Website speed helps form the first impression for a visitor of that website and business. Developers and testers strive hard to make a website aesthetically pleasing and functional by adding numerous features, content, and functionalities. However, if these features are not adequately optimized it may adversely affect website speed.
According to research, 47% of people don’t wait for more than two seconds for a web page to load.
This article details reasons why website speed is important and why it is essential to optimize website speed.
What is Site Speed?
Site speed refers to how quickly a website loads and displays content when a user visits.
It includes factors like loading time for images, videos, text, and interactive elements. A fast site speed provides a better user experience, improves search engine rankings, and boosts engagement by minimizing wait times for visitors.
Read More: How fast should a website load
Site Speed vs Page Speed
Site Speed is the overall average loading speed across multiple pages on a website, affecting the user experience and SEO for the entire site while, Page Speed is the loading speed of a single page, influencing user engagement and performance on that specific page.
| Aspect | Site Speed | Page Speed |
|---|---|---|
| Definition | Overall average loading speed across multiple pages on a website | Loading speed of a specific, individual page |
| Measurement | Calculated as the average load time for several pages throughout the site | Calculated as the load time of a single page from start to full render |
| Scope | Broader; represents the performance of the entire website | Narrower; focuses on the performance of one particular page |
| Influencing Factors | Hosting speed, overall site architecture, and performance of all individual pages | Page-specific elements like images, scripts, and multimedia content |
| Impact on Users | Affects the overall impression and usability of the entire website | Affects user engagement on specific pages, particularly landing and high-traffic pages |
| SEO Consideration | Impacts SEO ranking signals as search engines assess site performance broadly | Influences SEO primarily for individual pages, impacting their visibility in search results |
Importance of Website Speed
A fast-loading website attracts and retains visitors. It also influences user engagement, SEO performance, and conversions. With attention spans decreasing and users expecting near-instant page loads, speed has become a decisive factor in user satisfaction and business success.
Here is why website speed matters:
1. High speed ensures an impressive user experience
As mentioned earlier, when a customer or a visitor opens the website for the first time, they expect it to load quickly (within 3 seconds). Bear in mind that first impressions are vital for businesses on the web. Speed plays a decisive role in how audiences perceive a brand on the web.
It is human tendency to consider a faster website more reliable and professional. Inversely, a slow website is mostly annoying for users. Most users bounce immediately and prefer visiting other, faster websites to meet their requirements. Turning around that negative impression can be very challenging.
Research by Kissmetrics also reveals that 40% of people abandon a site completely if it takes more than three seconds to load. Thus, to deliver an impressive user experience for first-time visitors, a website should load fast every single time it is opened.
Note: To check how fast a website loads across real browsers and devices, use this website speed test tool by BrowserStack. Every speed test is conducted on a unique real device-browser combination (For example, Safari on iPhone X). This helps teams get accurate test results.
2. Speed affects the SEO rankings of a website
Google made it very clear that they operate by speed-obsession for every product on the web. Matt Cutts (Google’s former head of web spam) has officially admitted that Google considers fast load speed as a positive ranking factor.
However, Google has also clarified that website owners should not compromise with content quality or relevancy to make web pages faster.
Note: For users seeking to enhance their website speed, it is highly recommended that they refer to this article on How to Increase Website Speed.
Thus, for websites to rank well on Google, teams must ensure that web pages are optimized enough to load faster. Higher rankings lead to growth in organic traffic, which is very important for businesses.
3. Speed affects conversions
Bear in mind that Google penalizes websites with low page load speed. More importantly, customers or visitors will stop returning to such sites or bounce when pages take too long to render. This results in the loss of potential customers and revenue.
This is true especially for e-commerce websites, A one-second delay leads to a 7% reduction in conversion. For example, if an e-commerce site makes $50,000 per day, a delay of one second could potentially result in approx $1.28 million of lost revenue every year.
For businesses to be successful on the web, having a fast website is non-negotiable. A fast loading website not only delivers a good user experience but helps in creating a lasting positive impression among customers. Hence, optimizing page load speed is of utmost importance for every website developer and tester. It needs to be on the list of their priorities from the very beginning of development sprint cycles.
