UX Design helps identify usability issues early on and allows for adjustments before the final product is released. It should be performed throughout the design and development process to ensure that the product meets users’ needs and expectations.
Overview
What is UX Design Testing
UX (User Experience) Design Testing refers to the process of evaluating a product, service, or system to ensure that it provides a positive, intuitive, and effective experience for its users.
When to perform UX Testing
- During the design phase
- Before launch (Pre-Release Testing)
- Post-Launch
- After major updates or redesigns
- Regular intervals
- During feature introduction
In this guide, learn why proper design implementation and UX design testing are among the most critical factors in establishing the importance of usability testing.
What is UX Design Testing
UX Design Testing refers to the process of evaluating a product, service, or system to ensure that it provides a positive, intuitive, and effective experience for its users. It involves gathering feedback from users, observing how they interact with the product, and making adjustments to improve its usability.
The goal of UX testing is to identify pain points, enhance usability, and make sure the design meets the users’ needs and expectations.
Read More: Accessibility in UX Design
When to perform UX Testing
To ensure a high end user experience it is recommended to perform UX Testing in the below scenarios:
- During the Design Phase: Test early wireframes and prototypes to gather feedback on layout, flow, and features before development starts. Tools like Figma or Sketch can be helpful here.
- Before Launch (Pre-Release Testing): Perform Usability Testing and Beta Testing with real users on a near-final product to identify any last-minute issues and ensure the design meets user needs.
Tools like BrowserStack Live can be helpful in performing Usability Tests under real user conditions. - Post-Launch: After launching the product, collect user feedback through surveys, usability tests, and analytics to identify pain points and areas for for Continuous Improvement.
- After Major Updates or Redesigns: Anytime significant Feature Changes is made to the user interface or user experience, it’s essential to test how users respond to those changes.
- Regular Intervals: Incorporate regular UX testing as part of your Ongoing Testing in the development cycle to continuously improve the user experience based on evolving user needs and behaviors.
- When Introducing New Features: Before rolling out new features, conduct usability testing to ensure that the features integrate well into the existing user experience and are easy to understand.
9 Key Parameters for Evaluating UX Design
Different use cases might need other evaluation criteria depending on the application. Here is a list of 9 key parameters considered for UX:
Key Parameters for UX Design Evaluation:
- Page Load
- Content Quality
- Design Aesthetic
- Functionality
- Navigability
- Responsiveness
- Accessibility
- Searchability/SEO
- User-Friendliness
1. Page Load
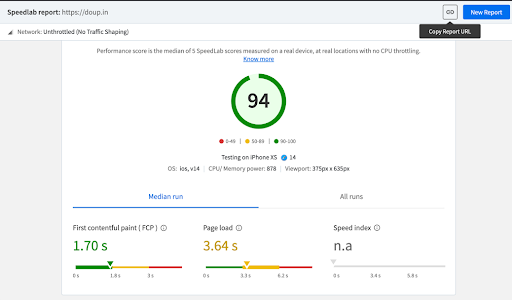
Mobile page speed is essential in determining the user experience. It has been scientifically proven that the average human attention span is less than 8 seconds. A slow-loading page will result in the user losing interest and moving on to something else.
However, with BrowserStack SpeedLab, it’s easier and more efficient to analyze page load and overall website performance.
2. Content Quality
The quality of the content on a page is vital in determining the user experience. The content aligned for the UX should be:
- Relevant to the business and of good quality
- Visually appealing to the users and visitors
- Self-explanatory, which streamlines the user journey
3. Design Aesthetic
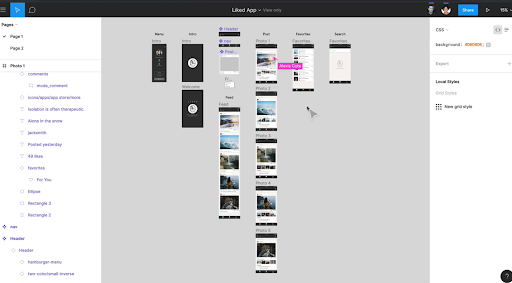
The application’s overall design aesthetic and feel are essential in determining the UX through the page layout, color schemes, fonts, icons, etc. The design should maintain consistency throughout the application.
Sample workflow design in Figma
A well-planned website design checklist that can execute your end-to-end design strategy will help users connect intuitively.
4. Functionality
The application has to perform the core functionality seamlessly. Slow, inconsistent, or defective functionality can lead to disappointment in users and loss of business. This is why a rigorous testing schedule during and after the development of an application is so critical.
Use tools like BrowserStack Live to Test functionality of your UX design on real devices and browsers to ensure it functions properly in line with the business requirements.
5. Navigability
Applications usually consist of many modules divided into pages interlinked with proper context. A key factor is ensuring the navigability works as expected, which means providing the links are visible to the user and routing works as expected.
