What is Accessibility Compliance?
What is Accessibility Compliance?
Accessibility compliance refers to adhering to standards and guidelines that ensure digital products, services, and content are accessible to individuals with disabilities. This means removing barriers and creating inclusive experiences for everyone, regardless of their abilities.
Accessibility compliance targets a wide range of people with disabilities, including those with:
- Visual impairments (blindness, low vision)
- Hearing impairments (deafness, hard of hearing)
- Motor impairments (limited mobility)
- Cognitive impairments (learning disabilities, ADHD)
- Users with temporary disabilities (e.g., broken arm)
- Users with situational limitations (e.g., low bandwidth, noisy environment)
- Users with non-disabled preferences (e.g., listening to audio instead of reading text)
Why do you need Accessibility Compliance?
Ensuring accessibility compliance isn’t just about meeting legal requirements, it’s about fostering inclusivity, improving user experience, and maximizing business growth.
An accessible digital platform benefits users and businesses, enhancing usability, engagement, and overall success.
Here’s why accessibility compliance is crucial:
- Equal Access for All: Accessibility ensures that individuals with disabilities can seamlessly interact with digital platforms, promoting fairness and social inclusion.
- Commitment to Diversity & Inclusion: By prioritizing accessibility, businesses demonstrate their dedication to serving diverse user needs and reinforce their values of inclusivity.
- Legal & Regulatory Compliance: Many countries have strict accessibility laws (e.g., ADA, WCAG, Section 508). Non-compliance can result in lawsuits, fines, and reputational damage.
- Expanded Market Reach: Over 1 billion people worldwide experience some form of disability. Making digital content accessible broadens your audience and customer base.
- Enhanced Brand Reputation: Accessibility compliance showcases corporate social responsibility, positioning your brand as ethical, customer-focused, and forward-thinking.
- SEO & Performance Benefits: Accessible websites often rank better in search engines, load faster, and provide a smoother user experience for all visitors.
- Better Usability for Everyone: Features like keyboard navigation, clear text, and alternative text for images benefit all users, including those without disabilities.
- Higher Engagement & Conversions: A user-friendly, accessible website improves user retention, reduces bounce rates, and increases conversions.
Different Accessibility Compliances around the World
Digital Accessibility is taken very seriously across the world, and this is why there are different accessibility compliances for different parts of the world.
Though there isn’t yet a unified accessibility compliance standard globally, most countries base their accessibility regulations on the internationally recognized Web Content Accessibility Guidelines (WCAG) compliance from the World Wide Web Consortium (W3C).
Here’s a brief overview of accessibility compliance in some key countries:
Europe
- EU Accessibility Act (EAA): The European Union (EU) follows EAA to define accessibility requirements for public sector websites and mobile applications across the EU member states.
- Equality Act 2010: The United Kingdom follows this act for public sector websites and apps.
- Barrier-Free Information Technology Accessibility Regulation (BITV 2.0): Germany follows this standard to provide guidance around accessibility.
- Digital Republic Act (Loi pour une République numérique): France requires that public sector websites and mobile apps are compliant with this act.
North America
- Section 508 of the Rehabilitation Act of 1973: United States applies this act to federal government websites and digital products.
- Standards and Guidelines for the Web (SGWC) and WCAG 2.1: Canada requires government websites and mobile apps to be compliant using these guidelines.
- Americans with Disabilities Act of 1990 (ADA): It is a civil rights law in the US that prohibits discrimination based on disability and advocates inclusiveness.
- Accessibility for Ontarians with Disabilities Act (AODA): It is a provincial law in Ontario, Canada, that aims to make the province accessible for people with disabilities by setting standards for accessibility in various areas of daily life.
Asia
- Basic Act on the Formation of an Advanced Information and Telecommunications Network Society: Both public and private websites in Japan adhere to these guidelines.
- Rights of Persons with Disabilities Act, 2016: Indian government websites mention this act, but the adherence process is still evolving.
