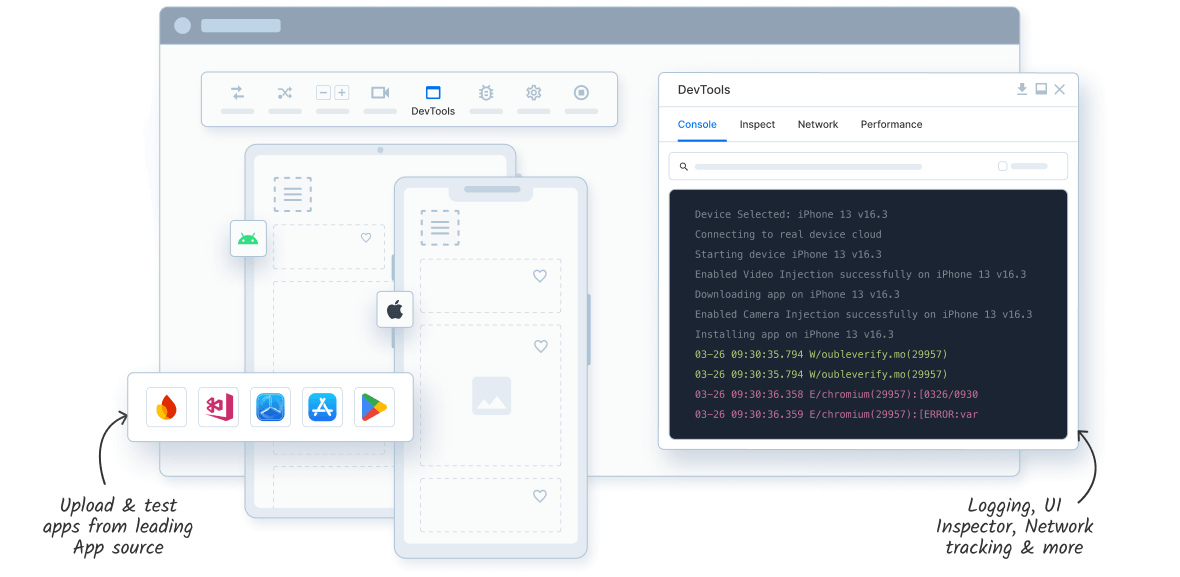
Debug on real mobile devices with DevTools
Use DevTools to debug your mobile apps on real Android and iOS devices. With easy integrations and access to crash logs, make real-time changes.

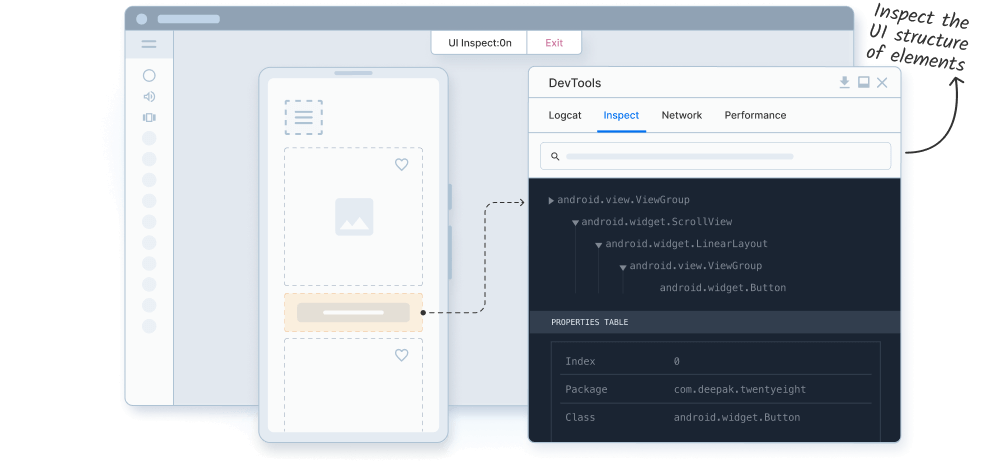
Intuitive UI Element Inspector to enhance app quality
Utilize the UI Inspector to test and debug UI elements across native Android & iOS apps as well as hybrid Android apps.

