Web performance ensures fast, seamless user experiences, boosting SEO, conversions, and engagement. Optimized sites load quicker, reduce bounce rates, and enhance overall usability.
Overview
Web performance determines how quickly and efficiently a website delivers content and responds to user interactions. It includes factors like page load speed, responsiveness, and overall user experience.
Factors Affecting Web Performance
Some primary factors that impact web performance include:
- Page Size & HTTP Requests: Larger files and too many requests slow download times.
- Server Response Time: Slow servers and unoptimized hosting affect performance.
- Blocking JavaScript & CSS: Render-blocking resources delay content visibility.
- Inefficient Caching & CDN Usage: Lack of caching and CDN support increases load times.
- Unoptimized Images & Media: Large images and videos impact page speed.
How to Improve Web Performance?
Below mentioned are some tips on improving web performance:
- Optimize Images & Compress Files: Use WebP format and minify CSS/JS.
- Enable Caching & Use a CDN: Reduce server load and serve content faster.
- Defer or Async JavaScript: Prevent render-blocking scripts.
- Reduce HTTP Requests: Combine files and use lazy loading for assets.
This article covers web performance, key metrics, top factors, optimization techniques, and mobile considerations.
What is Web Performance?
Web performance defines how fast and smoothly a website loads, responds, and operates for users. It impacts user experience, engagement, and search rankings.
A well-optimized site allows fast load times, smooth navigation, and minimal delays, improving overall retention and conversion rates.
In essence, web performance refers to the speed with which a website loads (with all its content), and how fast it responds to user actions.
It answers the question, “How fast is the website?”
- The faster your site, the better its web performance. Testing website loading speed is critical.
- High page load speed is a major requirement for a site to be successful in the modern search landscape.
- Not only do website visitors expect fast load times, but Google also ranks your site based on its speed.
Key Metrics for Web Performance
Track these key metrics to measure web performance effectively:
1. Page Load Time
This measures how long a website takes to fully load in your browser. You start counting from the moment you click the link until the page displays all its content.
Factors influencing this metric are:
- Network & Server Time: This depends on how fast the internet is and how quickly static assets show up fully
- Browser Time: This is the time it takes the browser to parse and execute the document to render the page for users.
Must-Read: How fast should a website load in 2023?
2. Time to First Byte (TTFB)
TTFB is the time it takes for a user’s browser to get the first byte of the response from the server to which it sends a request. This includes the time required for multiple phases to complete, like DNS lookup, TLS handshake, SSL connection, and Acknowledgement.
This metric evaluates web server responsiveness. It is measured in milliseconds.
3. Render Start Time
This measure the time it takes for a browser to render the first element on a website, be it an image, a button, a video, or even a banner.
4. Speed Index
Speed Index measures how fast your website loads its above-the-fold content. The time required depends on the browser viewport size and reflects the site’s UX by offering a frame-by-frame analysis of the page’s loading progression.
Top 6 Factors Affecting Web Performance
Here are six key factors to consider as they impact the speed, user experience, and overall site efficiency.
1. Network Latency
Latency is the measure of time that passes between:
- the moment a user request is made by a website visitor
- the moment when a response from the server reaches the user’s browser.
When someone visits a site for the first time, they experience higher latency because the browser and server must establish a DNS lookup, a TCP handshake, and a secure TLS negotiation. Once this connection is established, all subsequent visits to the site will entail lower latency.
Latency measures the delay within your network connection. Low latency is desirable, as it involves lesser delay. High latency is the opposite and the bane of most internet users’ existence.
Reducing latency is a mandatory part of all website performance optimization in the modern world. It has to be, to guarantee user satisfaction.
2. Server Response Time
This metric evaluates how long a site loads all the HTML before it can start rendering from the server. But to measure this, you must deduct the network latency between the browser and the server.
Hence,
Server response time = time taken to load all HTML before penge render – network latency involved in the connection
Note that the difference between the two numbers shouldn’t be too large. If it is, then it might indicate some hidden performance issue.
3. File Size and Compression
This one’s obvious. The heavier your files, the longer they take to load – which increases your page load time and exasperates users. Thankfully, tools like TinyPNG let you compress files quite easily, and mostly for free (though there are limits).
You should compress every possible file – images, videos – before adding them to your web page.
