An accessible PDF ensures that all users, including those with disabilities, can easily read and navigate the document. It includes features like proper tags, readable text, and navigational elements to improve accessibility.
Overview
What Is an Accessible PDF?
An accessible PDF follows specific standards that allow people with disabilities to read and interact with the document using assistive technologies. It includes a clear structure, alternative image text, and a logical reading order.
Features of an Accessible PDF
An accessible PDF is searchable, has proper headings, alt texts, and readable fonts, and has the following key features.
- Text Selectable & Searchable: Ensures screen readers can interpret content
- Proper Headings & Tags: Organizes content with headers for easy navigation
- Alternative Text for Images: Describes visuals for users with visual impairments
- High Contrast & Readable Fonts: Improves visibility for all users
- Navigable Links & Bookmarks: Enables easy document navigation
How to Create an Accessible PDF?
Follow these steps to create an accessible PDF.
- Use Styles in Source Document: Apply proper headings, lists, and tables
- Export as Tagged PDF: Ensure accessibility tags are included
- Add Alt Text: Describe images with alt text for screen readers
- Set Reading Order: Arrange content in a logical sequence for smooth navigation
- Ensure Color Contrast: Use high contrast for readability
- Use Descriptive Links: Avoid generic text like Click here
This article explains everything you need to know about accessible PDFs, including how to create and check if a PDF is accessible.
What is an Accessible PDF?
An accessible PDF is a document designed to be readable and navigable by everyone, including people with disabilities. Unlike standard PDFs, which may not work well with assistive technologies, an accessible PDF follows specific guidelines to ensure compatibility with screen readers, proper reading order, and keyboard navigation.
Are All PDFs Accessible?
No. Many PDFs are just digital versions of print documents and lack the necessary elements for accessibility. For example, scanned PDFs are essentially images that screen readers cannot read unless they undergo Optical Character Recognition (OCR) processing.
Why Do You Need An Accessible PDF?
A well-structured, accessible PDF ensures that all users, including those with disabilities, can easily read and interact with the content. Creating an accessible PDF helps:
- Comply with Regulations: Many laws and regulations, such as the Americans with Disabilities Act (ADA) in the U.S. and the EU Accessibility Act, require digital documents to be accessible.
- Enhance User Experience: Proper structure, readable fonts, and screen reader compatibility create a smoother, more intuitive reading experience.
- Reach a Wider Audience: If your PDFs aren’t accessible, you’re automatically excluding people with disabilities and reducing your content’s impact and engagement.
- Strengthen Your Brand and Reputation: Prioritizing accessibility demonstrates responsibility, inclusivity, and professionalism, which makes your organization stand out.
Characteristics of an Accessible PDF
An accessible PDF contains elements that make it easy to read and navigate for all users, including those using assistive tools. Key features include:
- Searchable Text: If the PDF includes scanned text, it needs to be transformed using Optical Character Recognition to be accessible by assistive technology.
- Extractable Fonts: The fonts should allow proper character recognition for screen readers and Braille embossers.
- Interactive Elements: Features like hyperlinks, bookmarks, headings, and a table of contents make navigation easier.
- Document Language & Title: Specifying the document’s language and title helps screen readers correctly identify and pronounce the content.
- Assistive Technology Compatibility: Security settings should not prevent screen readers from accessing the content.
- Structured Tags & Reading Order: Proper tagging ensures that assistive tools follow a logical reading flow.
- Alternative Text for Non-Text Elements: Images, form fields, and multimedia should have descriptive text to ensure screen readers convey meaningful information to users.
Read More: How to Test Websites with Screen Readers
Additional Accessibility Considerations
Apart from the characteristics mentioned above, an accessible PDF must also have
- Sufficient color contrast to improve readability for users with visual impairments.
- Stable content display with no flashing or blinking elements that could cause discomfort or seizures.
- Keyboard-friendly navigation so users can access all elements without a mouse.
- Text-to-speech support via the Read Out Loud feature for auditory access.
- Screen reader and magnifier compatibility to assist users with vision impairments.
Regular PDF vs. Accessible PDF: What are the Differences?
A regular PDF is designed for visual consumption and often lacks structure. This makes it difficult for screen readers and assistive tools to interpret. On the other hand, an accessible PDF ensures that all users can navigate and read the content easily while meeting accessibility standards.
