What to consider during Web Performance Testing?
By Shormistha Chatterjee, Community Contributor - November 22, 2024
Website performance testing can reflect how rapidly any site loads on a web browser and demonstrate the quality of the website’s interactivity, reliability, and usability.
Your site may have better content, products, and services; however, if your key website statistics or performance is sluggish, the overall UI/UX, and lead generation activities get hampered.
Deloitte’s study states that a slow-performing website will notice an increase in bounce rate and a decline in time on the website. A 1-sec delay will:
- Reduce web page views by 11%
- Decrease customer satisfaction by 16%
- Hamper conversions by 7%
This is why it is crucial to test your site speed, check website performance, and observe if a faster loading speed is required.
This guide discusses the most important factors to consider during web performance testing.
- What is Web Performance Testing
- Why is Website Performance important for any Business?
- Factors to consider for Successful Web Performance Testing
- 1. Plan the Tests
- 2. Start at a Unit Test Level
- 3. Schedule Performance and Load Testing
- 4. Implement Continuous Monitoring
- 5. Debug and Re-Test
- 6. Analyze and Monitor Site Performance
What is Web Performance Testing
Web Performance Testing is the process of assessing a website’s or web application’s performance like speed, responsiveness, and stability under various conditions. The objective of this test is to ensure that the site performs well under every condition be it heavy traffic or other complex scenarios.
Web performance testing helps enhance user experience by ensuring fast load times and responsiveness, which drives user retention and SEO ranking.
Why is Website Performance important for any Business?
Performance is a great deal. Hence, we’ve compiled a list of why you should care about maintaining your website performance.
1. Better User Experience
According to Google, more than half of all visitors abandon sites that take more than 3 seconds to load. Slow sites create an unpleasant user experience, which makes users less likely to stay or return, hurting your business reputation.
In contrast, users tend to stay longer if they can quickly interact with websites as their demands are fulfilled instantly.
2. Boost Brand Visibility
One of the SEO ranking factors is page performance. Google drops web pages in the rankings that have slow load times. You may have highly relevant content, although Google will slip you down in the rankings for a web page with excellent performance.
3. User Retention
A study revealed that 79% of visitors wouldn’t revisit a site once dissatisfied with the overall speed. A way to satisfy users is to check website performance. The perfectly performing website loads instantly, giving a pleasant user experience. Such users are more likely to come back, enhancing visitor retention.
4. Higher Conversions
Website speed and performance are prime factors in enhancing conversion rates and consumer satisfaction. If your website user stays longer, they are further likely to convert. A conversion happens when a consumer or user takes action like filling out a registration form, purchasing a product, or subscribing to a newsletter that directly improves business metrics (potential sales).
Read More: CTA Design Examples to Boost Conversions
5. Richer Mobile-First Experience
Implementing a mobile-first design is crucial for any website owner. Making a mobile-friendly site isn’t just adjusting the site’s layout for mobile use. They should also consider how faster mobile devices load the site.
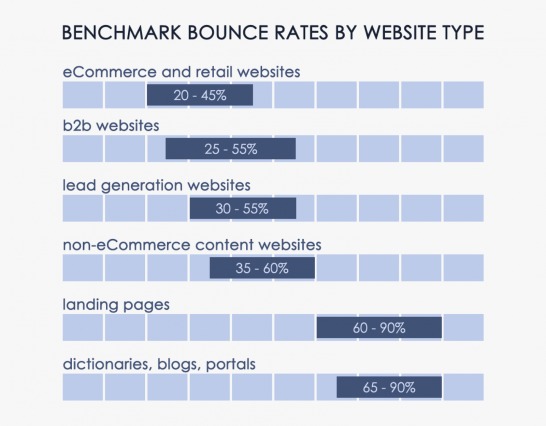
6. Reduction in Bounce Rate
As per Google, if any site’s speed falls from 1 second to 10 seconds, it increases the bounce rate to 123%. Suppose you are getting the highest traffic on your website. However, visitors instantly leave the page because of a higher website loading time. In that case, it affects the bounce rate, which can negatively impact your website ranking.
Web performance testing is indispensable in any software testing strategy. The slightest improvement and consideration can save you significant revenue each year.
Factors to consider for Successful Web Performance Testing
Now that you know how a slow website keeps you from improving your traffic and growing your audience, it’s time to take action. So, start optimizing your page speed to observe an enhancement in conversions, UX, revenue, and time-on-page by keeping these factors in mind while web performance testing.
