Selenium automation enables teams to test web applications across different browsers and platforms. It improves test coverage, reduces manual effort, and supports faster, more reliable releases.
Overview
What is Selenium Automation?
Selenium automation uses the Selenium framework to automate browser actions for testing web applications. It simulates real user behavior, such as clicks, form inputs, and navigation, to verify functionality across browsers.
Why Automate with Selenium?
Selenium automation reduces testing time, increases accuracy, and supports continuous delivery. It eliminates repetitive manual work, enables quick feedback on code changes, and ensures consistent behavior across browsers and platforms.
Top 5 Selenium Automation Best Practices
Start with these core practices to build reliable and maintainable test suites:
- Using the Right Locators: Choose stable locators like id, name, or data-* to reduce test flakiness.
- Implementing Page Object Model: Structure your code by separating test logic from UI details.
- Incorporating Wait Commands: Use explicit waits to handle dynamic elements and avoid timing issues.
- Avoid Shared State Between Tests: Keep tests isolated to prevent cross-test interference and debugging delays.
- Leverage Parallel Testing in Selenium: Run tests concurrently to speed up execution and increase coverage.
This article highlights 26 key Selenium best practices, including those encouraged by Selenium itself.
Best Practices For Selenium Automation
Here are some of the core Best Practices for Selenium Automation:
1. Using the Right Locators
For testing the desired web elements of a particular application, QAs need to be proficient in using different locator strategies. After all, if the test scripts cannot identify the correct elements, the tests will fail.
Example: For automating inputs to the Username and Password fields of a login page, the primary step is to locate those text fields. If the script cannot find the Username and Password fields, the login process will not work.
Refer to this detailed guidepost on Locators in Selenium to understand different ways to locate web-elements and which locators are best suited for which situations.
Read More: Quick XPath Locators Cheat Sheet
2. Implementing Page Object Model
With ever-increasing customer demands, a website’s UI is bound to evolve after incorporating new changes at regular intervals. Needless to say, locators corresponding to specific UI elements change too. This means QAs need to create new test cases for the same page again, which can be tedious.
