Detect visual changes and regressions with visual testing
Catch visual bugs before your customers do and ship visually perfect UI with every release.

What is Visual Testing?
Visual testing automates the detection of UI changes through screenshot comparisons, offering pixel-level precision, uncovering subtle differences, and broadening coverage.

Why do you need visual testing?
Automate the process of detecting visual changes and regressions before they slip into production.
Functional tests are not enough
Functional tests only check for behavioral outcomes, not UI changes. It is difficult to assert visual correctness with code.
Manual testing is not scalable
Applications today run into hundreds of screens and components. Checking all of them for visual consistency manually is inefficient.
Responsive tests are complex
Visual testing compares each configurable responsive width against the baseline and helps you automate responsive testing.
Increase your test coverage with visual testing
Visual testing complements existing test suites by detecting visual bugs and regressions in websites or apps. It doesn't replace functional validation but ensures visual integrity and appearance.

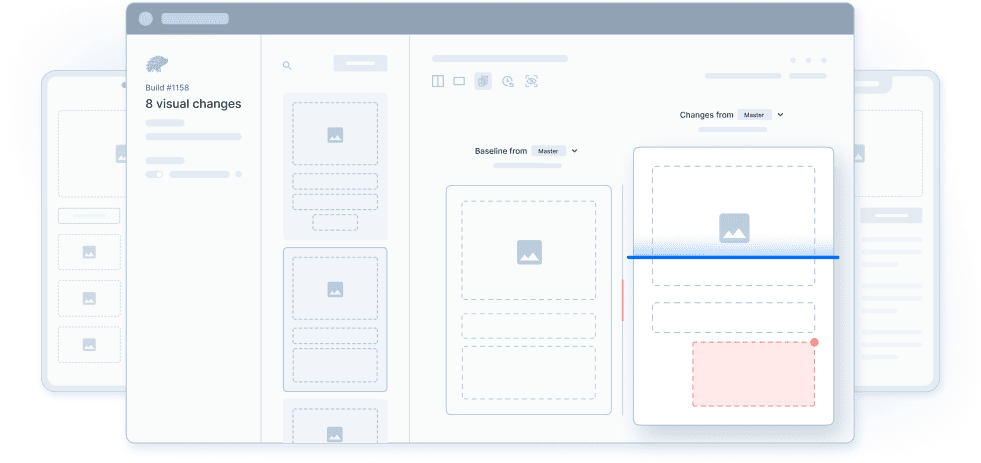
Reliable visual testing solution to eliminate the risk of shipping visual bugs
Detect visual changes with accurate comparisons and deliver pixel-perfect software with every release.
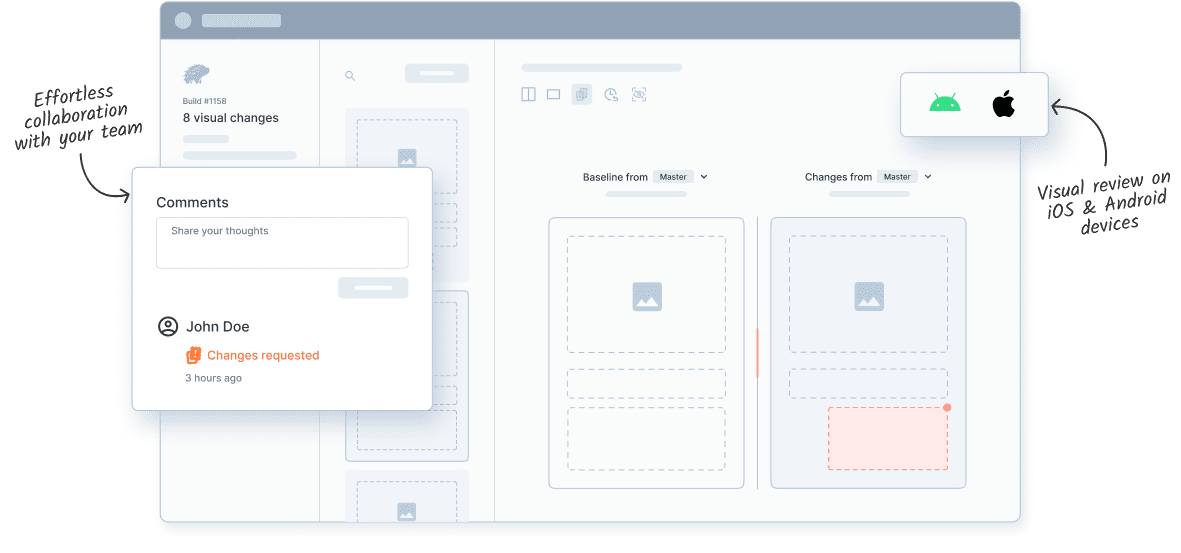
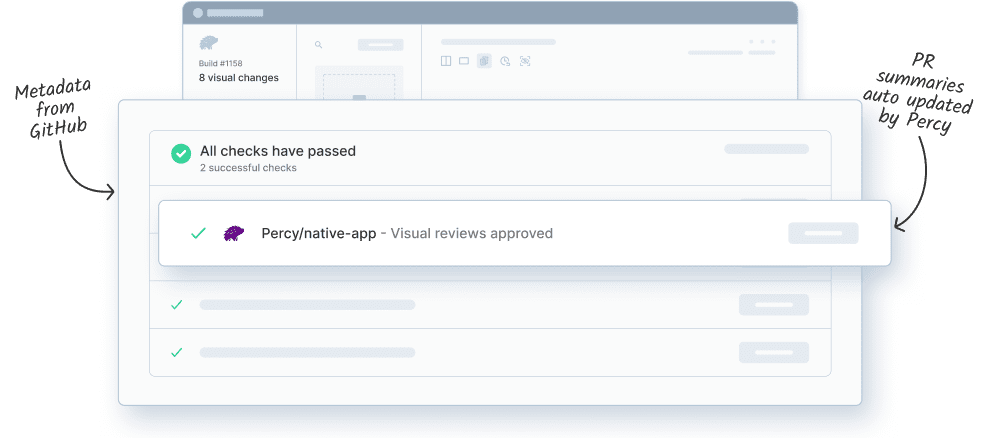
Collaborative visual reviews
App Percy automatically updates the status in your pull requests whenever visual changes are detected.
Intelligent element handling
App Percy automatically handles and disables dynamic page elements such as dates, and times on status bars.
Leveraging existing test suites
App Percy integrates with your CI/CD workflow, supporting popular frameworks, languages, tools & integrations.
How visual testing with Percy works
Integrate
Integrate App Percy with your CI/CD workflow.
Run
Run visual tests on every commit.
Review
Review visual changes with your team.