- Accessibility Guidelines for Internet Content and Services: Though these guidelines exist for China, enforcement differs across regions.
What are WCAG Guidelines for Accessibility Compliance of a Website?
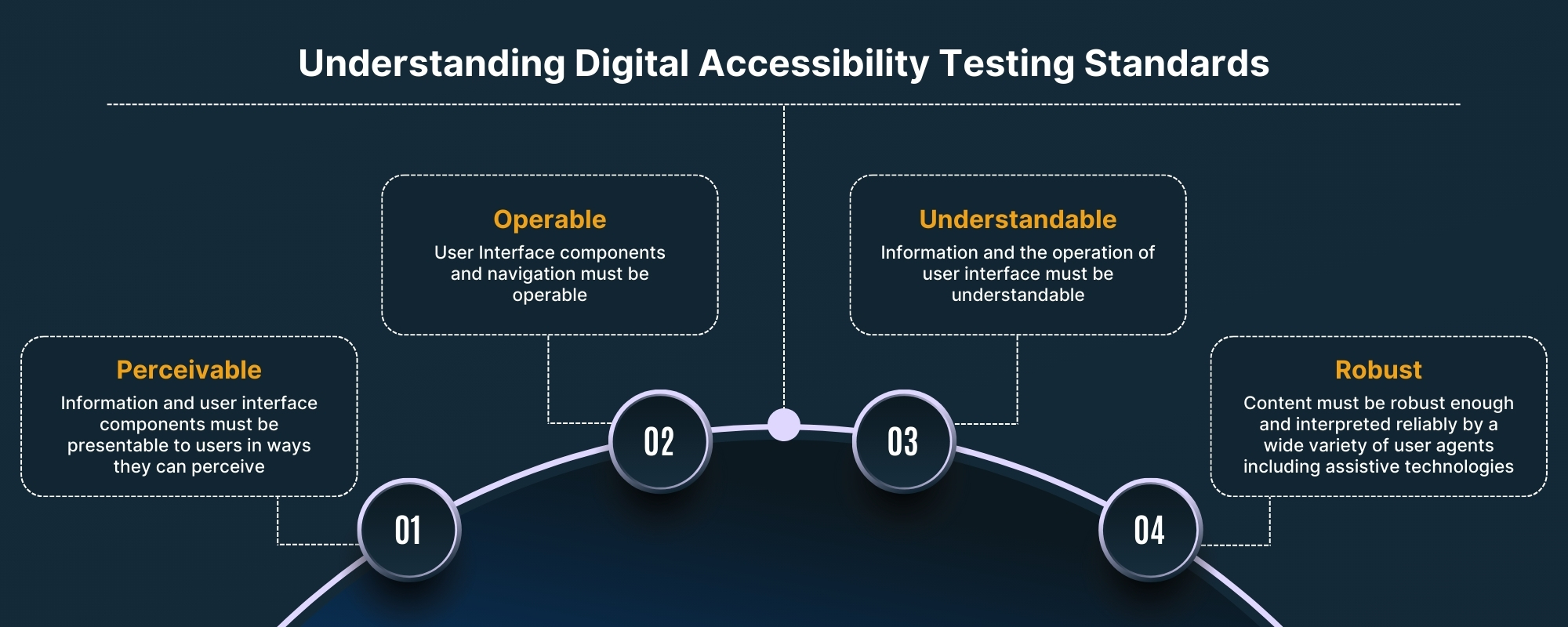
WCAG compliance is based on the 4 Key Principles
- P- Perceivable
- O- Operable
- U- Understandable
- R- Robust
- Perceivable: Information and user interface components must be accessible to all users, regardless of sensory limitations.
- Operable: User interface components and navigation must be operable using different input methods and technologies.
- Understandable: Content and the user interface must be understandable and predictable.
- Robust: Content must be robust enough to be interpreted by a wide range of assistive technologies.
