User experience (UX) testing is crucial in ensuring that a product is not only functional but also engaging and easy to use.
Overview
A good user experience keeps customers loyal, reducing churn and improving retention. While there’s no one-size-fits-all definition, understanding the user’s mindset and delivering accordingly is key
Common UX Testing Methods
- Laboratory Testing: Users review the app in a controlled setting and provide feedback for analysis.
- Random User Testing: Testers are chosen from public spaces, also called Guerrilla usability testing.
- Remote Testing: Users can test the product anytime, anywhere, removing location constraints.
Key factors to consider during UX testing:
- Intuitive navigation for easy movement.
- Quick access to relevant information.
- Easy task completion and interaction.
- Fast loading times and smooth performance.
- Accessibility for users with varying abilities.
- Consistent design and behavior across the platform.
This article covers usability testing, its benefits, and how to conduct it, ideally before launch to improve quality and fix issues.
Why User Experience Matters the Most
A good user experience keeps customers loyal, reducing churn and improving retention. While there’s no one-size-fits-all definition, understanding the user’s mindset and delivering accordingly is key. A strong UX builds trust and consistency with customers.
Additionally, a well-designed UX can enhance SEO, improving your webpage’s ranking on search engines, increasing visibility, and attracting more traffic. For example, a hamburger menu on mobile provides a clean, clutter-free UI, creating a positive and streamlined experience for users.
Read More: 8-Step Website UI/UX Checklist
What is User Experience Testing?
A user experience (UX) test, or usability test, evaluates how user-friendly and intuitive an application is. It focuses on how easy and enjoyable the application is to use, considering aspects like structure, content clarity, and navigation flow.
It is important to evaluate the structure, content clarity, and navigation flow of your website when evaluating the Usability test. In ideal cases, you observe the user’s behavior while a user is testing your product.
Designers cannot easily pinpoint flaws in their own products, therefore, the user’s perspective is the heart of Usability testing and shall never be ignored.
Why is User Experience Testing important?
User experience testing is essential before launching a product to real-world users. The benefits of usability testing often reflect positively in business revenue. Here are some key reasons why it is important:
- Enhances product efficiency and boosts user satisfaction by ensuring intuitive design and usability.
- Helps identify usability gaps in competitor products, giving your product a competitive edge.
- Provides data-driven insights from real user feedback, making it more effective in identifying and addressing usability issues than relying on opinions alone.
- Improves retention and reduces churn by creating a seamless and engaging user experience.
- Offers valuable insights into user behavior, preferences, and pain points, helping refine the product further before launch.
Pro-Tip: To understand user experience, it is essential to test your website/ application under real user conditions for better accuracy.
BrowserStack real device cloud allows you to test on 3500+ real browsers, desktop, and mobile devices for a comprehensive testing experience along with features such as Geolocation Testing, BarCode Testing, QR Code Testing, and Testing in Slow Network Conditions.
How to perform User Experience Tests
User experience tests vary depending on the product, with more complex applications often requiring a larger pool of testers. Generally, a small number of users can still provide statistically significant data.
Here are some methods to perform user experience testing:
- Laboratory Testing: Users review the app in a controlled environment, after which they answer questions for analysis.
- Random User Testing: Testers are selected from public spaces like coffee shops or grocery stores, also known as Guerrilla usability testing.
- Remote Testing: Eliminates location constraints by allowing users to test the product anytime, anywhere.
With tools like BrowserStack, usability testing can be conducted remotely across different device and browser combinations without the need for a physical lab.
How to write user experience tests
Some other tests such as testing responsiveness and cross-browser compatibility also define the user experience of a user. BrowserStack offers cloud facilities to test the responsiveness and compatibility of the website in several combinations of devices and browsers.
To understand how to perform Mobile Compatibility Tests on a BrowserStack Live, let’s consider below two scenarios to test on BStackDemo website across different devices and browsers to achieve mobile compatibility testing:
- Verify clicking on “Add to cart” should add the item to the cart.
- Verify clicking on the cross icon on the cart pop-up should remove the item from the cart.
Try Usability Testing on Real Devices
Follow the steps given below and test the above scenarios on real devices.
