With mobile usage growing exponentially, mobile apps demand thorough testing before they are rolled out in the competitive landscape. However, it becomes critical to bear in mind that there are nearly 16 billion active mobile devices worldwide. Additionally, there are numerous Android and iOS versions running across distinct mobile devices, making the fragmentation scenario complex.
Naturally, conducting mobile app tests on 16 billion real devices is almost impossible.The complexity of the problem increases if you need to test your application or website on a mobile browser. This is primarily because there are multiple browsers, and each browser has its browser versions.
What are Emulators and Simulators?
Emulators mimic one system on another. They let software for one device run on a different device. Emulators copy both hardware and software functions.
Simulators imitate how a system behaves. They show how the software would work on a device for certain conditions. Simulators focus on the environment and may lack the detailed hardware-level accuracy of emulators.
Using Mobile Simulators for Mobile App Testing
As mentioned earlier, QA teams need to conduct mobile app testing multiple times prior to releasing them to production. However, it is not feasible for organizations of all sizes to procure real devices for testing the features all the time, as it is a costly affair, given the fragmentation of devices and operating systems.
Here’s where emulators or simulators play a vital role for mobile testing teams. Mobile emulators or simulators are software programs that enable developers or QAs to mimic a particular device-OS environment for testing purposes. Mobile emulators or simulators are a handy alternative that enables QAs to test mobile applications.
Using simulators for mobile app testing is the most handy method for validating the developed features in the initial phase of testing. It can help identify bugs that are overlooked in the early phases of testing. Basically, QAs download and install a few simulators in the IDEs for handsets that are widely used and test mobile applications on them. This gives them a fair idea of the compatibility of the features.
What is the Problem with Mobile App Testing on Simulators?
As mentioned initially, the proliferation of mobile devices continues to grow at an exponential rate. With new Android and iOS devices launching at an increasing rate, the trends in user preference keep changing constantly.
For a bug-free app experience, the app needs to be tested thoroughly in real user conditions. It’s important to bear in mind that each device has its unique OS and hardware configurations. Downloading and installing emulators or simulators for every latest device for the sake of testing is a daunting and inefficient task.