1. Plan the Tests
With your skilled QA team, determine which web page performance test you require. Here are the kinds of web performance testing you can run:
- Stress Tests – Stress testing is for understanding the system’s capability limits.
- Load Tests – Load tests can be used to understand system behavior under a specific load.
- Spike Tests – Spike tests are used for examining the system’s capacities to hold a heavy load that was quickly and abruptly generated.
- Isolation Tests – This is repeated testing to scrutinize if a detected and known system issue or error previously detected by similar testing was fixed.
- Soak Tests – Soak tests can test the system’s ability to hold a constant expected load.
Take your business objectives or goals, know where the significant product performs better & not-so-well, and fit the appropriate tests. As you are executing such testing, keep these two goals in mind:
- Find the Crucial Resource– Investigate your system to discover what your weakest points are & why. Set up alert checking or monitoring dashboards for such critical errors.
- Divide Your System & Stress, Every Section separately– Not every portion of your system will receive equal traffic and loads patterns. Determine distinct weak spots and capabilities, and take proactive actions.
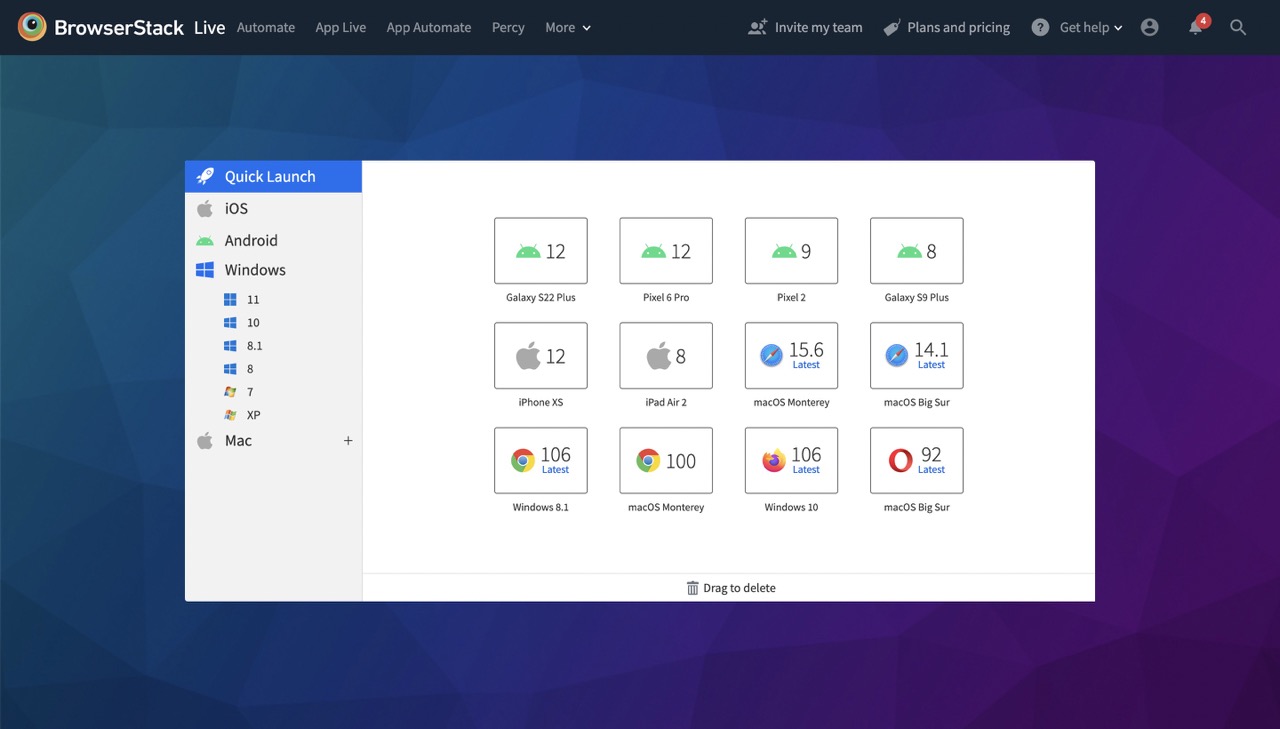
With BrowserStack, users can sign up, pick the desired device-OS-browser arrangements, and begin testing under real-user situations.
2. Start at a Unit Test Level
Do not wait to run web performance testing until the code reaches the integration phase. Run testing on code before pushing them to the core branch. This is a DevOps-linked practice and part of the Shift Left Testing approach. By executing tests on every code unit, the possibilities of magnified bugs appearing in the final phases significantly decrease.