6. Responsiveness
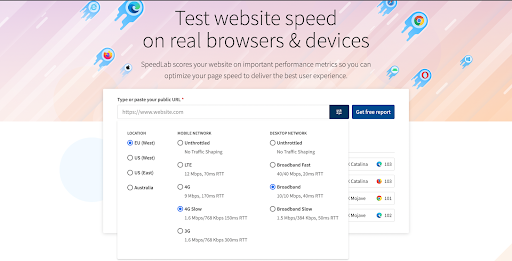
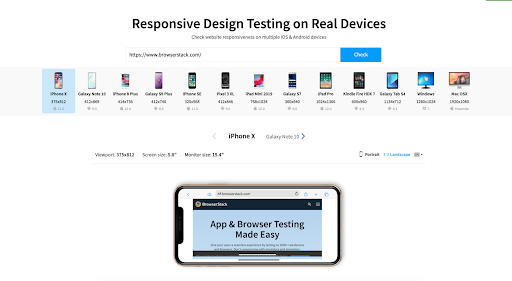
Modern applications are developed, keeping the wide range of mobile devices available in the market into consideration. Responsiveness refers to building software applications that adapt to a particular screen size or a device and adjust the components accordingly.
It is one of the core elements of modern web design to ensure a mobile-first design that is highly responsive.
Designers and devs can quickly run a test on their UX design to optimize the website for different devices.
7. Accessibility
Modern applications must have key accessibility features built into the structure to ensure that people with special abilities can interact with and use the application intuitively using screen readers, speed recognition, magnification, and special keyboards.
Hence, conducting accessibility testing ties into the overall importance of usability testing.
8. Searchability/SEO
Optimizing the UX to be discovered by the search algorithms is an important criterion to ensure user discoverability. Product designers should know Google’s obsession with speed and its preference for products and services adhering to highly optimized design elements.
9. User-Friendliness
Many applications try to cramp functionalities to enhance the chances of users’ engagement but compromise the overall user experience.
Ensuring user-friendliness is a top priority because users will not engage with an application that is too complex or intimidating. The importance of usability testing is to point out such non-intuitive UX elements.
Read More: UI Testing: A Detailed Guide
The Right Time for UX Design Testing
In SDLC, depending on the method being followed, there are several points at which implementing user experience design tests make sense:
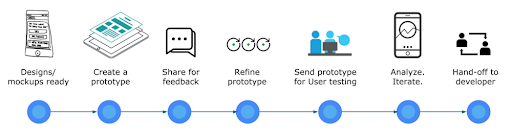
Evaluating Prototypes
Most popular UX design tools like Adobe XD, InVision, Figma, etc. provide the functionality to create prototypes from page and workflow designs. This is a stage where the initial concept is being explored; hence performing user experience and usability tests can be beneficial.
- Page design and layouts are not fully mature, but evaluating the initial versions with real user feedback can streamline the design effort.
- Navigation and workflows are key moving parts of the application design. Figuring out the CTA placement help in guiding the user intuitively.
- Content and component placement can also be experimented with because there is no real data. Different variations can help contrast the pros and cons of varying UX layouts.
- Sometimes, testing at this step can help validate the application if the justification is unclear beforehand.
- According to design thinking in software testing, incorporating the users’ perspective before completing the design process is a healthy approach.
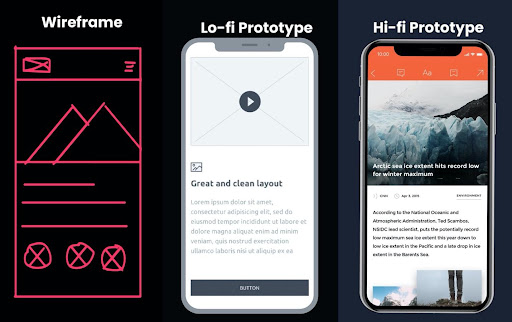
Stages in UX Design Prototyping
During Development
Once the software development process has started, it becomes essential to ensure that components and features are implemented as per the specifications. During development, the testing process will broaden to include different types of testing.
Continuing the UX testing with all the other tests is a good practice.
- Ensure consistency in existing features. As more and more features are developed to completion, ensuring that the core functionality remains stable at all points is important.
- Taking user feedback on every feature implemented and integrated into the code base is impossible. So having a visual testing workflow implemented could help prevent unnecessary back-and-forth.
- Implementing tests for responsiveness and device adaptability at this stage can help ensure compliance from the beginning, saving time and effort.
User Acceptance
Once a stable app version has been developed, user acceptance testing is carried out to assess acceptance by the real user. It usually involves a QA team with a cohort of representative users.
- It involves validating the core application design through functional testing in the hands of the user. It is commonly observed that first-time users outside the design, development, and testing teams can shed light on previously ignored aspects.
- Identifying any missing feature or bad component design by analyzing the user journeys and reactions to various UX components is also essential.
- While testing real user conditions, intuitive gestures, input/output modes, and native features like cameras, mics, geolocation, etc. play an essential role in a smooth UX.
Maintenance
When an application receives updates periodically, it is important to build a strong testing flow to complement the development activity.
- Elaborate regression testing to ensure new developments do not affect previously working features.
- Checking for redundancies, overlaps, performance issues, and functional and visual comparisons.
- Having the right content delivered/updated in the application.
- Static and dynamic content inside the application must be kept relevant through periodic assessments and updates.
- In case a core workflow receives significant updates, a deeper impact analysis should follow.
Conclusion
Keeping an active UX design test routine with other forms of testing is important as it helps find gaps in the application design itself, making it even more comprehensive. When developers implement a workflow design into the app’s codebase, it is always more challenging to change things afterward. A sharp eye for design-level updates will help teams avoid recursive re-writing of the application components.
Using BrowserStack Live, you can access a real-device cloud to test your design and perform UX testing under real user conditions seamlessly. It helps you understand how your users will interact with the website UX.
While UX design testing is vital for establishing the importance of usability testing, BrowserStack is paramount to ensure efficient quality checks with every change.