WebDriverIO is a versatile automation framework that combines the power of Selenium and Appium through a clean JavaScript interface. It allows teams to run end-to-end tests across browsers and mobile devices using a single, unified setup.
This article walks you through the process of getting started with WebDriverIO. It explores how to configure the environment, write automated tests, and execute them on both web and mobile platforms.
What is WebdriverIO?
WebdriverIO is an open-source testing automation framework written in JavaScript and running on NodeJS. It is particularly useful for testing web applications and native mobile applications for iOS-enabled devices. Its support for both Behavior Driven Development (BDD) and Test Driven Development (TDD) makes it a highly preferred choice for automation testers.
WebdriverIO Architecture: How does it work?
WebDriverIO is designed with a modular architecture that streamlines the process of writing, running, and scaling automated tests. Here are the core components that make up its architecture:
1. WebDriver Protocol
The WebDriver Protocol serves as the communication layer between your test scripts and the browser. It is a W3C standard that defines a language-agnostic interface for automating browsers, ensuring cross-platform compatibility.
WebDriverIO utilizes this protocol to send commands via HTTP to browser drivers, such as ChromeDriver. These drivers interpret and execute the commands within the browser, enabling seamless automation of browser interactions.
2. Test Runner
- Manages the entire test execution process
- Supports multiple testing frameworks like Mocha and Jasmine
- Handles parallel execution, retry logic, and integration with reporters and services
- Reports test results
3. Services and Plugins
- Services simplify the environment setup.
- Plugins extend functionality (e.g., capturing screenshots)
4. Configuration File
It is a centralized file to control how tests are run.
- Test framework and file paths
- Browsers and capabilities
- Reporters and services
- Custom hooks and environment settings
5. Assertion Libraries
Assertions help verify whether the test outcomes match expected results. While WebdriverIO doesn’t include its own assertion library, it works seamlessly with Chai (commonly used with Mocha) and Expect (for Jasmine).
6. NodeJS and RESTful Architecture
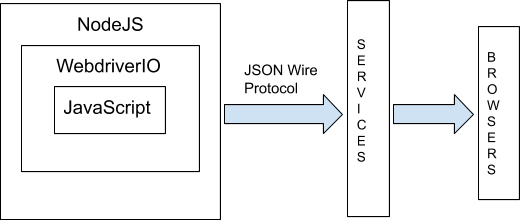
WebdriverIO is built over NodeJS, which is an implementation of the JSON Wire Protocol. Packaged into npm, it conducts communication using NodeJS, which is open-source and widely used for application development. It uses RESTful architecture to conduct automation testing.
The user writes the test script in JavaScript using the WebdriverIO library, where the Service request is sent via NodeJS as an HTTP command. It uses JSON Wire protocol, and the services module forwards the request to the browser.
Upon receiving the command, the browser performs the user actions, which test the validity of the application functions.
WebdriverIO Architecture
Why use WebdriverIO for Automation Testing?
A common reason to use WebdriverIO is its ability to test native mobile applications for iOS-enabled devices. It has a simple structure, and one can write the test scripts concisely – a matter of great convenience for QAs.
WebdriverIO can be easily integrated with third-party testing solution providers like BrowserStack. This makes it easy for the QA to leverage additional functions like recording tests, using real devices and browsers on the cloud, test reporting, etc.
Read More: Top 5 Selenium Reporting Tools
WebdriverIO allows QAs to add new custom commands in addition to those already available by default. By calling the addCommand function, one can add new custom commands that can make testing easier.
Consider the following example, which uses the addCommand function to print the URL of a web page.
browser.addCommand('getUrlAndTitle', function(customVar) {
// `this` here means the `browser` scope for which the new command is added
return {
url: this.getUrl(),
customVar: customVar
}
})Setting Up WebdriverIO
Before exploring how to write WebdriverIO tests, it is essential understand how to set up WebdriverIO. First of all, the prerequisites mentioned below have to be met.
Prerequisites for WebdriverIO
- Install NodeJS – To check if the NodeJS and npm are correctly installed, enter the following commands:
$ node -v $ npm -v
- Install WebdriverIO using npm, by entering the following command:
npm install webdriverio
- Install Selenium Server Utility using npm, by entering the following command:
npm install -g selenium-standalone
- Update Selenium Standalone Server and Browser Drivers to the latest versions, by entering the following command:
selenium-standalone install
- Run Selenium Standalone Server and the browser before running the test script by entering the following command:
selenium-standalone start
Setting up the WebdriverIO for the first test
- Create the project workspace by entering the following commands:
$ mkdir WebdriverioTestProject $ cd WebdriverioTestProject
- Initialize package.json by entering the following command:
npm init -y
- Installing WebdriverIO CLI (Command Line Interface) by entering the following command:
npm install @wdio/cli
- Create a WebdriverIO config file by entering the following command. This helps to configure various WebdriverIO packages automatically:
npx wdio config
Users can configure by choosing from the given options as per their requirements. This allows them to choose where to launch the tests, location of the automation back-end, the framework, location of test specs, reporter, and whether to run the WebdriverIO commands synchronously or asynchronously.
