No Code Automation Testing
What is No Code Testing?
No code testing or codeless test automation is a software testing approach that eliminates the need for coding to create automated tests. Testers can easily automate tests using visual models such as record and playback, drag and drop mechanisms to create and execute tests.
This completely eliminates the need to learn different frameworks and complex programming to execute tests, thereby allowing non-tech experts to get more involved in the testing process.
Challenges in Traditional Automation Testing
Here are some of the major challenges faced in Traditional Automation Testing:
- Traditional automation tools like Selenium are difficult to use: Due to intricate coding requirements, the necessity of setting up a test grid, demanding infrastructure needs, and high maintenance efforts, frameworks like Selenium are difficult to use.
- High Test Script maintenance: 40-60% of the total automation effort goes into script maintenance. One needs to rewrite test scripts for any changes or updates in the application.
- Code Intensive: Conventional automation testing is complex and code-intensive. As a result, nearly 50% of test automation projects fail due to inadequate planning and a lack of skilled resources.
- Test Data Generation: About 30% of automation issues arise from the complexities in managing and maintaining test data. Testers have to create test data generation scripts, use version control, etc to generate and maintain test data.
- High Coding Skills Required:Traditional Automation frameworks require testers with extensive coding knowledge. 8/10 manual testers cannot code, leading to a requirement to hire skilled automation testers. But when it comes to traditional automation testing, the expectation is to learn different, frameworks, etc which causes a huge gap.
Learn More about Low Code Automation
Why No Code Testing?
Traditional automation testing is complex and coding-intensive. This complexity highlights the need for professionals with coding knowledge. No code testing addresses the gap between creating end-to-end tests and the need for automation testing experts.
- Ease of Use: Codeless test automation leverages record and playback mechanisms to automate tests. Users can create and automate tests just by recording the steps on the screen.
- No Coding skills required: One of the key benefits of no code testing is its zero coding requirement, making it accessible to a broader range of professionals.
- Self Healing Scripts: The self-healing capability of codeless test automation tools dynamically adapts to minor application changes, greatly reducing manual updates and maintenance of test scripts.
- Automatic Test Data Generation: The AI capabilities of no-code testing platforms automatically generate test data, reduce manual input, and improve the efficiency and accuracy of testing processes.
- High Scalability and Maintenance: Codeless test automation is highly scalable and adaptable to any release schedule, whether it involves daily, weekly releases, or continuous integration (CI) systems.
- Faster-Time-To-Market and Efficiency: No code platforms have the potential to reduce testing time by up to 90%. This streamlined approach reduces testing time, enabling faster time to market.
- Device Coverage: It allows you to test on multiple browsers, devices, and resolutions, thereby ensuring cross platform and cross browser compatibility.
- Cost Reduction: When companies transition to intelligent codeless test automation, they typically see cost savings of 25% to 75%. This cost-efficiency is mainly due to reduced complex code maintenance and lesser reliance on specialized coding resources.
- Reduced Technical Debt: Technical debt, the cost of maintaining and fixing application code, consumes 33% of an engineer’s time. No code testing minimizes it by simplifying test maintenance and updates, reducing the complexities and costs associated with long-term code upkeep.
Who Should Perform No Code Testing?
No code testing is ideal for:
- QA Experts: To streamline their testing processes, ensuring efficiency and accuracy in software quality assurance.
- Manual Testers: To quickly create and automate tests without coding knowledge.
- Application Developers: To quickly test and iterate during the development cycle, enhancing productivity and reducing time-to-market
- Non-technical Product Experts: To validate the product by ensuring it aligns with business objectives without delving into complex coding.
Low Code Test Automation vs No code Test Automation
The comparison between low code and no code test automation is essential for understanding how each approach can be optimally utilized in different test automation contexts.
| Comparison Criteria | Low Code Approach | No Code Approach |
|---|---|---|
| Intended Target Users | Primarily developers and technical users | Business analysts, developers, QA experts and non-technical users |
| Purpose | Assists developers and tech users in rapid app development | Best as a self-service testing tool for business users. |
| Coding Skills Requirement | Minimal coding knowledge (like HTML and CSS) is required | Completely code-free environment |
| Customization | High customization, due to coding capabilities | Can test any scenario as it is based on record and playback mechanism |
| Platform Lock-in | Generally, users often have the ability to move between platforms. | Users often work within the same platform |
| End-to-end Development | Full Spectrum Development – Supports a wide range of end-to-end development needs. | Efficient Specialization – Offers streamlined solutions for targeted development stages. |
| Cost Effectiveness | Generally cost-effective, but varies with app complexity | More cost-effective for straightforward applications |
Which Tests can be Executed Using No Code Test Automation?
