Test Website on Online Browser
Instant access to 3500+ Real Browsers and Devices. Say goodbye to your lab of PCs & Devices for online browser testing.

Trusted by more than 50,000 customers globally
Features
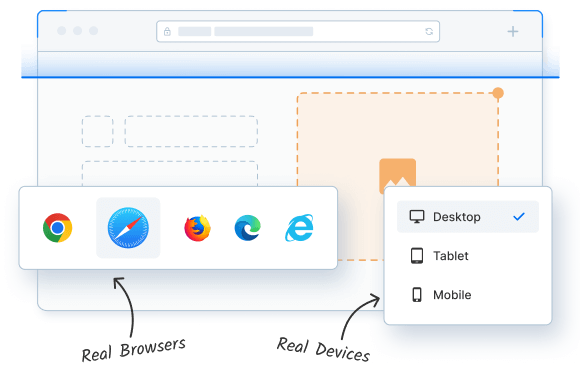
Real Browsers & Devices
We provide a variety of online browsers on real machines for accurate results. Don’t compromise with Emulators & Simulators for online browser testing.


Test on Dev Environments
Test public & internal websites on development environments seamlessly, without the hassle of setup configuration.
No VMs or Setups
Start testing your website on an online browser from any machine. No VMs to be maintained, no software to be installed; you just need a browser and the Internet to use BrowserStack.


Thousands of Browsers
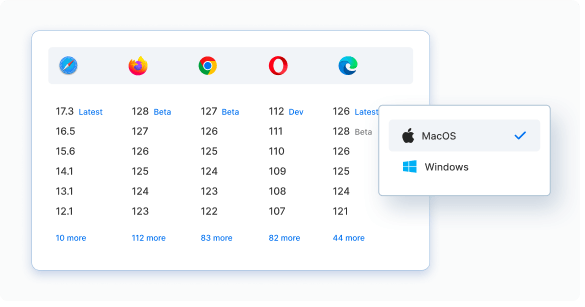
Test on a range of browsers like Edge, Chrome, Firefox, Safari, Internet Explorer on multiple platforms.
Frequently Asked Questions
Often called a web browser or internet browser, an online browser is a software application used to access content on the World Wide Web. It is used to download, view and interact with online content – images, text, videos, etc. In fact, this page itself is running on a web browser, since it is impossible to view online content without an online browser (unless you are using an app).
Some commonly used online browsers include Google Chrome, Mozilla Firefox, Microsoft Edge, Opera, and Safari.
Developers and testers use online browsers to check how a website performs and looks to end-users. For example, once you develop a website, you’ll have to check if it displays all necessary elements on the online browsers most users leverage to access the internet.
Of course, given the specifics of different browsers, websites will have to be tested on each browser and optimized accordingly to align with each of them. For example, just because a website works well on Chrome doesn’t mean it will work just as well on Firefox, Safari, Edge, or Opera.
The website will have to be tested on each browser to ensure that it offers the best possible users experience on said online browser.
There are two ways in which you can test websites on an online browser:
- Download every browser on your computer, and run the website on them to check its performance. However, keep in mind that every browser out there has multiple versions, and since users don’t always update to the latest version, you’d have to test on multiple browser versions for comprehensive and conclusive test results. In other words, you’ll have to download hundreds of browsers (multiple browser versions of each browser) in order to verify a website’s performance, usability, and design in real user conditions. Needless to say, the process is tedious, time-consuming, and highly inefficient.
- Use a real device cloud like the one offered by BrowserStack. All you have to do is sign up, and you can access 3000+ real browsers and devices to test on – all on the cloud. This means you won’t have to download any browsers or worry about the website would look on a browser (or browser version) on a specific mobile or desktop device. You can check everything you need right on the cloud-based infrastructure.
As mentioned previously, downloading every browser and its versions would take excessive time and effort. Add to that the testing effort on each version, and you have a testing project so time-intensive that it will probably fail to meet the tight deadlines demanded by users.
Using an online browser tool (like BrowserStack) reduces the effort by removing the need to download the browsers. Just sign up for free, choose a device-browser combination, and start testing. Repeat the process with different browser versions and devices (both mobile and desktop) to get comprehensive results.
Going by market share, the most popular web browsers are:
1. Chrome: 64.04%
2. Safari: 19.23%
3. Edge: 4.19%
4. Firefox: 3.9%
5. Samsung Internet: 2.81%
6. Opera: 2.35%
Source
Simple. Use BrowserStack’s real device cloud with 3000+ real browsers and devices to test on our online browser tool.
- Sign up for free.
- Navigate to the device and browser dashboard, which displays all options for testing.
- Select the device you want.
- Select the browser on said device to test on.
- Select the browser version.
- Start testing.
Repeat the process on different combinations of browsers, devices, and operating systems, for making your website cross-browser and cross-platform compatible.
BrowserStack’s real device cloud offers 3000+ real browsers and devices for you to test on. They simply need to sign up, choose a relevant device-browser combination and start testing.
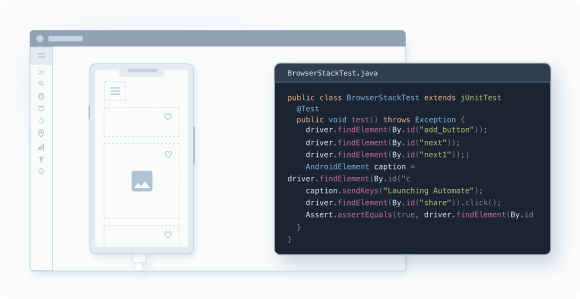
You can run manual testing on websites via BrowserStack Live, as well as automated Selenium testing on BrowserStack Automate. You can also leverage Cypress testing on 30+ real browser versions.
BrowserStack also offers a multitude of features meant to facilitate easier testing and bug resolution:
1. Geolocation Testing
2. Network Throttling
3. Real-Time Debugging
4. Testing in dev environments
5. Integrations with multiple CI/CD tools as well as testing frameworks.