4. JavaScript Execution and Rendering
Since it is a programming language naturally understood by web browsers, JavaScript is widely used to create complex websites with dynamic, interactive elements. Almost every site you’ll ever visit will have JavaScript elements that serve dynamic content like hamburger menus, carousel images, horizontal scrolling, hover effects, audio video on web pages, animations, etc.
When written, the JS code used to build these elements must be optimized for quick page load speed. Ensure to check Page Speed scores on BrowserStack SpeedLab which is free to use.
- Track the timing of key events with Navigation Timing API and know the time spent by the browser’s main thread with CPU Processing Stats.
- Visualize loading with Film strip, and get the entire summary of elements loaded with Page Resource Summary.
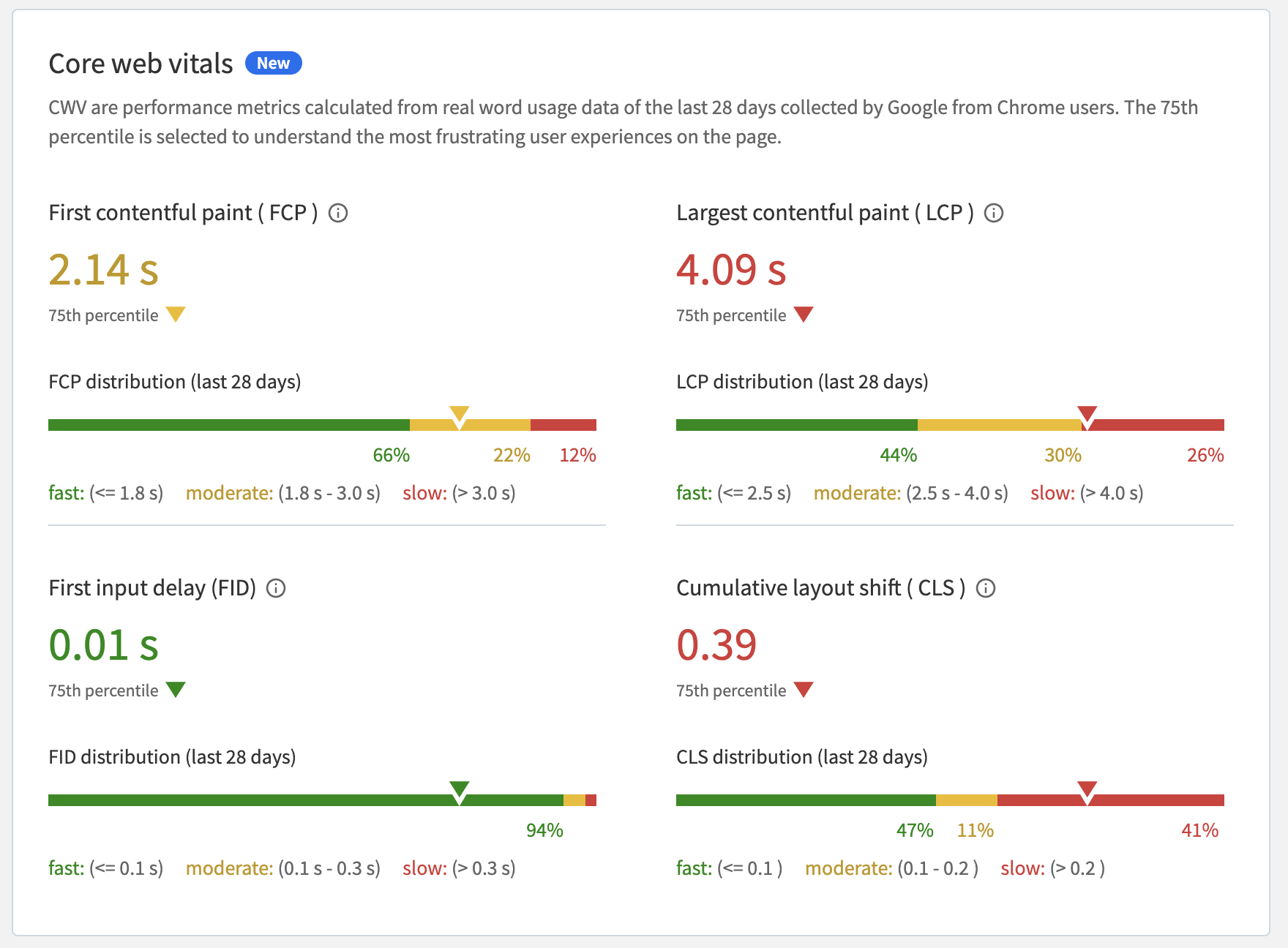
- Explore key user-centric metrics like Page Load Time to find the time taken by all elements on the page to render across browsers, FCP to measure the first time any content is loaded, and Speed Index to measure how quickly your page renders visual elements.