One can address this by using the Page Object Model design pattern for creating test scripts. In this design pattern, each web page is considered a class file, and every class file carries corresponding web elements. This technique helps eliminate code duplication and also makes test maintenance more convenient. QAs can also reuse the existing code and make minimal changes.
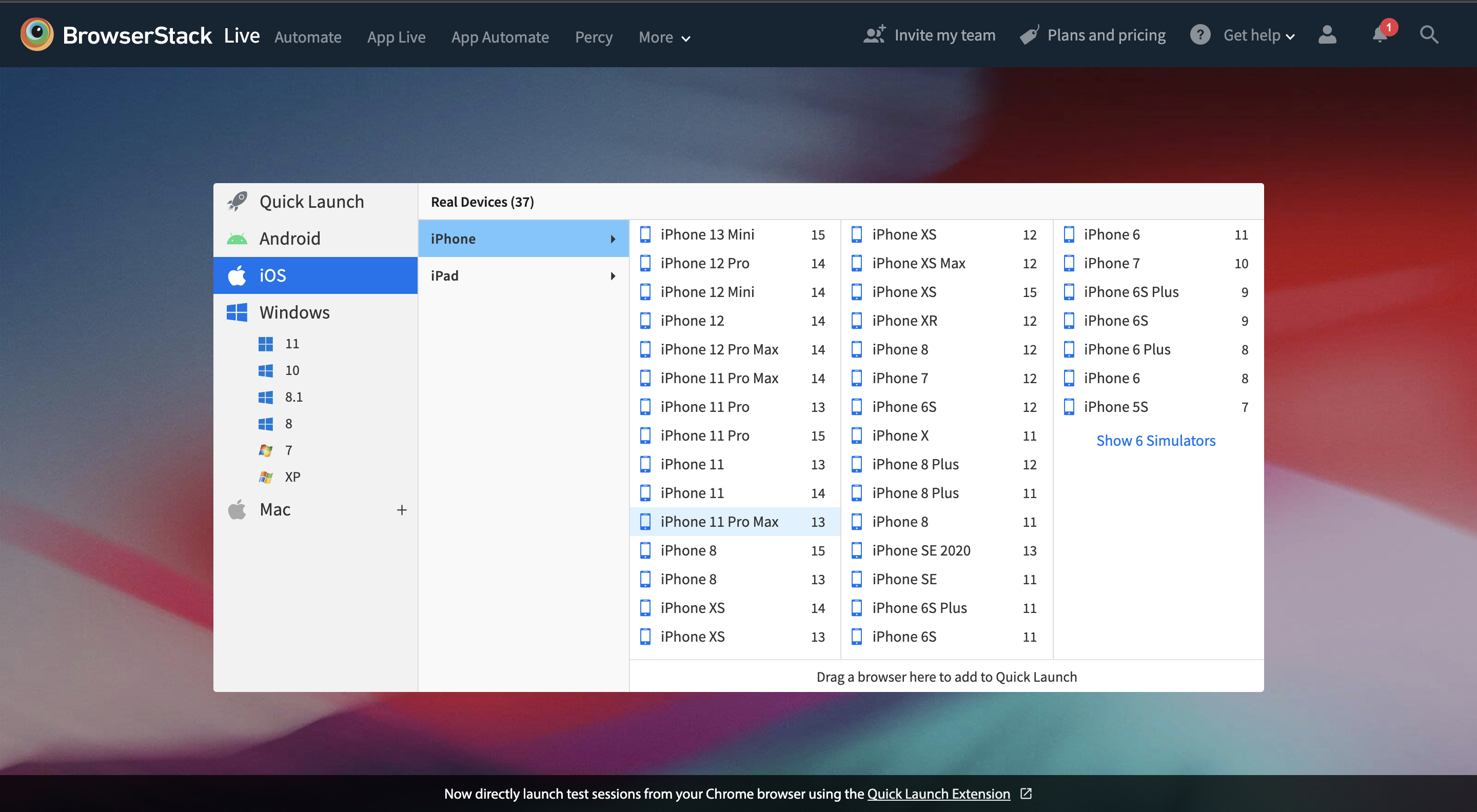
3. Running Selenium Tests on Real Devices
Although there are multiple emulators available on the internet for Selenium testing across platforms, running tests on real devices makes a considerable difference.
Emulators are just software programs that mimic the functionality of a device. They are more suitable for testing code changes in the initial stages of development. Besides, emulators for each device-OS combination may not be available, which makes it even more challenging for QAs to test on desired combinations.
Accurate results can only be expected when websites are tested in real user conditions. This allows teams to discover maximum bugs and eventually roll out a robust application.
Teams can leverage cloud-based platforms like BrowserStack that offer a Cloud Selenium Grid of 3500+ real browsers and devices.
It empowers teams to run concurrent Selenium tests on desired device-browser combinations online. This makes it convenient for QA engineers to perform comprehensive cross-browser and device testing across platforms. One can also integrate their test pipelines with CI/CD tools like Jenkins, Travis, Circle CI, etc.
Run Selenium Tests on Real Devices Free
4. Take Screenshots when a Test fails
It is inevitable that Selenium scripts will fail at some point or another. A major issue in this regard is figuring out why the failure occurs – a bug in the AUT or an error in the code.
To remedy this, set up the test infrastructure to take screenshots whenever a failure occurs. This will make it much easier to investigate and identify the cause of test failure, saving the testers’ time and effort.
BrowserStack’s Cloud Selenium Grid allows testers to take screenshots automatically during Selenium tests without having to initiate the process specifically via code.
5. Use the Browser Compatibility Matrix
To start with, it is a challenging task to narrow down a list of browsers (browser versions, too) and operating systems to run automated tests on. To manage this task, it is recommended that you use a browser compatibility matrix.
A browser compatibility matric draws vital data from multiple metrics – browser, device, and OS usage numbers, product analysis, target audience preference, and more. It then limits test coverage to a specific set of browsers and devices. Essentially, it restricts the scope to the most relevant browser-OS combinations, thus making the process more manageable
Read More: Understanding Browser Compatibility Matrix
6. Incorporating Wait Commands
Web browsers take some time to load individual web pages. The page load speed is subjective to network conditions, server issues, or system configurations. To deal with this, QAs often use the Thread.sleep() method, which pauses the automation script for a specified amount of time.
However, this is not the most efficient method. In some cases, a website may take longer to load than the specified time. On the other hand, a website may load quicker than the specified time, resulting in slower test execution. A better, more efficient alternative is to use Implicit or Explicit Wait Commands in Selenium.
7. Planning and Designing Test Cases beforehand
QA teams must have a proper test plan in place before getting started with automation. QA engineers must think about all logical scenarios and create extensive test cases from the end-users’ perspective. Diving straight into automation without a concrete strategy usually leads to bottlenecks in the later stages.
Often, QAs focus more on verifying whether the scripts run successfully rather than planning for extensive test scenarios. This approach is ineffective for ensuring full-proof testing of web applications.
8. Identifying and Prioritizing Test Cases
Testing complex web applications can be challenging at times. Prioritizing certain test cases over others makes it easier to achieve test coverage goals. QAs must have clarity on which test cases are critical and need to be executed on priority.
Example: A login page is a vital part of any web-application. Naturally, automating tests to verify the login page makes sense. This is because the login page rarely undergoes any modifications but offers an important function. Thus, testing it would be easy, and running the tests would cover a high priority task in the pipeline early on.
Find out: How to ensure maximum test coverage?
Selenium automation seeks to reduce manual testing efforts, increase execution speed, and identify the maximum number of bugs at the earliest. However, in order to get the most out of their Selenium scripts, QAs must follow the selenium best practices highlighted above. This will also help in establishing a reliable test cycle.
9. Set Browser Zoom to 100%
Ensure precision in Selenium automation by setting the browser’s zoom level to 100%. This guarantees accurate mouse interactions at the correct coordinates, mimicking native behavior.
This is crucial for cross-browser testing, especially on older browsers like Internet Explorer, where incorrect zoom levels can disrupt element identification.
Additionally, ensure Protected Mode Settings are consistent across all zones in Internet Explorer to avoid issues such as the NoSuchWindowException.
10. Maximize Browser Window
Maximize the browser window immediately after loading the test URL to capture full-page screenshots effectively. By default, Selenium does not open the browser in maximized mode, which can result in incomplete or cropped screenshots.
Maximizing the window ensures that the entire webpage is visible and accurately captured, aiding in debugging and providing clear reports to stakeholders.
11. Leverage Parallel Testing in Selenium
Parallel testing is a key feature of Selenium that speeds up test execution by running tests simultaneously across multiple configurations. This improves coverage and helps identify browser-specific issues early.
Read More: Parallel Testing with Selenium
Cloud-based platforms like BrowserStack Automate enhance this capability by offering scalable infrastructure for seamless parallel testing across various environments.
12. Avoid Code Duplication (or Wrap Selenium Calls)
Reduce code duplication in Selenium automation by creating reusable APIs for commonly used elements, such as web locators. This approach minimizes code bloat and enhances maintainability, making complex test suites easier to manage. Wrapping Selenium calls ensures your test code remains clean and efficient.
13. Use Headless Browsers for Faster Execution
To accelerate test execution, particularly for backend and API validation, use headless browsers like Chrome Headless or Firefox Headless. These browsers run without rendering a UI, which significantly reduces execution time while still allowing for effective functionality testing.
14. Avoid Hardcoding Test Data
Hardcoding test data in scripts makes them inflexible and difficult to maintain. Instead, use external data files (e.g., CSV, JSON, Excel) to manage test inputs.
This approach supports data-driven testing, allowing you to easily update test data and run tests across multiple datasets.
