Website Design Checklist to follow
By Shreya Bose, Community Contributor - December 13, 2024
Creating a website that appeals to users and meets business goals is no small task. Users are no longer satisfied with an uninspiring list of features and functions with an image or two thrown in between. Modern website design must be intuitive, visually unique, provide clarity through content, and accessible to users across locations, especially those who are otherwise abled.
With a significant number of tasks that must be completed, it is easy to overlook a few common web design mistakes such as lack of mobile-first thinking, cluttered navigation, and slow loading website design. This is a tall order, and requires coordination across different teams and expertise levels for a successful product launch. It must also function perfectly across a wide range of browsers (including different versions of each browser), devices and platforms – all while standing out from competitors.
To get around this, we’ve curated the ultimate website design checklist. The in-depth list discussed are integral to building a modern website that meets customer expectations – from both visual and functional perspectives.
- Website Design Best Practices
- Website Design Checklist
- 1. Site Functionality
- 2. Web Content
- 3. SEO
- 4. Website Domain
- 5. Branding
- 6. Marketing
- 7. Compliance
- 8. Cross Browser & Cross Device Compatibility
- 9. Website Loading Speed
- 10. Website Responsiveness
- 11. Website Accessibility
- 12. Website Geolocation Testing
- 13. Visual Consistency
- 14. User Workflow & Navigation
- 15. Website Performance
- 16. Security Compliance
Website Design Best Practices
Before starting on the actual act of designing your website, do the following:
- Learn from the Past: By asking questions such as Is there a previous version of the website? If so, extract learnings from its current performance. What seems to work and what doesn’t? Is a comprehensive redesign required? If so, what purpose will the redesign serve that the current version cannot?
- Crawl the Existing Version (if it does exist) and get a sense of the site’s structure, assets and pages. Create a list of what pages already exist, which redirects are in operation and the current state of site metadata.
- Map out an Extensive Roadmap: You’ll be working with product managers, and one or more of them might want to look at the high-level concept of the site design. Build a wireframe, create a mockup and put together a sitemap.
- Be Hyper-Specific: Enumerate and finalize the new design goals about what the new site is expected to deliver.
- Work on a Technical SEO Strategy: Your site must be primed for SEO success through its content quality and placement as well as the site’s architecture. Perform extensive keyword research to base the content strategy off. Make some content distribution plans and interlinking tactics to boost overall SEO efficacy.
- Assign Tasks to Relevant People: Break down large requirements (content, visual design, development, testing) into smaller action items and ensure that the right people are given relevant responsibilities. Ensure that each team knows the more significant goals the website must meet.
- Establish Success Metrics. What defines success or failure for the site – Traffic numbers? Sign-ups? Sales calls? Link the site to a robust analytics platform so that you can extract the necessary data to define success.
- Predict Worst-case Scenarios: Consult with every team involved on what their worries are. Ask them what they think might go wrong, and work with them to generate backup plans and contingencies.
- Establish Testing Scenarios & Practices: Collaborate with the dev and QA team to clarify how the website must perform, so that they may design relevant test cases and identify which devices, browsers and platform to test the site on.
- Pick a Content Management System: A solid CMS makes launching a new site infinitely easier. The right one will offer pre-built templates, SEO optimization options and allow content editing and updating after publication. They should also help with page load speed and content readability – both important for SERP rankings.
Website Design Checklist
Once you have designed your site, and think it is ready for launch, go through the following web design best practices checklist:
1. Site Functionality
- Are all forms working correctly to collect user data?
- Is the form data being stored in a secure, easy to access database?
- Do auto-responders work correctly?
- Are external links and 404 redirects in place?
- Are social media icons and RSS feeds working?
- Does the brand logo redirect to the home page?
- Do all third-party tools run successfully?
- Is the website cross-browser compatible?
2. Web Content
- Is all text formatted correctly, grammatically accurate and using relevant keywords?
- Are all company contact details correct?
- Have all placeholder images been replaced with the final images?
- Have all images been optimized for fast page load speeds?
- Are all videos uploaded with the correct script?
- Do images, text and videos load well on all (or most) customer devices and browsers?
- Is downloadable content (ebooks, studies, whitepapers) in place? Is it downloading well for different user endpoints?
3. SEO
- Do all website pages have the right H1 and SEO titles, as well as unique meta descriptions?
- Is all metadata for website content in the RSS feed?
- Is a dynamic XML sitemap in place?
- Have you submitted the aforementioned sitemap to search engines?
- Have URL names been worked to match the site’s content architecture?
- If old URLs exist, have they been equipped with 301 redirects?
