Accessibility Act (EAA) and Web Content Accessibility Guidelines (WCAG).
- Brand reputation: It demonstrates a commitment to inclusivity and social responsibility, enhancing your brand’s image.
BrowserStack’s App Accessibility Testing can help identify a wide range of issues, including but not limited to:
- Missing or inadequate accessibility labels for UI elements.
- Insufficient color contrast and text resizing issues.
- Inadequate touch target size and spacing.
- Problems with screen orientation and layout on different devices.
- Issues with screen reader compatibility and navigation.
To ensure your mobile app is accessible in 2025:
- Embed accessibility into your design and development process from the initial stages.
- Adhere to the latest Web Content Accessibility Guidelines, which include success criteria that are applicable to mobile such as 1.4.10 Reflow, 1.3.4 Orientation, and more
- Test on a wide range of real iOS and Android devices to account for different screen sizes, operating systems, and assistive technologies.
- Conduct usability testing with people with disabilities to get real-world feedback.
- Leverage AI-powered tools for accessibility scanning and to get remediation suggestions.
Common failures to look out for include:
- Poor Color Contrast: Making text difficult to read, especially for users with low vision.
- Missing or Inaccurate Labels: Preventing screen reader users from understanding the purpose of buttons and other controls.
- Small Touch Targets: Making it difficult for users with motor impairments to interact with the app.
- Lack of Keyboard Accessibility: Preventing users who rely on keyboards or other alternative input devices from navigating the app.
- Reflow and Orientation check: Content does not adapt properly when zoomed or when switching between portrait and landscape modes
BrowserStack provides access to real mobile devices with screen readers like VoiceOver (for iOS) and TalkBack (for Android) enabled. You can interact with your app on these devices just as a user with a visual impairment would, allowing you to identify issues with navigation, labeling, and content announcement.
Yes, BrowserStack’s real device cloud allows you to test your app’s accessibility on a vast combination of real iOS and Android devices, with various operating system versions. This is crucial for ensuring a consistent and accessible experience across the fragmented mobile ecosystem.
BrowserStack enables you to integrate accessibility testing into your CI/CD pipeline with one-line code change. Run automated accessibility checks with every build, helping you to catch and fix issues early in the development process. This proactive approach saves time and resources compared to fixing issues after release.
BrowserStack’s accessibility testing tools are designed to help you meet various WCAG standards, including WCAG 2.0, 2.1, and 2.2, at levels A, AA, and AAA. You can configure the tools to check for compliance with the specific standards and levels that are relevant to your app and target audience.
BrowserStack App Accessibility provides a comprehensive dashboard that maps each detected issue to the relevant WCAG success criteria, helping you understand alignment with global regulations like ADA and EAA. The dashboard also categorizes issues by severity, and auto-deduplicates them so you get a clear, accurate view of compliance without noise.