Here are the key differences between a regular PDF and an accessible PDF.
| Feature | Regular PDF | Accessible PDF |
|---|---|---|
| Screen Reader Compatibility | Limited or unavailable | Fully works with assistive technologies |
| Text Searchability | May have non-selectable text (scanned images) | Fully searchable and selectable text |
| Navigation Structure | No proper headings or bookmarks | Uses headings, tags, and a clear reading order |
| Alternative Text for Images | Usually missing | Includes alt text for better understanding |
| Color Contrast & Readability | May not follow accessibility standards | Optimized for better visibility and readability |
| Compliance with Accessibility Laws | Not compliant with WCAG, ADA, or Section 508 | Fully follows accessibility guidelines |
The only similarity between a regular PDF and an accessible PDF is that anyone can create, download, and share both.
How to create an accessible PDF?
Here is how you can make your PDF accessible, step by step:
- Test Accessibility with BrowserStack PDF Scanner: Use the BrowserStack PDF Scanner to detect and resolve accessibility issues before finalizing your PDF. It summarizes the problems across different pages and PDF metadata.
- Set the Document Language: Screen readers need to recognize the language of your document. Set the correct language in your source file before exporting to PDF. If your document contains multiple languages, ensure each section is properly tagged before conversion.
- Add Tags to Your PDF: Tags help screen readers understand the document’s structure. To ensure your PDF is correctly tagged, use styles (headings, lists, tables) in your source file before exporting.
- Use Bookmarks for Navigation: Bookmarks improve navigation, especially in longer documents. Add them to your source document before exporting to PDF.
