Understanding what is UI Test Cases (with Examples)
April 21, 2023
User Interface (UI) as the name suggests is a part of software where users interact with the Application/Software. UI is the major component of software as its quality decides the user compatibility with the application. Having an interactive GUI attracts more and more users towards it.
End user interacts with the user interface of the application without knowing what happens internally. Every action made by the user happens through GUI.
As the user doesn’t know much about the backend of the application/software, it’s the UI that decides whether the user will further use the software or not depending upon their experience while interacting with the UI.
Hence UI testing becomes an integral part of software development process and testing cycle to ensure high quality UX and a better user engagement.
What is UI Testing?
UI Testing involves testing each and every aspect of the UI according to the set of requirements. UI testing can also be done from an end user perspective in terms of functionality and performance. UI testing can be done in many ways – manually testing various aspects of UI, by using automation tools like selenium, UFT etc.
UI testing helps to check the UI compatibility across multiple browsers, devices, platforms, responsiveness, scalability and performance across multiple devices.
It also tests the basic functionality of the software by checking whether the software meets the expected business requirements. It also checks the various components that form together the User Interface of the application such as: page title, font size, font colour, text boxes, check boxes, scroll, dropdowns etc.
How to write Test Cases for UI Testing: with example
Let’s take an example of application Bstackdemo and see how to write test cases for UI Design of this application.
Let’s take a simple scenario to add items into a cart and then checkout.
Manual test cases for the above scenario:
- Testing if user is able to navigate to the application website
- Testing if the user is able to enter username and password on the login page.
- Testing if login page title is displayed as StackDemo
- Testing if the user is able to click on the login button and is navigated to the homepage.
- Testing if the username is displayed on the homepage after login to Bstackdemo.
- Testing if the “Add to Cart” button is displayed against the item the user wants to add to the cart.
- Testing if “Add to Cart” button is enabled and user is able to add item to the cart
- Testing that after adding the item to cart, the time is visible in the bag.
- Testing if the item price is displayed
- Testing if the checkout button is displayed and user is able to click on the checkout button.
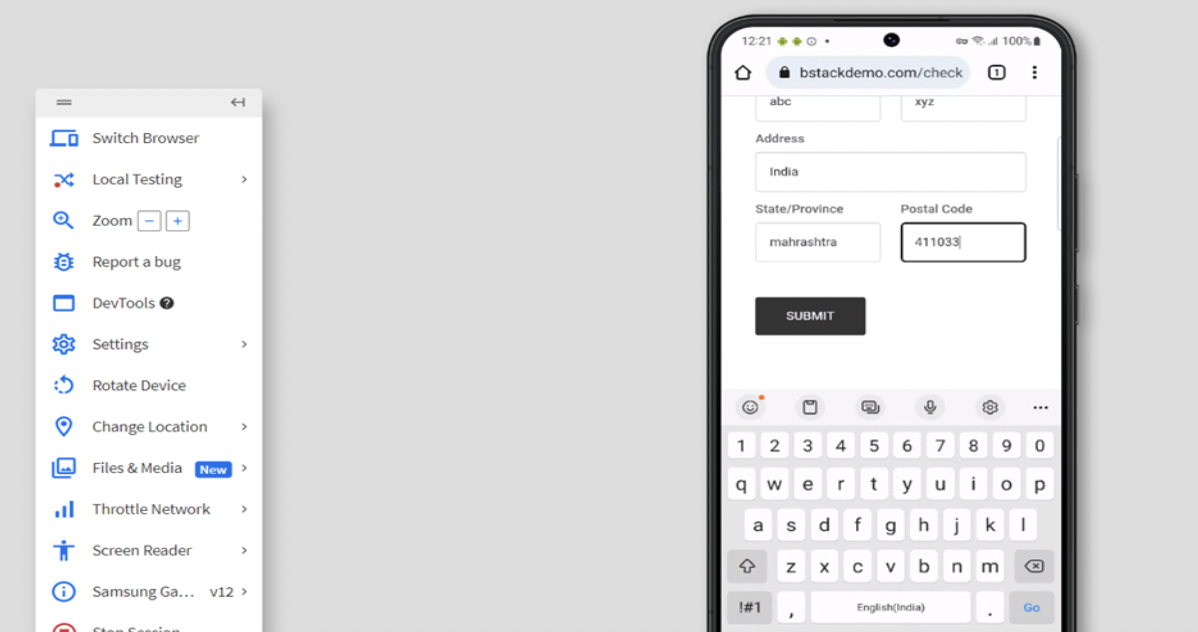
- Testing if the user has the option to enter mandatory details like First Name, Last Name, Address, State/Province and Postal Code.