5. Image Optimization
Image files are among the heaviest on a web page, second to only video, animation, and maybe some audio. Therefore, images need to be optimized so that loading them does not slow the site load speed to unacceptable levels.
Examples of image optimization for web performance are reducing image size via compression tools, choosing the right file format, negotiating lossy vs. lossless optimization, resizing images to scale, etc.
Techniques for Improving Web Performance
Here are some of the best techniques to improve web performance:
- Optimize Images and Media: Compress images, use modern formats like WebP, and enable lazy loading to speed up your site. By reducing image sizes and adopting faster formats, you cut down on page load times.
- Minimize HTTP Requests: Reduce the resources loaded by combining the CSS and JavaScript files and removing unnecessary elements. Every HTTP request increases the load time. Combining multiple files into one and eliminating unused resources reduces the total number of requests, speeding up load times.
- Use a Content Delivery Network: Distribute content across multiple servers. A CDN stores copies of your website on servers located worldwide. It helps to reduce the distance between the server and the user. This ensures faster loading times for users.
- Enable Browser Caching: Store static assets in the browser cache to speed up load times for returning users. Instruct the browsers to cache static resources like images, CSS, and JavaScript. This helps avoid re-downloading them every time a user visits, reducing the load times for repeat visits.
- Optimize CSS and JavaScript: Minify, compress, and defer non-essential scripts to avoid render-blocking. Minifying removes unnecessary characters in code and reduces file sizes. Compressing these files further decreases load times. Deferring non-essential scripts ensures the page renders quickly without waiting for scripts to load.
- Improve Server Response Time: Choose faster hosting, optimize server code, and improve database queries. It helps to ensure quicker responses to user requests.