- Are rel=”nofollow” tags necessary? If so, have they been inserted where required?
4. Website Domain
- Have you registered your domain name?
- Is the domain name optimal? It should ideally be brief, easy to remember, similar to the brand name and carry .com, .net, .org, or a country-specific extension.
- Do you have a reliable web hosting service?
- Have you set up an SSL certificate for the site? They are necessary to secure data, guard against online theft and other cybercrime. They also help confirm website ownership.
- Most internet users are now aware of the importance of an SSL certificate, so getting one helps assure them that the brand cares about safeguarding their data.
5. Branding
- Is the website design consistent with the brand’s visual identity (colors, fonts, logo placement, etc.)?
- Have you included a favicon that aligns with the brand logo?
- Does the tone of voice across the website reflect the brand’s personality and values?
- Are the core brand messages clearly conveyed in the content?
- Have you included clear and consistent Calls-to-Action (CTAs) across the website?
6. Marketing
- Have you added tracking codes? These are JS code snippets slipped into a site’s HTML code so as to allow monitoring of website traffic sources, as well as user actions on the site. Use Google Analytics or similar tools to check the efficacy of tracking codes.
- Craft preliminary strategies (at least) for conversion tracking, conversion rate optimization, and campaign monitoring, marketing data analysis, and the like.
- Integrate the right plug-ins with your site. They provide specific features that can help with monitoring website activity, and extract actionable insight to improve users’ experiences and conversion rates.
7. Compliance
- Does the site adhere to local and global regulations, depending on the intended audience? Your web design principles checklist is incomplete without this, because the site will likely be penalized.
- Have you included site disclosures? Here’s what you should ideally reveal:
1. If you are receiving commissions through affiliate links via recommended products and services?
2. If you are receiving compensation for any photos, text or videos on the site.
3. If you are insisting that users consult professionals before taking any medical or legal advice you may provide on the site. - Does the website comply with relevant data protection laws such as GDPR, SOC2, HIPAA, CCPA, etc?
- Are the users adequately informed about how and why the site collects users information and what is done with said data?
8. Cross Browser & Cross Device Compatibility
- Does the website and all its elements load quickly, accurately and completely on multiple devices, browsers, browser versions and operating systems?
- At the very least, is the website working as expected on the device-browser-OS combinations that your primary target audience is likely to use?
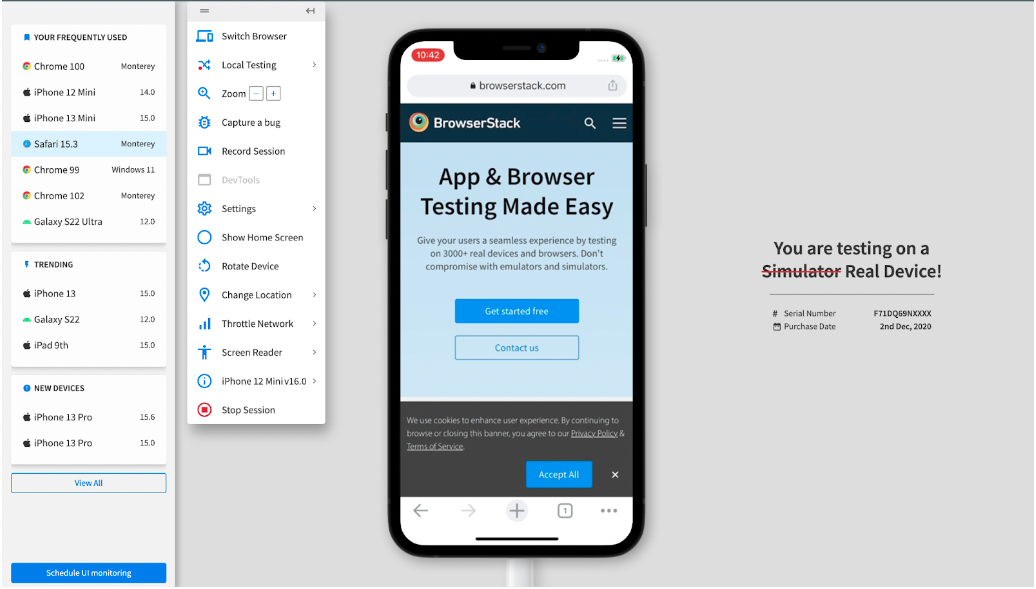
- It is recommended that the site be tested on real browsers and devices so that you can identify every possible bug, error and anomaly before actual users are bothered by them. Cross browser testing must be an essential element within website development plans.