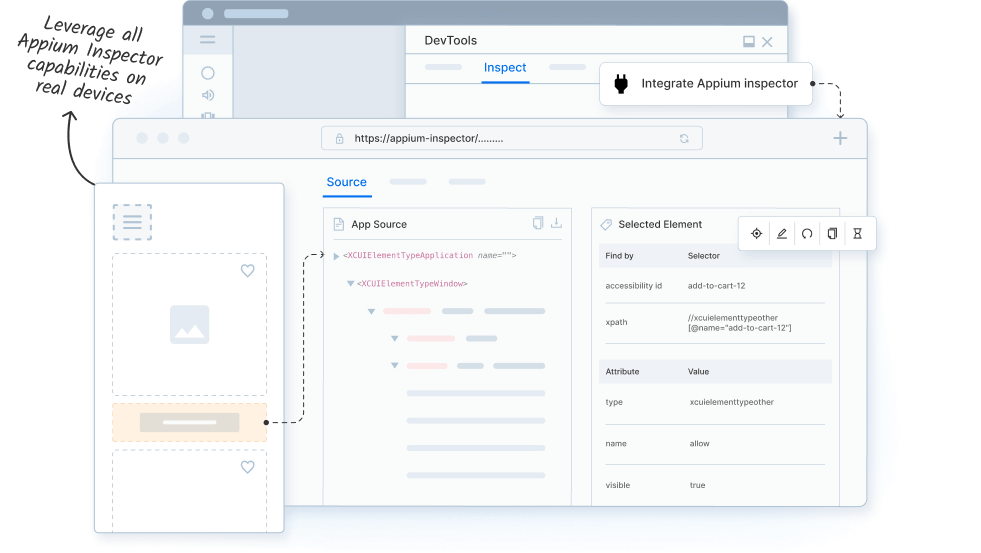
Optimize workflow with Appium Inspector Integration
Easily script tests, debug apps, and access complete XPaths for efficient element identification and search within UI Inspector to enhance debugging precision.

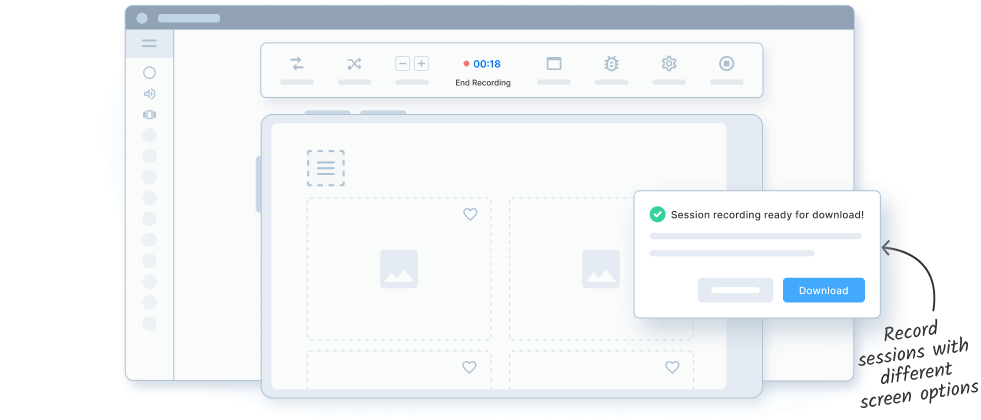
Document your tests: Capture, showcase, and demo
Record your testing journey when using the Chrome browser on real devices, documenting bug reproduction steps, showcasing showcasing features post-debugging & creating demo videos.

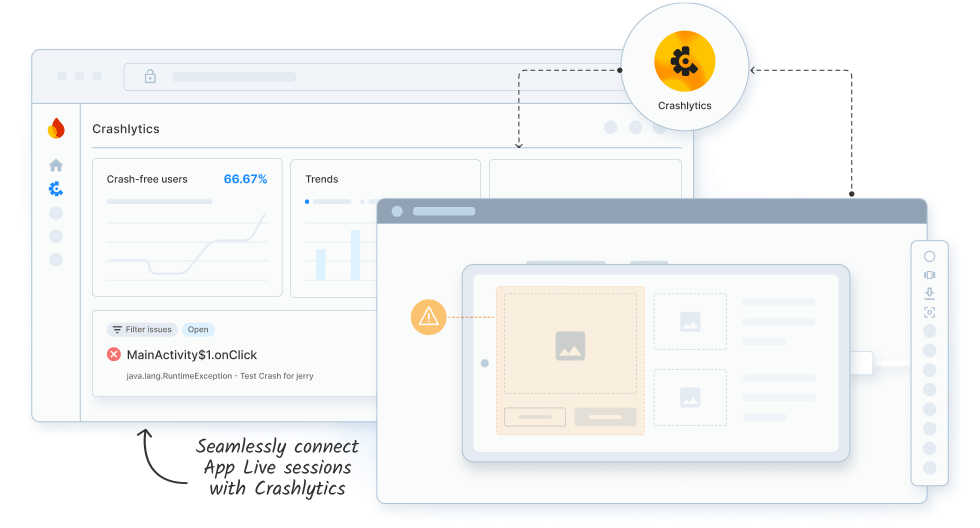
Firebase crashlytics for swift issue resolution
Upload and test apps integrated with Firebase Crashlytics & use reports generated for app crashes to debug and fix issues in your apps.