- Implement Lazy Loading: Load images, videos, and heavy elements only when needed to improve initial page speed. Instead of loading all elements on page load, lazy loading delays loading resources like images and videos until the user scrolls to them. This reduces initial page weight and improves performance.Mobile Web Performance Considerations
Mobile Web Performance Considerations
To deliver a seamless experience across different devices, consider these key factors:
1. Responsive Design and Adaptive Layouts
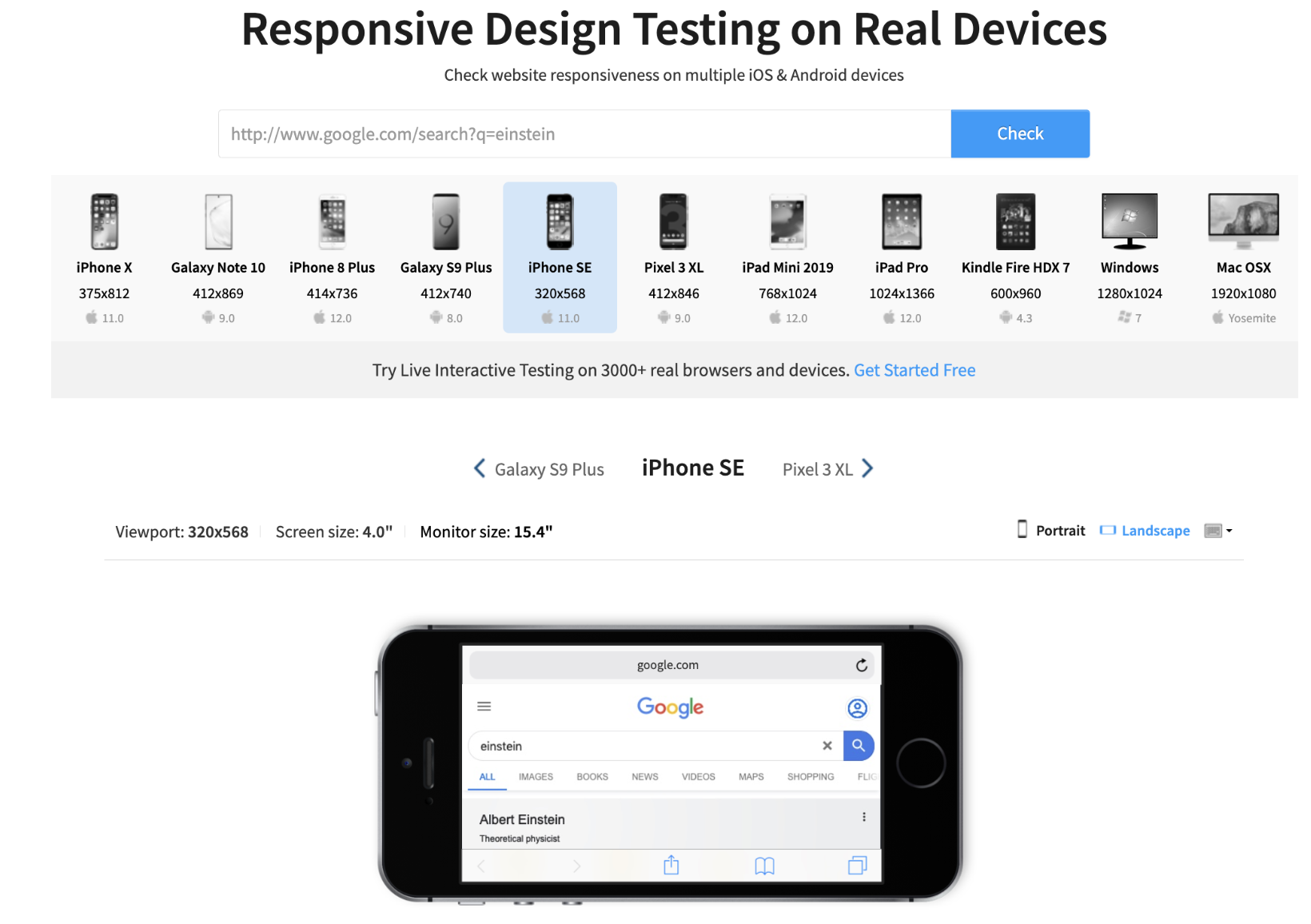
Responsive Design and adaptive layouts ensure that website content adjusts itself to match the screen size & resolution of different user-end devices. Therefore, even if someone is browsing your site on an iPhone or Android device, the site content looks as flawless as desktop screens.
Responsive design is an ABSOLUTE necessity for web performance. Your site needs to be optimized for different device screen sizes. Additionally, Google looks at “mobile-friendliness” as a ranking parameter, a major element of responsive design.
If you’re curious about responsive design, here are a few must-read resources:
- A Beginner’s Guide to Mobile Responsive Design
- How to create a Responsive Website
- Breakpoints for Responsive Web Design in 2023
- What kind of Testing is Important in Responsive Design?
Additionally, if you’ve already built responsive design into your website code, you should test it on BrowserStack’s FREE responsive design checker.
2. Mobile Network Constraints
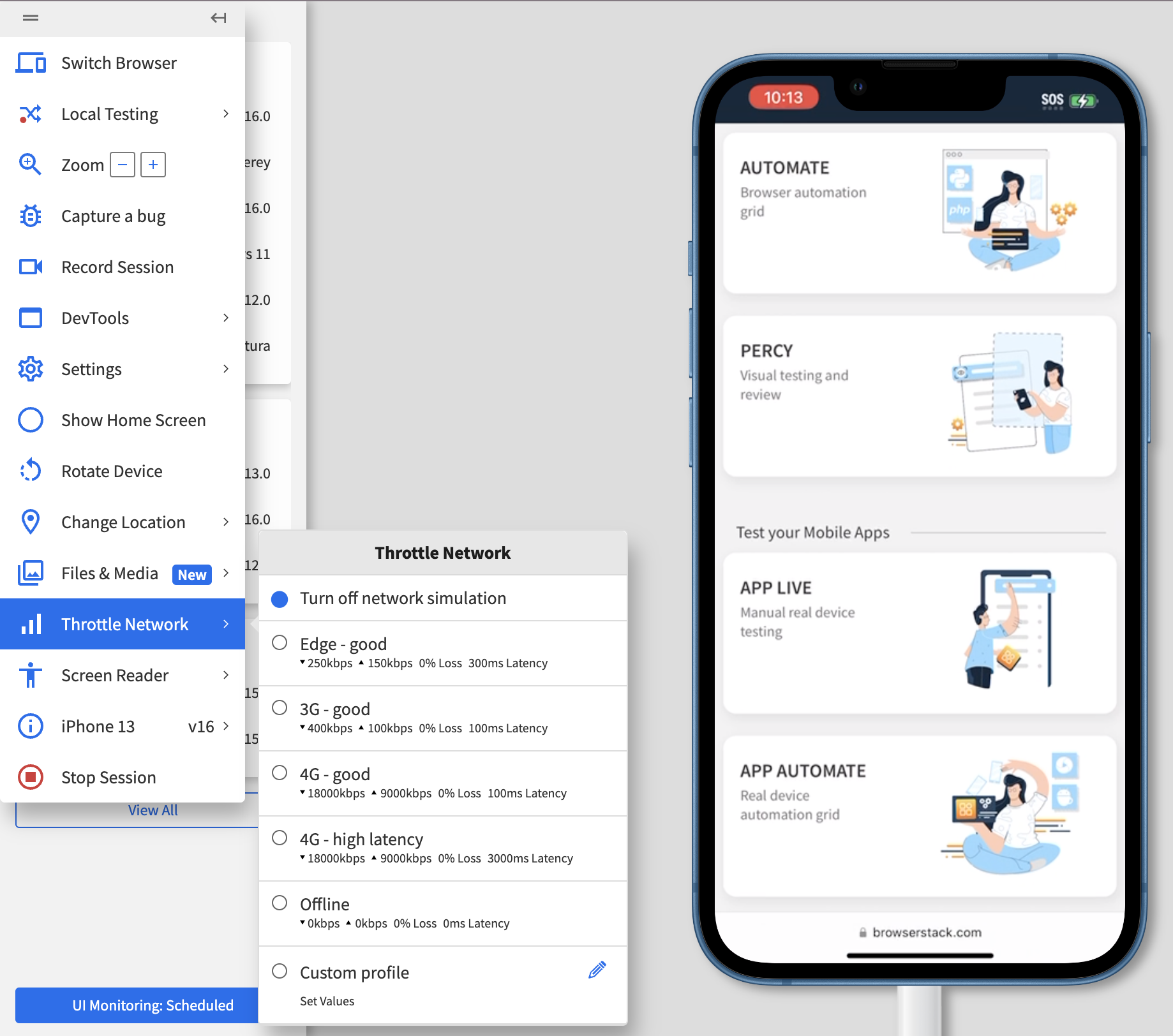
Not all network connections are built the same. Your website has to load and render flawlessly in 2G connection and 3G, 4G, 5G, and even EDGE networks. Optimizing your site for different network connections and restraints is key to its success. Naturally, it is an essential factor in web speed optimization.
Testing your website in constrained conditions is also a challenge unless you have a network throttling tool, such as the one provided by BrowserStack. Simply check your website on the latest iOS and Android devices in different network conditions.
