Why your website needs Mobile Page Speed tests?
By Jash Unadkat, Community Contributor - June 5, 2023
Mobile devices generate over half of global website traffic, making mobile page speed a critical factor for user experience and business success. If your website loads slowly on mobile, you risk losing visitors, search visibility, and revenue. Running regular mobile website speed tests ensures your site delivers fast, seamless performance across devices and networks.
Overview
What is a Mobile Website Speed Test?
- A process to measure how quickly your website loads and performs on mobile devices.
- Uses real devices and browsers to check load time, responsiveness, and resource usage.
- Helps detect bottlenecks that impact user experience.
Why Should You Test Website Speed on Mobile?
- User Expectations: Mobile users expect pages to load in 2–3 seconds.
- Revenue Impact: Faster mobile sites earn up to 2x more ad revenue than slower ones.
- Search Ranking: Google prioritizes mobile-first indexing, so speed affects visibility.
- Retention: Delays directly increase bounce rates and reduce engagement.
How Fast Should a Mobile Website Be?
- Average load time: ~8.6 seconds on mobile (vs. 2.5s on desktop).
- Ideal target: Under 3 seconds for best engagement.
- Impact: Even a 1-second delay can cause noticeable drops in traffic and conversions.
How to Perform a Mobile Website Speed Test?
- Use BrowserStack SpeedLab for accurate results.
- Steps:
- Enter your site URL in SpeedLab.
- Run the test across real devices and browsers (e.g., Safari on iPhone, Chrome on Galaxy).
- Review scores (out of 100) for both mobile and desktop performance.
- Metrics measured: Navigation timing, CPU usage, resource breakdown.
- Insights guide optimizations like responsive design, caching, image compression, and code minimization.
This article covers what a mobile website speed test is, why it’s essential, the ideal speed benchmarks, and how to run accurate tests using BrowserStack SpeedLab.
Why conduct a Mobile Page Speed Test?
Website owners must specifically focus on the performance of their websites on mobile devices. Having a mobile responsive website with well-optimized page speed is integral to gaining any success in the digital realm.
Hence, the best practice website owners can incorporate is boosting website speed by performing a mobile website speed test. Every user expects web pages to load at lightning speed regardless of the website they visit. By conducting regular mobile page speed tests, you can ensure that your mobile-first design is effective and that your website performs optimally on various mobile devices and network conditions.
If it doesn’t, it will inevitably lead to a considerable loss of visitor traffic, which usually results in potential revenue loss for businesses.
How fast should a Website be?
The short answer to how fast your website should be is as fast as possible.
- In 2023, The average page load time on the desktop is 2.5 seconds and 8.6 seconds on mobile, according to a survey of the top 100 websites globally.
- Models indicate that publishers whose mobile sites load in five seconds earn up to twice as much mobile advertising revenue as those that load in nineteen seconds.
- Subconsciously, no user likes to wait more than 2-3 seconds. Notice how a barely perceptible delay can adversely affect a website’s traffic.
So, if a website is not well optimized in speed, particularly for mobile devices, it may lead to a considerable loss in visibility and traffic.
How to perform a Mobile Page Speed Test?
Before optimizing website page speed, one has to test website speed on various web browsers and devices. Instead of running the site on multiple devices and browsers, use an online tool like SpeedLab by BrowserStack.