4. Lower Abandonment Rates
Slow-loading pages often lead users to abandon a site before it fully loads. It is especially true when they are looking for quick information or trying to make a purchase.
High abandonment rates not only decrease user engagement but can also lead to a negative perception of the brand.
A fast website reduces abandonment rates by keeping users engaged and increasing the likelihood of interactions or purchases. This minimizes revenue loss and boosts customer satisfaction and loyalty.
5. Mobile Performance
Mobile users often have even shorter attention spans than desktop users, so a quick load time on mobile devices is essential to meet their expectations.
Ensuring fast load times on mobile devices allows users to navigate smoothly without interruptions. This is particularly important for businesses, as mobile users are more likely to abandon sites that lag or load poorly, which can significantly impact traffic, engagement, and conversions from mobile sources.
Factors Affecting Site Speed
Here are some key factors that affect Site Speed:
- Server Response Time: A slow server can delay initial content loading. Optimizing server configurations and reducing server response time helps speed up loading.
- Image Optimization: Large, uncompressed images take longer to load. Using optimized, compressed images improves site speed significantly.
- File Size and Compression: Heavy CSS, JavaScript, and HTML files can slow down a site. Minifying and compressing these files reduces load time.
- Browser Caching: Enabling caching allows returning visitors to load the site faster by storing static files locally, reducing the need for repeated requests.
