Screen Reader Testing
Test Screen Reading Accessibility with Screen Readers
Check Screen Reader Accessibility of your website on real devices and understand the accessibility issues from your users’ perspective by using BrowserStack Screen Readers.
How does Screen Reader Accessibility Testing Tool work
BrowserStack Accessibility Testing is an integrated platform that checks Screen Reading integration for your website using Screen Readers.
- Launch Accessibility Toolkit
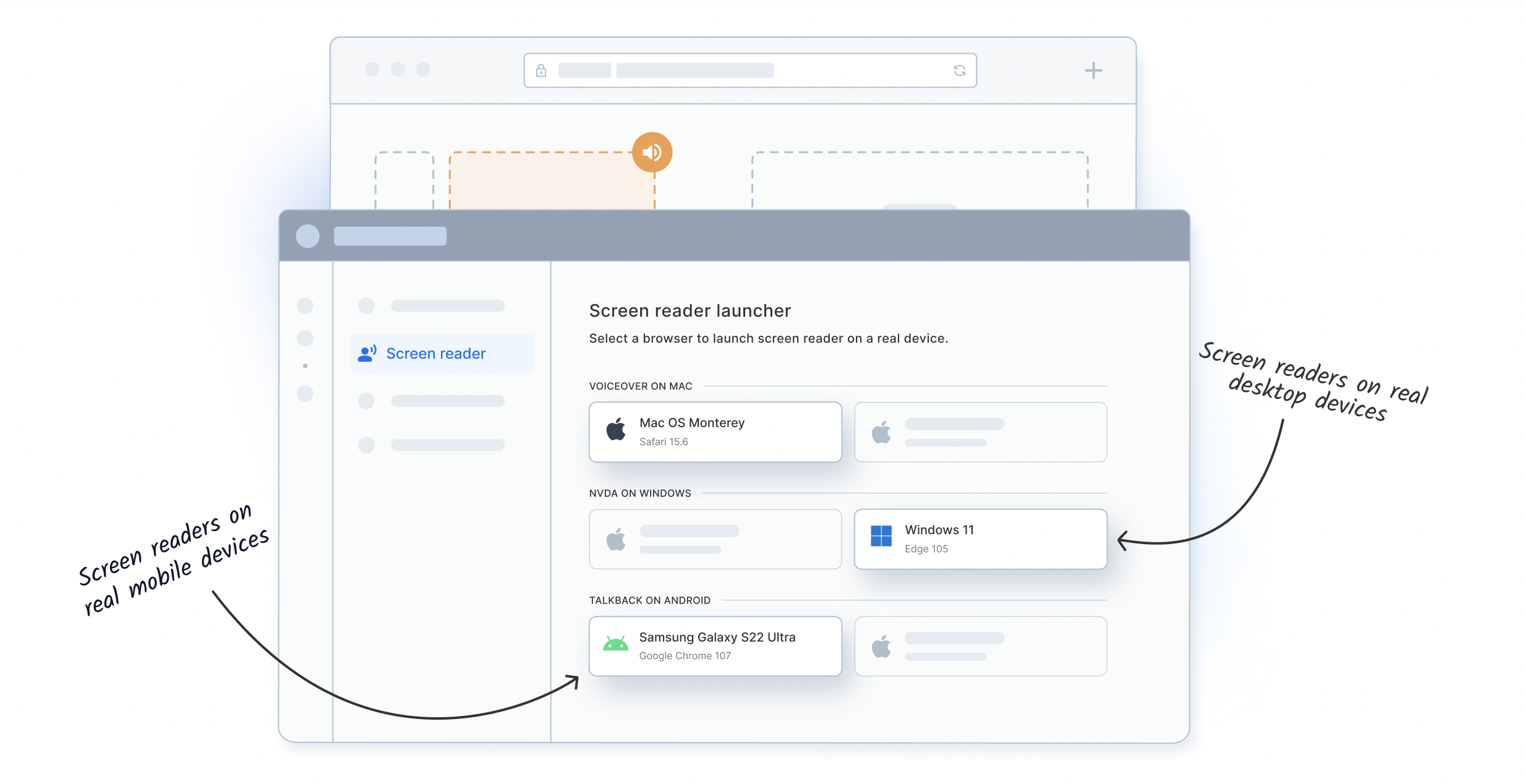
- In the Screen Reader tile, click Select browser.
- Select the operating system and browser combination. The screen reader test session starts.