To test website speed, go through two steps:
- Visit SpeedLab
- Enter the URL of any website and click on Start
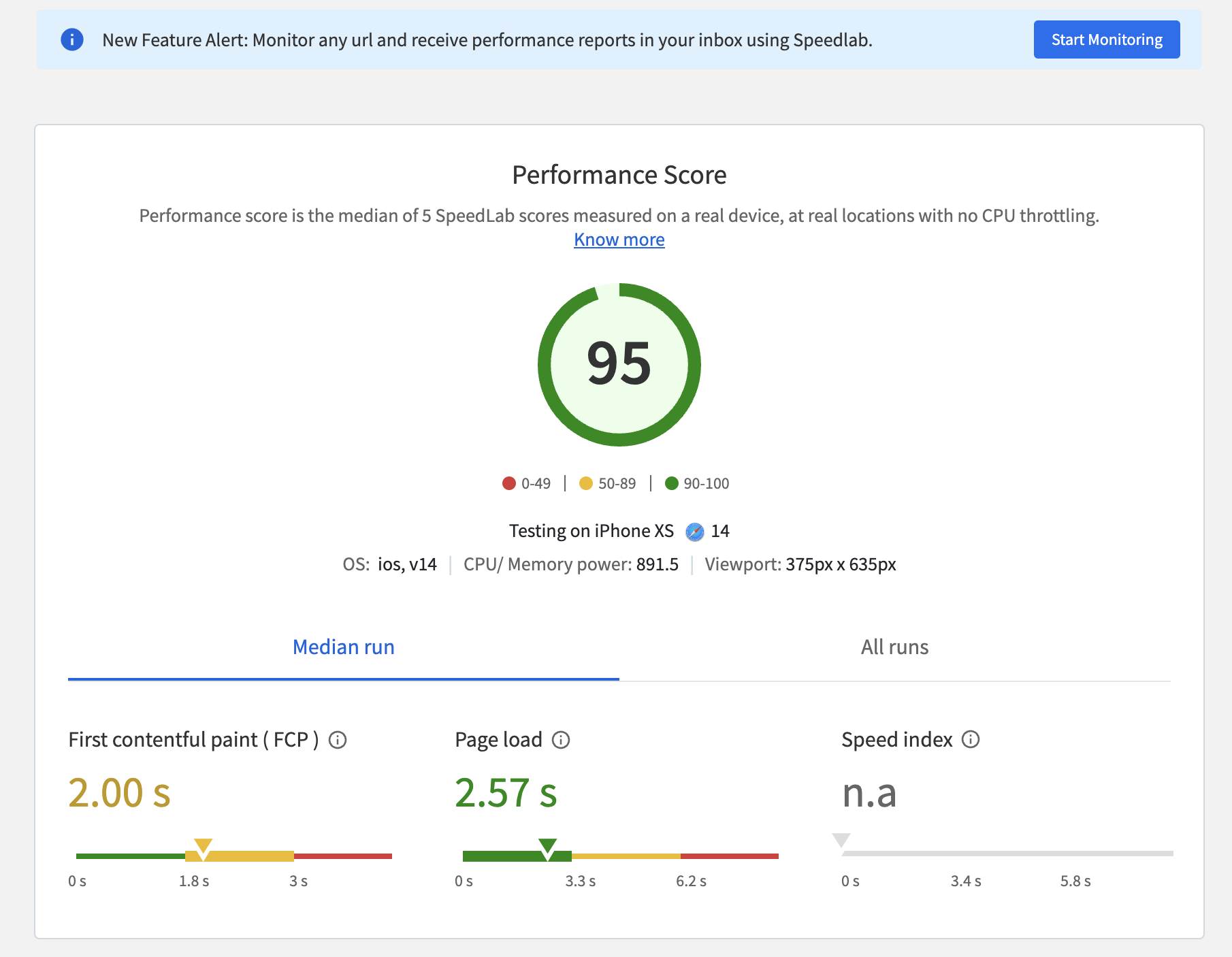
It instantly generates detailed test reports and evaluates scores out of 100 for both mobile and desktop platforms. Most importantly, all tests are executed on real devices and browsers.