- Format Headings and Lists Correctly: Headings provide structure, while properly formatted lists help assistive technologies interpret content accurately. If converting from Word, use built-in heading styles (H1, H2, H3) and proper list formatting before exporting to PDF.
- Add Alternative Text for Images: Every image should have a description so screen readers can interpret its content. Add alt text in your source file before exporting.
- Check Color Contrast: Ensure sufficient contrast between text and background for readability. Use BrowserStack’s Workflow Scanner to test full pages or specific sections against WCAG 2.0, 2.1, and 2.2 standards and get detailed reports on color contrast issues.
- Verify the Reading Order: Screen readers follow a set reading order. Structure your document correctly before exporting to maintain a logical flow.
- Use Descriptive Links: Avoid vague anchor text like Click here. Use meaningful descriptions, such as Read the full report, to make the report accessible. Also, ensure all links are clear before converting to PDF.
- Make Tables Accessible: Tables should have properly labeled headers so screen readers can interpret them correctly. To do so, define headers in your source document before exporting.
How to Check if a PDF is Accessible?
Use BrowserStack’s PDF Scanner to detect and fix accessibility issues in your PDF. It identifies problems like missing tags, reading order issues, form field errors, and more based on PDF/UA-2 and WCAG 2.2 standards.
How to Run PDF Accessibility Check on BrowserStack?
- Open BrowserStack Accessibility Testing homepage and sign up
- Go to the PDF Scanner section
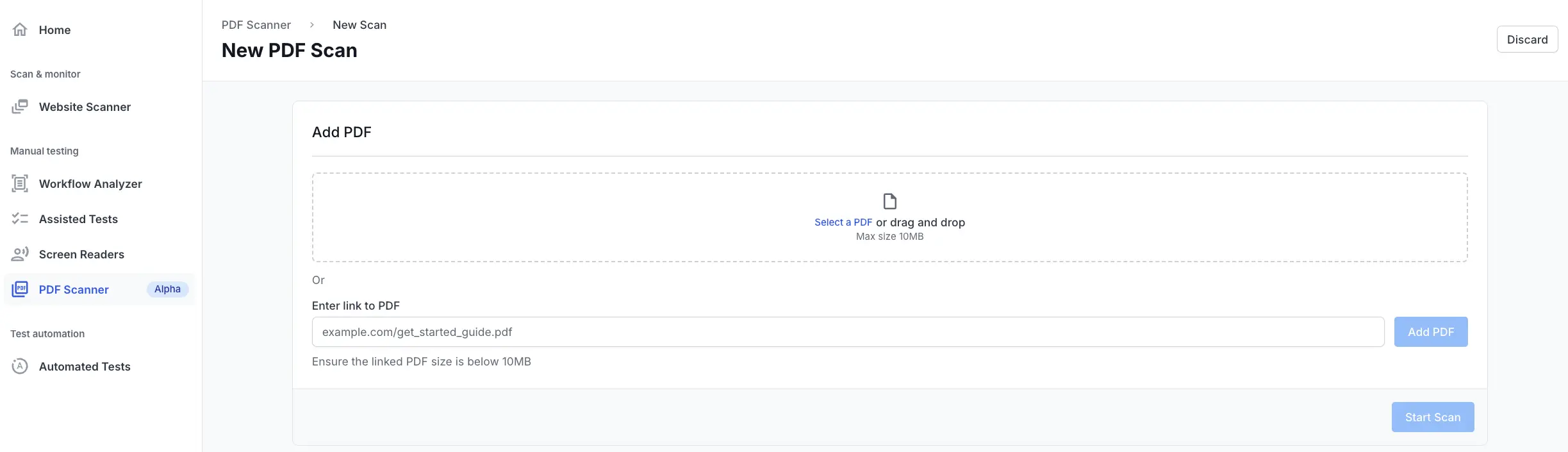
- Click New PDF Scan and upload your PDF or enter its URL
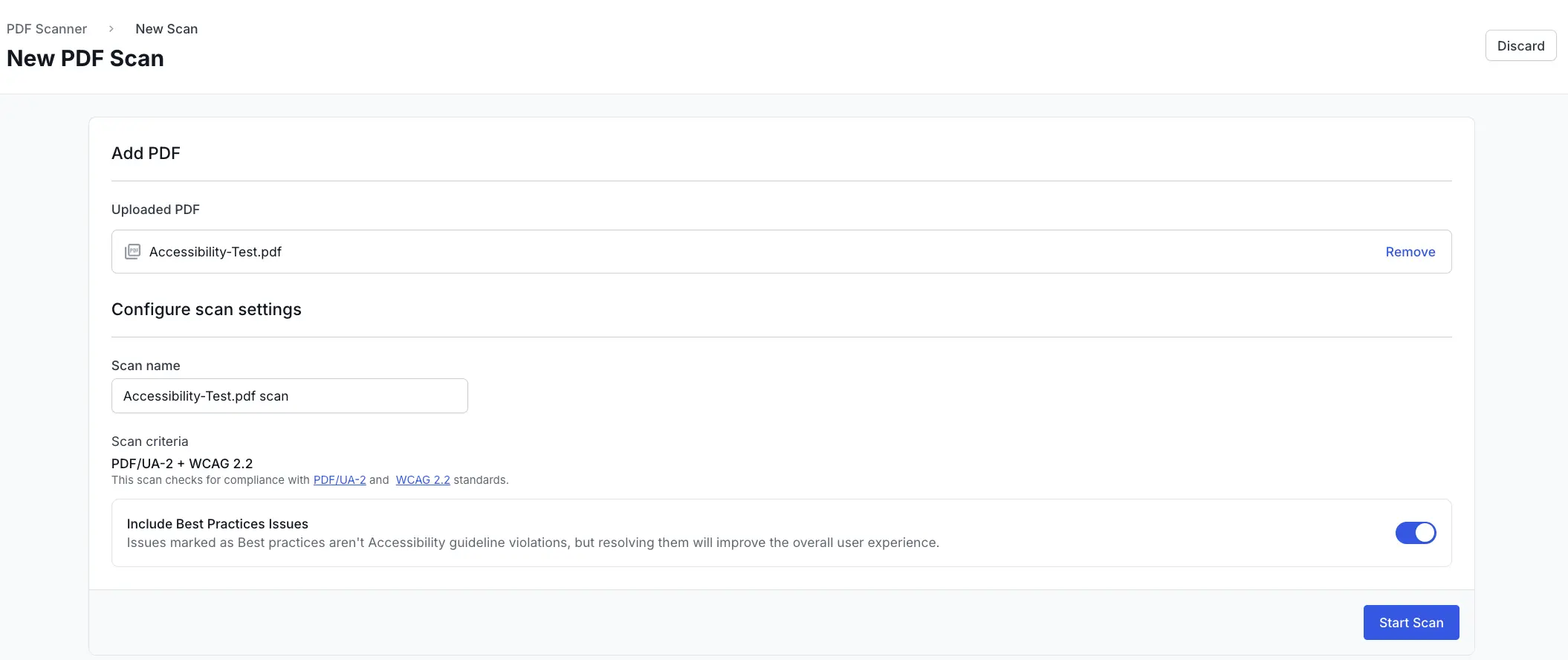
- Name the scan and adjust settings if needed
- Click Start Scan to analyze the document
- View the detailed accessibility report with issue breakdowns and highlights to fix the document.