- Content Delivery Network (CDN): A CDN stores site content on multiple servers worldwide. It reduces load time by delivering resources from the closest server to the user.
- JavaScript Execution and Render-Blocking Scripts: JavaScript files that load before rendering the page can delay load times. Deferring or asynchronously loading JavaScript reduces this impact.
- Number of HTTP Requests: Each file like images, scripts, etc. requires an HTTP request. Reducing the number of requests by combining files or eliminating unnecessary assets speeds up the site.
- Web Hosting Quality: Shared hosting or low-quality servers can impact speed, especially during high traffic. Choosing high-performance hosting services helps ensure consistent speed.
- Redirects: Excessive redirects increase load times as each redirect involves an additional HTTP request-response cycle. Limiting redirects improves speed.
- External Embedded Media: Embedded media like videos or widgets can slow down a page. Using lightweight media or lazy loading can help maintain speed.
- Code Quality and Structure: Well-organized, lean code loads faster. Avoiding excessive inline styles, redundant code, and unnecessary plugins keeps the site efficient.
How to measure your Website Speed?
BrowserStack SpeedLab is a robust platform that lets QA testers measure website speed using a reliable testing infrastructure.
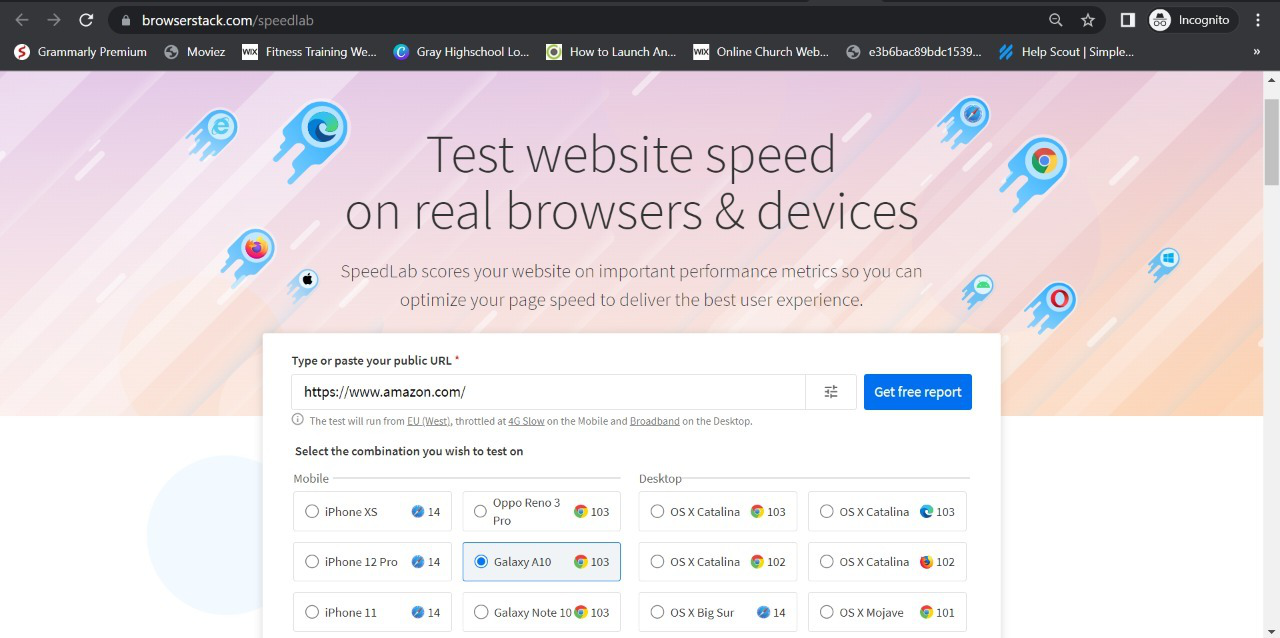
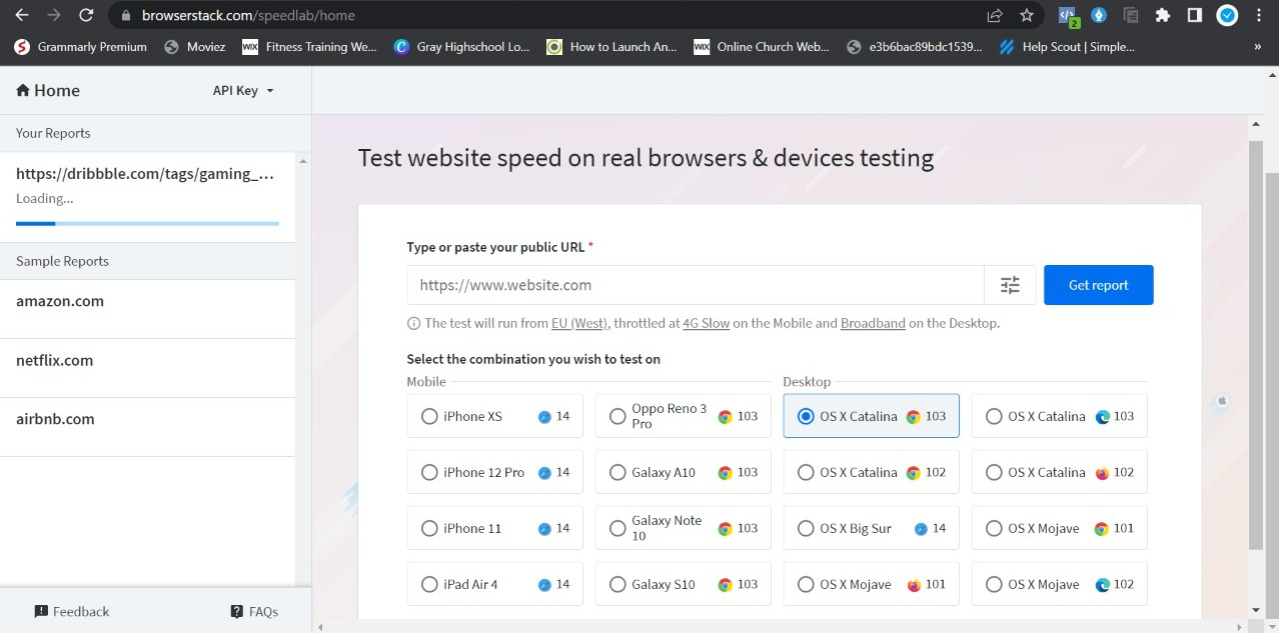
Follow these three easy steps to test your website’s loading speed on SpeedLab for free:
Step 1. Choose Your Device: Select your preferred real device on SpeedLab to begin testing.