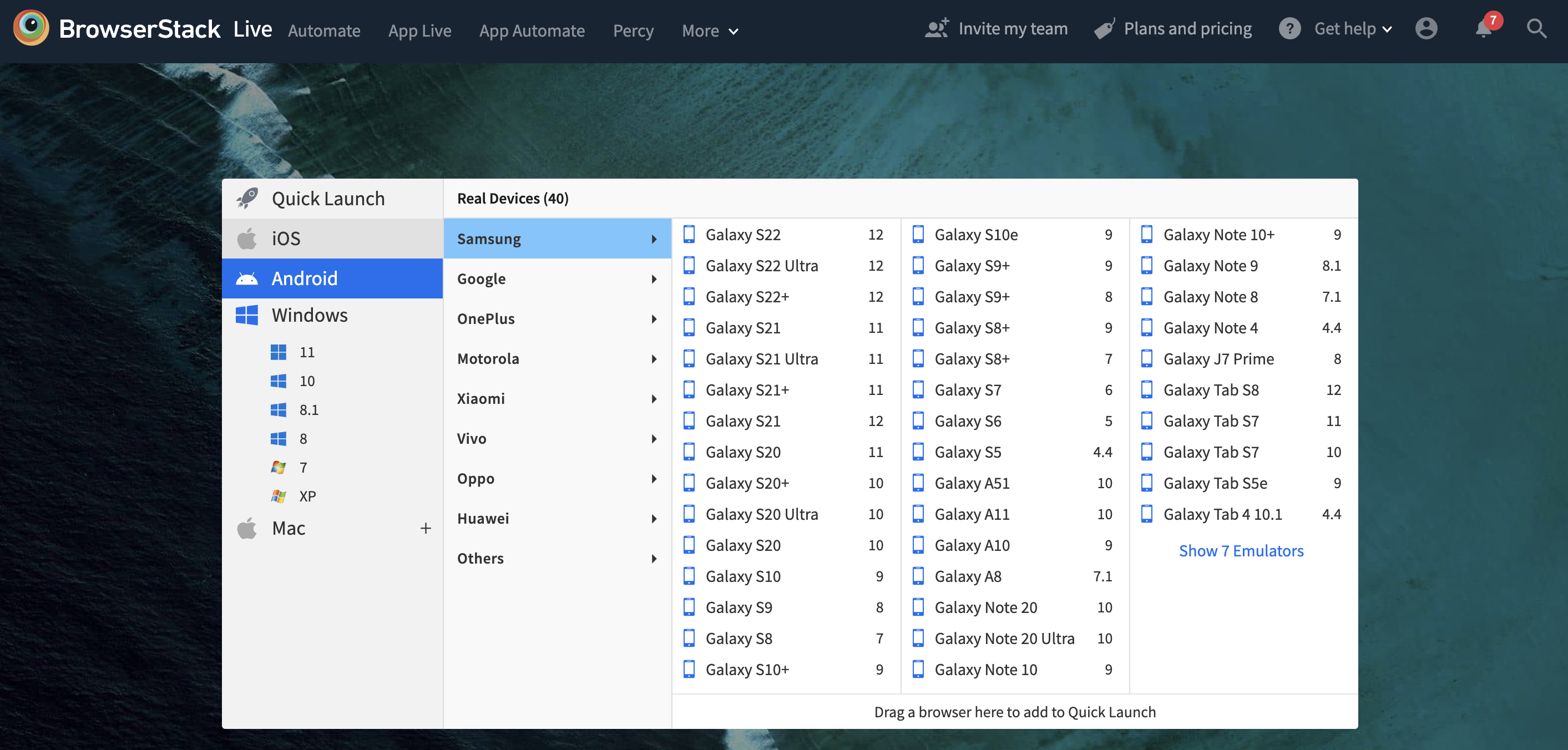
- Signup for BrowserStack Live
- Select the desired Device-Browser combination to test your website on.
- Testing Add to Cart and Remove from Cart functionalities of bstackdemo.com on different Device-Browser-OS combinations by manually following the test steps mentioned in the beginning.
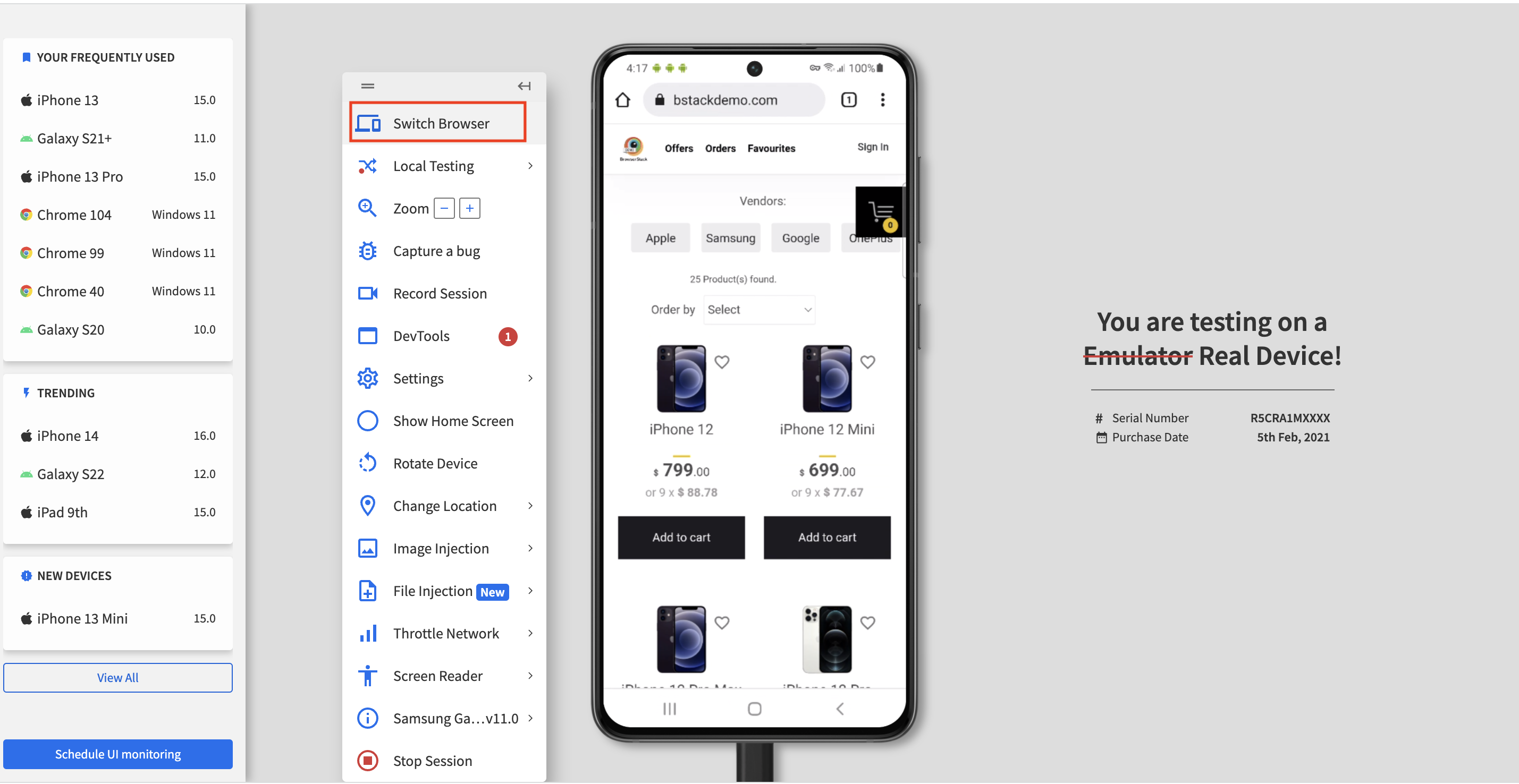
- To switch to a different browser on the same device or to switch the device, select “Switch browser” option from the left toolbar and then Select the desired
- Device-Browser-OS combination from the options available in the dashboard.
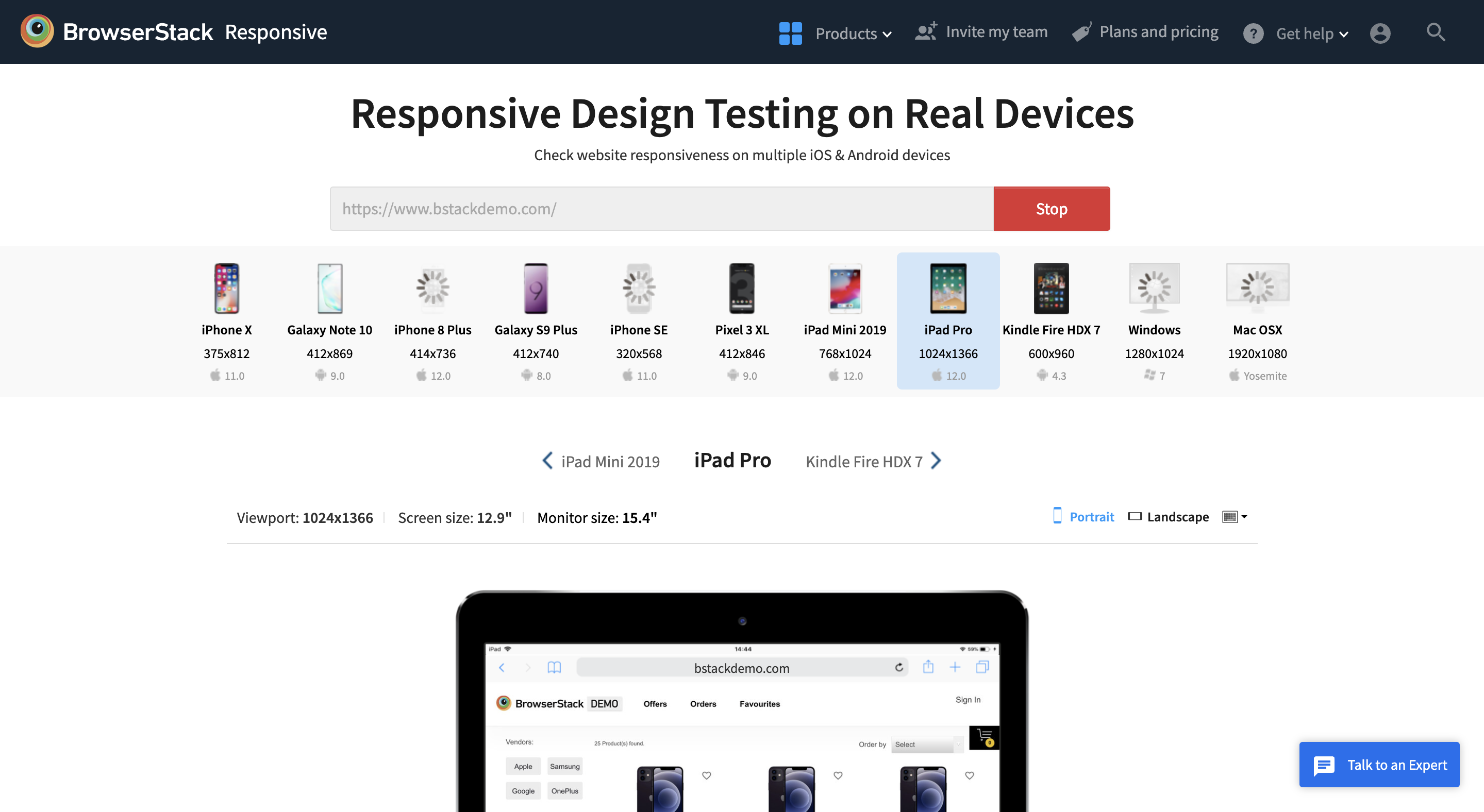
Testing Responsiveness
Responsiveness is pivotal for user experience. Using BrowserStack Responsive Checker Tool you can easily check the responsiveness of your website on different screen sizes and resolutions in portrait and landscape resolutions using real devices.
Step 1: Sign up/ Login on BrowserStack
Step 2: Enter the Website
For example, entering bstackdemo.com for testing.
Select from the wide range of devices in which you want to run the test. After that, hit the check button to run the testing and see the result.
Why should you run User Experience Tests on Real Devices
When it comes to testing a product that is a website or a web application, the ideal implementation of user design testing is to implement it over several real devices and browsers, therefore, identifying all the UX errors that could occur. However, practically, testing on several combinations of devices and browsers is costly. Therefore, a better alternative is to switch to cloud testing to perform testing on multiple devices, without having to arrange several combinations physically.
BrowserStack is a cloud testing infrastructure that allows users to test their website in numerous operating systems and web browsers before releasing it to real-world users. BrowserStack eases the task of performing tests by providing all the real devices through cloud services. It also offers other features that shall be essential while testing, such as Geolocation testing, Test dependent apps, Network simulation, and more.
Best Practices for User Experience (UX) Testing
To ensure an optimal user experience, it’s essential to follow best practices during UX testing to gather valuable insights and improve usability.
- Recruit the Right Users: Choose testers who align with your product’s target audience for relevant feedback.
- Maintain and Analyze Results: Keep detailed records of test results and analyze them to identify areas for improvement.
- Test Under Real Conditions: Conduct testing that reflects real-world usage to uncover issues early.
- Test Across Platforms: Ensure compatibility with various devices and browsers to reach a broader user base.
- Iterative Testing: Perform testing at different stages of development to catch issues before they become bigger problems.
- Focus on Usability Over Features: Prioritize user experience, ensuring the application is intuitive and easy to use over adding excessive features.
Conclusion
Usability testing is good and always recommended as all the costs get paid when your customers are satisfied and build trust in your product. This article highlights what is usability testing, its benefits, and how to perform it. An ideal way of performing usability testing is to do it before launching the product. This helps in raising the standards of the product and eliminating all the errors before it is even seen by the world.
It is also recommended to test on real devices under real user conditions to get the best feedback and enhance user experience. BrowserStack real device cloud allows you to test on real devices remotely, ensuring a hassle-free usability testing experience.