User-led Web Performance Testing
Web performance testing aims to create software that visitors can use effectively. For instance, do not simply concentrate on server response while running testing; consider why speed matters to the customers. Before setting-up metrics, research user behavior, expectations, attention spans, etc. Utilize that as the guidelines to make your mind up on software performance levels.
- Do not load thousands of users at a server cluster and opt for website performance tests.
- It can stress-test the software but implements something else. Instead, perform web tests considering the real-world traffic from multiple devices (desktop and mobile), OS, and browsers.
With BrowserStack, this is simple to accomplish. Instead of dealing with the several inadequacies of simulators and emulators, testers could be better off using BrowserStack’s real device cloud and identifying the device-browser-OS combinations on-demand for immediate testing.
3. Schedule Performance and Load Testing
Load-testing your web app in a scheduled manner will constantly detect and remove website bottlenecks before your customers encounter them. Website performance test doesn’t have to be hard to understand, time-consuming, or difficult to run. If you perform your webpage performance test right and make it a part of every software cycle, you can avoid the prospect of discrepancies.
Must-Read: A Complete Web Application Testing Checklist
4. Implement Continuous Monitoring
After completing web performance testing, you’d still wish to know how your site behaves “in the wild”.
- Continuous Monitoring intends to give companies almost instant insight and feedback into performance across networks, servers, and cloud environments, which is crucial to boost security, and operational and overall business performance.
