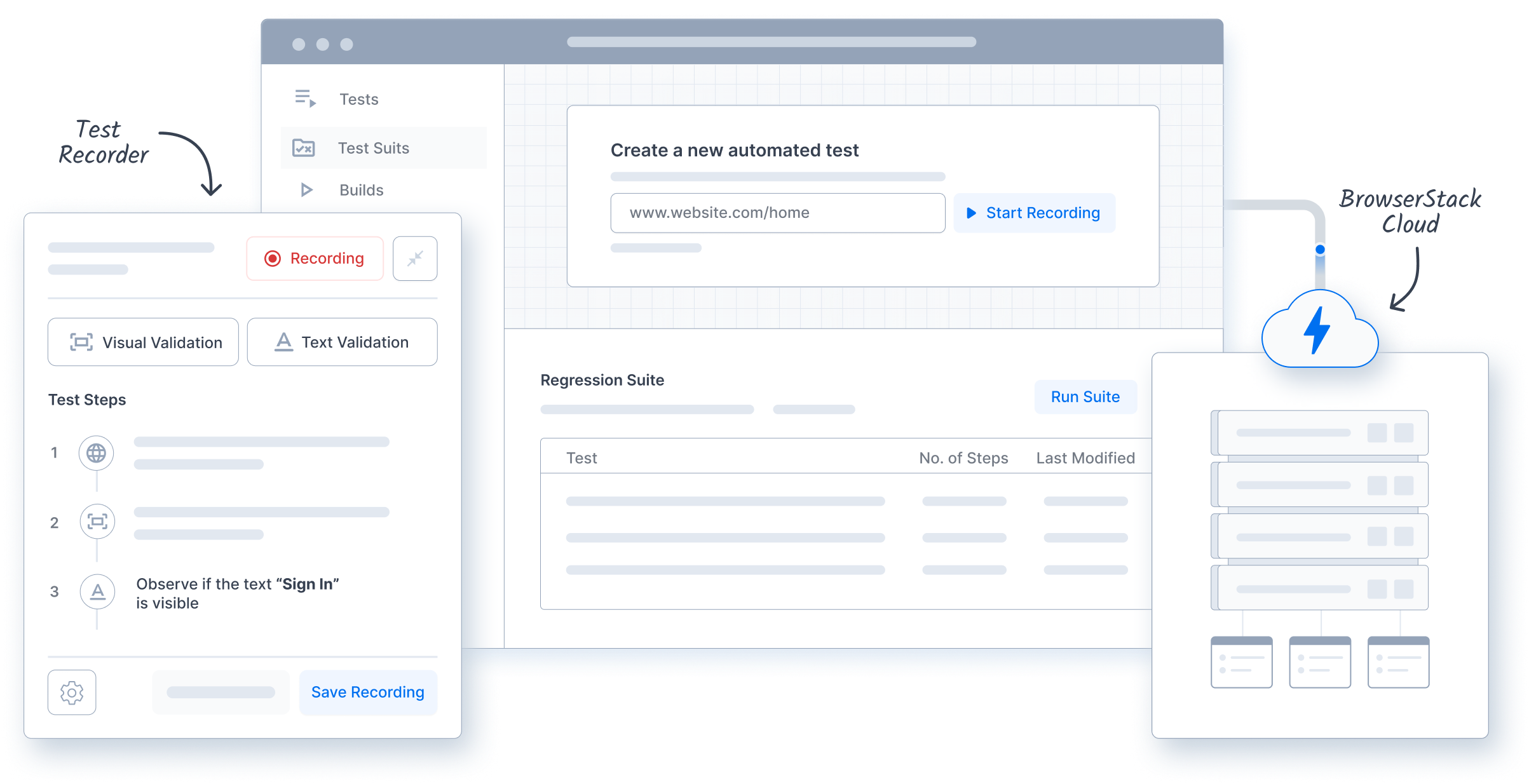
Test Recorder
Perform Low Code Test Automation using BrowserStack’s Test Recorder Online
BrowserStack’s Test Recorder makes test automation possible for everyone by completely eliminating the need to write code.
With Test Recorder,
- You can record test steps just by performing the actions.
- Create easy-to-understand test step descriptions.
- Visually validate UI elements without complex assertions,
- Edit the desired test step without having to re-record all steps.
