Test website on different browsers
Instant access to test website on 3000+ Real Browsers and Devices. Say goodbye to your lab of PCs & Devices for browser testing.

Trusted by more than 50,000 customers globally
Features
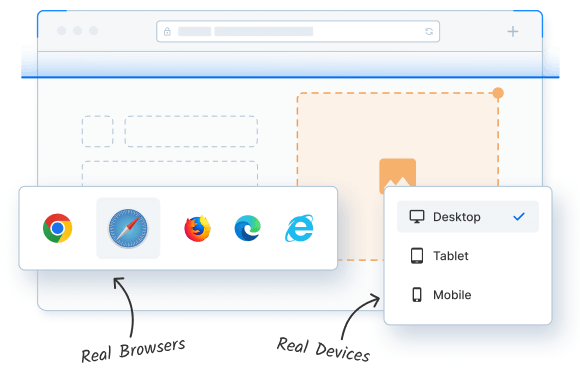
Real browsers & devices
We provide a range of browsers to test on real machines for accurate results. Don’t compromise with Emulators & Simulators for browser testing.


Test on dev environments
Test public & internal websites on development environments seamlessly, without the hassle of setup configuration.
No VMs or setups
View your website on different browsers online from any machine. No VMs to be maintained, no software to be installed; you just need a browser and the Internet to use BrowserStack.


3000+ desktop browsers
Test on a range of browsers like Edge, Chrome, Firefox, Safari, Internet Explorer on multiple platforms.
Frequently Asked Questions
With different browsers and their versions available for various mobile and desktop devices.
A website should be compatible with every one of these combinations. Hence, it is integral to test webpages on different browsers. Without testing in real user conditions, device and browser-specific bugs are bound to show up when the site is accessed by users in the real world.
Consequently, QAs must be testing websites on different browsers and devices. This is essential to ensure cross browser compatibility for a website so that it can offer a top-notch and seamless user experience regardless of the device and browser used to access it.
BrowserStack Live allows you to test website on the latest and legacy versions of all browsers such as Google Chrome, Firefox, Safari, IE, Edge, Samsung Internet, etc.
You can test website on different browsers using BrowserStack Live by following the below steps:
- Sign up for a free account on BrowserStack Live.
- Navigate to the Live dashboard.
- Choose the desired Device Browser Combination for testing website.
- Start Testing your website.
- Repeat the process with another device-browser combination.
Simple. Use BrowserStack Live to view sites in different browsers, as per the steps outlined in the previous answer.
To start with, determine the target audience for your website. Identify which browsers, browser versions, and devices they use to browse the internet to reach your website. Those are the ones to start testing your site on.
Once you have tested on the most popular browsers, expand your coverage area and test on browsers that are in lesser use, but still in numbers significant enough to matter to your website’s audience. Ensure that you keep testing the site on newly released browser versions so as to stay relevant to your users’ preferences.
If you’re still not sure where to start, try this piece: Cross Browser Compatibility Testing beyond Chrome
See for yourself. Sign up for a free BrowserStack account, and you can check your site in different browsers on real devices.
- Signup for free on BrowserStack
- Navigate to Live Dashboard
- Select the device and browser you want to test on
- Start testing
Absolutely. As stated before, it is important to check websites in different browsers because the browser and device fragmentation are a major concern for all website developers across the world.
People utilize a multitude of browsers and browser versions to access the internet, and if a website does not render and function perfectly on any of them, you risk alienating a major part of your target audience, losing traffic and potential revenue.
BrowserStack’s real device cloud offers 3500+ real browsers and devices for you to test on. They simply need to sign up, choose a relevant device-browser combination and start testing.
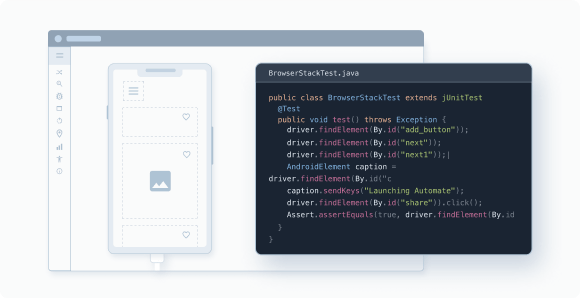
You can run manual testing on websites via BrowserStack Live, as well as automated Selenium testing on BrowserStack Automate. You can also leverage Cypress testing on 30+ real browser versions.
BrowserStack also offers a multitude of features meant to facilitate easier testing and bug resolution
- Geolocation Testing
- Network Throttling
- Real-Time Debugging
- Testing in dev environments
- Integrations with multiple CI/CD tools as well as testing frameworks.