- Create the test specs folder where all the tests can be kept by entering the command mentioned below:
mkdir -p ./test/specs
- Create the test script file where the automation test script is written:
touch ./test/specs/webdriverioTestScript.js
How to write a test using WebdriverIO
Once WebdriverIO is set up, and the test script file is created, write the test script using JavaScript. The following code must be written in the webdriverioTestScript.js file created earlier in the specs folder.
Here’s the scenario to be automated:
- Launch Google.com on the browser
- Enter the search query “BrowserStack” in the search box
- Check whether the title of the resulting page is “BrowserStack – Google Search”
describe('Google Search Test', () => {
it('should have the right title', (done) => {
await browser.url('https://google.com/')
search_box_element = $('[name=\'q\']')
search_box_element.setValue("BrowserStack\n")
expect(browser).toHaveTitle("BrowserStack - Google Search");
//title of the launched webpage is printed in console as output
const pagetitle = browser.getTitle()
console.log(‘Title of the webpage is -’ + pagetitle)
})
})Running the Test Script
Once the test script is ready, it can be executed by running the following command on the Command Prompt:
node ./test/specs/webdriverioTestScript.js
Upon running the above test script:
- Google.com will be launched (https://google.com/)
- BrowserStack is put in the search field and entered
- Title of the webpage opened as search result is fetched and given as output in the console.
Read More: Cross Browser Testing using WebdriverIO
Best Practices in WebdriverIO Testing with Selenium Grid
To ensure efficient and reliable WebDriverIO testing with Selenium Grid, consider implementing the following best practices:
Utilize Text and Visual Logs for Easier Debugging
Leverage both text and visual logs to simplify the debugging process. Text logs provide a detailed record of each command executed, helping track the actions and their outcomes.
Visual logs, including screenshots taken at each test step, help understand the application’s behavior and pinpoint issues when the expected results are not achieved.
Record Test Execution to Monitor Failures
Recording test executions can significantly help analyse test failures. By capturing the sequence of actions leading to a failure, you gain valuable insights for precise debugging.
However, be mindful that recording can lengthen execution time. To optimize performance, enable video recording only for failed tests, as monitoring passing tests is unnecessary and could slow down the execution of large test suites.
Run Tests on Real Browsers and Devices for Accurate Results
Always run WebDriverIO tests on real browsers and devices rather than emulators or simulators for the most accurate and reliable test results. Testing on real environments ensures the simulation of true user interactions, leading to more reliable results.
BrowserStack provides a cloud-based Selenium Grid with access to over 3500+ real browsers and devices for live and automated testing. Sign up, select the desired device-browser-OS combination, and begin testing websites.
Integration with BrowserStack is seamless, just update your *.conf.js configuration files with the BrowserStack Hub URL and enter your credentials to connect to the BrowserStack Selenium Grid.
WebdriverIO vs Selenium: Differences
The following comparison table highlights the key distinctions between WebDriverIO and Selenium.
| Criteria | WebdriverIO | Selenium |
|---|---|---|
| Programming Language | JavaScript | Java, Python, Groovy, Scala, C#, Ruby, Perl, etc. |
| Used for | Automating Browsers and Native Mobile Applications for Testing | Automating Browsers for Testing |
| Accessibility | Open Source | Open Source |
| Support | It is relatively new and does not have extensive support from the community | Well supported by most browsers and versions with a large community of developers across the globe |
| Custom Command | Allows the tester to add custom commands in the test script by calling the addCommand function | Does not have the option to add custom commands. However, it offers a number of tools that can be integrated for enhanced testing coverage |
| When to use | While testing native iOS mobile applications | While testing web applications, parallel testing, regression testing, and cross browser testing |
| Architecture | Layered architecture built over NodeJS that is an implementation of JSON Wire Protocol that is packaged into np | Layered architecture based on JSON Wire Protocol |
| Test Runner Frameworks Supported | Mocha, Jasmine, and Cucumber | Mocha, Cucumber, Jest, Jasmine, Protractor, and WebDriverIO |
| CI/CD Integrations | Jenkins, Docker, and Bamboo | Jenkins, Bamboo, TeamCity, Azure Pipelines, CircleCI, Bitbucket Pipeline, Travis CI, Github Actions, and GitLab CI/CD |
Conclusion
Test automation is crucial for testers to keep up with the growing demands of faster delivery and optimal software quality. Selenium automation testing allows testers to achieve precisely this, thus leading to the creation of better applications in shorter durations.
Bear in mind that WebDriverIO automation works best when testing websites on a real device cloud. Doing so is the only way to ensure the complete accuracy of results. So, always opt for real device testing to comprehensively verify website performance, cross browser compatibility, and the quality of user experience it offers.