Using emulators and simulators is not the right choice for achieving comprehensive test coverage as it is not accurate and it slows down the process of testing. Moreover, it is not a scalable testing solution for releasing market-ready apps.
Mobile App Testing on Real Devices over Mobile Simulators
With the latest mobile devices releasing faster, teams need a scalable infrastructure that enables them to test across the desired device-browser-OS combination. Opting for a real device cloud helps the team address this challenge.
BrowserStack’s real device cloud offers 3500+ real devices and browsers for testing in real user conditions. It includes devices from leading device vendors like Samsung, Apple, OnePlus, Motorola, Google, etc.
One does not need to worry about maintaining any on-premise device lab or complex configurations. To get started with app testing, one needs to:
- Sign up for free on BrowserStack App-live.
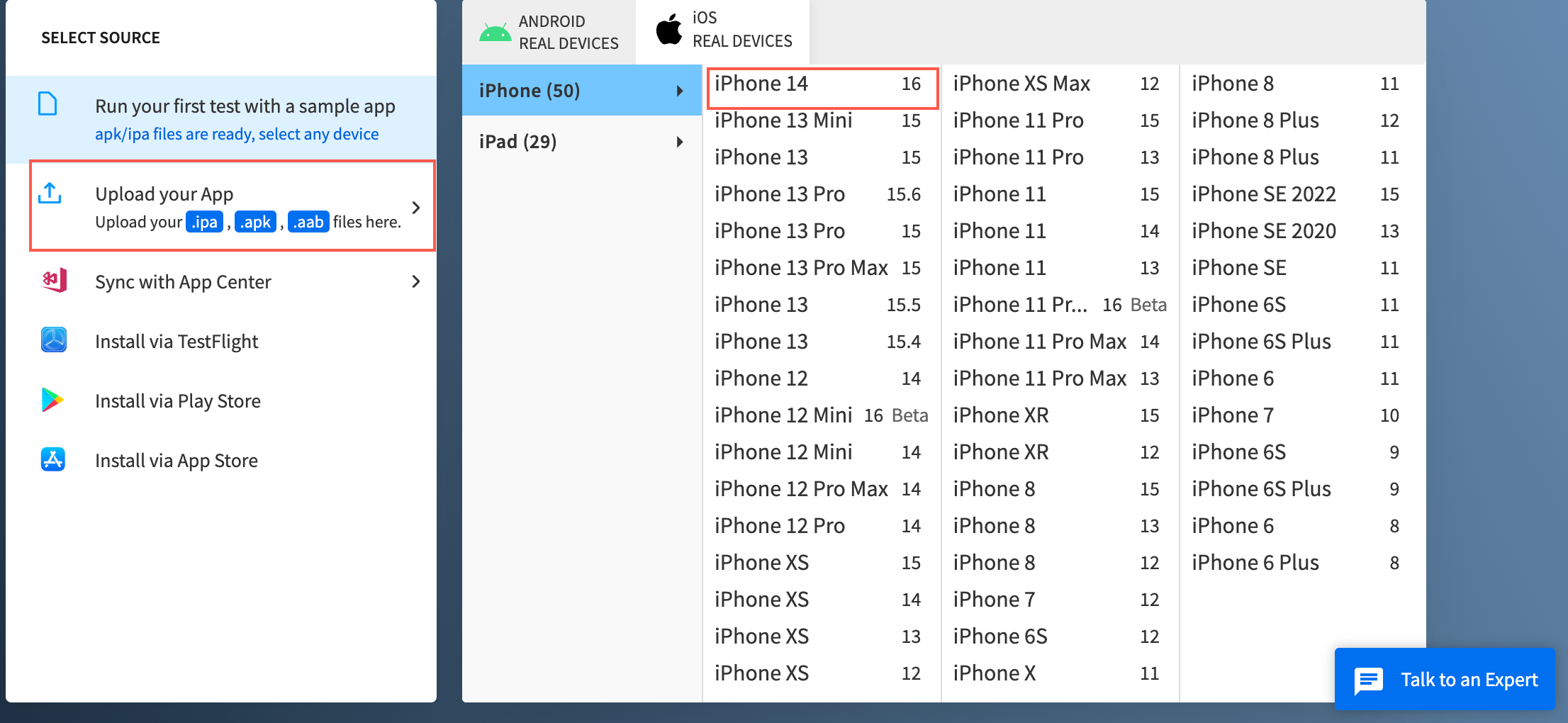
- Upload your app (.ipa file in this case) as seen below. Learn how to upload .aab, .apk, and .ipa files.
- After uploading the app, choose the desired device for debugging / testing purposes (iPhone 14 in this case).
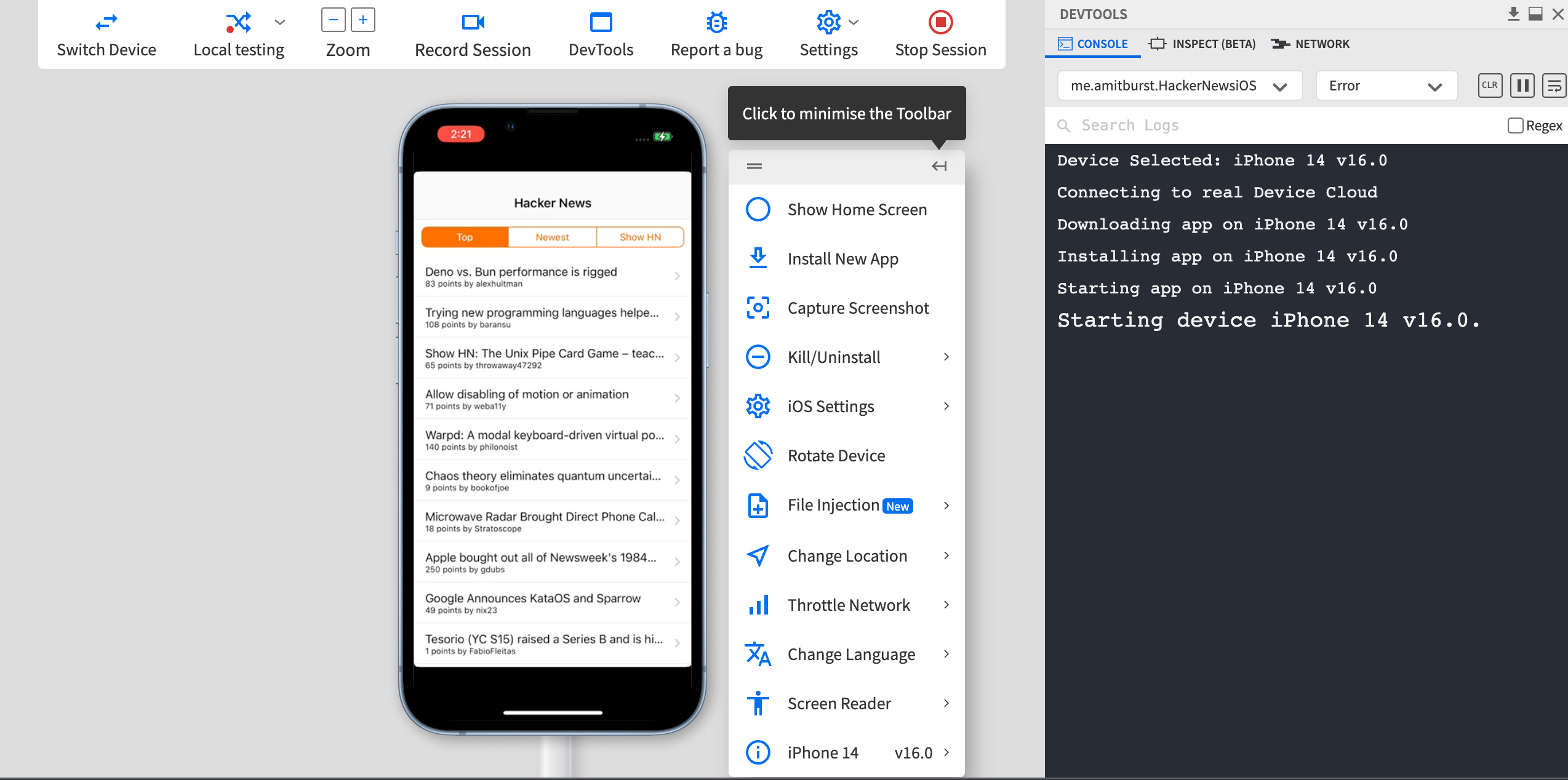
- An App-live session begins immediately once you select the device.
- The image below represents a dummy App-Live session on iPhone 14.
Developers and QAs get the complete suite of DevTools to debug mobile apps in real user conditions.
Bear in mind, that all the tests are conducted on real devices that are hosted on a secure cloud.
Note: Check out BrowserStack’s device coverage, which includes all the latest iOS and Android devices.
This method enables teams to test in real environments rather than using simulators for testing mobile apps. Besides, QAs also get access to the following features:
- Perform Geolocation testing for apps
- Test the app’s behavior in different languages.
- Test the performance of apps in poor network conditions
- Test apps in Portrait and landscape mode
- Conduct screenshot testing of apps for security concerns
QAs can also leverage the local testing feature to test their work-in-progress mobile apps or mobile web applications at scale without hosting them on public staging environments.
To ensure the bug-free and robust performance of mobile applications, testing them on real devices is non-negotiable. Additionally, it helps yield accurate test results.
Device simulation is suitable in the initial stages of testing applications. However, it is not a scalable solution when it comes to testing mobile applications in a fragmented ecosystem.