Try Cross-Browser Testing on Real Devices
9. Website Loading Speed
- Does the site load within three seconds, two if it is an ecommerce site? Any slower, and you risk about 40% customers abandonment.
- Website speed is non-negotiable in the roadmap to a website’s success.
- In particular, testers must check the website’s loading speed on different browsers and devices
- Does the site load with the optimal duration on multiple browsers, browser versions, devices and operating systems? Remember that device fragmentation ensures that your users will come from a multitude of device-browser-OS combinations?
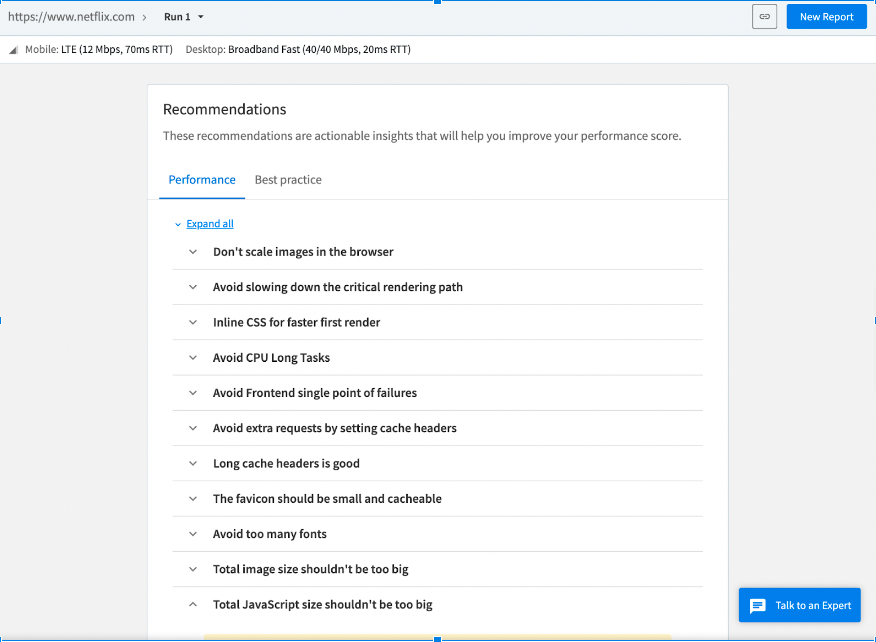
Pro-Tip: Use a free tool such as BrowserStack SpeedLab to check how fast your site loads across different popular devices, browsers and OSes.
- The SpeedLab report generates accurate scores along with key metrics like Navigation Timing API, Page Resource Summary, and more, to align your mobile-first design approach with actual performance.
- You also get actionable recommendations and insights to improve your overall design and website speed.
10. Website Responsiveness
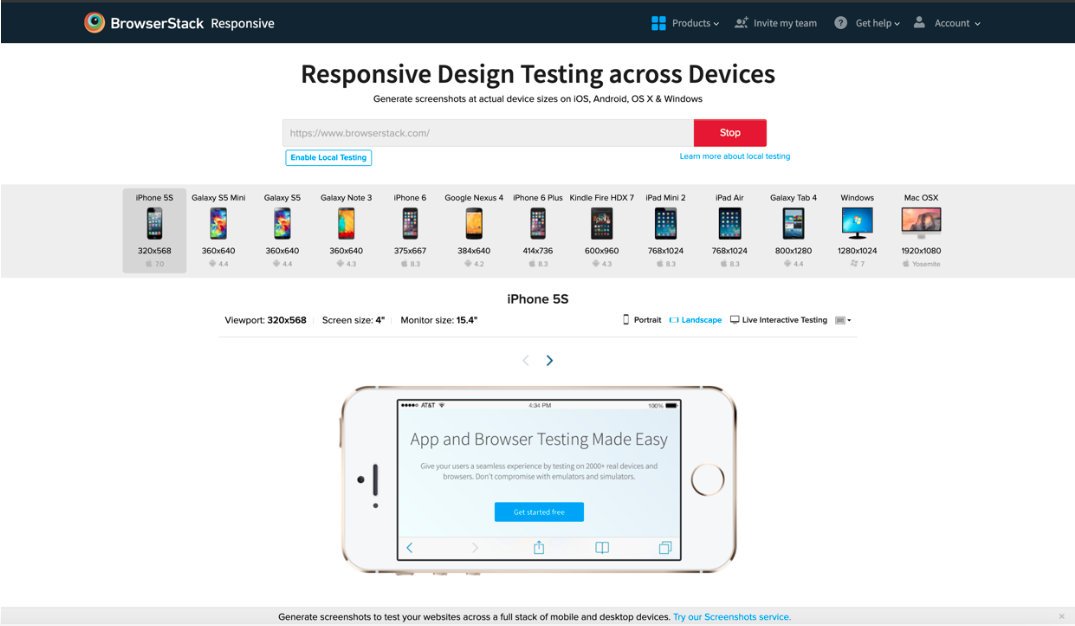
- Is the website equipped with responsive design for multiple device screen sizes and resolutions? Make sure that you run responsive design tests before pushing the site to production.
