Understanding the Role of Rendering Engine in Browsers
By Jash Unadkat, Community Contributor - April 27, 2023
Browser is pivotal in the functioning of any website. Right from how the application renders to how it functions, everything depends on the Browser and its functioning. To deliver a seamless user experience with cross browser compatibility testing, it is essential to understand the role of rendering engines in browsers.
Before diving into the role of a rendering engine in browsers, let’s quickly understand the underlying architecture of a web browser.
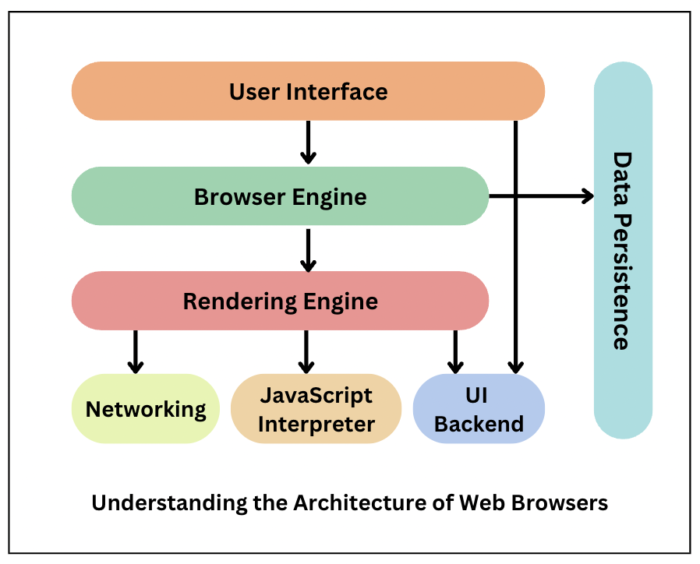
Understanding the Architecture of Web Browsers
Browsers are built of FrontEnd and BackEnd. While the FrontEnd ensures how the webpage appears on the browser, the backend handles the requests and is the carrier of information. Its different components work in coordination to deliver a seamless web experience.
Each browser is made up of 7 different components:
- User Interface
- Browser Engine
- Rendering Engine
- Networking
- JavaScript Interpreter
- UI Backend
- Data Persistence
 Components of Web Browser
Components of Web Browser
Web Browsers consist of 7 different components listed below:
1. User Interface
This component allows end-users to interact with all visual elements available on the web page. The visual elements include the address bar, home button, next button, and all other elements that fetch and display the web page requested by the end-user.
2. Browser Engine
It is a core component of every web browser. The browser engine functions as an intermediary or a bridge between the user interface and the rendering engine. It queries and handles the rendering engine as per the inputs received from the user interface.
The performance and features of a browser engine can greatly impact the user experience of a web browser. A fast and efficient browser engine can help web pages load quickly and smoothly, while a slower or less capable engine may struggle to render complex pages or provide a smooth browsing experience.
3. Rendering Engine
As the name suggests, this component is responsible for rendering a specific web page requested by the user on their screen. It interprets HTML and XML documents along with images that are styled or formatted using CSS, and a final layout is generated, which is displayed on the user interface.
Note: Every browser has its own unique rendering engine. Rendering engines might also differ for different browser versions. The list below mentions browser engines used by a few common browsers:
- Google Chrome and Opera v.15+: Blink
- Internet Explorer: Trident
- Mozilla Firefox: Gecko
- Chrome for iOS and Safari: WebKit
4. Networking
This component is responsible for managing network calls using standard protocols like HTTP or FTP. It also looks after security issues associated with internet communication.
5. JavaScript Interpreter
As the name suggests, it is responsible for parsing and executing the JavaScript code embedded in a website. Once the interpreted results are generated, they are forwarded to the rendering engine for display on the user interface.
6. UI Backend
This component uses the user interface methods of the underlying operating system. It is mainly used for drawing basic widgets (windows and combo boxes).
7. Data Storage/Persistence
It is a persistent layer. A web browser needs to store various types of data locally, for example, cookies. As a result, browsers must be compatible with data storage mechanisms such as WebSQL, IndexedDB, FileSystem, etc.
Now that we are aware of the key components involved in building a web browser let’s dig deep into the role of the rendering engine.
Role of Rendering Engine
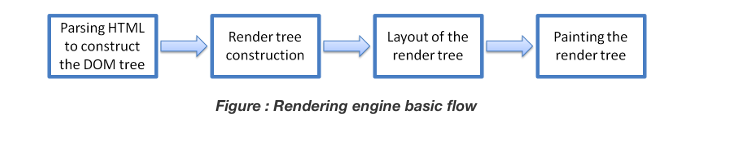
Once a user requests a particular document, the rendering engine starts fetching the content of the requested document. This is done via the networking layer. The rendering engine starts receiving the content of that specific document in chunks of 8 KBs from the networking layer. After this, the basic flow of the rendering engine begins.
The four basic steps include:
- The requested HTML page is parsed in chunks, including the external CSS files and in style elements, by the rendering engine. The HTML elements are then converted into DOM nodes to form a “content tree” or “DOM tree.”
- Simultaneously, the browser also creates a render tree. This tree includes both the styling information as well as the visual instructions that define the order in which the elements will be displayed. The render tree ensures that the content is displayed in the desired order.
- Further, the render tree goes through the layout process. When a render tree is created, the position or size values are not assigned. The entire process of calculating values for evaluating the desired position is called a layout process. In this process, every node is assigned the exact coordinates. This ensures that every node appears at an accurate position on the screen.
- The final step is to paint the screen, wherein the render tree is traversed, and the renderer’s paint() method is invoked, which paints each node on the screen using the UI backend layer.
As discussed earlier, every browser has its own unique rendering engine. So naturally, every browser has its own way of interpreting web pages on a user’s screen. Here’s where a challenge arises for web developers regarding the cross-browser compatibility of their website.
This is where cross-browser testing comes into the picture.
Cross browser testing is a quality assurance method used to verify the consistency of web applications in terms of functionality and design across multiple browsers. These tests enable QA teams to explore any issues by conducting a responsive test, that may occur when their website is accessed via different browsers or browser versions.
Try Cross Browser Testing for Free
Organizations and teams can leverage online platforms like BrowserStack for performing cross browser compatibility testing across a wide range of real browsers and devices. For example, one can perform Edge Testing on Windows 10 to ensure that their web-app performs flawlessly on Microsoft Edge.
By understanding how a rendering engine works, web developers can gain greater insight into how websites operate. Consequently, they can develop, design, and deploy content more efficiently. If one comprehends the nuance of how web content is displayed on a user’s screen by various browsers, one is simply more equipped to create content that is compatible with multiple browsers.