Finding web elements accurately is crucial for web automation and UI testing. However, dynamic elements, inconsistent attributes, and complex DOM structures can make it challenging. XPath locators help overcome these issues by providing a flexible and precise way to locate elements.
Overview
XPath is a language used to navigate and find specific elements in XML documents. It is commonly used in XSLT and other XML-like documents to select data based on a defined path.
Different types of Xpath include:
- Absolute XPath: Follows a fixed path from the root node to an element. Precise but fragile, as any DOM change can break it.
- Relative XPath: Finds elements dynamically from anywhere in the DOM. More flexible and stable for automation testing.
Ways to Query an Element for XPath Locator
- Axes: There are 13 different axes for querying an element. Axes help locate elements based on their self-attributes, nearby elements, or hierarchical relationships within the DOM.
- Functions: XPath functions help verify element existence and locate elements based on attributes, position, or text content, enhancing dynamic element selection.
This guide explores the two main types of XPath, Absolute, and Relative, along with advanced querying techniques using Axes and Functions to improve element selection in automation scripts.
What is XPath?
XPath (XML Path Language) is a query language used to navigate and locate elements within an XML or HTML document. It plays a crucial role in web automation testing, allowing testers to find elements based on their structure, attributes, or text content. XPath is beneficial when standard locators, such as ID or class, are unavailable or subject to dynamic changes.
Xpath Locator in Web Automation
An XPath Locator is a technique used in automation testing to identify web elements precisely. It helps automation tools like Selenium interact with elements even in complex or dynamic DOM structures.