- Is the website mobile-friendly and optimized with mobile first design?
Try Responsive Testing for Free
11. Website Accessibility
- Is the site easily usable for all users, irrespective of any disabilities or impairments they may have?
- Does it allow individuals with disabilities to navigate without major issues?
- Does the site work well with screen readers?
- Is the site aligned with legal requirements such as the Americans with Disabilities Act & Sec 508 of the Rehabilitation Act in the US and the Web Content Accessibility Guidelines (WCAG)?
- Accessibility testing is necessary to ensure that the website is inclusive and caters to the needs of people who might be differently abled.
- Leverage BrowserStack Accessibility Testing to ensure your website complies with WCAG standards, works seamlessly with assistive technologies, and is accessible to everyone.
- Test on real devices and browsers to deliver an inclusive user experience effortlessly.
12. Website Geolocation Testing
- Conduct Geolocation testing to ensure your website verify your website delivers content localized to a user’s location.
- Failure of testing can result in mis-targeteting and lead to poor website experiences.
- Geolocation testing is a business-critical use case, hence run through different test scenarios from all target locations.
- Also conduct Geoblocking to restrict content access to based on user location. This can be done to adhere to difference in laws between countries or distribution rights.
13. Visual Consistency
- Are all page layouts aligned with the overall design theme?
- Is spacing between elements consistent across the website?
- Do all buttons, icons, and navigation elements share a cohesive design?
- Are font sizes and styles consistent across headers, subheaders, and body text?
- Have you tested the visual elements on multiple devices and resolutions to ensure they look polished and professional?
14. User Workflow & Navigation
- Is the main navigation intuitive and easy to use?
- Are breadcrumbs enabled to guide users through the site hierarchy?
- Have you limited the number of clicks required for users to reach critical content or services?
- Are navigation menus optimized for mobile users?
- Do internal links work seamlessly and redirect users to the appropriate pages?
15. Website Performance
- Does the website load within 2–3 seconds on most devices and connections?
- Have you implemented lazy loading for images and videos to improve performance?
- Are caching and compression mechanisms in place for faster page loads?
- Have you tested the website’s performance using tools like Google PageSpeed Insights or GTmetrix?
- Is your hosting service capable of handling the anticipated website traffic without downtime?
16. Security Compliance
- Have you configured a robust firewall to safeguard against cyber threats?
- Are security patches and plugins up to date?
- Have you conducted a vulnerability scan to identify potential security issues?
- Are user passwords and sensitive information stored and transmitted securely (e.g., encrypted)?
- Is your website compliant with applicable data protection laws such as GDPR or CCPA?
Why use BrowserStack to Test your website?
BrowserStack offers a comprehensive suite of tools to ensure your website is robust, responsive, and user-friendly across all platforms.
Here’s why it’s the go-to choice:
- Live: Test your website in real-time across 3500+ real browsers and devices for unmatched accuracy.
- Automate: Run Selenium, Cypress, and Playwright tests at scale in a cloud-based infrastructure to optimize your CI/CD pipeline.
- Percy: Perform visual testing to catch UI bugs before they impact your users, ensuring pixel-perfect experiences.
- Accessibility: Ensure your website complies with WCAG standards and provides an inclusive experience for all users.
- Responsive: Test your website’s responsiveness across devices to ensure a seamless experience for users on any screen size.
- SpeedLab: Analyze your website’s performance and loading speed to optimize user experience and boost SEO.
Conclusion
This website design requirements checklist covers the basic elements of building a successful, user-friendly website with the highest chances of success in attracting users, retaining and converting them. Think of it as a website user experience checklist – by doing all of what has been detailed here, you cover most of your bases in terms of putting out a robust, user-focused site.
Follow-Up Read: Design Thinking in Software Testing
Do keep in mind that your website design process checklist can include more (never less) than what has been discussed above. This usually depends on the specifics of the site’s use-case, industry, stakeholder expectations, budget dependencies and the like. Either way, the pointers mentioned here are non-negotiable on any website UX checklist.