Step 2. Enter Your Website URL: Add your site’s URL and choose the browser you would like to test on.
Step 3. Get Your Free Report: Click “Get Free Report” to start the speed test.
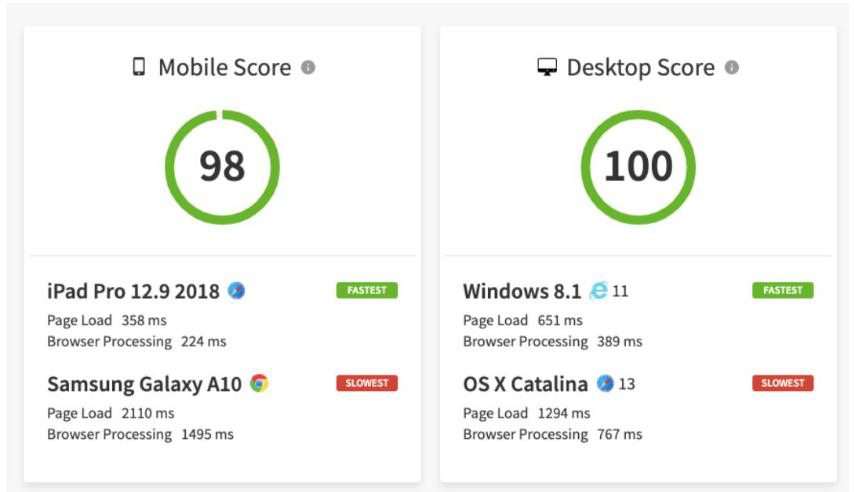
Once testing is complete, SpeedLab generates a detailed report with insights on essential metrics like mobile and desktop speed scores, cross-browser compatibility, page load time, and more.
Best Practices to Increase Site Speed
Increase your website’s speed with these effective steps:
- Use image optimization tools like WP Smush or Optimole to reduce image file sizes and keep load times fast.
- Pre-compress images with tools like TinyPNG before uploading them to further improve loading speeds.
- Embed media instead of hosting it directly to save bandwidth and enhance site performance.
- Combine and minify CSS, JavaScript, and images to reduce the number of server requests, speeding up page load times.
- Choose lightweight, speed-optimized themes without unnecessary features or scripts to avoid performance slowdowns.
- Speed up global content delivery with CDNs like Cloudflare, which serve content from multiple server locations.
- Install caching plugins such as W3 Total Cache to store static pages, reducing server load and speeding up delivery.
- Use lazy loading for images and videos so they load only when in view, cutting down initial load times on media-heavy pages.
- Regularly clean up the database with plugins like WP-Optimize to remove unnecessary data, keeping it lean and improving speed.
- Choose high-performance hosting over shared plans to ensure fast, reliable loading even with high traffic.
- Limit plugin use to essential ones only, as too many active plugins can slow down performance.
- Simplify the homepage by limiting posts, showing excerpts, and removing unnecessary widgets to improve speed.
- Turn off trackbacks and pingbacks to reduce extra server requests and lighten the load.
- Minimize external resources, like fonts or widgets, to only essential scripts to keep the site running smoothly.
- Enable GZIP compression to reduce file sizes sent to visitors’ browsers, speeding up load times.
- Keep WordPress, plugins, and themes updated to ensure compatibility, better performance, and security.
- Regularly audit your site speed with tools like Google PageSpeed Insights to identify and address performance issues.
Conclusion
Improving site speed is important for providing a good user experience, boosting SEO, and driving engagement.
You can significantly enhance your website’s performance by optimizing images, enabling caching, and following other best practices.
BrowserStack’s SpeedLab offers a quick and reliable way to assess your site speed, generating detailed reports to help pinpoint improvement areas. Make the best use of the Real Device Cloud in BrowserStack, which allows users to test their websites on actual devices to match real user scenarios for accurate results.