3. Optimizing for Mobile Browsers
Like different connections, your site must also look and work perfectly on different mobile browsers, including different versions of the same browsers. So, you’ll have to optimize and test the site in different mobile browsers running on different devices with different mobile OSes.
Sounds like a tall order? Not if you have a BrowserStack account. You can test websites on thousands of the latest mobile devices by different manufacturers, running all major browsers and OSes…without downloading anything.
Read More: How to make Websites Mobile Friendly
4. AMP (Accelerated Mobile Pages)
Accelerated Mobile Pages or AMPs refer to an open-source project by Google built with the intent of helping sites load & run faster on mobile devices. With AMP, only the most important parts of a page are loaded, and a cached version of each page is stored on Google servers. Combine both these implementations, and you get websites that deliver content almost immediately.
AMPs remove heavy elements like videos, ads, and animations and serve only the most useful content. This is ideal for mobile users, who’ll be getting sites that load in a couple of seconds.
Conclusion
Web performance directly impacts speed, user experience, and engagement. Key metrics like page load time and TTFB measure how quickly content loads. Factors like server response, resource loading, and rendering influence performance.
By optimizing these elements and considering mobile users, you can offer a seamless and fast experience.
Testing across real devices and browsers is essential to ensure a seamless and fast experience, especially for mobile users. BrowserStack’s real device cloud lets you test your website’s performance on a wide range of real devices and browsers, helping you identify bottlenecks and optimize for speed, responsiveness, and a flawless user experience.
Frequently Asked Questions
1. How can you measure web performance?
Essentially, web performance refers to the speed with which a website loads. An easy way to check this speed is to use BrowserStack’s FREE tool, SpeedLab.
