Slow and steady might have helped the turtle win the race, but when it comes to websites, even a second of delay spells a loss of traffic, revenue, and credibility.
- 47% of consumers expect a web page to load in 2 seconds or less.
- 40% of people abandon a website that takes more than 3 seconds to load.
- A 1-second delay in page response can result in a 7% reduction in conversions.
Every website needs to be optimized for the highest possible speed, no matter which device-browser-OS combinations it is accessing. To adopt accurate optimization efforts, developers must understand these 10 core reasons for slow website loading and learn how to resolve them to improve traffic, revenue, and credibility.
1. Poor Server Performance
When someone clicks on a website, the user’s browser pings the server, which means it asks for all the information and data required to load the website. Think of it as what happens when a car key starts the engine.
- If the server is not performing up to mark, it takes longer to respond. Even with everything else functioning perfectly, sub-par server performance will slow down website speed.
- Poor server performance usually comes down to the quality of the web host.
- Cheaper web hosts will offer a shared server. That means a website is sharing space and resources with several other websites. In that case, each site is low because it is in a queue with other sites.
The solution here is simple: Get a better web host.
2. Unsuitable Server Location
Long-distance calls take longer to connect because the information required to make the ring has to travel a greater distance. More cables, more satellites to be transmitted through. It’s no different when it comes to a website.
- The greater this distance, the slower the website.
- If a user from the US visits a website using a server based in Denmark, the browser ping required to load the website has to travel halfway across the world, request access to the necessary data, and travel halfway back across the world to the visitor’s device.
Solution – Set up websites with local servers as much as possible. That means the US visitor should access a website hosted on a server in the US. The Danish visitor should access one hosted on a Danish server.
3. Heavy Traffic
A web server can only support requests from a certain number of visitors at any given level. Once that number is surpassed, the page will load slower—for instance – the heavier the traffic on an e-commerce portal, the slower the website. With more visitors, the service providers might also need to devote additional resources to the website. However, the available services will fall short without an upgrade, leading to slow website loading and lower conversion rates.
4. Excessive Flash Content
While Flash is useful for boosting the interactivity of a website, it can also slow down website load speeds. Flash content tends to be heavier, and more of it will impact the rate of website functions. If possible, reduce the size of the Flash files or eliminate them. Look for HTML5 alternatives to replace existing Flash content, which tends to have more manageable file sizes.
Solution – Make HTML5 Code Cross Browser Compatible
5. Increased HTTP Requests
If a website contains too much JavaScript, CSS, and too many image files, it will lead to increased HTTP requests. In this case, whenever someone visits the website, the browser pings the server with far too many requests to load many files. Naturally, this would lead to slow website loading,
To remedy this, try reducing the number of files loaded on a web page. Minify CSS and JavaScript files, reducing the number of files users will have to download when loading a web page.
6. Code Density
As the points above explain, sizable, dense web elements will hurt page load speed. Few things are denser than the code that creates the website. For example, Facebook is built on something with around 62 million lines of code. Google has 2 billion. The Large Hadron Collider, which is the world’s largest and highest-energy particle collider as well as the largest machine in the world, uses 50 million lines of code.
Unless a website has the resources to ship and execute dense, extensive regulation, it will slow down because of the dense, comprehensive code.
Solution? Clean up your code. Reduce excess white spaces, inline stylings, empty new lines, and unnecessary comments.
7. Inadequate Caching Techniques
Caching is a technique by which browser stores frequently used data in its cached memory. This means that the next time the website is visited, the browser does not have to load all the data again. With faster data retrieval, this speeds up the loading time. Without caching, the website has to load all the files every time. This is unnecessary and will hamper user experience when it can be easily solved.
Solution: Implement browser/HTTP caching as well as server-side caching. Chances are this will significantly improve website performance in terms of speed.
8. Too Many Ads
While ads are an excellent way to monetize websites with heavy traffic, they can also slow down web pages. More ads mean additional HTTP requests, and their effect on page load speed has been explained above. Rich media ads are significantly damaging in this regard. With pop-ups and pop-unders, interstitials, and auto-downloads clogging up a website, users would have to wait substantially longer for the actual web content to load.
Solution – Opt for CTA-driven web design that will lower your ad spending in exchange for organic lead generation.
9. Using an Outdated CMS
A Content Management System (CMS) creates, manages, and modifies digital content. They are often used for enterprise and web content management.