No code test automation revolutionizes software testing by eliminating the coding requirement, making it more accessible for various use cases. However, this paradigm shift raises the key question “Does automation testing require coding?
The answer is increasingly becoming “no,” especially in the context of no code test automation platforms. Here are some testing types that can be effectively executed using no code test automation:
- Functional Testing: No code testing tools efficiently automate functional testing, ensuring each application function works correctly without needing coding skills.
- Regression Testing: Ideal for regression testing, it facilitates quick and repeated checks to ensure new code changes don’t disrupt existing functionalities.
- Visual Testing: In visual testing, no code test automation aids in automatically verifying the UI’s appearance across different platforms, enhancing the user experience without complex coding.
Why Choose BrowserStack Low Code Automation?
BrowserStack Low-Code Automation empowers teams to create, run, and maintain automated tests without writing code.
It combines an interactive test recorder, AI-powered self-healing, and real device cloud testing so teams can begin testing and start automation in minutes and scale across browsers and devices.
With AI-powered self-healing and low-code authoring agents, it speeds up test creation by up to 10x and reduces build failures by up to 40%, delivering faster, more stable automation for both technical and non-technical users.
Key Features of BrowserStack Low-Code Automation:
- Test Recorder: Easily capture user actions like clicks and form inputs and transform them into automated tests. This recorder supports complex functional validations including visual and text validations.
- Readable Test Steps: Actions recorded are converted into simple, human-readable English instructions, making it easy for anyone to understand and modify tests.
- Visual Validation: Enables testers to add checkpoints during recording that verify the correct display of UI components or screens, ensuring that visual elements render as expected.
- AI-Powered Self-Healing: Uses AI to detect when UI elements change and automatically updates the test to prevent failures. This minimizes the need for manual test maintenance.
- Low-Code Authoring Agent: Uses AI to turn natural language prompts into executable test steps, automating tasks from simple instructions.
- Cross-Browser & Mobile Testing: Runs tests on real desktop browsers and mobile devices in the BrowserStack cloud, covering a wide range of operating systems and devices.
- Data-Driven Testing: Allows the same test to be executed with different input values, enabling broader coverage of scenarios without creating separate tests.
- Reusable Modules:Lets teams save common sequences of steps as reusable modules that can be inserted into multiple test cases, reducing duplication and simplifying maintenance.
- API Step Integration: Adds flexibility by letting testers call APIs from within the test for tasks such as generating data, setting up test conditions, or cleaning up databases.
- Test Scheduling and CI/CD Integration: Enables automated tests to run on a set schedule or trigger directly from build pipelines via REST APIs or popular CI tools, ensuring continuous validation without manual intervention.
- Test Editing Without Re-Recording: Allows testers to open an existing test and modify, insert, or delete steps without having to re-record the whole test, saving time during maintenance.
