While Chrome dominates global usage, many users still rely on Safari, Edge, Firefox, and Samsung Internet. Browser compatibility testing ensures websites perform consistently across browsers, devices, and regions—without leaving any audience behind.
Overview
What is Browser Compatibility Testing and How Does It Work?
- A non-functional test that checks how websites render and function across browsers, OS versions, devices, and assistive tools.
- Ensures design consistency, correct functionality, and accessibility regardless of user setup.
Why is Browser Compatibility Testing Essential for Businesses?
- User Experience: Avoid broken layouts or missing features.
- Market Reach: Serve users who don’t upgrade their browsers.
- Regional Impact: Browser share varies by geography (e.g., Safari strong in UK, Samsung Internet notable in Germany).
- Compliance: Gov portals and public sites must support all major browsers.
How to Select the Right Browsers for Testing?
- Global Stats: Chrome (~65%), Safari (~18%), Edge (~4.5%), Firefox (~3%).
- Regional Variations:
- Germany → Chrome, Safari, Firefox, Edge, Samsung Internet.
- UK → Safari rivals Chrome; Edge surpasses Firefox.
- US → Chrome, Safari, Edge dominate.
- Mobile First: 60%+ of web traffic is mobile → Safari Mobile, Chrome Mobile, Samsung Internet are must-test.
How to Effectively Perform Cross-Browser Testing?
- Use a Browser Matrix: Prioritize browsers based on traffic + business relevance.
- Combine Manual and Automated Testing: BrowserStack Live (manual) + Selenium (automation).
- Run Tests on Real Devices: Avoid emulator-only testing to catch real-world bugs.
- Leverage Cloud Testing Platforms: Cost-effective alternative to in-house device labs.
What Best Practices Ensure Reliable Compatibility Testing?
- Research audience-specific browser usage.
- Maintain an updated browser matrix.
- Automate for speed, scale, and coverage.
- Always test under real-world device and network conditions.
This article covers what browser compatibility testing is, why it matters, how to choose browsers wisely (with region-specific data), and the best practices for ensuring seamless experiences across devices and platforms.
What is Cross Browser Compatibility Testing?
Cross browser compatibility testing is a non-functional form of testing, which emphasizes on availing your website’s basic features and functionality to users on different browser-OS combinations, devices, and assistive tools.
How does it impact your Application?
Not all browsers and devices work on the same configuration; they face browser compatibility issues on different levels. This inconsistency is the reason why you might observe the lack of application uniformity across browsers and devices. You would not want a section of your prospective users to not be able to access the application features.
That is what makes cross browser testing important. If your website is not tested and debugged on different platforms and browsers, it won’t work the same on all of them, causing inconvenience to the users, and subsequently impacting your business.
Which Browsers to choose for Cross Browser Compatibility Testing?
Since it’s impossible to test on every possible browser-device combination, you need to shortlist the most important ones to test your web application on. As of November 2022, Google Chrome has the largest number of users. It accounts for over 65 % of the market. Safari comes second with a market share of over 18%, followed by Edge (4.45%) and Firefox (3.04%). While others such as Samsung Internet and Opera has a market share of approx 2-3% each, while IE has less than 1% of the global market share.
Test Cross Browser Compatibility for Free
While the set notion assumes Google Chrome and Firefox to be critical for every business website. However, browsers such as Safari, Edge, and Internet Explorer should also be a part of the testing and a subset of them can be chosen based on your traffic.

Must Check Out: How to Test Websites on Older Browser Versions
Is volume and market share sufficient enough to decide the browsers to test on?
The answer is No. Firstly, basing the decision solely on volume would leave out a number of browsers in the market. Your target market should be considered as well. For example, Windows XP is still being used by millions of people, and those users are likely to use Internet Explorer. If your target market is using IE, then your website should be compatible with IE.
Other crucial factors to shape this decision could be business indicators and value addition. Safari is the second most used browser with most of its users running it on Apple devices, which is a reasonable indicator of high spending power. These factors make Safari a significant browser for testing, despite its relatively low user volume than Chrome.
Also, with 60% of the website traffic coming from the mobile devices, it is evident that users are accessing the websites from their smartphones. Hence, to ensure mobile compatibility of websites, testing websites on mobile browsers such as Samsung Internet is essential for larger coverage. Even traditional browsers like Chrome and Safari should be tested for mobile versions to ensure that the users are able to access the websites seamlessly from these mobile browsers.
Read More: All about Mobile Browser Automation
Eventually, a combination of market share, value, and the nature of your web app will help you shortlist the browsers your website needs to be compatible with.
Are browsers like Edge, Safari, Samsung Internet, and IE still relevant for cross-browser compatibility?
Yes, surprisingly they are! Let’s analyze the market share of these browsers in different countries to understand how each of them is relevant, despite low global usage statistics.
Safari is mostly used among the Apple iPhones, Mac and iPad users, who can spend considerably higher than users of other devices. This could be relevant to luxury brands, for instance.
IE and Edge are developed by Microsoft, which is still the preferred platform among users who prioritize its familiarity, the corporates who rely on Microsoft Office tools, and more.
Given the fact that Edge was launched with Windows 10, plenty of people using previous versions of Windows still use IE, despite the lack of performance and features. Edge is yet to emerge in terms of market share with newer versions of Windows OS.