- Testing if user is able to click on submit button
- Testing if the message “Your order has been successfully placed” is displayed after clicking on the submit button.
- Testing if “download order receipt” has been generated in pdf format.
Here are some happy path test cases listed above. There can be many such positive and negative test cases depending upon the requirements.
Read More: How to create Selenium test cases
How to run test cases for UI Testing
Lets understand how to run manual and automation tests on different device-browser combinations using Browserstack Live and BrowserStack Automate using Selenium.
Testing on real devices help you consider real user conditions for testing and ensure more accurate test results. It helps you get first hand experience just as any user would get, which will help you identify bugs and solve them easily.
BrowserStack Live allows you to debug the application in real time using Chrome Devtools.
Read More: How to Debug Website on Mobile Chrome
Now Let’s test the above scenario of adding an item to cart using Browserstack Live .
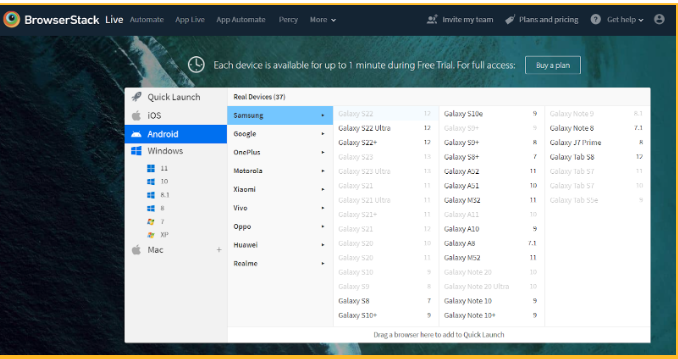
- Login to Browserstack and Navigate to Live
- Select the desired device and browser to test the website from the list of devices available on Live Dashboard.
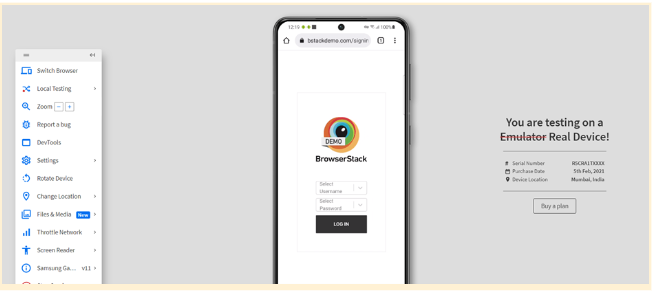
- Select the Device and Browser you want to test and enter the Application url (using bstackdemo.com for this example) on the selected browser.