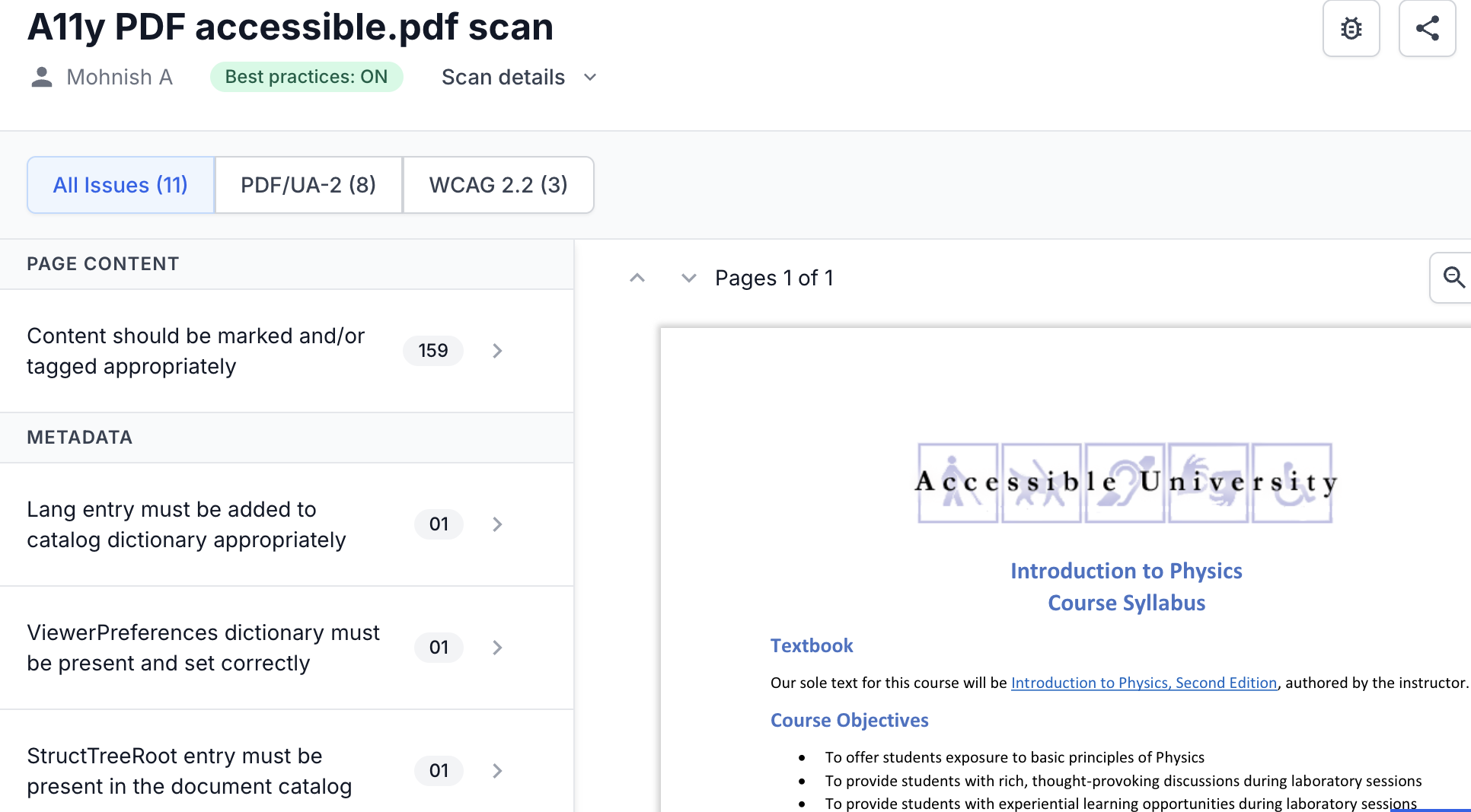
Understanding the Accessibility Report
Once the scan is complete, BrowserStack’s PDF Scanner generates a detailed report listing all detected accessibility issues. You can access these reports from the PDF Scanner section in the Accessibility Testing Dashboard.
Each issue is categorized under:
- All Issues: Displays all detected issues based on PDF/UA-2 and WCAG 2.2 standards.