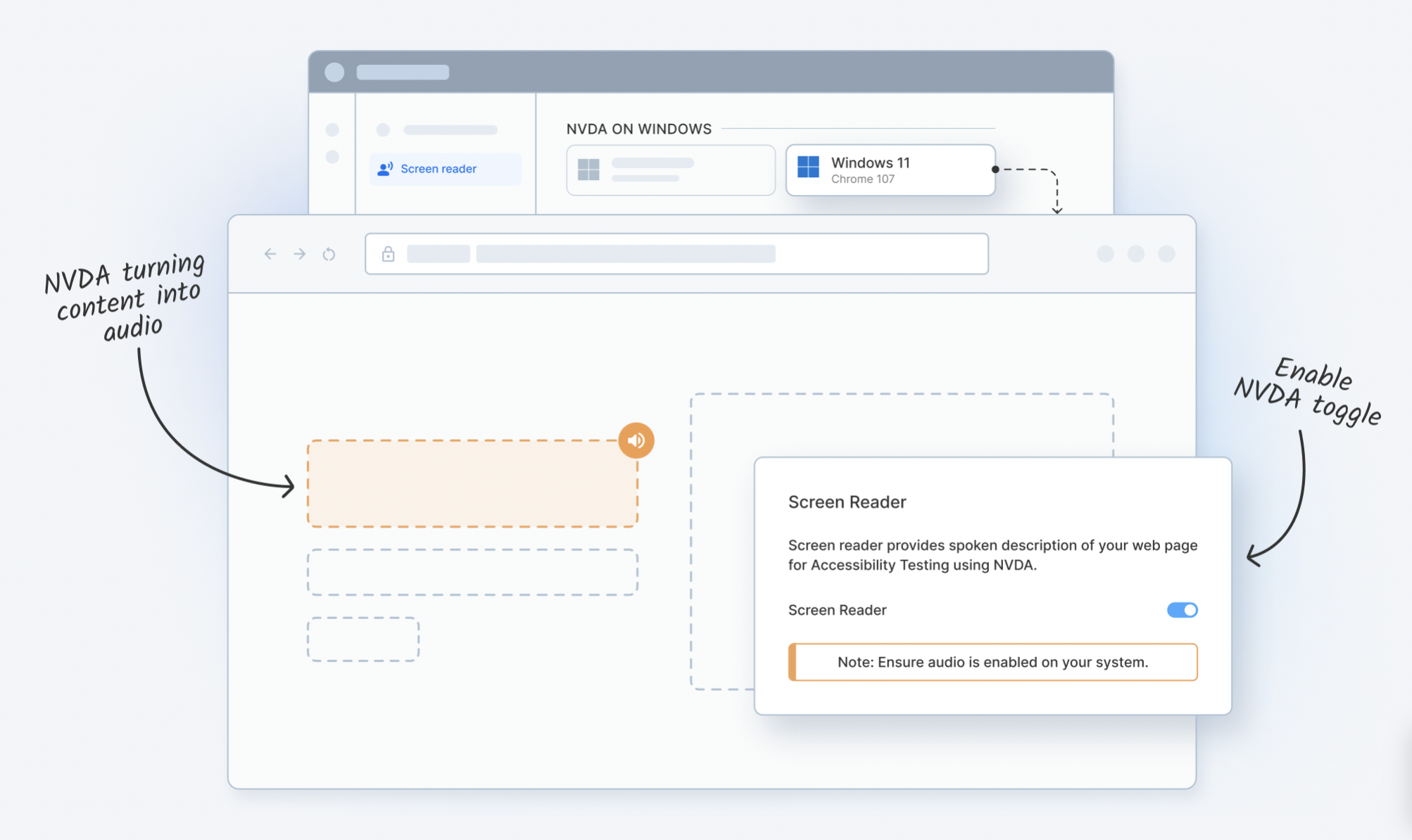
- In the Screen Reader menu option, select the Enable ScreenReader checkbox and begin testing.
Features
Beyond WCAG ComplianceYou can ensure accessibility beyond WCAG Compliance with Screen Readers. It helps web accessibility for vision impaired users. | ||
Screen Readers for WindowsNVDA accounts for over 30% of global screen reader usage. Perform NVDA Testing to provide your customers with a truly accessible web experience. | ||
Screen Readers for MacTest your websites with built-in VoiceOver screen reader on real macOS devices. Access advanced VoiceOver Utility settings for enhanced screen reader testing. | ||
Screen Readers for AndroidDeliver a seamless, eyes-free control experience for your users on Android mobile devices as you test with the built-in TalkBack screen readers. | ||
Enhanced Debugging with Real DevicesEffectively identify and debug Screen Reading issues in your website by Screen Reader Accessibility Testing on real desktop and mobile devices. | ||
Get first-hand user experienceEnsure inclusivity for all by stepping into your users’ shoes as you test with VoiceOver, NVDA, and TalkBack on real desktop & mobile devices. | ||
Test Screen Readers using BrowserStack Accessibility
Frequently Asked Questions
BrowserStack Screen Reader allows you screen reader testing on real devices, where the devices are hosted on its real device cloud. This ensures real user experience and better accuracy during testing.
Screen Reading is an assistive technology that allows visual impaired users to access content on electronic devices.
Screen Reader Accessibility Testing helps you ensure that your website is accessible to visually impaired users who access content using screen reading assistive technology. You can enhance all-inclusivity and test for the user experience of visually impaired users.
BrowserStack Screen Reader allows you to check screen reader accessibility by simply selecting operating system and browser combination. Click on Enable ScreenReader checkbox and begin testing.
Need Screen Reader Testing for your website?

Contact sales
Help us with your details & our sales team will get back with regarding our new team wide plans.
Get in touch with us
Please share some details regarding your query
Thank you
Request received!
We will respond back shortly to
In the meantime, here are some resources that might interest you: