Effective software testing is essential for identifying and addressing errors throughout the development process. Code coverage in Xcode is a valuable tool for measuring how much of the code is executed during testing.
By enabling and analyzing code coverage, developers can ensure that critical parts of an application are thoroughly tested, reducing the risk of undetected bugs and improving overall software quality.
This guide explains how to enable Xcode code coverage and utilize it for comprehensive test analysis.
What is Xcode?
All Apple users have free access to Xcode, Apple’s IDE for creating apps for all of Apple’s platforms.
- Apps can be designed, developed, and published for every Apple device with the help of Xcode.
- This includes iOS, iPadOS, tvOS, watchOS, and macOS. Swift, Objective-C, Objective-C++, C, C++, Java, Python, and many more have all been ported to Xcode’s source code support.
- Only Xcode is authorized for use in developing and distributing applications through the Apple App Store.
- The latest version of Xcode (Xcode 14.0.1) is optimized for performance and simplicity, letting devs build cross-platform apps with Swift and SwiftUI.
Note: BrowserStack integrates with popular iOS testing frameworks XCTest and XCUITest, which support XCode. As a result, they ensure a bug-free app experience for their users.
Importance of Code Coverage in Software Development
Code coverage is a crucial metric that helps assess the effectiveness of test cases and ensures that critical parts of the application are tested.
Here are its key benefits:
- Measures the percentage of code executed during test runs.
- Identifies untested sections of the code to improve test coverage.
- Helps in detecting potential bugs and vulnerabilities.
- Ensures better software quality and reliability.
- Provides insights into the effectiveness of test cases.
- Reduces the risk of undetected errors in production.
- Eliminates the need for external tools when using Xcode’s built-in coverage feature.
- Enhances development efficiency by integrating coverage analysis directly into the source code editor.
How to measure Xcode Test Coverage?
Because it is a quantitative study, measuring code coverage is straightforward. To determine how much of a program module has been tested, follow these steps:
- Percentage of Code Coverage (in%) equals (Lines of Tested Code / Total Lines of Code in the Relative Software Component) * 100
- Take the case of evaluating a 1000-line software component. If 800 lines of code are verified, then 80% of the code component has been tested.
- If that’s the case, you may be pondering what it would take to achieve full code coverage.
A simple metric to include in your initiatives is code coverage: The number of lines of our code that were executed is counted by Xcode after it starts and runs all of your tests.
- To test code coverage in action, make a new iOS app using the Single View App template, name it Coverage, and make sure the “Include Unit Tests” checkbox is selected.
- You will start by turning on code coverage monitoring in Xcode since it is off by default. So select Scheme > Edit Scheme from the Product menu. Then select the Test scheme and open the Options page. For Xcode to collect code coverage information while your tests are running, lastly, select the Code Coverage box.
- You have a lot of method stubs to work with thanks to Xcode’s template.
- So, in your new project, make a new Swift file named User.swift and fill it with this code:
struct User {
var username: String
var password: String
init(username: String, password: String) {
self.username = username
self.password = String(password.reversed())
}
func authenticate() -> Bool {
if username.count > 5 && password.count >= 12 {
return true
} else {
return false
}
}
}- Now, open CoverageTests.swift and add the following test method:
func testUserAuthenticationSucceeds() {
// given
let user = User(username: "twostraws", password: "i_heart_chris_lattner")
// when
let result = user.authenticate()
// then
XCTAssertTrue(result, "User authentication should succeed.")
}- Finally, hit Cmd+U to execute all of our tests while tracking code coverage. This is a good illustration to use when learning about code coverage because it highlights three crucial points.
- To find “Coverage” under the most current test run, launch the report navigator by pressing Cmd+9 on your keyboard. This will display the statistics on code coverage that was recently gathered; open the disclosure indicators to view User.swift.
Three points ought to be evident:
- The initializer for User and its properties is essentially an unnamed function (the green “F” with nothing next to it). You initialize a User before calling authenticate(), so even though it isn’t being tested explicitly, it is still marked as having 100% code coverage.
- Given that the call to authenticate() only has 5 lines of code, including brackets, it has a rather odd coverage percentage of 57.1%.
- A third line reads, “implicit closure #1: @autoclosure () throws -> Swift.Bool in Coverage.User.authenticate……..” This should have 100% coverage.
Must Read: Code Coverage Techniques and Tools
Enabling XCode Code Coverage
Since Xcode 7, you can use its built-in features to create code coverage. Unfortunately, it’s not turned on by default. Because of this, you may be unaware of it.
This piece will demonstrate how straightforward it is to enable code coverage in your project and will highlight the benefits you’ll reap as a result.
1. Setting up a Test Target
Configuring build settings for code coverage
- By tapping the active scheme on the toolbar, you can display the scheme editor window.
- Then choose “Edit Scheme…” from the menu options of the scheme editor.
- From the left pane, choose the Test option.
- To gather coverage information, enable the Code Coverage checkbox.
- That’s it; the code coverage option will now be active.
2. Running tests with Code Coverage in Xcode
In Xcode 5 or later, a test target is preconfigured for all new apps, frameworks, and library applications. A test bundle, a test class, and a template test method are displayed when you open the test navigator when you first initiate a new project.
However, you may be opening an older file from Xcode that doesn’t yet have test targets set up. The workflow described here takes into account a current project without any tests.
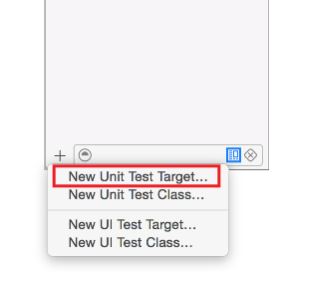
- When you open the test navigator, select New Unit Test Target from the Add button (+) in the lower left.
- In the following window, select either the macOS or iOS Unit Testing Bundle, and then press Next.
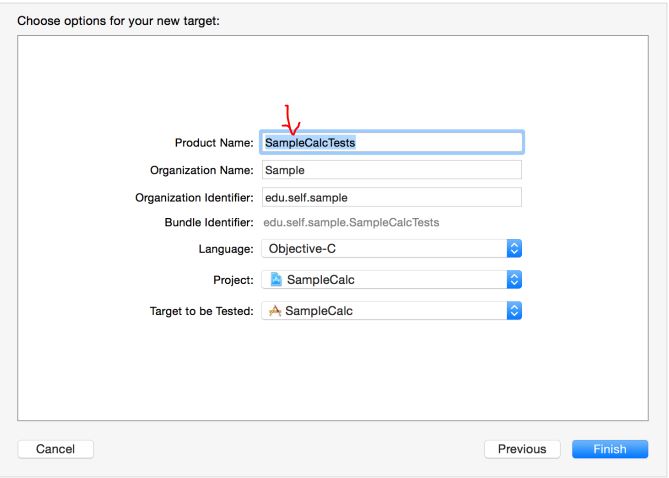
- Change the Product Name and other settings to suit your requirements in the new target setup assistant that has opened.
- Click Finish to add your target to the test navigator view. This target comprises a template test class and two test method templates.
3. Viewing Xcode test coverage report
Now that testing has been added to your project, you must create tests that accomplish something beneficial.
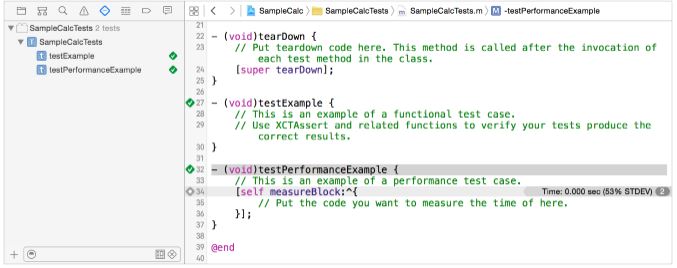
- But first, in the test navigator, hover over the SampleCalcTests test class and select the Run button to execute all of the class’s test methods.
- Green checkmarks next to the function names and in the source editor gutter denote the result.
4. Code Coverage Reporting
Because the template unit and performance tests are both empty, they report success; no failure was claimed. I
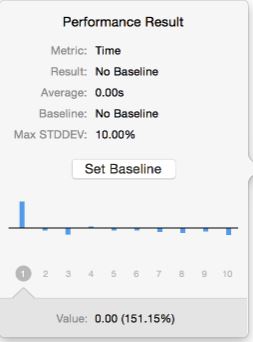
In the figure, look for the grey diamond on line 34, which represents the measureBlock: method. When you click this diamond, the Performance Result panel appears.
Also Read: Code Coverage vs Test Coverage
Tips for optimizing Code Coverage in Xcode
Below are some important tips for optimizing code coverage in Xcode:
1. Writing effective unit tests
- You have the choice to select Include Tests whenever you start a new project. These comprise both UI tests and unit tests.
- You can also include a Unit Testing Bundle in an existing project. Activate File > New > Target.
- Before running a test method, the setUp() instance method is always called. To include your version, you override it.
- Override the setUp() class method instead if you want to execute the initial code in a test class once.
2. Targeting untested code
- Xcode provides a file- and method-level breakdown of the coverage result(data).
- By selecting a specific function, you can examine its source code and learn which lines of code are not being tested.
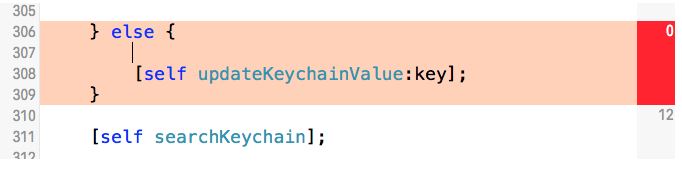
- You can see the frequency with which each branch was used in the test in the right-hand gutter.
- Branches that were never run are highlighted in red, allowing you to quickly locate the untested code and fill in the gaps with new tests.
3. Minimizing false positives in code coverage results
Running a test that is effective results in false positives. However, the test’s result reveals a misstep.
- Any testing environment needs to reduce false positives to function properly! You must thoroughly check both the initial and end conditions for flawless automated testing.
- To ensure “sound” output, a test case tries to perform a specific set of processes with a specific set of input data. Therefore, the test should behave as it should if you want to see positive results when they are truly positive.
- It is essential to check that the test begins where it should have and that there is no deviation from the input’s predetermined state.
Troubleshooting Common Issues with Xcode Code Coverage Report
Below are some common challenges with with Xcode Code Coverate Report and their solutions:
1. Missing code coverage data
- The navigator is located on the left side of Xcode. To access it, first, enable code coverage support (edit scheme -> test -> options -> select code coverage box).
- You will notice several symbols at the top. select the final one on the right. (it looks like a message bubble).
- Within that tab, you will see all the tests you ran. Within each test is a “coverage” item. Click on one of those to get the coverage report for that specific test.
2. Discrepancies between code coverage results and expected coverage
- The question of whether to prioritize code or test coverage and why, must be addressed now. It would be illogical to pick one over the other given that they are two distinct methods of assessment.
- White-box testing is more closely associated with the quantifiable measure of code coverage. Test coverage, on the other hand, is an intuitive metric and a black-box method of testing.
- Which method is better, code coverage or test coverage? depends on your specific company’s needs and the complexity of the software being tested. However, test coverage and code coverage are used together in most situations.
3. Problems with test target configuration
- You can modify the build parameters for one target or every target in your project thanks to the high degree of configurability of the Xcode build process.
- Every step of the build process is governed by the build options, including how Xcode links your executable, compiles your source code, produces debugging information, and packages and spreads your code.
- To enable the tools and steps involved in the build process, Xcode has hundreds of build settings.
Continuous Testing and Code Coverage
Continuous delivery incorporates various software testing strategies, including code coverage, to ensure the reliability of an application.
- Automated test suites are used to assess the stability and functionality of the source code.
- While these tests help evaluate build quality, they may not always provide a complete picture.
- A successful build does not necessarily indicate that all parts of the code have been executed.
- Code coverage plays a vital role in identifying untested portions of the source code, ensuring thorough validation.
BrowserStack for Efficient UI Testing
For seamless UI testing, BrowserStack App Automate provides a fully automated environment to execute test scripts on real devices. Unlike simulated test environments in Xcode, real device cloud offer more accurate results by accounting for real user conditions.
With parallel testing to accelerate CI/CD pipelines and on-demand resource allocation, BrowserStack enables scalable, high-efficiency testing for growing development needs.
Useful Resources for Xcode
- What is Xcode: Features, Installation, Uses, Advantages and Limitations
- How to Download, Install and Update Xcode on Mac
- What is Xcode Cloud and How to use it?
- Xcode vs VSCode: Everything you need to know
- Swift vs Xcode: Understanding Key Differences
- Xcode Python: The Ultimate Development Environment for Python on Mac
- iOS Development on Windows: A Complete Guide to Xcode for Windows
- How to test App on iPhone using Xcode?
- How to perform XCode UI testing?
- How to enable Xcode Code Coverage?
- Using Xcode iOS Simulator for Responsive Testing
- All about Working with Xcode Previews
- What is iOS Unit Testing? (Tutorial with Xcode & Swift)
Conclusion
Code coverage helps answer key questions about test execution, such as:
- Which parts of the code are executed during tests?
- Where are the gaps in test coverage?
By ensuring that every portion of the code is executed, code coverage serves as a valuable metric for identifying untested areas. However, it should not be mistaken for a measure of test quality. High code coverage does not guarantee effective testing. It is essential to focus on meaningful test cases rather than relying solely on coverage metrics.
FAQs
1. How do I see code coverage in Xcode?
- LLVM supports the Xcode testing option for code coverage.
- When code coverage is enabled, LLVM instruments the code and collects coverage information based on how frequently methods and functions are called.
- Whether they are unit tests or user interface tests, the code coverage option can gather data to report on tests of correctness and speed.
- From the scheme editor option, choose Edit Scheme.
- Choose the Test option.
- For gathering coverage information, turn on the Code Coverage option.
2. How do I check my test coverage percentage in Xcode?
- Activate the tests and go to the Test navigator
- Jump to Report is available by performing a right-click on the test.
- You should see “Test” next to your destination. Right-click it and choose “Coverage.”
- The information about test coverage is then displayed.
3. How do I get Xcode unit test code coverage?
- The proportion of code that has been subjected to the automated unit or functional tests is “code coverage.”
- You can configure Xcode to use Apple’s LLVM code compiler to produce the necessary code coverage files.
- One option generates reports in XML/HTML format, while the other enables the visualization of reports directly within Xcode.