All-in-one test reporting, debugging & analytics
Monitor & optimize all end-to-end UI, API, and unit tests executed on any platform, even those outside of BrowserStack.
Leverage AI to analyse failures upto 95% faster & improve automation stability.

Trusted by more than 50,000 customers globally
Why choose Test Observability?
Test Observability provides visibility into every test execution in your CI pipelines, utilizes AI to remediate failed tests & enables proactive improvement of test-suite reliability.
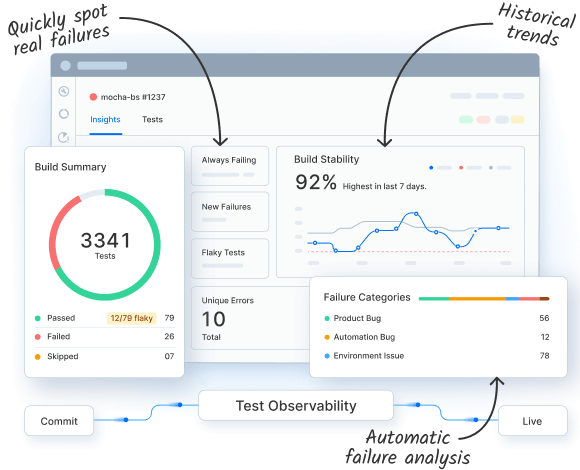
Smart test reporting & build insights in real-time
- Track all automated tests in one place – UI, API, or unit tests
- Detect ‘flaky, always-failing tests & new failures’
- Visualize test failures by test modules or folders


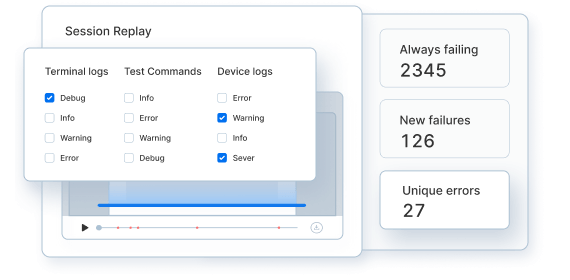
Debug failed tests faster with AI
- Failure reason categorization with AI-based tagging
- Identify the unique errors that lead to most test failures
- Timeline debugging with unified test logs & past test history
Improve automation stability with analytics
- Monitor test health & build trends across projects
- Build custom dashboards to track key automation metrics
- Create custom alerts to identify & fix issues proactively


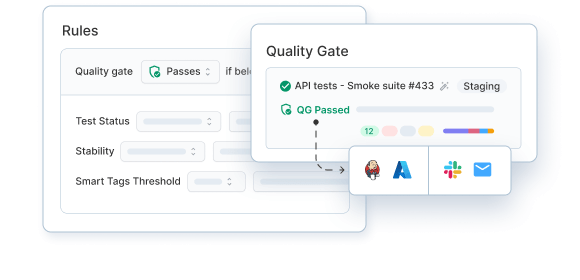
Quality Gates to enable continuous deployments
- Automate build verification for faster PR merges and deployments
- Custom rules based on stability, new failures, flakiness & more
- Integrate Quality Gate status into your CI/CD or SCM tooling
Seamlessly integrate into your existing setup
Enterprise-class features
Priority support
Senior support engineers, response time SLAs and on-call support.
Single sign-on
Leverage SSO to easily integrate your teams into BrowserStack.
Access Control
Create sub-teams, customize dashboard views and more based on their testing needs.
Over 50,000 companies trust Browserstack
Get started for free!
FAQs
No. Unlike application Observability tools that help you identify, monitor and debug application bugs, Test Observability helps identify, monitor and debug your test cases and test suite health.
Test Observability is designed for quality engineering teams – from quality engineers, to quality managers and leaders.
Test Observability will replace 3 tools in your DevOps stack—
- The tool that you use for Test Reporting like Cucumber reports
- The tool(s) that you use for Test Debugging like CI console logs & artifacts like screenshots, network logs, video etc; and
- The tool that you use for Test Suite Health Monitoring like Spreadsheets.
It’s a 3-in-1 tool.
All types of automated tests are supported – Be it unit, API, integration, functional or any other test.
Yes. Test Observability is platform agnostic – it works irrespective of whether you run tests on BrowserStack, local, or anywhere else.
No. You can use our online Sandbox to play around with all the features. No setup, integration or sign-up needed.
Test Observability works by instrumenting your tests through BrowserStack SDK for your test framework. All test-related details, logs, screenshots, CI information, Git information, etc are sent over to the Test Observability backend automatically while your tests are running. It all works magically without needing any setup time whatsoever.
Less than a few minutes flat. You need to follow only the 2-3 steps in the getting started documentation, and then BrowserStack SDK starts collecting all your test data automatically.
We support native SDKs for a lot of automation frameworks. You can find the complete list here. You can also use Test Observability even if your automation framework isn’t supported by uploading JUnit XML reports to our API endpoint.