WCAG 2.0 has 12 guidelines classified under the 4 key Principles (POUR) discussed above. Each of these guidelines has success criteria defined under them based on the conformance levels. On the other hand, WCAG 2.1 is backward compatible with WCAG 2.0, with 1 additional guideline mentioned below:
| 1. | Perceivable | |
|---|---|---|
| 1.1 | Text Alternatives | Provide Text Alternatives to different non-text content forms so that it can be used by assistive technology such as screen readers, braille, large print, symbols, or easy language. |
| 1.2 | Time-based Media | Provide Captions, alternatives or audio descriptions for pre-recorded and live time-based media such as audio or video. |
| 1.3 | Adaptable | Create content that is adaptable to different forms without losing out on the information or its structure. |
| 1.4 | Distinguishable | Make content easier for the user to see and hear so that they can separate the foreground from the background. |
| 2. | Operable | |
| 2.1 | Keyboard Accessible | Make all the functionality of the website accessible from a keyboard without requiring specific timings for individual keystrokes. |
| 2.2 | Enough Time | Give enough time to the users to read and act on the content. |
| 2.3 | Seizures | Content design should not have anything that flashes more than 3 times to avoid causing seizures due to photosensitivity. |
| 2.4 | Navigable | Help users navigate through the workflows and webpages, find content, and determine where they are on the website. |
| 2.5 | Input Modalities (WCAG 2.1 & WCAG 2.2) | Make it easier for the users to operate functionalities using different inputs apart from the keyboard. |
| 3. | Understandable | |
| 3.1 | Readable | Create content that is readable and easy to understand using clear and simple language. |
| 3.2 | Predictable | Design content and pages in a predictable way, where users can easily predict how to operate. |
| 3.3 | Input Assitance | Help users provide correct information and correct mistakes through ways like clear instructions and error prevention techniques. |
| 4. | Robust | |
| 4.1 | Compatible | Create a website with maximum compatibility with the current and future user agents such as browsers, devices, and platforms, including assistive technologies. |
How to perform Accessibility compliance testing using BrowserStack Accessibility?
BrowserStack Accessibility Testing provides a comprehensive platform to identify both basic and complex accessibility issues quickly. It serves as a one-stop solution to:
- Test web applications for compliance with accessibility standards.
- Report detailed insights on accessibility violations.
- Monitor and track accessibility improvements over time.
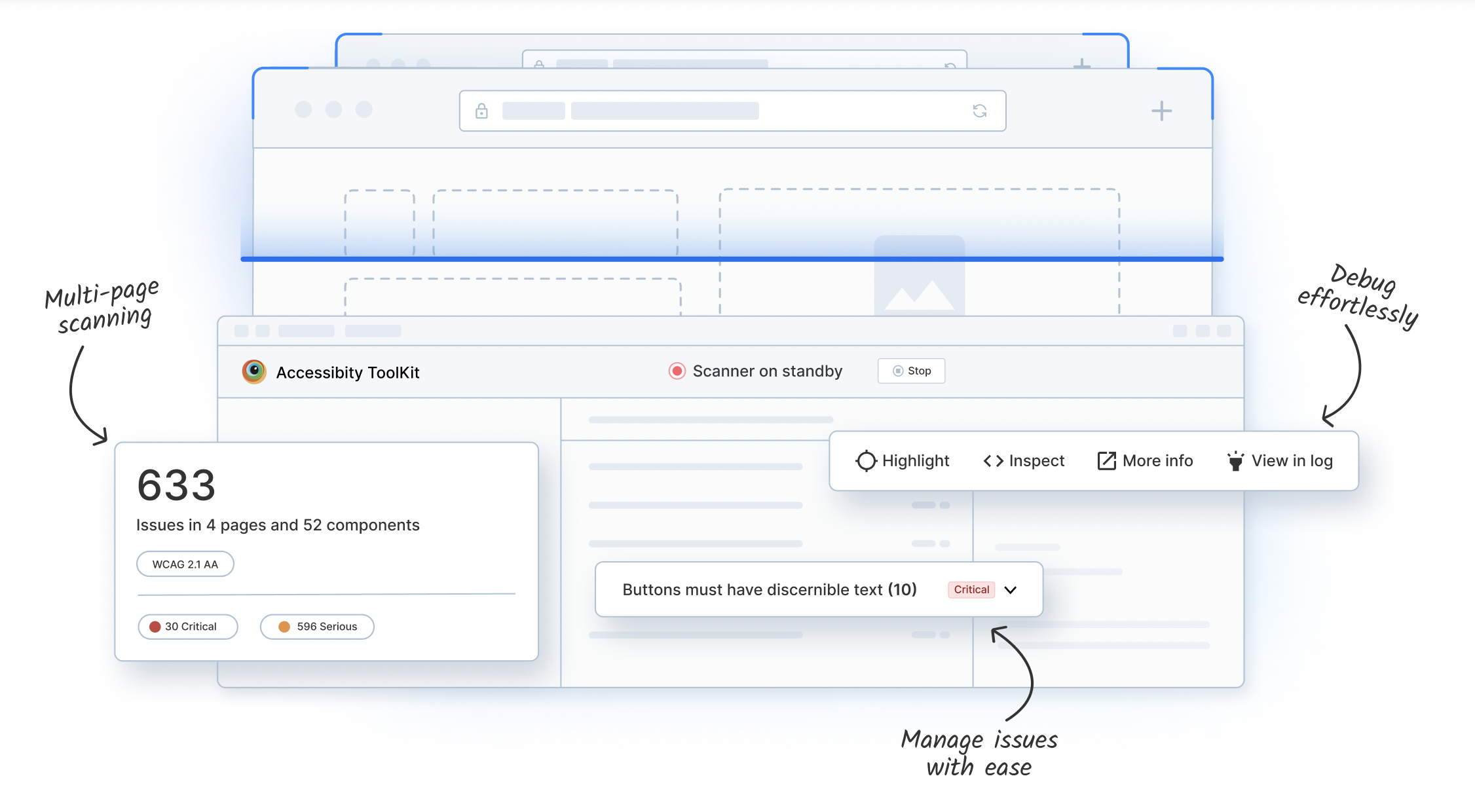
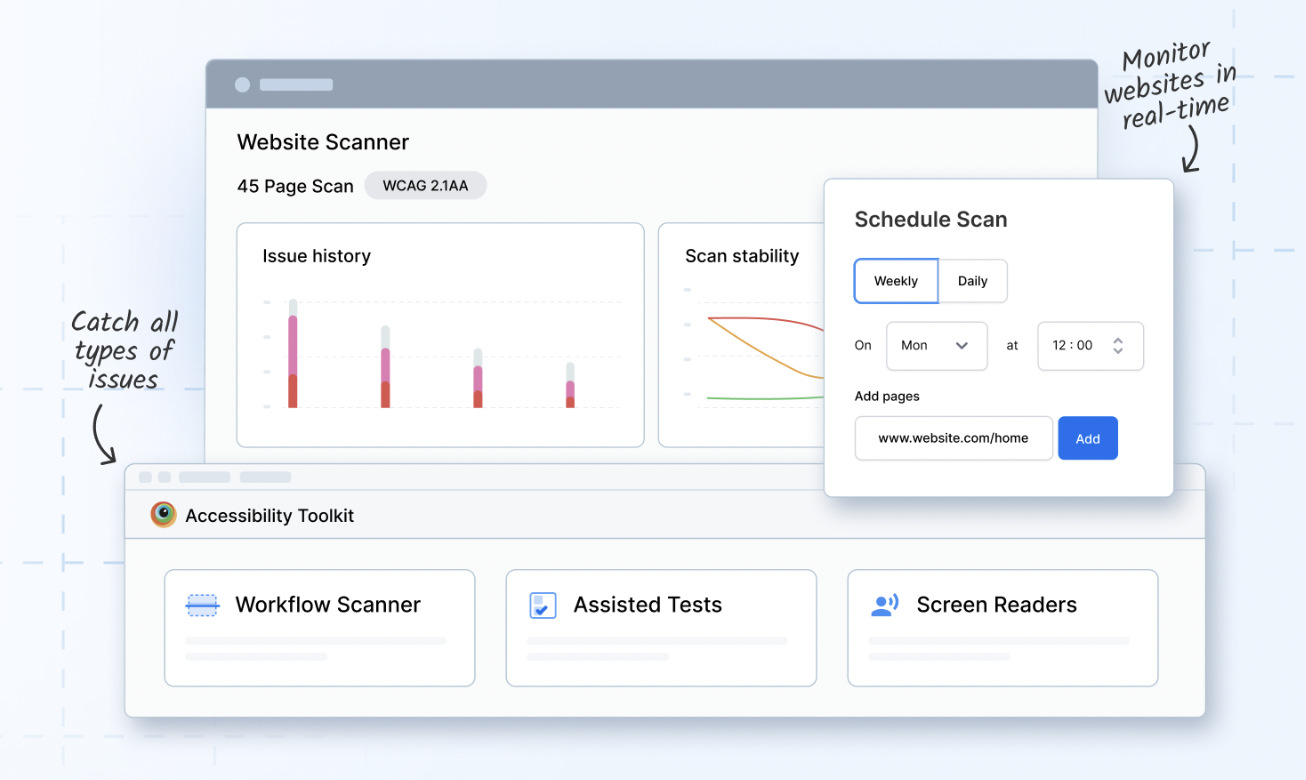
Here’s a quick sneak peek of the BrowserStack Accessibility Tool
Use Workflow Analyzer to Test Accessibility Compliance
You can test WCAG Compliance for your website using BrowserStack Accessibility Testing Tool. It provides core features to:
- Test any user workflow in a single scan using Workflow Analyzer
- Identify complex accessibility issues by answering simple, auto-generated questions using Assisted Tests
- Precisely locate issue sources using Screen Readers on Real Devices
You can run Workflow Analyzer to Scan user flows across full page scan or test part of a page for accessibility. Use the Workflow Analyzer to automatically identify and report basic issues such as missing alt text, insufficient color contrast, among others at blazing speed.
Try BrowserStack Accessibility Testing
You can use Workflow Analyzer by following the below steps:
- Install the Accessibility Toolkit extension to your browser.
- Open the page that you want to test for compliance.
- If using Chrome, right-click the page and then click Inspect > Accessibility Toolkit.
- Under Workflow Analyzer, click Full page scan or Part of the page.
The Analyzer starts the scan and detects the accessibility issues on the page. It shows the following tabs:- Issue summary: Shows the number of issues and severity breakdown of the issues.
- Workflow log: Shows the scan history.
- Interact with the page or navigate to other pages to identify accessibility issues in the user workflows. The Analyzer keeps running until you click Stop.
Report Accessibility Compliance Issues
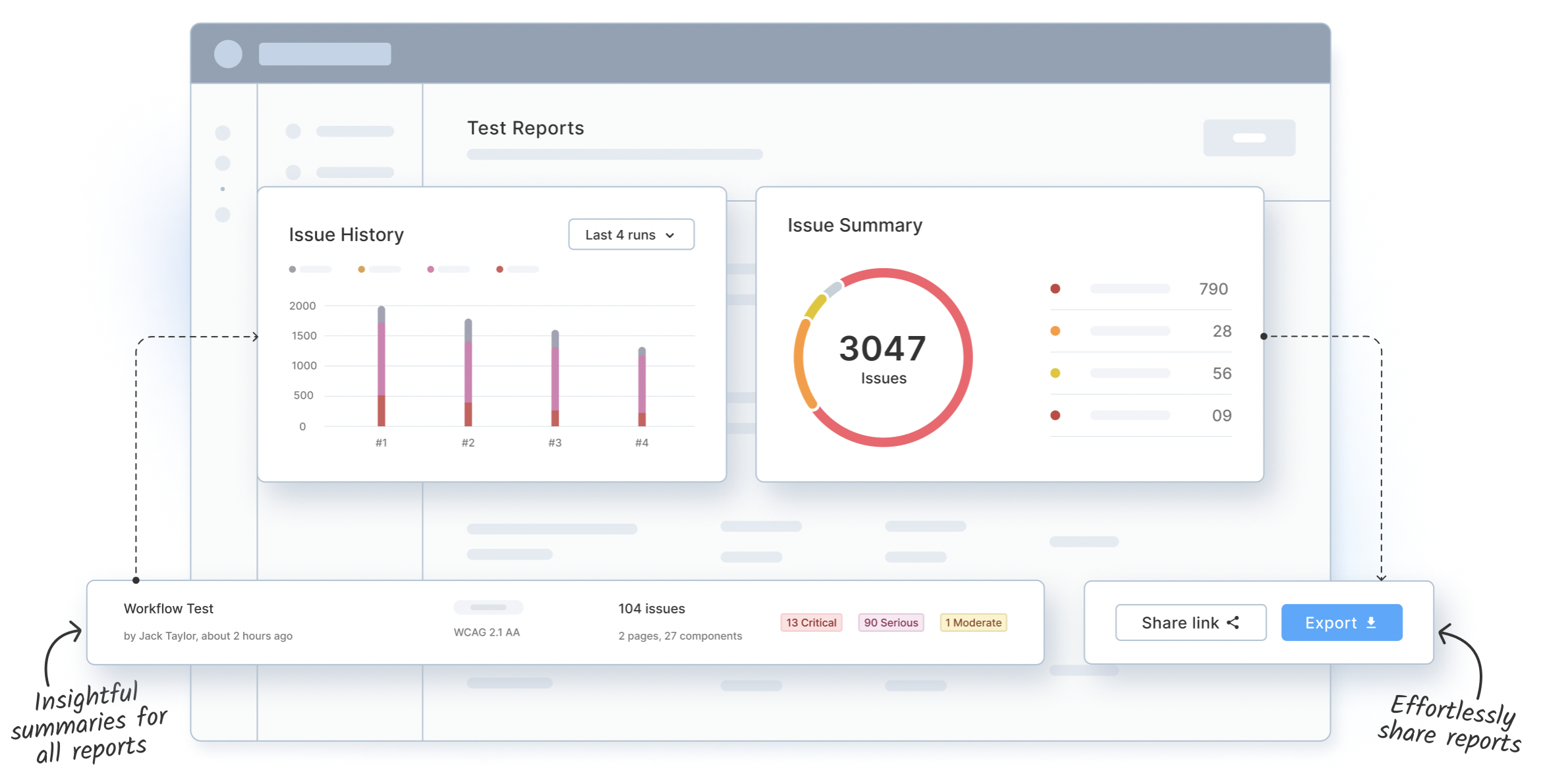
BrowserStack Accessibility Testing Tool provides you access to all reports from the past and present on one single dashboard. Combine multiple reports into one in seconds, and use insightful issue summaries to better inform debugging.
You can create Accessibility Reports by following the below steps:
- Launch the Accessibility Testing dashboard.
- In the navigation menu, click Manual test reports. The Manual test reports page lists all the accessibility test reports for Workflow Scan and Assisted Test runs.
- In the list of reports, find the test report you want to view. You can search a report by its name or the user who generated the report. You can also filter the list according to the testing method used to generate the report.
- Click the report you want to view. The report contains two tabs: Summary and All issues.
- To share the report, click the Share link. Click Export to share the report in a CSV file.
You can also select multiple reports to create a consolidated report that can be shared or exported as a CSV file.
Monitor Accessibility Compliance using Website Analyzer
Schedule Website Scan for WCAG Compliance Now
Why choose BrowserStack for Accessibility Testing?
Ensuring your website is accessible is essential to reaching all users and avoiding potential legal challenges. Legal standards like WCAG, ADA, and Section 508 are more than just requirements—they’re crucial for inclusivity.
BrowserStack Accessibility Testing tool helps teams identify compliance gaps early, preventing expensive issues later. With support for over 10 global accessibility laws, including WCAG, ADA, 508, etc. Its Spectra Rule Engine uncovers 66% more issues than standard tools. Plus, with 8X faster workflow scans, your CI/CD pipeline stays efficient.
Key Features of BrowserStack Accessibility Testing
Designed for accuracy and speed, BrowserStack Accessibility Testing integrates real browsers and devices, delivering enterprise-level testing.
- Real-World Testing: Run tests across 3,500+ real browsers and devices, not just simulators or Chrome.
- CI/CD Integration: Seamlessly integrates into your CI/CD pipeline, enabling early accessibility testing.
- Contextual Guidance: Detect visual issues with detailed guidance to expedite remediation.
- Comprehensive Standards Support: Complies with ADA, WCAG 2.1/2.2, Section 508, and AODA standards.
- Collaborative Workflows: Use test logs, reports, and role-based access for team collaboration.
- True Accessibility Testing: Focuses on real accessibility, not just UI overlays or quick fixes.
- AI-Powered Prioritization: BrowserStack AI flags patterns in large audits to help teams prioritize fixes.
- Spectra Engine: Proprietary tool that uncovers edge-case issues missed by standard tools.
Core Features for Scalable Accessibility Testing
BrowserStack’s accessibility tools help teams not only meet compliance but also scale testing efforts and create genuinely inclusive digital experiences.
- Automated Accessibility Tests: Fast, robust tests on real devices and browsers to catch WCAG violations and ensure code compliance.
- Workflow Analyzer: Tests multi-step user journeys (like sign-ups and checkouts), ensuring comprehensive accessibility.
- Real Screen Readers: Test with actual screen readers (like NVDA and JAWS) on real devices for an authentic assistive technology experience.
- Assisted Tests: Manual workflows for detecting complex issues, such as keyboard traps and focus states.
- Centralized Reporting: View accessibility issues across pages and projects with a unified dashboard, simplifying tracking and collaboration.
- BrowserStack AI: Prioritize and group accessibility issues with machine learning to resolve them faster.
- Accessibility Design Toolkit: Validate design choices like color contrast and typography during the design phase for accessible experiences.
Try BrowserStack Accessibility Testing for Free
Best Practices for Accessibility Compliance Testing
Here are some of the Best Practices to implement Accessibility Compliance testing effectively:
- Identify the abilities and needs of your diverse users, including those with disabilities.
- Combine manual testing with automated tools for comprehensive accessibility coverage and enhanced accuracy.
- Establish accessibility policy and guidelines.
- Use screen readers, keyboard navigation, and other tools to understand the experience of users with disabilities.
- Involve people with disabilities in your testing process for valuable feedback.
- Integrate Accessibility testing throughout the software development process and train teams about accessibility compliances.
- Keep updated on accessibility standards and make accessibility a core value to software development.
- Monitor accessibility on a regular basis to ensure accessibility compliance requirements are duly met.
Conclusion
The decision to use an accessibility compliance tool depends on your specific needs, resources, and goals. Not only from a social responsibility perspective, but also from ROI standpoint, accessibility compliance must be duly followed.
Considering the potential benefits of web accessibility, it’s worth exploring how tools, such as BrowserStack Accessibility, can enhance your accessibility efforts and make your digital products more inclusive for everyone.