XPath locators support both absolute and relative paths, making them highly flexible for locating elements based on their relationships, attributes, or text values.
Types of XPath
An XPath expression can be written in two ways
- Absolute
- Relative
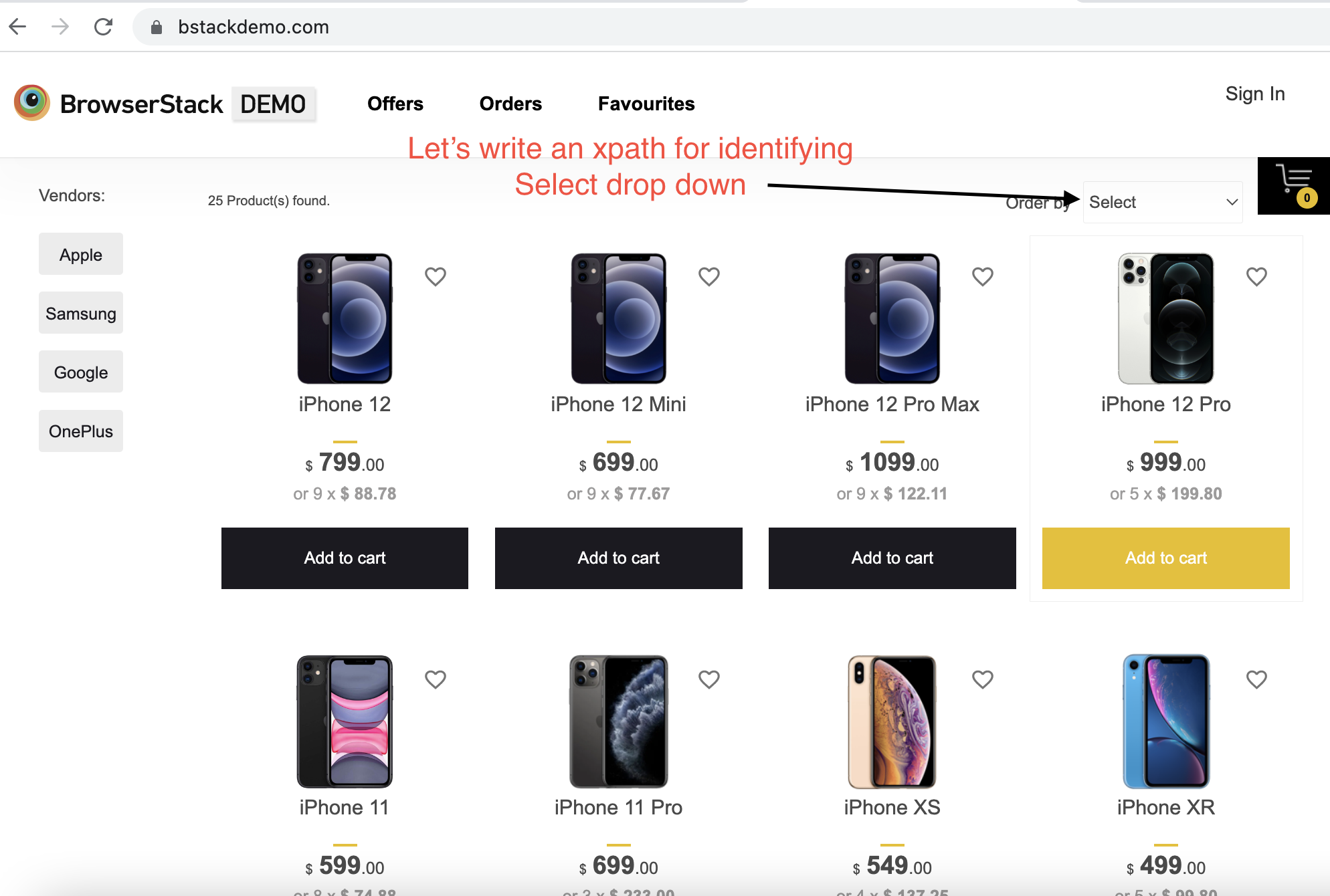
To understand this better, here is an example of the BrowserStack demo application:
As an exercise, create an XPath expression to identify the Select dropdown.
1. Absolute XPath
Absolute XPath is the way of identifying an element starting from the root of the DOM. The XPath expression starts with “/” symbol.
The drawback of writing Absolute XPath is length and maintainability. If there is a removal or inclusion of new element in the DOM within the absolute XPath already written, then the XPath expression will break and has to be rewritten again
Below is the example of Absolute XPath for identifying Select dropdown.
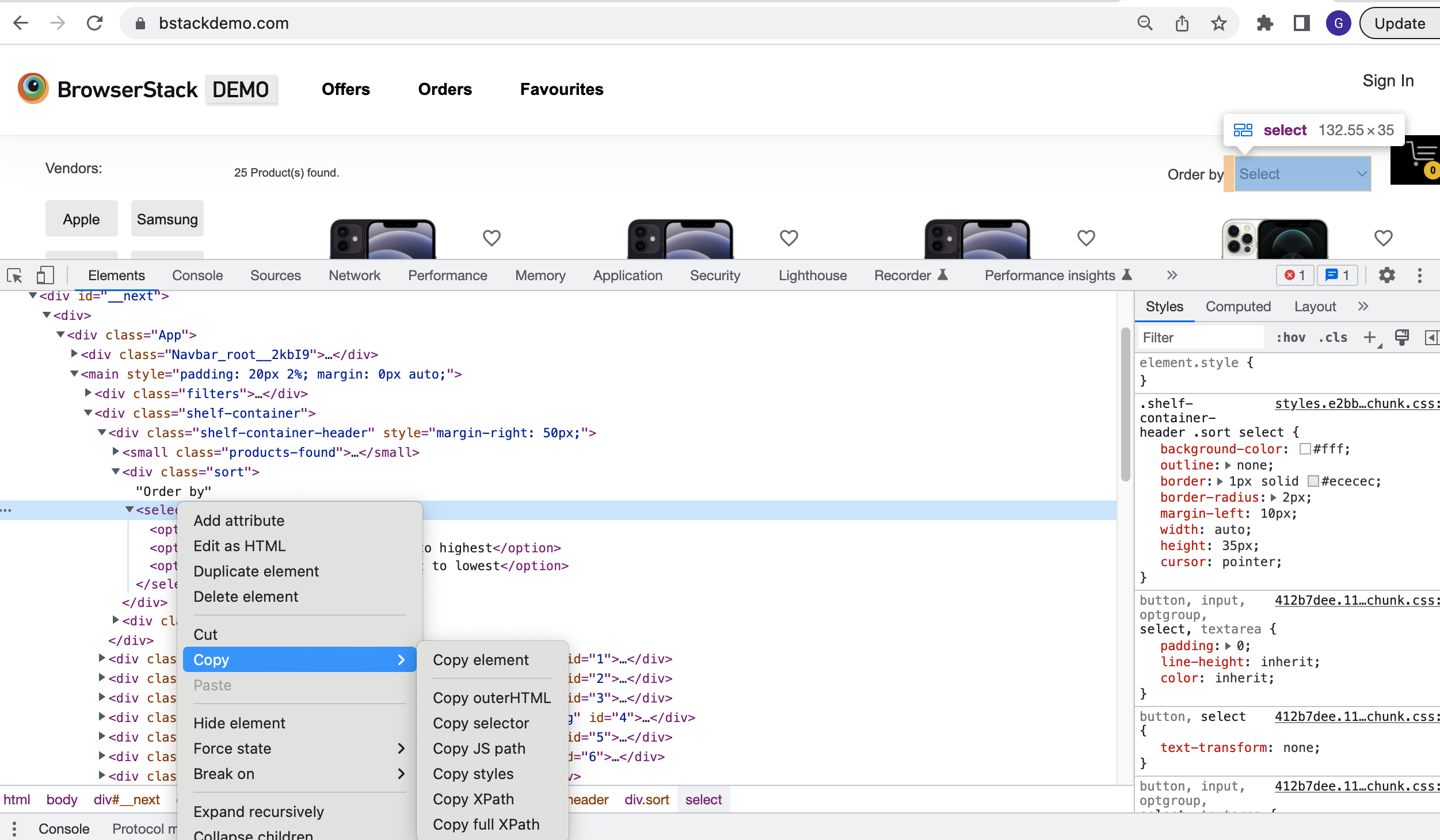
To obtain the Absolute XPath:
- Open the application in the Chrome browser and click on the F12 key on the keyboard to open Dev Tool
- Inspect the Element
- Right-click on the inspected element in the Elements tab and select Copy > Copy Full XPath
The Absolute XPath of an element looks like this:
/html/body/div/div/div/main/div/div/div/select
2. Relative XPath
Relative XPath is the way of identifying an element by using its attributes for querying and can also be used for its nearest elements. Relative XPath doesn’t start with a root node; hence, this way of writing XPath is always reliable. The Path expression starts with “//”
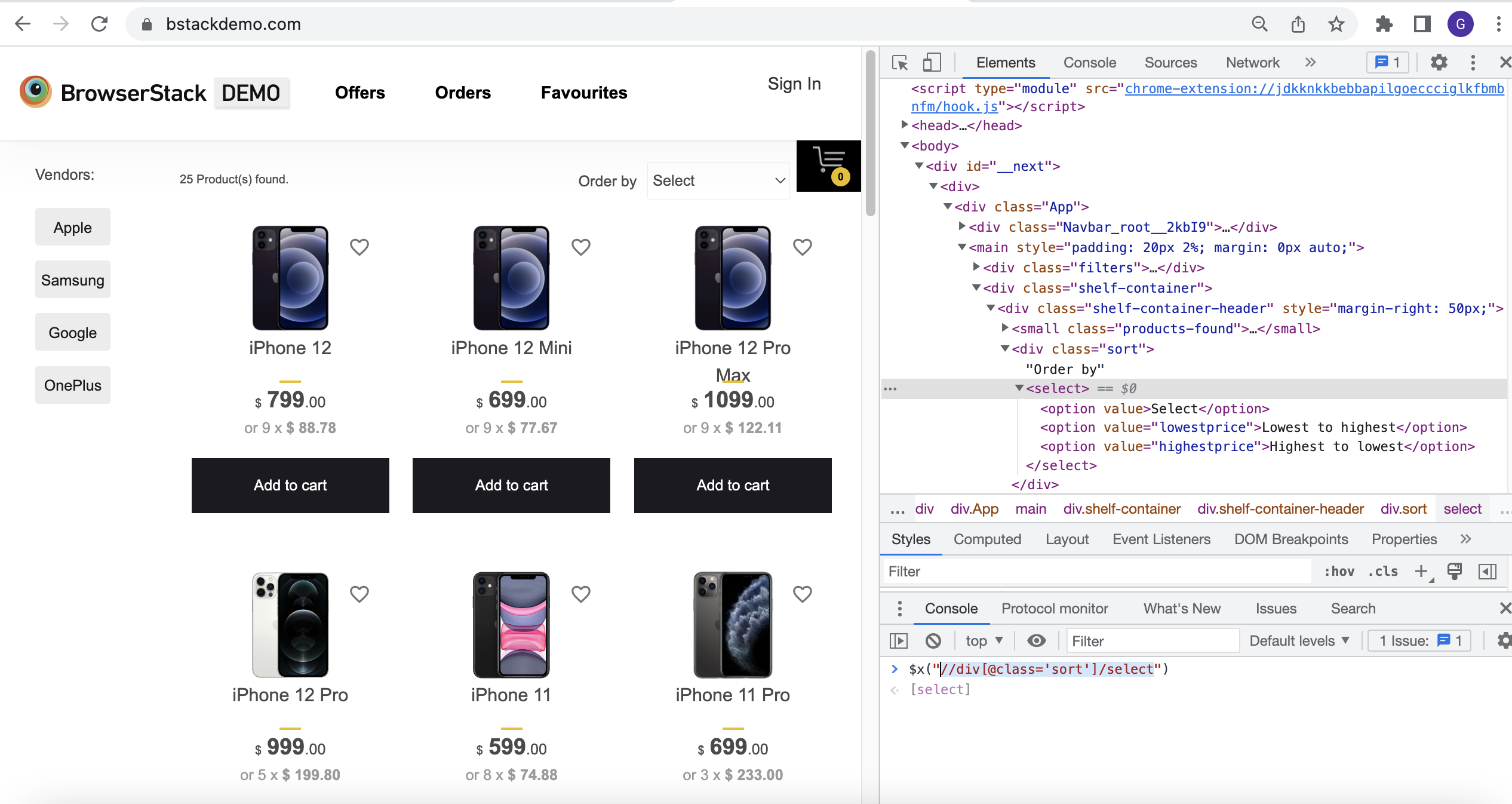
Below would be the example of Relative XPath for identifying Select dropdown
The Relative XPath of an element looks like this