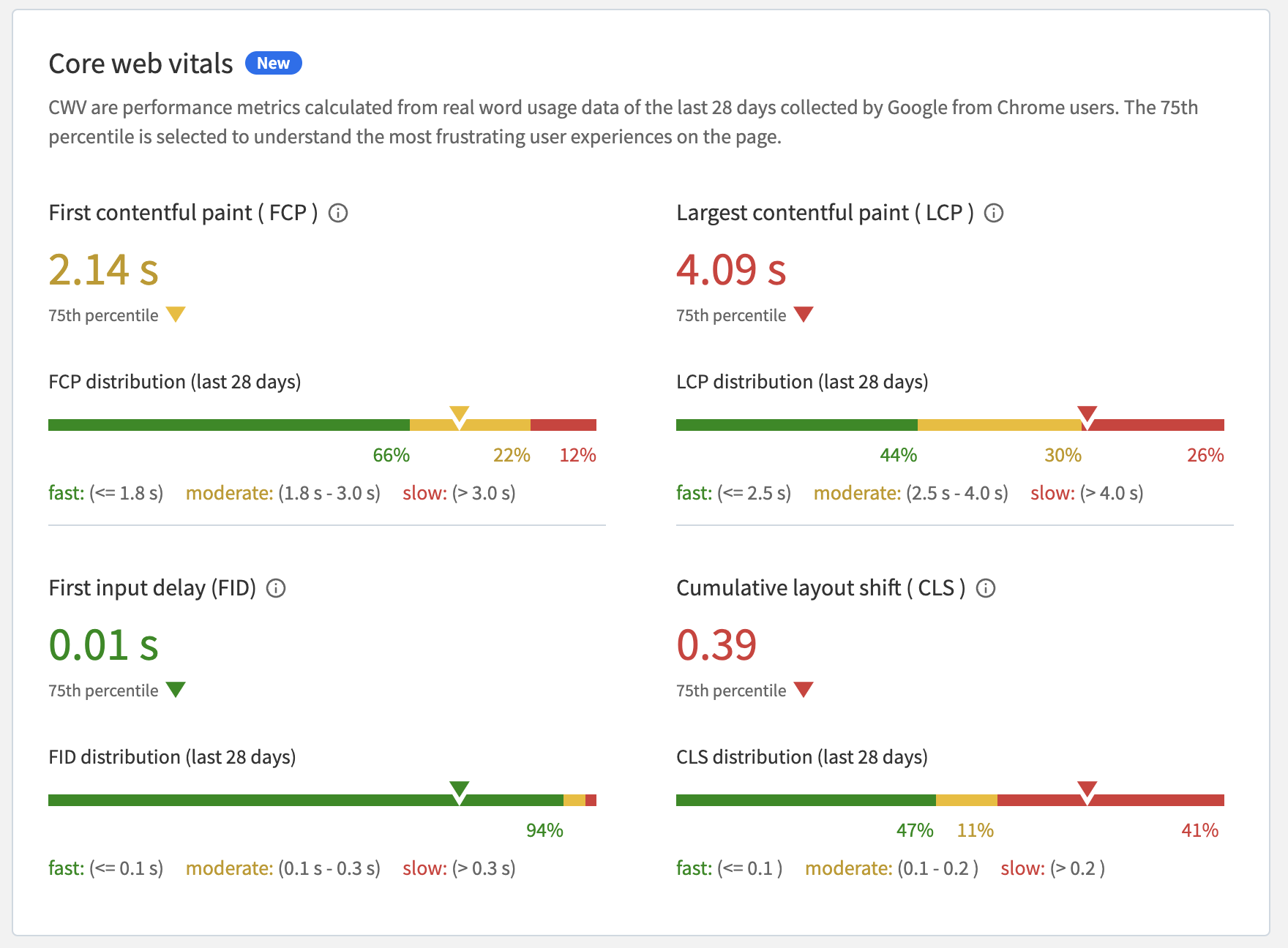
As these tests are conducted across a range of real device browsers (e.g., Safari on iPhone, Galaxy S10 on Chrome) hosted on BrowserStack’s real device cloud, it provides accurate results for both – Page-Load and Browser-Processing speed in milliseconds. Navigation Timing API, CPU Processing Breakdown, and Page Resource Summary are key metrics for website owners to be aware of.