Leveraging platforms like BrowserStack makes it extremely intuitive and effortless for teams to test applications on the desired device-OS combination regardless of the operating system you use.
The method demonstrated above can help teams save significant time and effort by eliminating the need for using simulators for mobile app testing. Instead, they can straight away Signup > upload their apps > choose the desired device, and start testing from anywhere in the world.
Why Choose BrowserStack Real Device Cloud for Mobile App Testing?
BrowserStack Real Device Cloud is a powerful platform for mobile app testing that allows teams to test on real devices, ensuring accurate, reliable, and scalable results.
- Access to Real Devices: BrowserStack provides instant access to a vast array of real mobile devices. This enables testing across different brands, OS versions, and screen sizes to ensure app compatibility and performance.
- Accurate Testing Environment: Testing on real devices delivers precise results. It helps uncover issues related to performance, UI, and functionality that simulators may miss, leading to a more reliable and polished app experience.
- Parallel Testing: Run tests simultaneously on multiple devices to reduce testing time. This accelerates feedback, which is crucial for agile development cycles.
- Easy Integration with CI/CD: BrowserStack seamlessly integrates with popular CI/CD tools. This makes it easier to run automated tests and continuously deliver high-quality mobile apps.
- Advanced Debugging Features: The platform offers logs, screenshots, and video recordings. These features help developers quickly identify and resolve issues.
- Zero Setup & Maintenance: With BrowserStack, there’s no need to maintain physical devices or testing infrastructure. This saves time and costs associated with device procurement and upkeep.
Conclusion
Testing mobile applications on real devices is non-negotiable to ensure their bug-free and robust performance. Additionally, it helps yield accurate test results.
Device simulation is suitable in the initial stages of testing applications. However, it is not a scalable solution when it comes to testing mobile applications in a fragmented ecosystem.
Leveraging platforms like BrowserStack makes it extremely intuitive and effortless for teams to test applications on the desired device-OS combination regardless of the operating system you use.
The method demonstrated above can help teams save significant time and effort by eliminating the need for using simulators for mobile app testing. Instead, they can straight away Signup > upload their apps > choose the desired device, and start testing from anywhere in the world.