- It should be considered an integral part of every DevOps pipeline, crucial to achieving efficiency, scalability, and better-quality product.
5. Debug and Re-Test
Once testing results are in and bugs have been detected, share them with the team. Consolidate the errors and send them to the software developers to be fixed. QAs can incredibly fix a few basic bugs to save time.
When the performance shortcomings or glitches have been resolved, re-run the performance test to confirm that the back-end code is clean and the software performs optimally.
6. Analyze and Monitor Site Performance
Conducting a site speed test gives an in-depth understanding of your website’s current performance, which you might utilize as a benchmark. Besides, analyzing your web page helps uncover performance errors and areas for improvement. While monitoring and analyzing performance, consider website performance testing tools for better insight into your website.
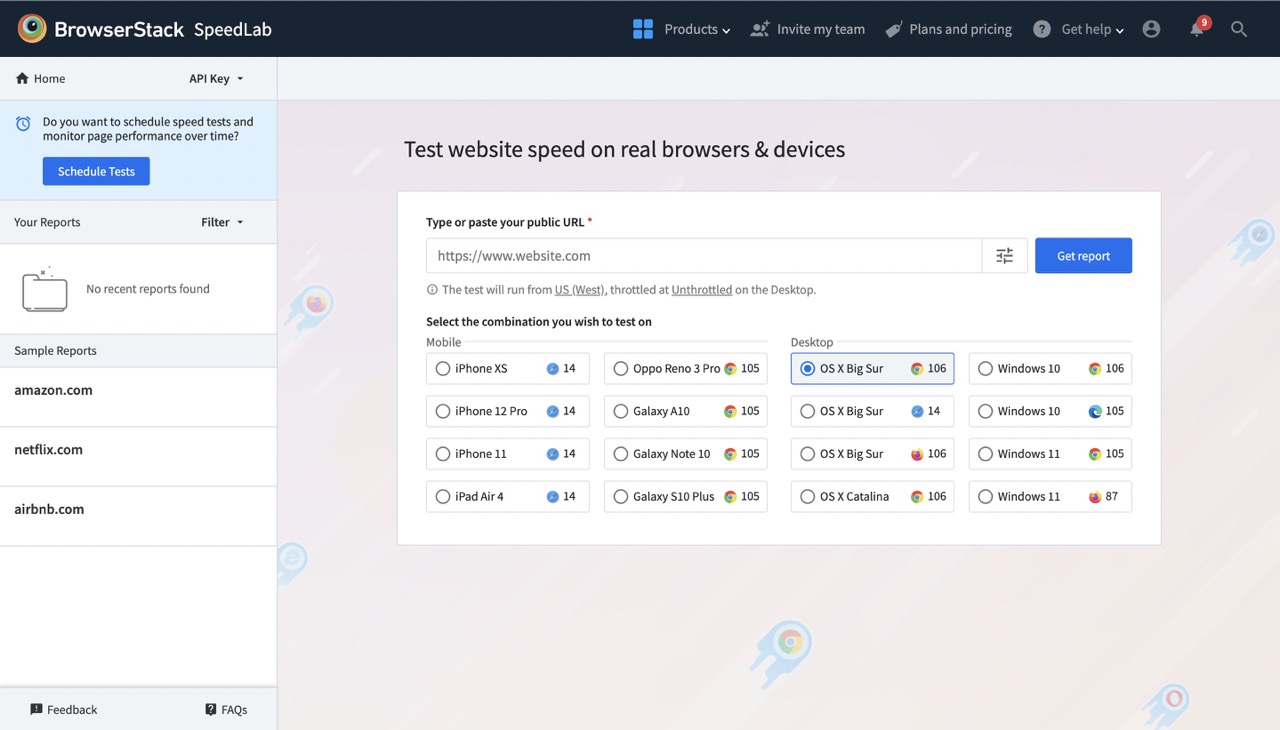
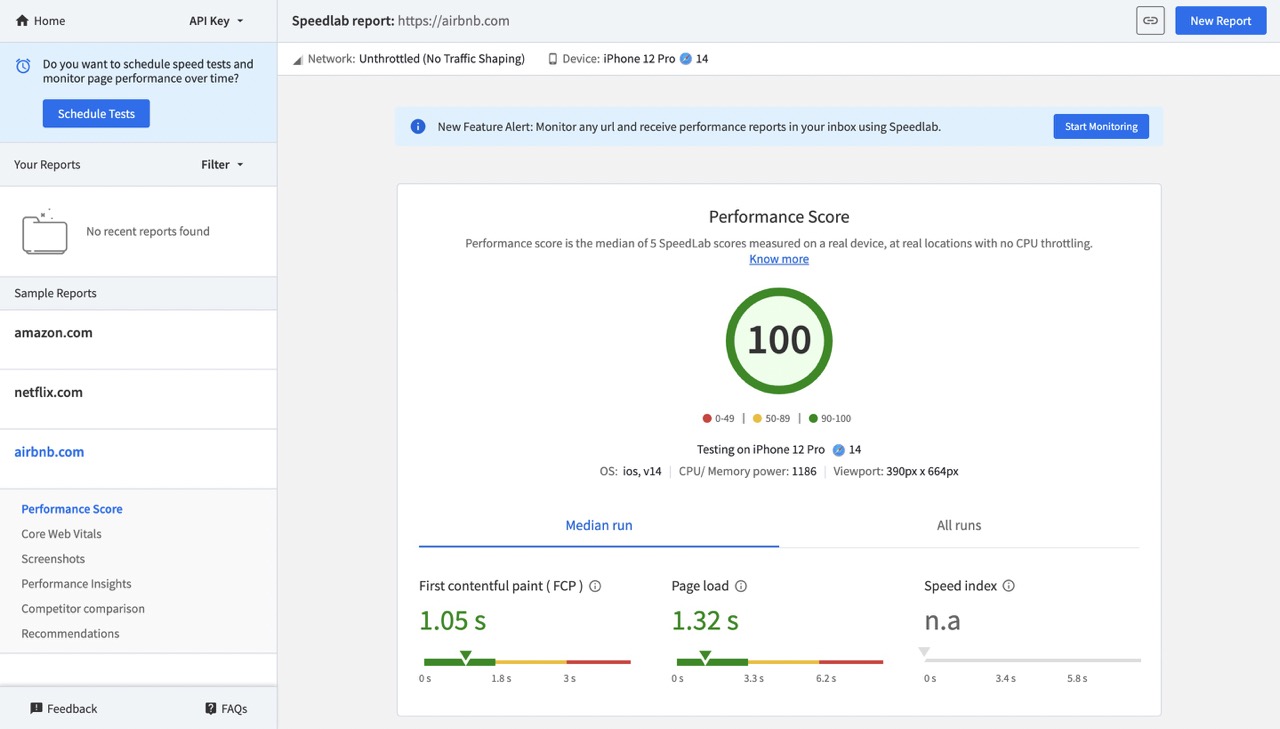
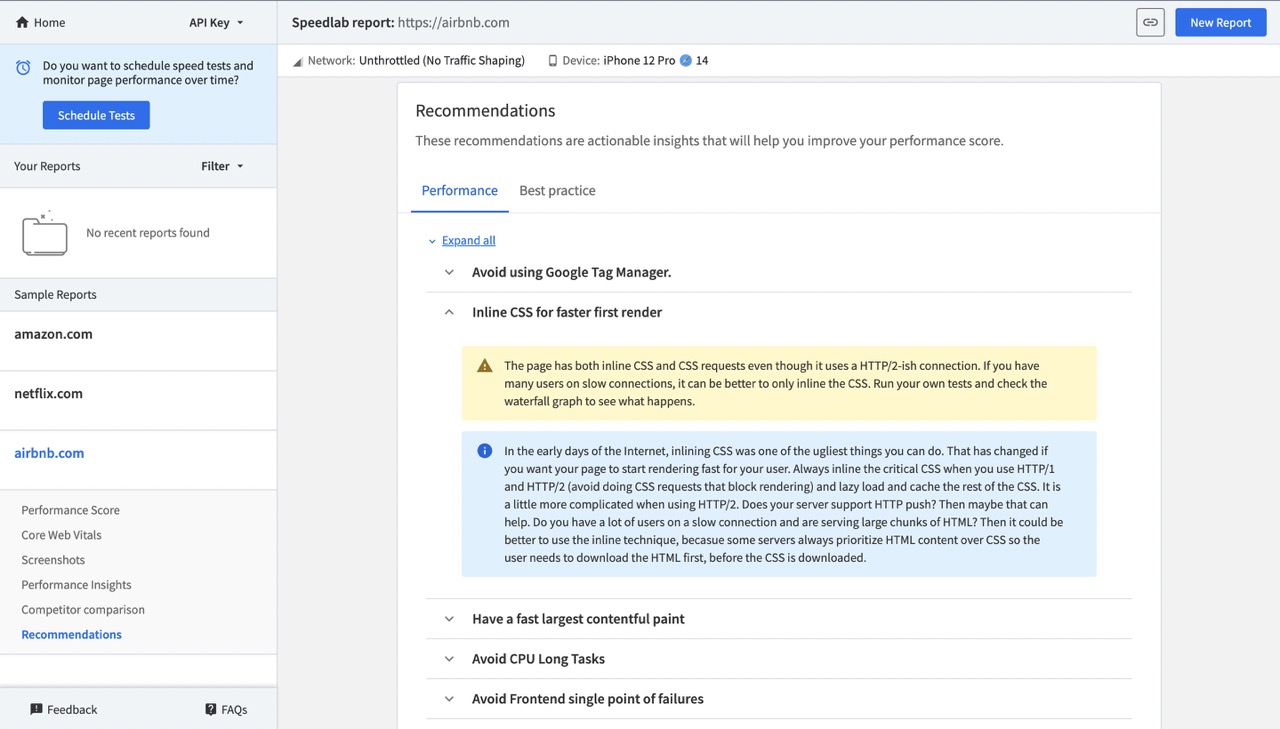
Browserstack SpeedLab has become the go-to website performance testing tool that scores your website on vital performance metrics so you can optimize your webpage speed to deliver a great user experience.
- It is a free tool to run site speed tests that gives timing information for crucial events during page load on real-time devices and browsers.
- These comprise CPU Processing Breakdown, Navigation Timing API, and Page Resource Summary.
- There is also a trait to see the desktop and mobile screenshots to see how the components of your webpage render with time (includes visually complete, FCP, and Page Load time).
- You can also see recommendations and insights to improve and optimize web performance.
Google PageSpeed Insights– Google PageSpeed Insights is also one of the preferred tools which are free to use. This speed-testing tool thoroughly analyzes diverse website performance metrics and diagnoses glitches.
