Digital accessibility ensures that websites and applications can be used by people of all abilities, including those with visual, auditory, cognitive, or motor impairments.
To support this, the Web Content Accessibility Guidelines (WCAG) provide a clear framework for developers and designers to create inclusive digital experiences.
Overview
Testing for WCAG compliance is essential to ensure websites are accessible to all users, including those with disabilities. Chrome extensions offer quick, effective tools to identify and fix accessibility issues right from the browser.
Top WCAG Chrome Extensions include:
- BrowserStack Accessibility Toolkit: Offers quick WCAG checks with actionable insights across devices and browsers.
- WAVE: Highlights accessibility errors and features directly on your web page with clear visual feedback.
- Lighthouse: Built-in Chrome tool that audits accessibility along with performance, SEO, and best practices.
- Siteimprove Accessibility Checker: Scans pages for WCAG issues and provides detailed, categorized reports.
- ORCA: Screen reader that simulates how assistive tech interprets content, ideal for testing user experience.
- Dyslexia Friendly: Adjusts fonts, spacing, and colors to make web content more readable for users with dyslexia.
- High Contrast: Applies high-contrast color themes to web pages for improved readability, especially for low vision users.
- Color Enhancer: Simulates and adjusts color vision deficiencies to ensure color accessibility.
- ChromeVox: A screen reader for Chrome that reads content aloud and helps test keyboard navigation.
- NoCoffee Vision Simulator: Simulates various vision impairments to help identify visual accessibility barriers.
This article explores essential Chrome extensions that simplify WCAG testing and help ensure digital accessibility for all users.
What are WCAG Chrome Extensions?
WCAG Chrome extensions help developers, testers, and designers evaluate websites for accessibility. These browser extensions enable users to run quick checks for WCAG compliance by simulating different disabilities or testing how well a website conforms to the accessibility guidelines.
Chrome extensions can simplify and expedite the accessibility testing process by providing automated feedback and detailed reports.
Must-Have WCAG Chrome Extensions
WCAG compliance is crucial for accessible web design. Here are some of the must-have Chrome extensions to ensure your site meets these requirements.
1. BrowserStack Accessibility Toolkit
The BrowserStack Accessibility Toolkit is a powerful browser extension that offers comprehensive accessibility testing features. It integrates seamlessly with BrowserStack’s existing tools, allowing developers to check for WCAG compliance across real devices and browsers.
The toolkit simplifies testing for developers and testers and improves the efficiency of WCAG compliance testing by providing a one-stop solution for accessibility checks.
Key Features:
- Real-Time Audits: Run accessibility checks in real-time, directly within the browser, helping to identify and fix issues quickly without leaving your testing environment.
- Scan & Monitor: Easily monitor website accessibility with a scanner that checks accessibility health and allows scheduled scans to prevent future issues.
- Workflow Analyzer: Detects basic issues like missing alt text and color contrast across multiple pages in a single user workflow.
- Assisted Tests: Advanced manual testing that guides users through accessibility checks without requiring expertise.
- Test Automation: Integrate automated accessibility testing into your existing test suite using the BrowserStack SDK for seamless testing control.
- Device Compatibility: Test for accessibility across a wide range of real devices and browsers. BrowserStack ensures that your website is WCAG compliant not only on desktops but also on smartphones, tablets, and other devices.
- Detailed Reports: Generate comprehensive reports that highlight violations of WCAG 2.1 standards, providing actionable insights on what needs to be fixed.
- Cross-Browser Testing: Ensure that your website remains accessible across multiple browsers and versions, ensuring broad accessibility for all users.
- Integration with Development Pipelines: Easily integrate with CI/CD pipelines for automated testing, helping you to maintain compliance throughout the development cycle.
BrowserStack Accessibility Toolkit simplifies accessibility testing by providing real-time feedback, helping developers catch and fix issues faster. Its ability to test across real devices gives you confidence that your site is accessible on all platforms.