With Samsung being a widely used Android device, Samsung Internet holding 2.68% of global browser market share, which is very close to that of Firefox, making it an important browser to test your website on.
Recommended Read: 3 Easy Ways to Make Cross Browser Compatible Websites
Let’s look for specific markets such as Germany, the UK, and the US to determine if browsers like Safari, IE, and Edge are significant in more ways than we think.
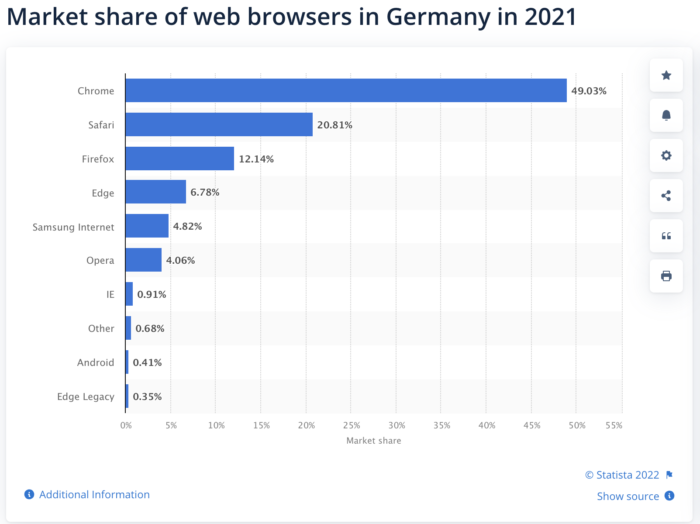
Browser usage pattern in Germany
Germany’s market share of web browsers in 2021 shows Google Chrome to be the most used web browser followed by Safari and Firefox. Edge also forms a considerable market share of 6.78%. Samsung Internet is used by 4.82% and Opera by 4.06% of the users to access websites.
Interestingly, Samsung Internet browser holds 5th place in Germany, with a slightly higher market share than Opera. For businesses that have a market in Germany, compatibility with these browsers would be important. And hence cross browser testing should be planned, keeping this in mind.
Source: Statista
Browser usage pattern in the UK
In UK, Chrome remains at the top with 48.97%. But Safari also holds a significant share of 33.72% and Edge holds 6.58% surpassing Firefox in terms of web browser market share. While Safari leads the mobile browser market share in the UK with 51%, followed by Chrome at 39.25%, and Samsung Internet at 7.92%. It goes on to show how ignoring certain browsers based on global market share could affect the bottom line for businesses operating in different regions.
Browser usage pattern in the US
Coming to the US, Chrome, Safari, Edge, and Firefox have a noteworthy presence.
Source: Statcounter
After analyzing region-specific browser market shares, it’s clear that Edge, Safari and Samsung Internet are relevant for cross browser compatibility beyond Chrome and Firefox, in addition to the mobile version of these browsers. It boils down to your business’ target audience. Company policies can also influence the selection of browsers. While private organizations are at liberty to cherrypick which browsers they support, govt. portals don’t. They need to be compatible with every browser, so everyone in the public domain has access to the information and services.
Try Cross Browser Compatibility Testing for Free
Finding the right balance
It is important to pick the right combination of web browsers and operating systems to test on. There is usually a trade-off between the cost (of testing) and reach. Thus, this entire exercise is to find the right balance—testing on minimum browsers/devices that’d help ensure that a maximum number of people can use the application. Find out how to test on right devices.
How to perform Cross Browser Compatibility Testing keeping feasibility in mind?
Once you’ve made the right choice of browsers based on popularity and audience, you can start cross browser compatibility testing manually using real device cloud based tool like BrowserStack Live or with automation tools like Selenium, which is powerful, robust, and trusted by most organizations in the automation testing space.
It is important to test on both the legacy and the latest versions of different browsers depending on the market share. But most importantly, it is crucial to test on real devices, keeping real user conditions into account for more accurate test results.
When thinking of build vs buy in terms of a device lab for testing, considering feasibility and cost, you should use a cloud-based testing infrastructure such as BrowserStack instead of buying and maintaining a lab of real devices to perform cross browser testing.
Few Best Practices To Consider While Cross Browser Compatibility Testing
- Research your Audience:
It’s very critical to perform market research for the target audience before directly starting cross-browser testing randomly. This helps in analyzing the right set of browsers used by the audience in specific geographies. - Prepare a Browser Matrix:
This step involves preparing a list of browsers that the application needs to be tested for. This helps in limiting the development and test coverage efforts to a specific set of browsers and devices.
Restricting the number of supported browsers helps teams focus on the most popular ones relevant to their target audience. It also helps reduce the website’s exposure to cross-browser bugs. Learn more about browser compatibility matrix. - Choose the right Automation tool:
Cross browser compatibility testing is an extensive task and to achieve it, automation is a must. Consequently, it is also essential for teams to choose the right set of tools and frameworks that helps them achieve comprehensive test coverage faster. Look for tools that are easy to use and allow testing maximum browsers. - Test on Real Device Browsers:
Running cross browser tests across real devices helps to identify bugs that an end-user may face in the real world. These bugs might be overlooked when tested using emulators or simulators.
In a nutshell
Given the disparity in the implementation of open web standards by different web browsers, web developers end up with the task of finding the mid-way of compatibility through cross browser testing. It’s the only way you can deliver a consistent end-user experience across different browsers and devices.