- When using a CMS such as WordPress or Wix to manage a website, ensure that it has been installed with the latest software updates and speed optimization plugins.
- By keeping abreast of the latest updates, the software is free of any bugs or problems, especially concerning speed.
Solution – The next time a popup appears asking to install the newest version of the CMS, do it promptly.
10. Lack of a CDN
A CDN or content distribution network is a distributed network of independent servers located in several geographic locations. They are used to serve web content to website visitors with increased availability, visibility, and performance. The second point of this article explains why server location matters for page load speed.
- A CDN allocates local servers to a website. This means that it gives the website a US server for its US visitors and a Danish server for Danish visitors. This minimizes the web content’s round-trip time (RTT) and loads web pages much faster.
- To remedy these issues, refer to this article on how to make websites run faster.
- However, once those methods have been implemented, one has to test the website to check if speed has improved.
- As in all cases, this verification must be done on real devices in real user conditions.
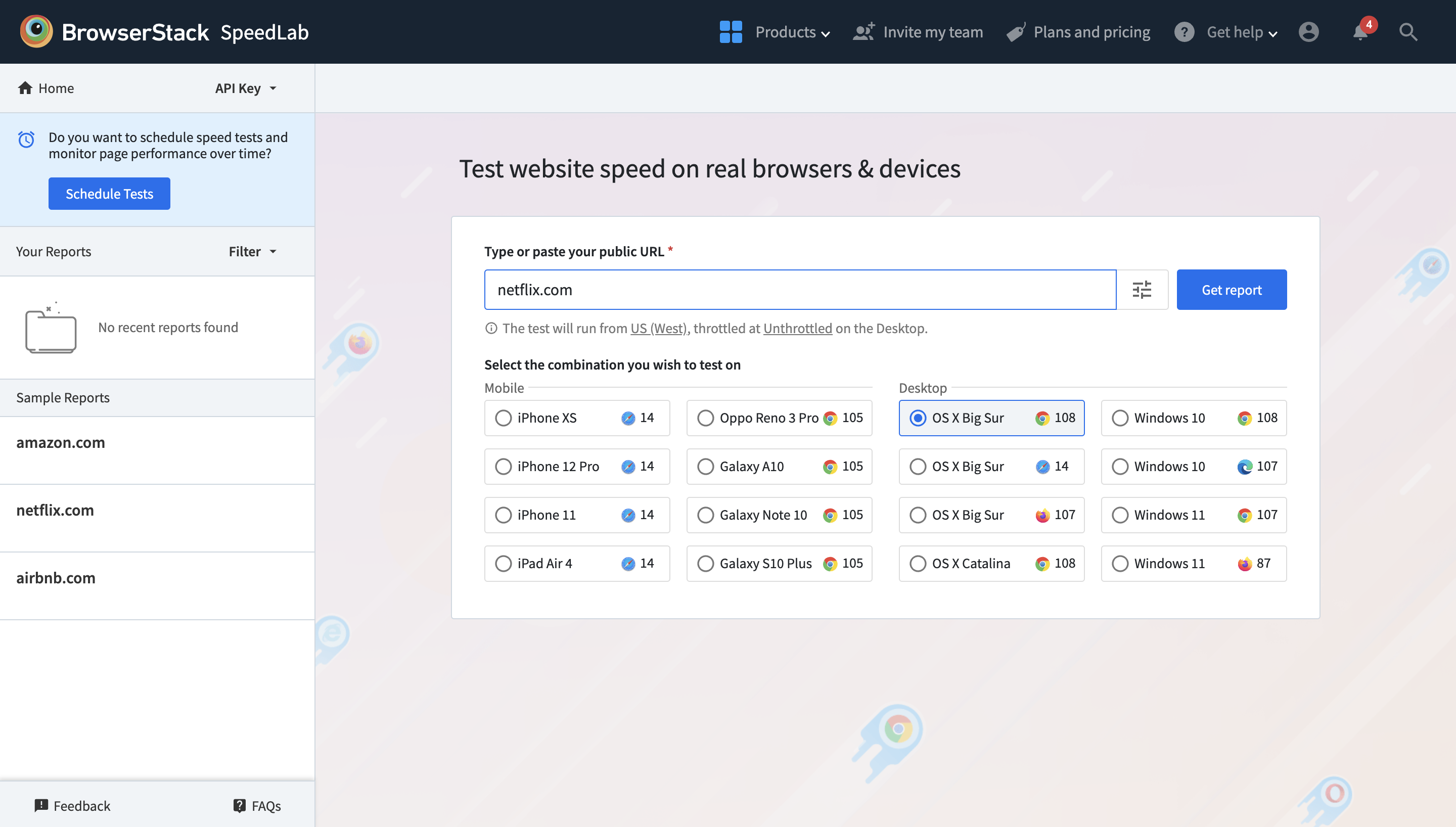
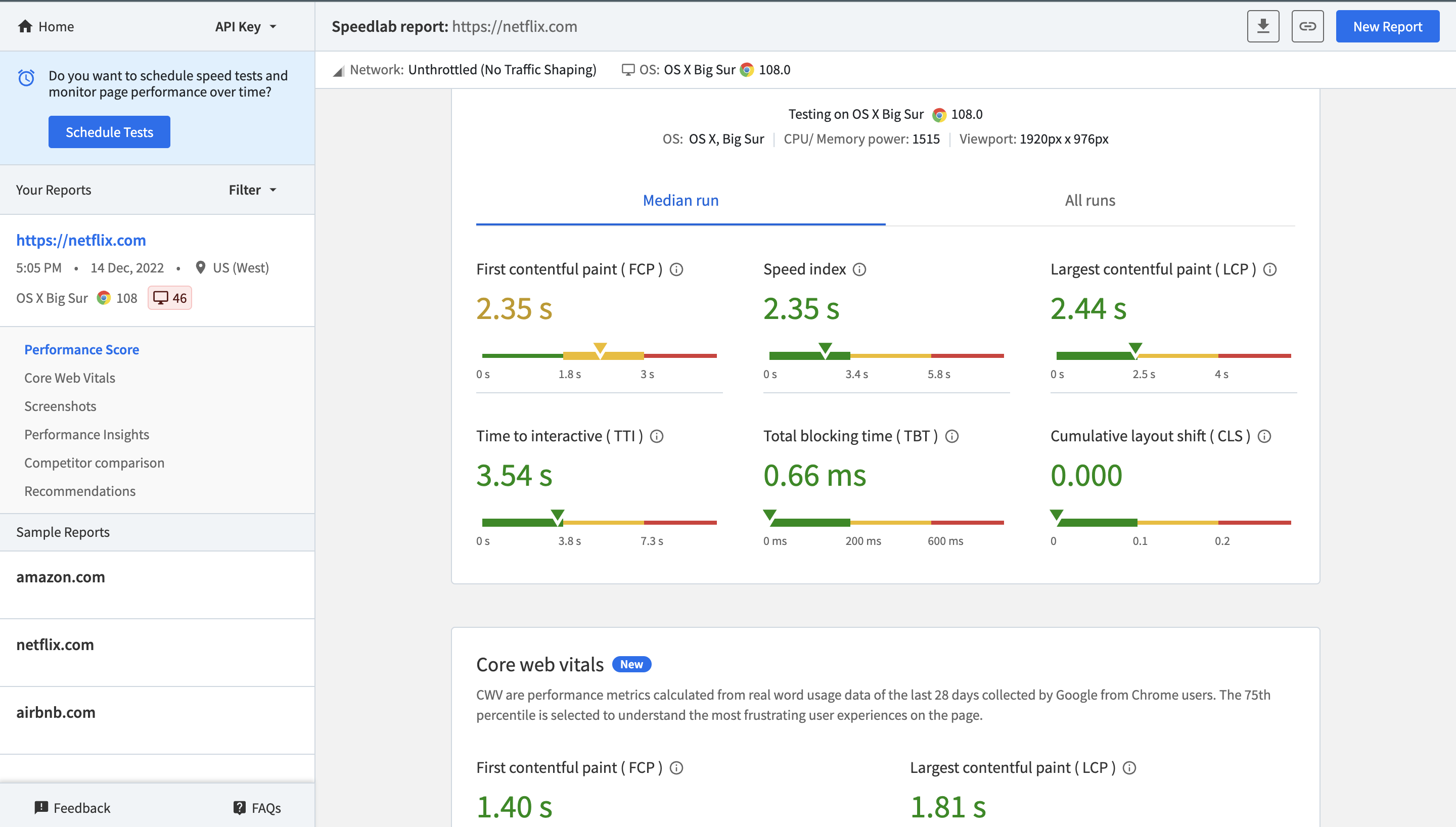
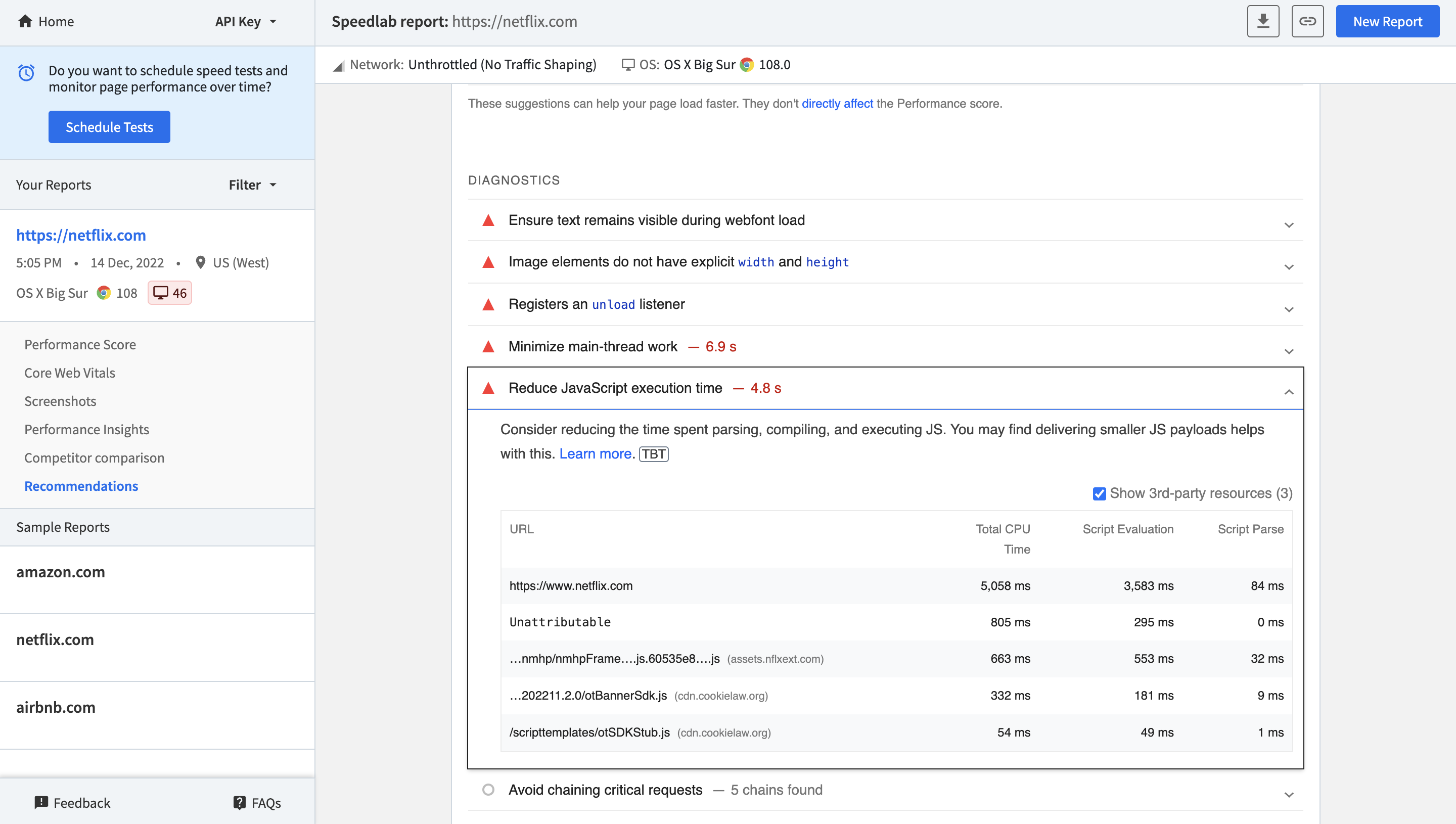
An easy way to do this is to use BrowserStack SpeedLab – a free tool that allows users to test website speed on multiple real browsers and devices with a single click. The results offer insights into website speed across desktop and mobile, so you can instantly identify browser or device-specific speed bottlenecks.
- SpeedLab offers an easy way to check website performance and improve slow website loading.
- To improve performance, start figuring out if web pages are loading slowly and use SpeedLab suggestions and vital score.
- Once that is done, use SpeedLab to verify that the changes have worked.
- Since there can be no room for failure when it comes to user experience, there can be no failure when it comes to verifying webpage performance.