15. Use Assert and Verify Appropriately
Utilize assertions to halt test execution when a critical failure occurs, such as an incorrect locator affecting essential elements like the Gmail sign-in box. Assertions stop the test immediately, preventing further execution under faulty conditions.
Use verification for less critical issues where test execution should continue, allowing minor errors to be handled without interrupting the entire suite.
Read More: Assert and Verify Methods in Selenium
16. Avoid Using a Single Driver Implementation
In Selenium automation, avoid relying on a single WebDriver implementation, as WebDrivers are not interchangeable. Tests may use different WebDrivers locally versus on a continuous integration server.
Use parameterized tests to manage various browser types and enable parallel testing, ensuring your test code is flexible and scalable across different environments.
17. Perform Regular Test Maintenance
Regular maintenance of Selenium test scripts is essential as UI elements and functionalities evolve. Schedule periodic reviews and updates to prevent test failures due to outdated locators or changes in the application flow, ensuring ongoing test reliability.
18. Use Data-Driven Testing for Parameterization
Enhance test coverage and quality by adopting data-driven testing with parameterization. Instead of hardcoding test values, use parameters to run tests against various input combinations.
This method reduces code bloat and allows comprehensive testing across different datasets, making your Selenium automation more effective and scalable.
Read More: What are TestNG Parameters?
19. Follow a Uniform Directory Structure
Organize your Selenium test automation project with a clear directory structure. Typically, a project includes a Src folder for the automation framework with subdirectories for Page Objects, helper functions, and locators, and a Test folder for actual test implementations.
A consistent directory structure enhances maintainability and clarity, making it easier to manage test code.
20. Use BDD Framework with Selenium
Behavior Driven Development (BDD) enables writing test cases in plain language (Gherkin), allowing both technical and non-technical team members to contribute.
BDD frameworks, such as Cucumber, Behave, and SpecFlow, bridge the gap between business and technical teams, improving test relevance and quality.
BDD tests, with standardized formats and keywords like Given, When, and Then, adapt easily to changes and offer better longevity compared to Test Driven Development (TDD).
Read More: How to achieve Advanced BDD Test Automation
21. Use Domain-Specific Language with BDD Frameworks
Domain-Specific Language (DSL) refers to writing test scenarios in plain, business-readable language that describes the application’s behavior. When used with Behavior-Driven Development (BDD) frameworks like Cucumber, SpecFlow, or Behave, DSL allows tests to be written in a structured format such as Given-When-Then. This makes it easier for both technical and non-technical stakeholders, like QA managers, product owners, and business teams, to read and understand the tests.
In a Selenium context, DSL helps separate test intent from implementation. Instead of embedding Selenium commands directly in test cases, you define steps like:
- Given that the user is on the login page,
- When the user enters valid credentials,
- Then the user should see the dashboard
Each step maps to a function in the step definition file, where you implement the actual Selenium logic. This abstraction reduces duplication, improves test readability, and makes test cases less brittle since changes in UI only affect step definitions, not feature files.
22. Generate Application State Before Running Tests
Generating application state means preparing the required test data or system conditions before a test starts. This ensures that each test runs in a predictable, controlled environment without relying on leftover data from previous tests. In Selenium automation, this often includes creating user accounts, setting specific roles or permissions, uploading files, or configuring system settings.
Here’s how to apply it effectively:
- Use API requests to create or reset required data (e.g., create test users, set cart contents, or assign roles).
- Clean up test data after execution or use unique identifiers to avoid conflicts.
- Avoid UI-based setup when not under test to keep Selenium tests fast and focused.
- Use test hooks (@Before, @BeforeAll, @BeforeEach, etc.) in your test framework to handle state setup consistently.
By isolating state preparation from UI flows, you reduce test dependencies, lower execution time, and improve test stability. This is especially important for parallel testing and CI pipelines where environment consistency is critical.
23. Mock External Services to Isolate Tests
Mocking external services means replacing real third-party systems, like payment gateways, authentication providers, or email services, with simulated versions during testing. This ensures that your Selenium tests run reliably without being affected by network issues, rate limits, or changes in third-party APIs.