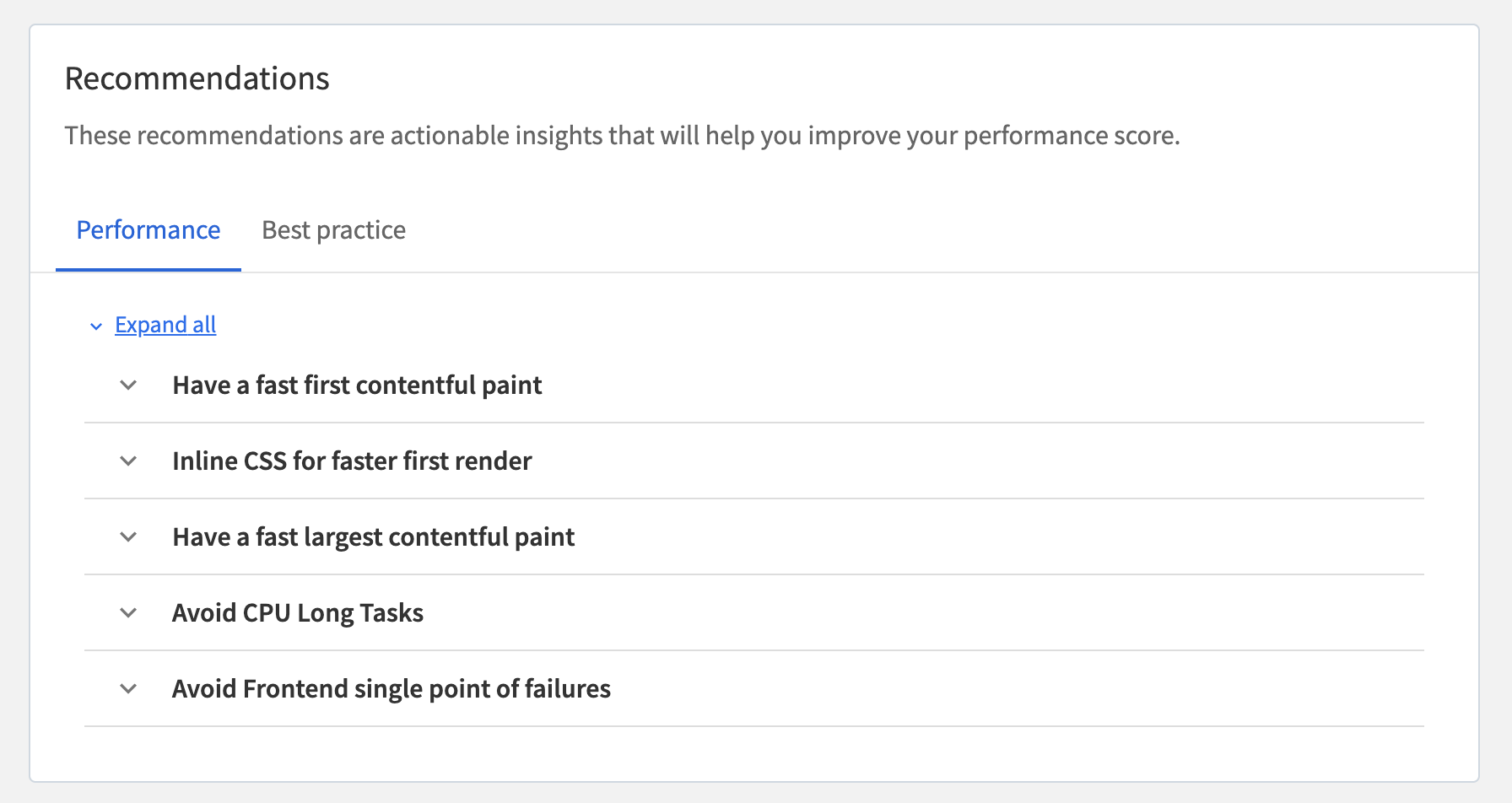
Speed Lab gives you an instant Page Speed Score out of 100 for both Desktop and Mobile platforms. With such insights, your web optimization team can create a user-friendly website. Teams can use this report for page speed improvement for a specific device or browser.
Check Scores for your Website Now
Web developers must ensure that they use responsive design for their websites. This allows websites to adapt to different screen sizes without disturbing visual experience. Users can use a responsive checker to evaluate how well the website renders across various devices with unique screen sizes and resolutions.
Apart from this, teams need to incorporate basic techniques like caching, compression, image optimizations, etc. to boost their site speed for both mobile and desktop platforms.
Remember that website speed is not a factor to be overlooked, especially for mobile users. The mobile landscape is here to stay and will continue to grow. Making mobile-friendly websites will enhance user experience and improve visibility and rankings on Google searches. Hence, development and testing teams must keep website speed at the forefront when calibrating websites for mobile devices.