Simply enter your website URL, this tool with test website speed across multiple browsers and devices. It is meant to identify browser or device-specific issues instantly. Each test runs on a meticulously curated combination of browser engines, high-end and low-end devices to give you comprehensive market coverage — and insights into actual end-user experiences.
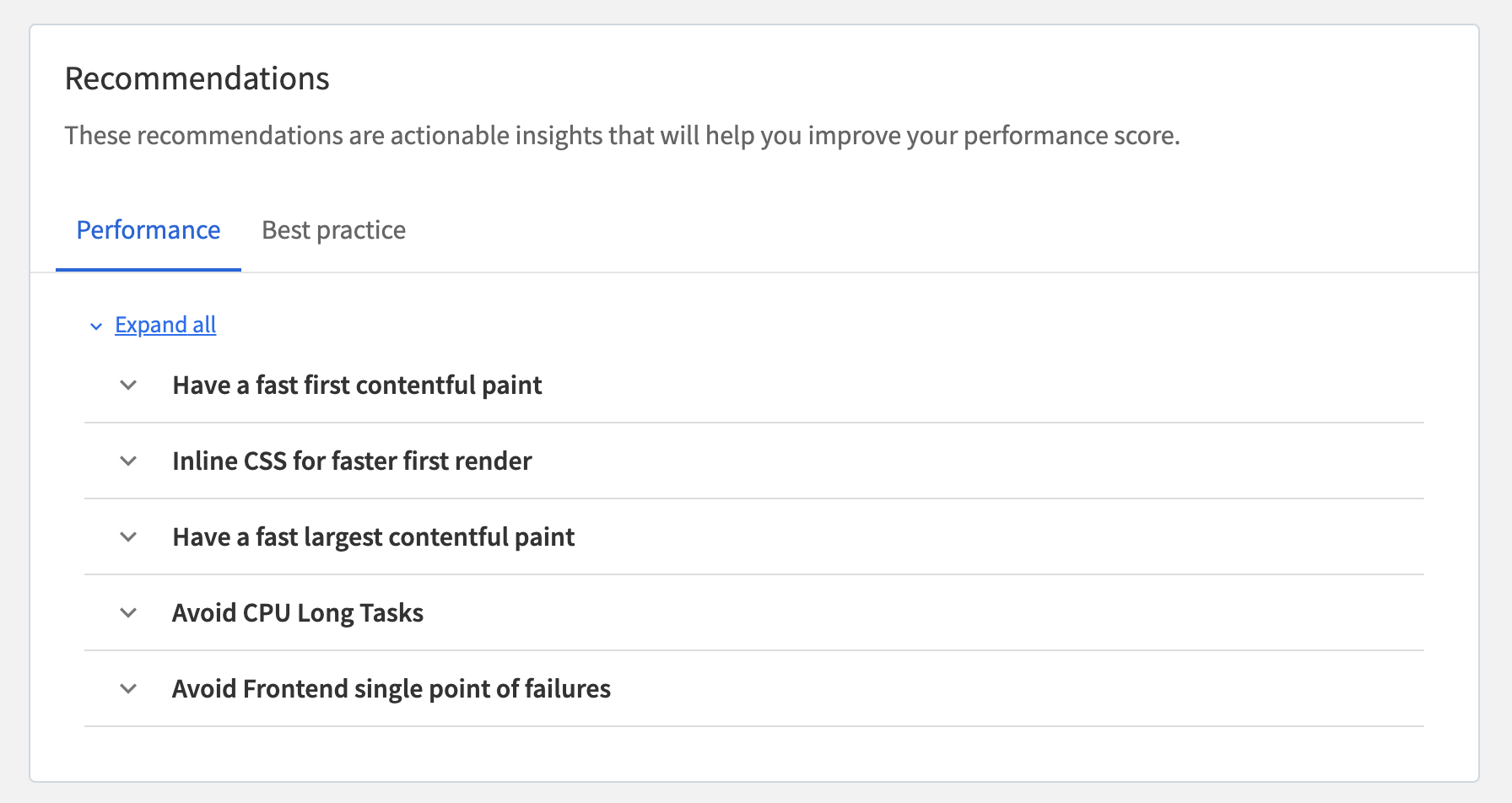
The final report contains a cumulative score of your website’s speed across multiple desktop and mobile devices along with insights and recommendations
2. What affects website performance?
Factors affecting website performance are:
- Network Latency
- Server Response Time
- File Size and Compression
- JavaScript Execution and Rendering
- Image Optimization