Chrome Developer Tools for Mobile
Debug websites on iOS and Android from your computer. With Developer Tools on BrowserStack, it’s easy, fast and requires no additional setup.
Trusted by more than 50,000 customers globally
Edit and iterate websites on mobile with convenience
Debug mobile websites in real-time
- Access Developer Tools on remote browsers across iOS and Android to:
- Debug CSS/JS on 3,000+ real mobile devices
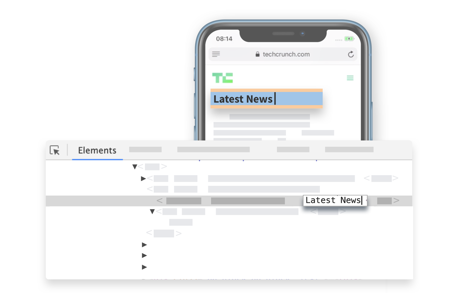
- Diagnose problems quickly and edit DOM elements on-the-fly
- Validate changes instantly and iterate on webpages in Safari and Chrome.


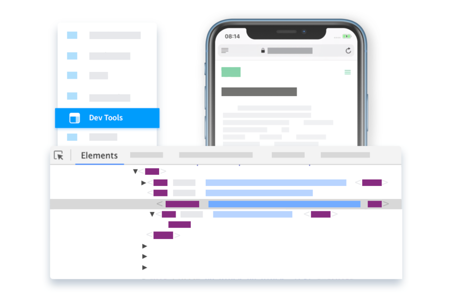
Get instant access with zero setup
Developer Tools are pre-installed in every Safari (on iOS) and Chrome (on Android) browser. There’s no need to acquire the right devices, plug in the USB, or modify any settings. Simply pick your preferred device—or switch devices—and debug instantly.
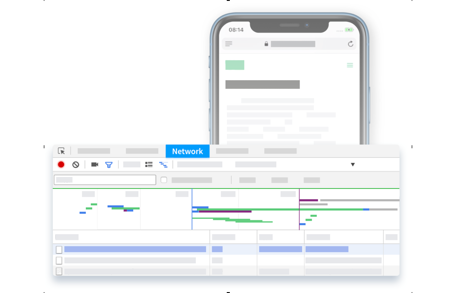
Test in throttled network conditions
Ensure that websites on mobile work perfectly—even in throttled network conditions. Use the Network and Performance Panels to test website performance in throttled network conditions. Choose preset fast/slow 3G conditions or create customized connectivity profiles. Debug and optimize your website for peak performance in variable network conditions.