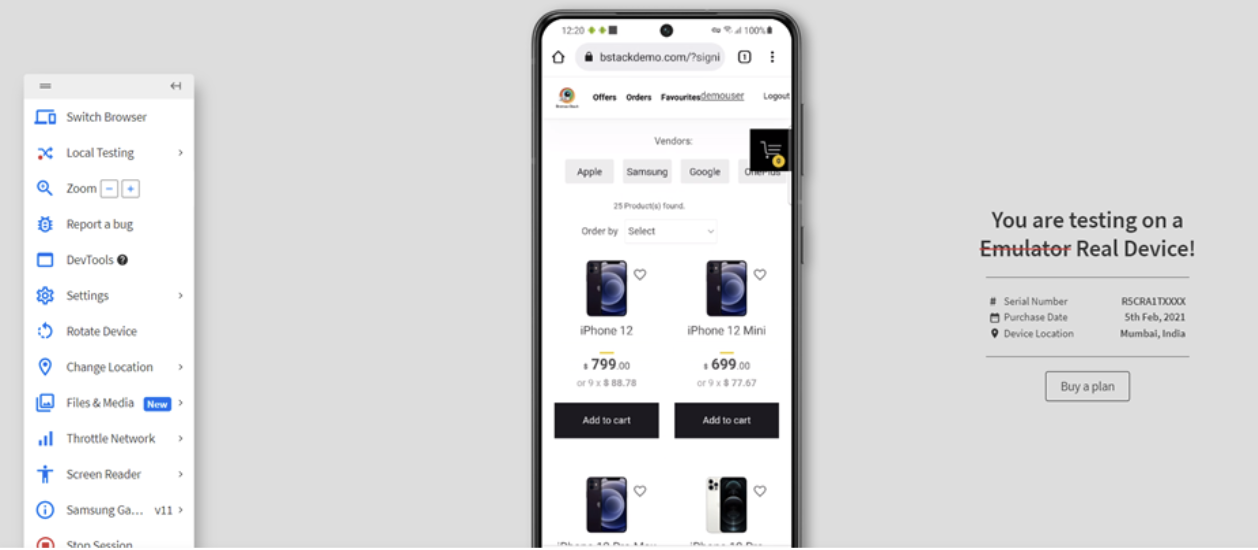
- Now Execute the Add to Cart Test Case by following the below Test Steps.
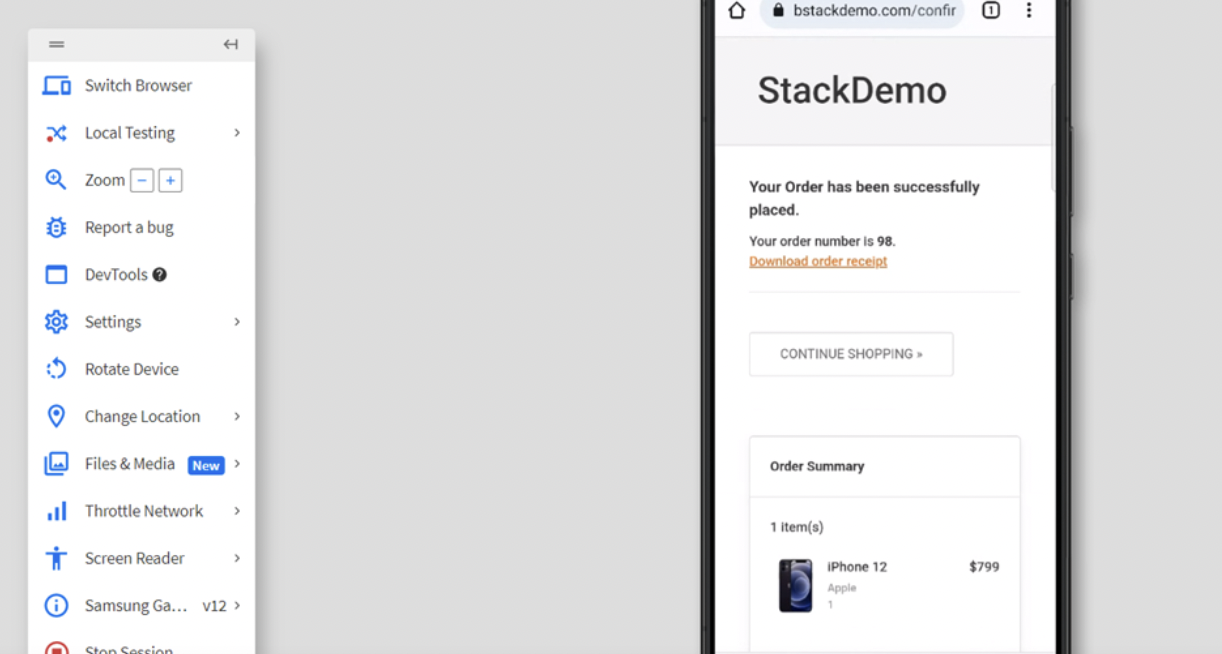
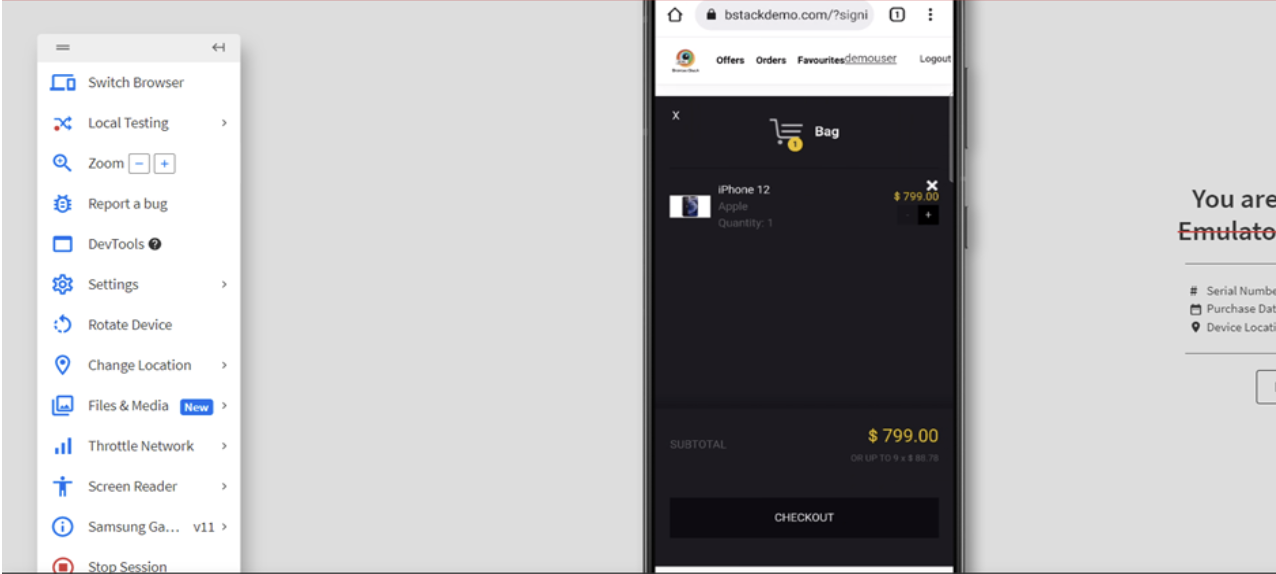
Test Step 1 Login to Bstackdemo



Read More: 5 Common Bugs Faced in UI Testing
Similarly, the above steps can be automated using Browserstack Automate.
Let’s see how to execute the same “Add item to cart” test case using Selenium on Browserstack Automate
Step 1. Navigate to Browserstack Automate Page. Here you can find the steps of how to configure your project and run your selenium tests on browserstack.
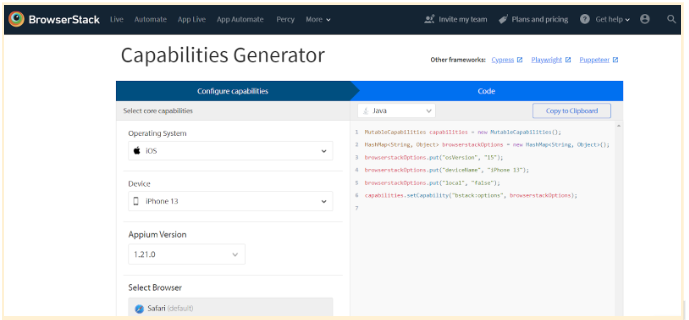
Step 2. Now Navigate to Capabilities Generator Page where we can generate various capabilities for different devices and browsers of our choice, which help to configure selenium tests and run them on browserstack selenium grid.