//div[@class='sort']/selectDifferent ways to Query an Element for XPath Locator
An element can be queried by using
- Axes
- Functions
1. Axes
There are 13 different axes for querying an element. An axis is used to query an element based on its attributes, nearby elements, and hierarchical relationships.
| Axis | Description | Example |
|---|---|---|
| ancestor | ancestor is used when we want to check all the parent nodes from the context node up to root. | //select/ancestor::divCopied |
| ancestor-or-self | ancestor-or-self is used when we want to select all the parent nodes upto root including the context node | //select/ancestor-or-self::divCopied |
| attribute | attribute is used when we want to query for an element using its attributes like id, class, value etc.. | //div[@class='sort']/selectCopied |
| child | child is used when we want to query for child element with parent reference | //div[@class='sort']/child::selectCopied |
| descendant | descendant is used when we want to query for all the child element and its children of a context node | //div[@class='sort']/descendant::*Copied |
| descendant-or-self | descendant-or-self is used when we to query for all the child elements and its children including context node | //div[@class='sort']/descendant-or-self::*Copied |
| following | following is used when we want to query for all the elements after the current context node(except the context node’s descendant) | //div[@class='sort']/following::*Copied |
| following-sibling | following-sibling is used when we want to query for the sibling element which belongs to same parent as context node | //div[@class='sort']/following-sibling::*Copied |
| parent | parent is used when we want to query for the immediate parent of the current context node. This uses two dots “..” | //div[@class='sort']/..Copied |