By eliminating duplicate issues, prioritizing critical fixes, and providing insightful, shareable reports, it streamlines accessibility testing for both developers and testers. Beyond technical convenience, the toolkit supports compliance with major standards like ADA and Section 508, helping mitigate legal risks.
For additional features and comprehensive coverage, you can also try BrowserStack’s Accessibility tool for websites and App Accessibility tool for mobile apps. These are versatile solutions for all your accessibility testing needs.
2. WAVE
WAVE (Web Accessibility Evaluation Tool) is a popular Chrome extension that provides visual feedback for WCAG compliance directly on web pages. It highlights accessibility issues and offers insights into ARIA roles and other key accessibility elements, making it an effective tool for quick and easy WCAG testing.
Key Features:
- Visual Feedback: Overlays icons and details on the web page to show exactly where the accessibility issues lie.
- WCAG Compliance: Checks for compliance with WCAG 2.1, ensuring your website follows the most current accessibility standards.
- ARIA Testing: Analyzes your use of ARIA roles and attributes for screen reader compatibility.
- Error Annotations: Displays error markers directly on the webpage, making it easy to identify and fix issues.
Final Thoughts:
WAVE is perfect for developers who prefer visual insights and quick on-page analysis. While it’s effective for small to medium websites, larger sites might find the lack of batch testing to be a limitation.
Read More: Top Web Accessibility Issues to Solve
3. Lighthouse
Lighthouse is Google’s open-source tool designed for accessibility audits, alongside performance, SEO, and best practices. Its built-in accessibility checks align with WCAG standards, making it a robust solution for developers looking for a comprehensive audit tool within Chrome.
Key Features:
- Automated Audits: Runs automated accessibility checks alongside other website performance metrics.
- Accessibility Scoring: Assigns an accessibility score to help developers measure WCAG compliance.
- Actionable Feedback: Provides specific recommendations for improving accessibility.
- Comprehensive Analysis: Audits various aspects of a webpage, optimizing both accessibility and performance.
Final Thoughts:
Lighthouse’s accessibility audit is thorough and covers a broad spectrum, ideal for developers needing both accessibility and general site optimization. Its accessibility scoring is great for benchmarks, though it may lack the depth of tools focused solely on accessibility.
Read More: Accessibility, Audits, and Testing
4. Siteimprove Accessibility Checker
Siteimprove Accessibility Checker offers in-depth accessibility audits that align with WCAG 2.1 standards. Known for its detailed reporting and continuous monitoring capabilities, it’s a valuable tool for businesses that require ongoing compliance tracking.
Key Features:
- WCAG 2.1 Compliance: Tests against WCAG 2.1 standards and highlights specific violations.
- Detailed Audits: Provides an in-depth breakdown of accessibility issues with explanations.
- Developer-Friendly Reports: Offers actionable insights with clear explanations and code references.
- Comprehensive Monitoring: Enables ongoing accessibility monitoring for sustained improvements.
Final Thoughts:
Siteimprove is a good option for organizations needing continuous accessibility compliance and monitoring. Although it’s a powerful tool, it might be too extensive for smaller projects and may involve additional costs.
Read More: Web Accessibility Testing Guide
5. ORCA
ORCA is a Chrome extension focused on verifying HTML elements for WCAG compliance, offering real-time feedback and recommendations. It’s particularly valuable for developers working directly with code who need precise control over accessibility at the HTML level.
Key Features:
- HTML Element Testing: Checks form inputs, images, and buttons for WCAG compliance.
- Recommendations: Offers suggestions to improve HTML structure for accessibility.
- Real-Time Feedback: Provides instant feedback on code, enhancing the development process.
Final Thoughts:
ORCA is a highly technical tool best suited for developers who need precise compliance insights on HTML elements. It’s great for ensuring hands-on WCAG adherence but may not be as user-friendly for non-developers.
Read More: How to Test Websites with Screen Readers
6. Dyslexia Friendly
Dyslexia Friendly is a Chrome extension aimed at enhancing the readability of web content for users with dyslexia. It aligns with WCAG’s cognitive accessibility guidelines by offering customizable font and color settings that improve text legibility.
Key Features:
- Dyslexia-Friendly Fonts: Changes the font style to be more readable for dyslexic users.
- Color Adjustments: Allows users to modify background and text colors for better readability.
- User Customization: Offers various settings for a personalized reading experience.
Final Thoughts:
Dyslexia Friendly is essential for improving cognitive accessibility, offering simple but impactful customizations. While it doesn’t provide traditional WCAG compliance checks, it effectively supports inclusivity for users with dyslexia.
7. High Contrast
High Contrast is a simple tool that adjusts color schemes to meet WCAG contrast requirements, making content more readable for low-vision users. It’s an easy way for developers to quickly check and adjust color contrast for accessibility.
Key Features:
- Adjust Color Schemes: Offers high-contrast color modes to enhance text visibility.
- Customizable Settings: Users can modify contrast levels for a tailored experience.
- Easy Accessibility Check: Developers can quickly see how content appears under different contrast settings.
Final Thoughts:
High Contrast is a capable tool for testing color contrast and supporting low-vision users. Its straightforward approach makes it accessible, though it lacks broader accessibility checks.
8. Color Enhancer
Color Enhancer simulates color blindness and allows adjustments to improve WCAG color contrast compliance. It’s ideal for designers and developers focused on creating accessible color schemes for users with color vision deficiencies.
Key Features:
- Customizable Filters: Adjust colors to simulate different types of color blindness.
- Color Simulations: Provides accurate representations of how users with color deficiencies see content.
- WCAG Compliance: Ensures your site meets WCAG color contrast requirements.
Final Thoughts:
Color Enhancer is invaluable for testing and ensuring compliance with color contrast standards. It’s a targeted tool that helps designers make color choices accessible, but it’s not a full accessibility checker.
9. ChromeVox
ChromeVox, Google’s screen reader, helps developers test for screen reader compatibility, crucial for WCAG compliance. It enables visually impaired users to navigate content via keyboard and auditory cues, supporting non-visual access to websites.
Key Features:
- Screen Reading: Reads web content aloud for visually impaired users.
- Keyboard Navigation: Supports full keyboard navigation for easy site exploration.
- Developer Testing: Enables developers to test site compatibility with screen readers.
Final Thoughts:
ChromeVox is a must-have for developers testing screen reader compatibility. Its integration with Chrome makes it convenient, though it’s limited to Google’s ecosystem.
10. NoCoffee Vision Simulator
NoCoffee Vision Simulator allows developers to simulate various vision impairments, aligning with WCAG guidelines. It provides valuable insights into how users with different visual conditions experience web content, enhancing design inclusivity. However, it is not active on the Chrome marketplace now.
Key Features:
- Vision Impairment Simulations: Mimics conditions like blurred vision and color blindness.
- Customizable Settings: Adjusts visual conditions to understand user experiences better.
- WCAG Testing: Assesses compliance with WCAG guidelines for visual accessibility.
Final Thoughts:
NoCoffee is an insightful tool for understanding diverse visual impairments. It’s more of a simulation aid than a compliance checker, so it works best as a complementary tool.
11. Focus Indicator
Focus Indicator helps meet WCAG’s keyboard accessibility standards by highlighting focusable elements. This tool ensures that keyboard navigation is clear and accessible, aiding users who rely on keyboards for site interaction.
Key Features:
- Focus Highlighting: Outlines focusable elements for improved keyboard navigation.
- Customizable Focus Styles: Allows developers to adjust indicator appearance.
- WCAG Compliance: Helps ensure focus states are clear and accessible.
Final Thoughts:
Focus Indicator is ideal for testing keyboard navigation, ensuring clear focus indicators for users. It’s specialized, focusing solely on visual indicators for navigation.
12. Landmarks
Landmarks highlights HTML5 landmark roles, enhancing navigation for screen reader users in line with WCAG guidelines. It ensures that key sections like headers and footers are correctly tagged for improved content structure.
Key Features:
- Landmark Identification: Highlights landmark regions like headers and footers.
- Screen Reader Compatibility: Ensures landmarks are correctly marked for assistive technologies.
- Improved Navigation: Helps users navigate through major sections easily.
Final Thoughts:
Landmarks is excellent for structuring content for assistive technology users, ensuring well-defined sections. However, it’s limited to landmark detection and does not cover other accessibility areas.
Read More: Must-have Chrome extensions for testing
13. HeadingsMap
HeadingsMap visualizes a page’s heading structure, helping developers ensure logical nesting for screen readers, as required by WCAG. This tool is essential for organizing content hierarchically, making navigation smoother for assistive technology users.
Key Features:
- Heading Visualization: Maps out all headings and their levels on a page.
- Structure Check: Ensures proper nesting for better content hierarchy.
- Screen Reader Support: Aids in making heading navigation logical for screen readers.
Final Thoughts:
HeadingsMap is essential for organizing content, particularly for screen reader navigation. While great for headings, it doesn’t address other accessibility concerns.
14. Rocket Readability
The Rocket Readability Extension evaluates and enhances web content readability, aligning with WCAG cognitive accessibility standards. It provides readability scores and suggestions to improve content for a diverse audience, especially those with cognitive impairments.
Key Features:
- Readability Scores: Analyzes text difficulty using metrics like Flesch-Kincaid.
- Text Simplification Suggestions: Recommends changes to make content easier to understand.
- WCAG Compliance: Supports cognitive accessibility by ensuring content is easy to read.
Final Thoughts:
Rocket Readability is an excellent tool for refining content clarity and readability, making it accessible to a wider audience, though it focuses on readability rather than full WCAG compliance.
Read More: WCAG & ADA compliance simplified
15. Tota11y
Tota11y is a comprehensive accessibility visualization tool that aligns with WCAG standards, providing multiple modules to check for common issues like color contrast, keyboard focus, and heading structure. It is a versatile tool that offers an all-in-one approach to quickly identify and address accessibility issues.
Key Features:
- Multiple Testing Modules: Includes tools for color contrast, headings, and focus visibility checks.
- Accessibility Overlay: Highlights violations directly on the webpage.
- Real-Time Feedback: Provides instant insights for addressing issues promptly.
Final Thoughts:
Tota11y provides a versatile solution for accessibility testing with real-time feedback, making it easy to identify and fix issues on the spot. However, Its broad coverage can be overwhelming for beginners, and it may not offer the depth needed for more specialized WCAG compliance checks.
Benefits of WCAG Chrome Extension Tools
Here are some key benefits of using WCAG Chrome extensions to enhance your website’s accessibility:
- Quick Accessibility Checks: Run on-the-go accessibility audits directly from your browser without needing additional software or setups.
- Comprehensive Insights: Extensions provide detailed reports on accessibility violations, highlighting areas that need improvement.
- Time Efficiency: Automated checks save time by flagging potential issues immediately, allowing for faster fixes.
- Real-World Simulation: Some extensions allow for the simulation of disabilities (e.g., color blindness, low vision) to understand how users with impairments interact with your content.
- Compliance Awareness: By regularly using WCAG Chrome extensions, teams remain aware of accessibility compliance throughout the development cycle.
Read More: Web Accessibility Best Practices
What is WCAG Compliance?
WCAG (Web Content Accessibility Guidelines) is a set of technical standards aimed at improving the accessibility of web content for users with disabilities.
Created by the World Wide Web Consortium (W3C), these guidelines outline specific criteria under four core principles:
- Perceivable
- Operable
- Understandable
- Robust
To achieve WCAG compliance, websites must adhere to these guidelines across different levels of conformance (A, AA, and AAA).
Read More: What is WCAG Testing?
Why is WCAG Compliance Essential?
Ensuring WCAG compliance is vital for both ethical and practical reasons. Non-compliance can exclude a significant portion of users with disabilities and leads to a poor user experience.
From a business perspective, failing to meet accessibility standards can lead to lawsuits, financial penalties, and reputational damage. Adhering to WCAG not only avoids legal issues but also broadens your website’s reach, ensuring inclusivity for all users.
Read More: Website Accessibility Checklist
How does the BrowserStack Accessibility Toolkit extension work?
The BrowserStack Accessibility Toolkit is a browser extension designed to help you test and improve the accessibility of your websites and web applications. This extension is available for both Google Chrome and Microsoft Edge through the Chrome Web Store.
Install the BrowserStack Accessibility Toolkit
For Chrome and Microsoft Edge:
Step 1. Open your preferred browser and go to the Chrome Web Store.
Step 2. Search for “BrowserStack Accessibility Toolkit” and select the extension.
Alternatively, visit the Accessibility Testing Dashboard and click on Download Extension.
Step 3. Click on Add to Chrome (or Edge), and then confirm by selecting Add Extension.
Once installed, the extension will launch a guide to help you get started with accessibility testing. You can also access the toolkit directly from Chrome DevTools.
Launch BrowserStack Accessibility Toolkit
To begin using the BrowserStack Accessibility Toolkit, follow these steps:
Step 1. Open the webpage you want to test in your browser.
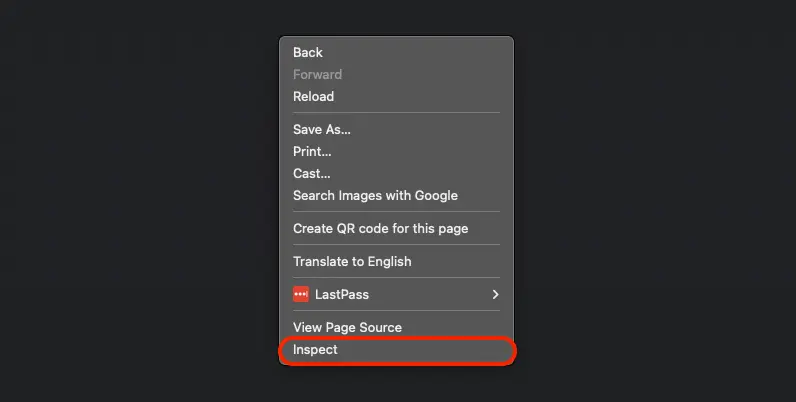
Step 2. Access DevTools by right-clicking the page and selecting Inspect.
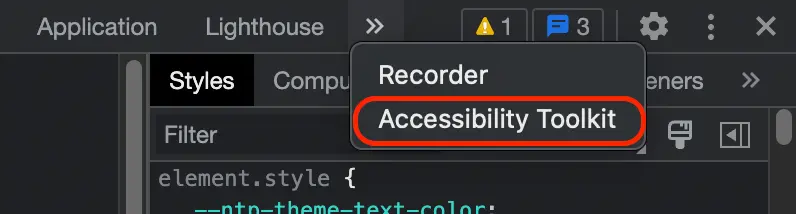
Step 3. In DevTools, navigate to the Accessibility Toolkit tab.