Step 3. In this example we have selected OS as iOS and device as iphone 13 and browser as safari.
Read More: How to Automate TestNG using Selenium
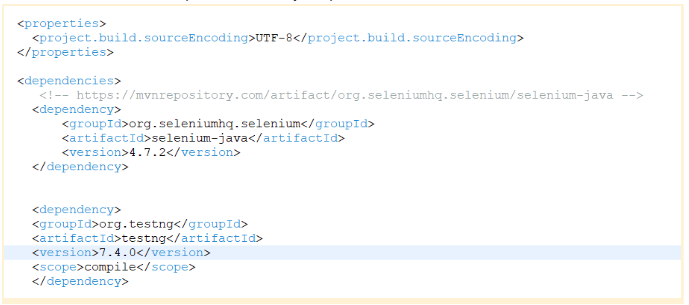
Step 5. Below is the code snippet for our add item to cart test case
package com.qa.bs; import java.net.MalformedURLException; import java.net.URL; import java.util.HashMap; import java.util.List; import org.openqa.selenium.By; import org.openqa.selenium.MutableCapabilities; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.remote.RemoteWebDriver; import org.testng.Assert; import org.testng.annotations.AfterTest; import org.testng.annotations.BeforeTest; import org.testng.annotations.Test; public class BSTest { public static String username = "<Browserstack username>"; public static String accesskey = "<Browserstack password>"; public static final String URL = "https://" + username + ":" + accesskey + "@hub-cloud.browserstack.com/wd/hub"; WebDriver driver; String url = "https://www.bstackdemo.com/"; MutableCapabilities capabilities = new MutableCapabilities(); HashMap<String, Object> browserstackOptions = new HashMap<String, Object>(); @BeforeTest public void setUp() throws MalformedURLException, InterruptedException { browserstackOptions.put("osVersion", "15"); browserstackOptions.put("deviceName", "iPhone 13"); browserstackOptions.put("local", "false"); capabilities.setCapability("bstack:options", browserstackOptions); driver = new RemoteWebDriver(new URL(URL), capabilities); driver.get(url); Thread.sleep(3000); } @Test(priority = 1) public void addItemToCartTest() { List<WebElement> addToCart = driver.findElements(By.cssSelector("div.shelf-item__buy-btn")); //Click on first item addToCart.get(0).click(); WebElement itemDetails = driver.findElement(By.cssSelector("div.shelf-item__details")); Assert.assertTrue(itemDetails.isDisplayed()); } @AfterTest public void tearDown() { driver.quit(); } }