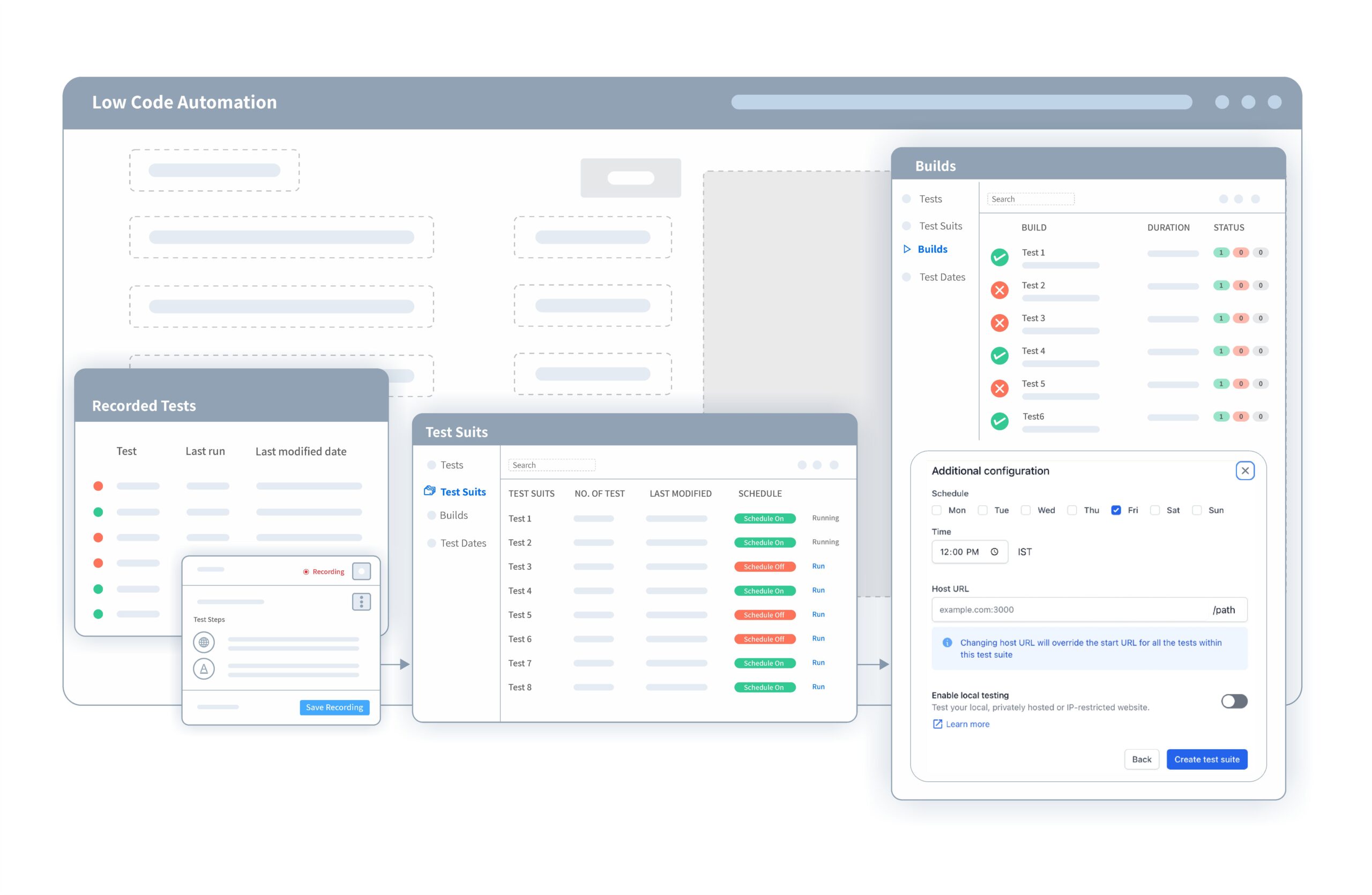
How to perform Codeless Test Automation
BrowserStack’s Low Code Test Automation offers web based as well as a desktop application based solution. With this Low Code Testing Automation platform, effortlessly create and manage
- Tests
- Test Suites
- Builds
Let’s see how you can quickly perform low-code testing.
1. Creating Tests
- Login to Try Low Code Automation now
- Enter test details such as URL and Resolution, and click Start Recording
- Perform actions on the application to build test steps
- Add visual checkpoints to validate UI elements. You can also edit the steps if needed.
- Save and Run the test to validate the steps.
Perform No Code Automation Now
2. Creating Test Suites
Test Suite helps you group and manage tests, and also configure them to execute on multiple environments before every release.
To configure:
- Navigate to ‘Test Suites‘ section.
- Click ‘Create test suite’, providing a name and description, select the required tests, and configure the scheduler and host URL.
- Schedule your test suite to execute it multiple times weekly across different environments. This automatically executes the test at the scheduled time.
3. Handling Builds
- Enhance your understanding of test suite performance with the build dashboard, which provides detailed insights into each run.
- Examine key metrics of the test suite execution, including run duration, timing, the total number of tests conducted, and a breakdown of passed and failed tests.
Refer to this help document to learn more.
BrowserStack is an innovative low code/no code platform that empowers business users to effortlessly build and test custom software solutions. Its automated workflows enhance productivity and efficiency without the need for IT expertise or consultants.
With BrowserStack, democratize testing, with its practical and efficient tool for businesses aiming to optimize their processes.
Experience the future of software quality assurance where innovation meets simplicity. Join the no code revolution today – Start your hassle-free testing journey.