For example, if your web app sends a confirmation email through an external provider, a Selenium test might break if that service is down or slow. Instead of relying on the real service, you can mock the response (e.g., simulate a 200 OK email sent status) so your test verifies UI behavior without real integration.
Here’s how to apply this in Selenium automation:
- Use open-source frameworks like WireMock or MockServer to intercept and return predefined responses.
- Configure your test environment to switch between real and mocked services using environment variables or feature flags.
- Ensure your mocks are realistic and return the same status codes, headers, or JSON structures that the real service would provide.
- Only mock services that are not under test. Keep internal system components real when they need validation.
24. Avoid Shared State Between Tests
Shared state refers to data, variables, or resources that persist across multiple test cases. They become interdependent when tests rely on or modify the same state, like a common user session, database record, or browser instance. This leads to flaky tests that pass or fail unpredictably depending on the execution order or environment.
To avoid shared state:
- Use setup and teardown hooks (@BeforeEach, @AfterEach) to isolate test data.
- Create new users, sessions, or resources for each test instead of reusing them.
- Avoid writing to shared global variables or static fields unless they’re read-only.
- Use mocks or fixtures to simulate consistent test conditions.
25. Use Fluent APIs for Readable Test Code
Fluent APIs use method chaining to make test code more readable and expressive. Instead of writing repetitive and verbose commands, fluent APIs let you describe test steps in a way that reads like natural language. This improves code clarity, reduces duplication, and makes your tests easier to understand at a glance, especially when working in teams or reviewing tests over time.
To implement fluent APIs:
- Design your Page Object methods to return the page object itself or the next page object in the flow.
- Keep methods concise and focused on a single action.
- Avoid unnecessary side effects in chained methods.
26. Launch a Fresh Browser Instance for Each Test
Launching a fresh browser instance for each test ensures complete isolation between tests. Isolation tests also prevent leftover sessions, cookies, local storage, or cache from affecting the next test. This is critical for avoiding flaky results, especially when tests involve login flows, user-specific data, or dynamic elements.
Here’s how to launch a fresh browser for every test:
- Create a new WebDriver instance at the start of each test using setup hooks like @BeforeEach.
- Close and clean up the driver instance after each test with teardown hooks like @AfterEach.
- Avoid storing the WebDriver in shared static variables across test classes.
- For parallel testing, ensure your test runner (like TestNG, JUnit, or Pytest) creates isolated threads or processes with separate drivers.
- Use cloud platforms like BrowserStack that configure your tests to launch a clean session each time automatically.
Why Run Selenium Tests on BrowserStack Automate?
BrowserStack is a real device cloud platform with 3,500+ real browsers and devices that replaces the need to manage or scale your internal Selenium Grid. It enables fast, parallel execution of Selenium tests with built-in debugging tools and seamless CI/CD integration.
Key features of BrowserStack Automate include:
- Cloud Selenium Grid: Instantly test on 3,500+ real browsers and devices for accurate cross-browser validation.
- Parallel Testing: Run tests concurrently to cut execution time and speed up releases.
- CI/CD Integration: Integrate easily with Jenkins, GitHub Actions, CircleCI, and other CI pipelines.
- Local Environment Testing: Use BrowserStack Local to test apps behind firewalls or in dev environments.
- Built-in Debugging: Access video logs, screenshots, console logs, and network logs for faster issue resolution.
- Secure Infrastructure: Run tests in isolated, secure environments with automatic cleanup after each session.
Conclusion
Selenium automation helps streamline testing processes, improve efficiency, and ensure consistent quality across browsers and devices. To get the most out of Selenium automation, use reliable locators, isolate test states, and run parallel tests to save time. Additionally, avoid dependencies that slow down execution or introduce flakiness.
BrowserStack Automate simplifies Selenium test execution by offering scalable infrastructure, real device access, and out-of-the-box integrations. It eliminates the overhead of maintaining a Selenium Grid so teams can focus on writing tests, improving coverage, and accelerating release cycles.