Read More: How to perform UI Testing with Selenium
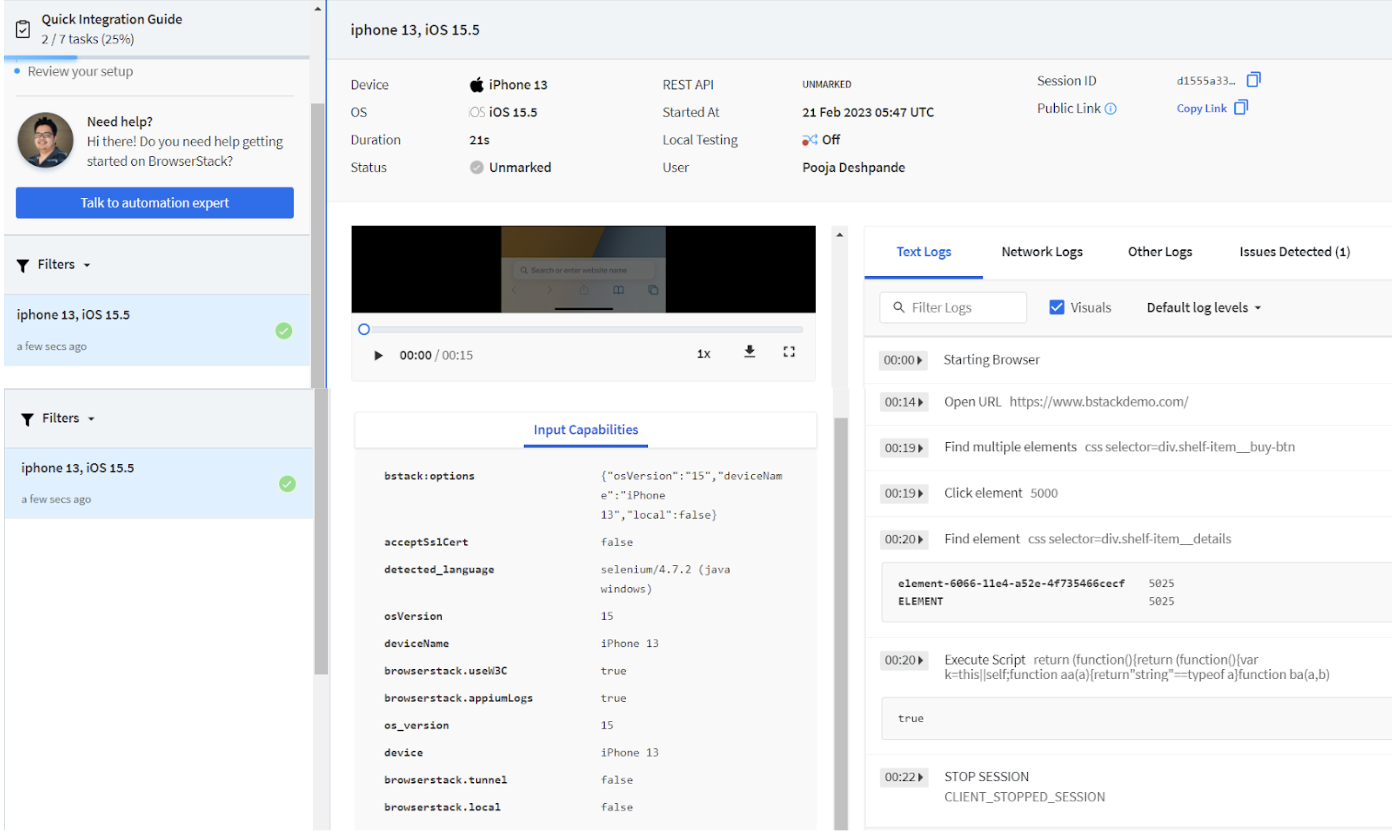
Step 6. Now you can execute the above code on BrowserStack Automate and see the results as below.
As shown above after execution you can find the execution logs of your test case in the form of text logs, network logs, console logs if enabled etc. You can also see the video of our test case execution with BrowserStack Automate.
Best Practices to write test cases for Software UI Testing
Writing effective test cases plays a vital role in the whole testing process. No matter which Application/Software, test cases help to simplify the testing journey and understand the application effectively. Let us see some good practices for writing effective test cases –
- Good Test Coverage: You must always try to achieve maximum test coverage (100%) and cover all the requirements, test scenarios, features as much as possible. Try to cover every component, module, feature as mentioned in the FSD (Functional Requirement Document).
- Write test cases based on Risks and Priorities: Prioritising test cases is important as a high risk feature planned for release in next 2 weeks might be of higher priority than a low risk feature planned for future release.
Read More: Prioritizing tests in TestNG with Selenium
- Use 80/20 Rule: 80% of bugs are found by only 20% of test cases. Use this pareto’s principle to prioritise by using test cases reduction.
- Classify test cases based on Functionality and Business Scenarios: Classifying test cases will help to better organise your test cases so that your team can decide which tests to run when on the need basis according to the functionality.
Follow-up Read: Fundamentals of Writing Good Test Cases