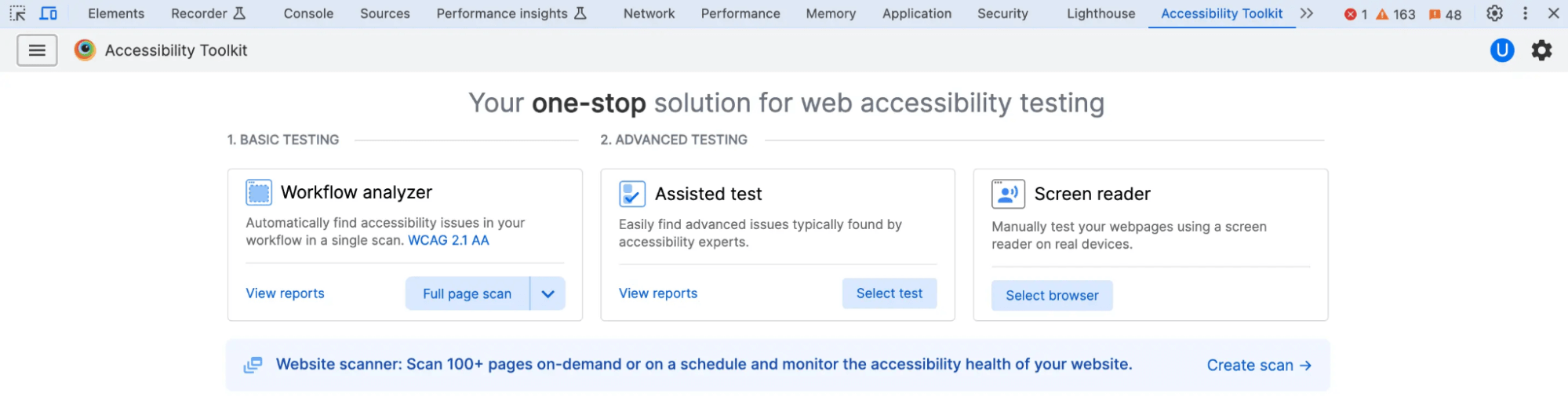
Step 4. From the extension home page, select a web accessibility test to get started.
How does the Extension work?
- Scan & Monitor: Proactively detect and monitor accessibility issues using the Website Scanner.
- Manual Testing: Utilize the Workflow Analyzer for basic checks like alt text and color contrast, and Assisted Tests for guided, advanced assessments.
- Automated Testing: Integrate with existing test suites using the BrowserStack SDK for continuous accessibility testing.
For Restrictions in Downloading Chrome Extension
Run the Workflow Analyzer and Assisted Tests directly in BrowserStack Live sessions without needing to download the Accessibility Toolkit extension.
If your organization restricts extension downloads, you can use these features through the Accessibility Toolkit on Live option. Simply launch the toolkit in a Live session, where you will be automatically logged in, and proceed with your tests.
For more details, refer to the documentation on how to use the Accessibility Toolkit on Live.
Why choose BrowserStack for WCAG Compliance Testing?
The BrowserStack Accessibility Toolkit Chrome Extension is designed to streamline accessibility testing while delivering powerful features that enhance both efficiency and compliance:
- Zero Duplicates: This tool automatically removes redundant issues, displaying only unique accessibility concerns after each scan. By eliminating duplicates, it saves hours of manual cleanup and ensures your focus remains on resolving critical issues.
- Prioritization Made Simple: With severity-based organization, the toolkit helps you prioritize components that most impact accessibility, allowing for targeted fixes on the most critical issues first.
- Source Identification: Quickly pinpoint the source of accessibility issues with consolidated logs of interactions and detected problems across all pages, simplifying the debugging process.
- Insightful Reporting: Generate comprehensive, shareable reports in seconds. Centralize your reports for easy access, enabling you to share insights both within and outside your team effortlessly.
- Inclusive User Experiences: This toolkit empowers you to build websites that cater to the needs of the 1 billion people living with disabilities worldwide, fostering inclusivity and improving user experience.
- Risk Mitigation: By ensuring compliance with accessibility standards, the toolkit helps mitigate the risk of costly accessibility lawsuits, reducing both legal and financial liabilities.
- Comprehensive Compliance: Built on WCAG principles, this tool supports compliance with ADA, AODA, Section 508, and EN 301 549 standards, helping you meet legal requirements across multiple regions.
- Shift-Left Approach: Perform accessibility testing early in the development cycle. This approach enables you to catch and resolve issues before release, integrating accessibility seamlessly into your development process.