- PDF/UA-2: Lists issues specific to PDF/UA-2 compliance.
- WCAG 2.2: Highlights issues related to WCAG 2.2 accessibility guidelines.
The issues are further classified under Page Content and Metadata, with a snapshot of the PDF displayed in the right panel. Click an issue to highlight the affected areas directly in the PDF for easier review and resolution.
Accessibility is essential for ensuring that all users, including those with disabilities, can engage with digital content. Websites, apps, and PDFs must be designed to provide a seamless experience for individuals with visual, auditory, or cognitive impairments, allowing everyone to interact with the content effectively.
Accessibility testing helps identify and eliminate barriers that prevent users from accessing or engaging with content. By thoroughly testing digital platforms, organizations can ensure compliance with legal standards, offer an inclusive experience, and improve overall usability for all users.
Why choose BrowserStack for Accessibility Testing?
If your website isn’t accessible, you risk excluding users and facing potential legal consequences. Legal standards like WCAG, ADA, and Section 508 are not just formalities—they are essential for ensuring your content reaches all users, regardless of their abilities.
BrowserStack Accessibility Testing supports WCAG, EAA, ADA, and over 10 global accessibility laws, helping teams identify compliance gaps early before they become costly. Its proprietary Spectra engine detects 66% more issues than standard checkers, while its 8X faster workflow scans keep your CI/CD pipeline running smoothly.
BrowserStack Accessibility offers enterprise-grade accuracy, fast developer workflows, and user-centric testing on real browsers and devices.
- Tests run on 3500+ real browsers and devices, beyond just Chrome or simulators.
- Seamlessly integrates into CI/CD workflows, enabling shift-left testing in accessibility.
- Identifies visual issues with contextual guidance for faster remediation.
- Complies with ADA, WCAG 2.1/2.2, Section 508, and AODA standards.
- Supports collaborative workflows with test logs, reports, and role-based access control.
- Emphasizes real accessibility, moving beyond UI overlays or automated solutions.
- Trusted by over 50,000 development teams as part of the broader QA ecosystem.
- Uses BrowserStack AI to prioritize fixes and detect patterns in large audits.
- Enhanced with the Spectra Rule Engine to identify complex issues overlooked by standard tools
Core features of BrowserStack Accessibility Testing
- Automated Accessibility Tests: Run fast, comprehensive tests on real devices and browsers to identify WCAG violations early and ensure code-level compliance.
- Workflow Analyzer: Tests complete user journeys, like sign-ups and checkouts, to ensure accessibility across multi-step flows, not just static pages.
- Real Screen Readers: Enables testing with actual screen readers like NVDA and JAWS on real devices, replicating real-world assistive technology experiences.
- Assisted Tests: Provides manual testing workflows for complex accessibility issues—like keyboard traps and focus states—that automation may miss.
- Central Reporting Dashboard: Offers a unified view of accessibility issues across pages, projects, and teams, making it easier to track, collaborate, and improve.
- BrowserStack AI for Accessibility: Uses machine learning to prioritize, group, and suggest fixes for accessibility issues, helping teams resolve problems more efficiently.
- Accessibility Design Toolkit: Helps designers build accessible experiences by validating color contrast, typography, and component choices during the design phase.
Conclusion
Creating an accessible PDF ensures that all users, including those with disabilities, can fully interact with your content. To ensure full accessibility, test the document across different devices and environments. This helps verify its compatibility with screen readers, assistive technologies, and various operating systems.
It is important to test PDFs on real devices, as PDF viewers like Preview on Mac and Chrome’s built-in viewer may not support all accessibility features. With BrowserStack, you can test your accessible PDFs on real devices and browsers, ensuring they meet accessibility standards. You can also identify and resolve issues by simulating real-world conditions to deliver a smooth and accessible user experience.
Try BrowserStack Accessibility Now
FAQs
1. Aren’t standard PDFs automatically accessible?
No, most PDFs need tagging, alt text, and proper structure for accessibility.
2. Can you convert any PDF into an Accessible PDF?
Yes, but scanned PDFs require OCR and manual adjustments for full accessibility.
3. Will my PDF look different once it becomes accessible?
No, the visual design remains the same, but it becomes readable by assistive tools.
4. Are there legal consequences if my PDF is not accessible?
Yes, non-compliance with accessibility laws like ADA and WCAG can lead to legal penalties.