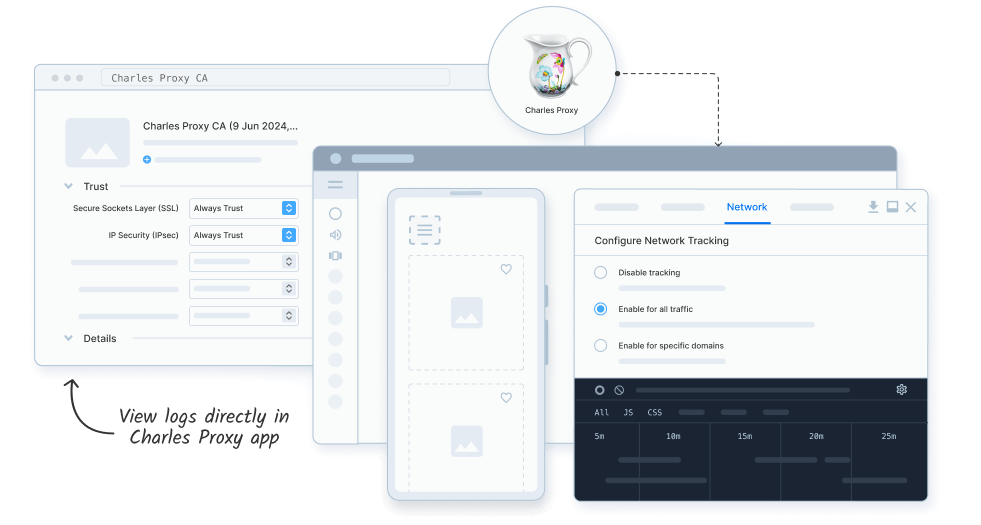
Capture network logs with Charles Proxy
Leverage Charles Proxy for an insightful, plain-text view of the communication between your web browser and SSL web server to uncover debugging information from captured logs.

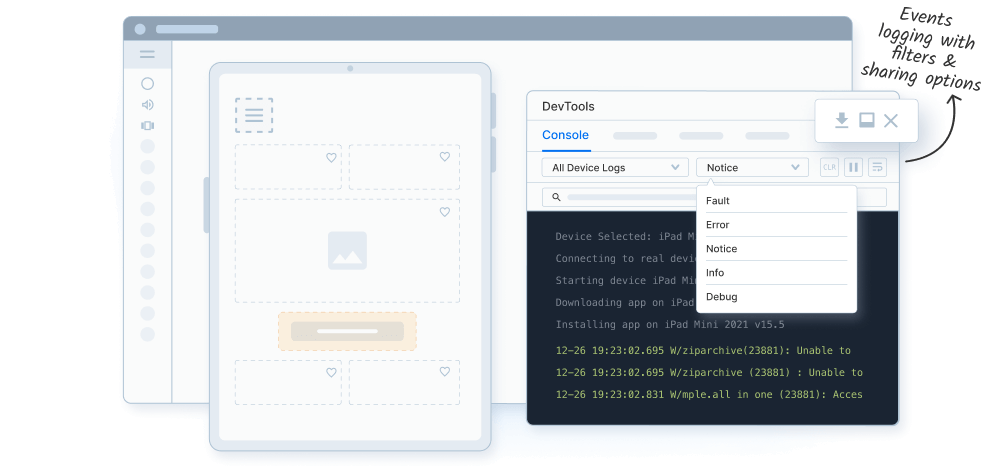
View & analyze logs in real-time for your sessions
Gain visibility into your session activities with app and device logs. Easily filter, format, and search log messages by app, device, and more for in-depth analysis.

Monitor network logs using network tracking
Track HTTPS requests and responses in real-time, employing various proxy or network settings to monitor network traffic. Additionally, filter & download logs for further analysis.
Ship bug-free mobile apps
Run your first test now!