| preceding | preceding is used when we want to query for elements that are preceding to the current context node | //div[@class='sort']/preceding::*Copied |
| preceding-sibling | preceding-sibling is used when we want to query for the sibling element preceding to the current context node | //div[@class='sort']/preceding-sibling::*Copied |
| self | self is used when we first query for a set of elements and then refine further for the current context node. This axis uses a single dot “.” | //div[@class='sort']/.Copied |
2. Functions
XPath functions are used to check the existence of or return elements based on their attributes, positions, and other factors.
Below are the most useful functions which can be used on day to day basis:
| Function | Description | Example |
| boolean() | This function accepts locator as parameter and it return true if the passed locator is found else returns false | boolean(//div[@class='sort']/select) Copied |
| count() | This function accepts locator as parameter and returns the count of elements found | count(//div[@class='sort']/select/*) Copied |
| id() | This function accepts id attribute of the element and returns the element if found | id('__next') Copied |
| position() | This function is used when we need to identify an element based on its position | //select/option[position()=2]Copied |
Note: There are a total of 37 functions and a detailed list can be found here
Conclusion
XPath plays a crucial role in web automation by providing a robust method for locating elements within a web page. Understanding XPath locators, including Absolute and Relative XPath, allows testers and developers to choose the most efficient approach based on their needs.
By leveraging powerful features like Axes and Functions, XPath offers flexibility in querying elements, even in dynamic or complex web structures.