- Developer & Tester Friendly: Tailored to simplify testing, the extension is designed for both developers and testers. Its intuitive interface reduces the learning curve, making accessibility testing a seamless part of your workflow.
Read More: Accessibility Training for Designers
Why Choose BrowserStack for Accessibility Testing?
An inaccessible website not only limits access for users with disabilities but also increases the risk of non-compliance with legal standards such as WCAG, ADA, and Section 508. These guidelines are essential for ensuring equitable digital access for all users.
BrowserStack Accessibility Testing enables development teams to detect and address compliance issues at an early stage. With support for WCAG, ADA, EAA, and over 10 international accessibility regulations, it offers comprehensive coverage.
Powered by the proprietary Spectra engine, the platform identifies up to 66% more issues than conventional tools and delivers results up to 8 times faster, ensuring seamless integration into CI/CD pipelines.
- BrowserStack Accessibility Testing is designed to deliver high-precision results, streamline developer workflows, and facilitate user-focused accessibility testing across real devices and browsers.
- Tests run on 3500+ real browsers and devices— beyond just Chrome or simulators.
- Seamlessly integrates into CI/CD pipelines to support early-stage (shift-left) accessibility testing.
- Visual issue detection with contextual guidance for quicker remediation.
- Compliant with major accessibility standards including ADA, WCAG 2.1/2.2, Section 508, and AODA.
- Enables team collaboration through shared reports, role-based access, and detailed test logs.
- Prioritizes genuine accessibility improvements rather than relying on UI overlays or superficial fixes.
- Embedded within BrowserStack’s larger QA platform, trusted by more than 50,000 development teams globally.
- Utilizes BrowserStack AI to help rank issues and detect recurring patterns across audits.
- Enhanced by the proprietary Spectra Rule Engine, which captures edge-case issues often missed by other tools.
Try BrowserStack Accessibility Testing for Free
Core Features of BrowserStack Accessibility Testing
BrowserStack’s accessibility capabilities are designed not just to test for compliance, but to help teams remediate issues at scale, integrate seamlessly into agile workflows, and build genuinely inclusive digital experiences.
- Automated Accessibility Tests: Conducts rapid and robust checks on real browsers and devices to identify WCAG violations early, ensuring compliance at the code level.
- Workflow Analyzer: Evaluates complete user interactions—such as registrations and transactions—to verify accessibility across dynamic, multi-step processes.
- Real Screen Reader Testing: Allows testing with authentic assistive technologies like NVDA and JAWS on real hardware, mirroring actual user experiences.
- Assisted Testing: Offers structured manual testing guidance to uncover complex issues, including keyboard navigation traps and focus management problems.
- Centralized Reporting Dashboard: Consolidates accessibility findings across different projects and teams, enabling efficient tracking, collaboration, and resolution.
- AI-Powered Accessibility Insights: Leverages machine learning to classify, prioritize, and recommend fixes, helping teams focus on critical issues and accelerate remediation.
- Accessibility Design Toolkit: Supports designers in creating accessible interfaces by validating visual elements such as color contrast, typography, and components during the design phase.
Conclusion
Ensuring your website is WCAG-compliant is critical in today’s digital marketplace. Using these Chrome extensions and tools simplifies the process, helping you create accessible content for all users.
Whether you’re looking for real-time feedback, detailed audits, or visual simulations, each tool offers unique features to help you achieve full accessibility compliance.
BrowserStack’s Accessibility Toolkit Chrome Extension stands out as a comprehensive tool for WCAG testing, offering intelligent features that streamline the entire process. By eliminating duplicate issues, prioritizing critical fixes, and providing insightful reporting, it empowers both developers and testers to address accessibility concerns efficiently.
Beyond its technical capabilities, the toolkit also supports risk mitigation and compliance across multiple standards, such as ADA and Section 508, helping organizations avoid costly lawsuits while ensuring legal adherence.