Best Tools for Web Performance Testing
Here are some of the best tools for web performance testing:
1. Apache JMeter
An open-source tool, Apache JMeter facilitates load testing and analysis of web application performance. By simulating heavy traffic, it helps test websites’ behavior and performance. It is ideal for load testing, performance monitoring, and stress testing web applications.
Key Features
- Supports various protocols like HTTP, HTTPS, SOAP, REST, etc.
- Robust reporting tools
- Ability to handle large-scale load testing
2. Gatling
Gatling is a free performance testing that is designed for web application testing. The tool stands out for its high concurrency performance testing and scalability.
Key Features
- Supports multiple protocols like HTTP, JMS, and WebSocket
- Offers comprehensive reports with real time metrics
- Intuitive Scala-based DSL (domain-specific language)
3. WebPageTest
WebpageTest is a free online tool that lets users test their website performance from various devices and locations. It offers robust insights into page load times and related metrics. It is ideal for front-end performance testing and analyzing page load times.
Key Features
- Real time performance testing from different locations across the globe
- Waterfall chart and performance optimization recommendations
- Support for mobile device testing
Conclusion
The significance of website performance tests cannot be overstated. Since every website, software, or application essentially aims to delight and serve users, the only way to meet their expectations is by running the right website performance tests. With an effective monitoring tool and a cloud testing infrastructure such as BrowserStack, you can effectively avoid performance bugs and respond to problems.