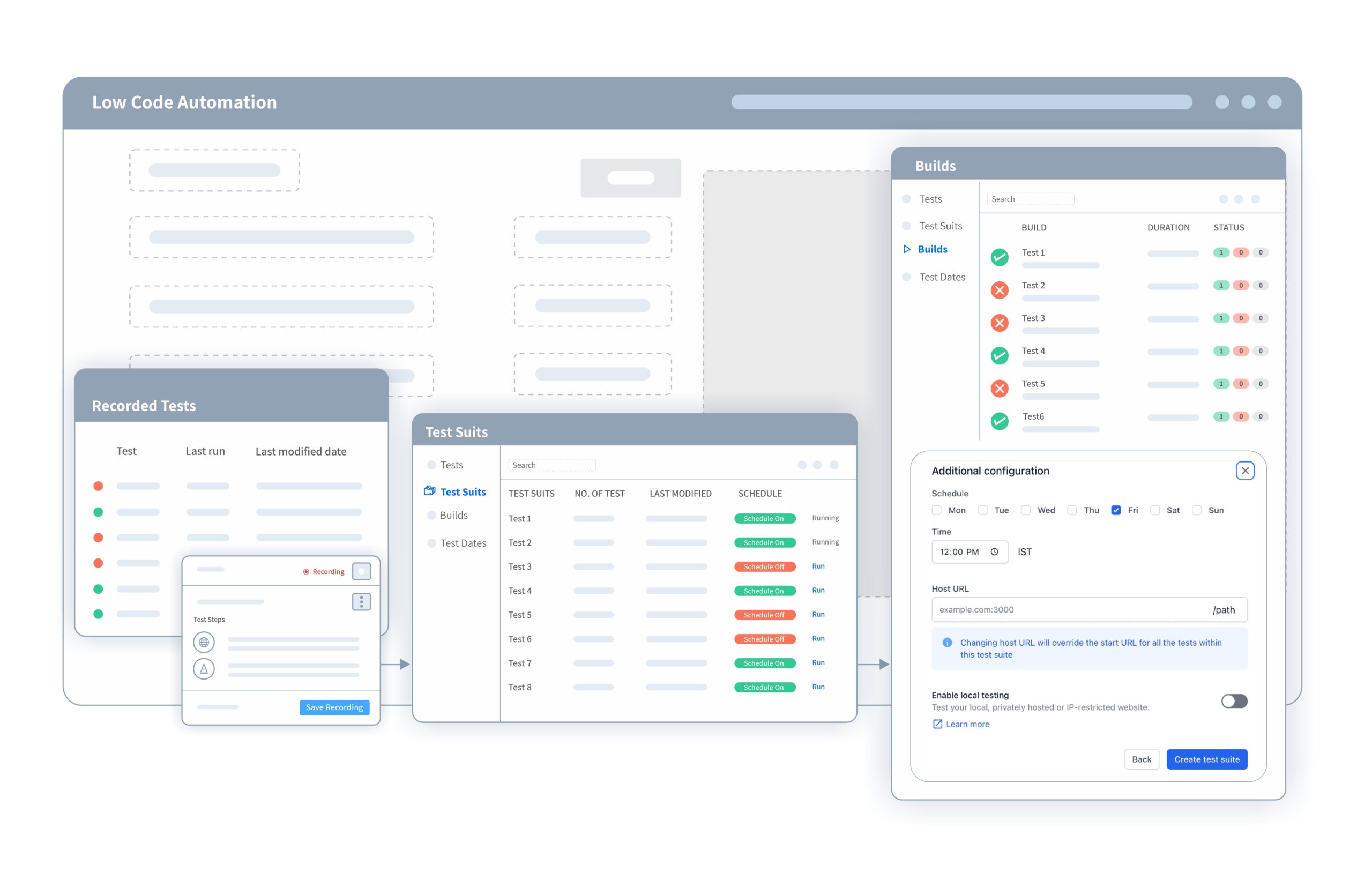
Empower your entire team to create automated UI tests within minutes using BrowserStack’s Low Code Automation Test recorder.
How Does Low Code Automation Test Recorder Work
Follow these simple steps to automate testing using BrowserStack’s codeless Test Recorder:
- Login to BrowserStack’s Low Code Automation
- Download and install the app
- Enter test details such as URL and Resolution, and click Start Recording
- Perform actions on the application to build test steps
- Add visual checkpoints to validate UI elements. You can also edit the steps if needed.
- Save and Run the test to validate the steps.
The test script is automatically generated while you record and can be easily understood by anyone on the team.
Features
Record and Playback TestingAutomate test scenarios by recording interactions on the UI. Specify the URL and the test recorder will start capturing your actions | ||
Easy Test AuthoringAccelerate the Test authoring process by recording user actions directly to automate tests | ||
Visual ValidationIdentify functional regressions without writing complex assertions. Capture and compare screenshots in a single click | ||
Easy Test EditingEdit the steps in the test without having to record all the steps. You can simply select the step to edit it | ||
Readable Test StepsCreate meaningful and easy-to-understand test descriptions for every step | ||
Smart Auto-WaitingCreate resilient automated tests with contextual wait time. Automatically adjust the wait times based on the network response. | ||
Self-Healing TestsBid goodbye to the burden of test maintenance and failures. Our Smart selection algorithm adapts tests to UI changes | ||
Frequently Asked Questions
A test recorder is a codeless test automation tool that enables record and replay testing. It works by tracking and recording a user’s interactions with an application graphical user interface (GUI) and generating automated test scripts from that recording. The recorded test scripts can then be played back to simulate the same user actions.
A UI (user interface) test recorder is a test automation tool that records interactions with graphical user interfaces as an automated test script. It enables video-like capture of manual test cases by tracking mouse movements, clicks, keyboard inputs and other UI actions.
Here are the steps that you can follow to perform regression testing using a test recorder.
- Login to BrowserStack’s Low Code Automation
- Enter test details like application URL, browser version, resolution etc., and click ‘Start Recording’
- Record the test and insert visual checkpoints to automatically validate elements like images, texts, buttons etc.
- Save and Execute the tests.
By recording application interaction and workflows, Test Recorder makes regression testing highly intuitive on BrowserStack cloud for both technical and non-technical teams.
Test recorders can be used to automate testing for websites and web-based applications. They work by interacting with the user interface through a browser, regardless of the framework or technology stack used.
No programming knowledge is required to use BrowserStack’s test recorder. Test scripts are automatically generated and can be understood by anyone in the team.
Need a Test Recorder for codeless Test Automation?

Contact sales
Help us with your details & our sales team will get back with regarding our new team wide plans.
Get in touch with us
Please share some details regarding your query
Thank you
Fetching available slots...
You can book a time to talk with us.
Request received!
We will respond back shortly to
In the meantime, here are some resources that might interest you:
Meanwhile, these links might interest you: