Testing Vue components with Cypress gives way to the creation of user-focused and reliable tests at a faster rate.
Overview
What are Vue Components
Vue component refers to a resuable and standalone piece of UI in a Vue.js application.
Why Conduct Vue Component Testing with Cypress
- User-focused testing
- Quick Execution
- Seamless Integration
- Extended Coverage
- Live Debugging
- CI/CD Integration
- Cross-browser testing
Learn why and how to perform vue component testing with Cypress with this comprehensive guide.
How to test Vue components with Cypress?
Vue.js is a javascript framework for building Single Page Applications. Vue.js provides Declarative and Component based programming models which helps developers to develop efficient user interfaces.
What is Vue Component ?
Vue component refers to a reusable and standalone piece of UI in a Vue.js application. These components are essential features of Vue.js, enabling developers to break down complex UI into manageable parts.
In Vue.js, you can create applications by creating individual Components Called Single-File Component.
Below is an example of a Single-File Component. As observed, the Single-File Component is made up of:
- Javascript for component’s logic
- Template (HTML)
- Styles (CSS)
<script setup> defineProps({ msg: { type: String, required: true } }) </script> <template> <div class="greetings"> <h1 class="green">{{ msg }}</h1> <h3> You've successfully created a project with // We will be using below anchor tag later in our component test to assert the anchor // text <a href="https://vitejs.dev/" target="_blank" rel="noopener">Vite</a> + <a href="https://vuejs.org/" target="_blank" rel="noopener">Vue 3</a>. </h3> </div> </template> <style scoped> h1 { font-weight: 500; font-size: 2.6rem; top: -10px; } h3 { font-size: 1.2rem; } .greetings h1, .greetings h3 { text-align: center; } @media (min-width: 1024px) { .greetings h1, .greetings h3 { text-align: left; } } </style>
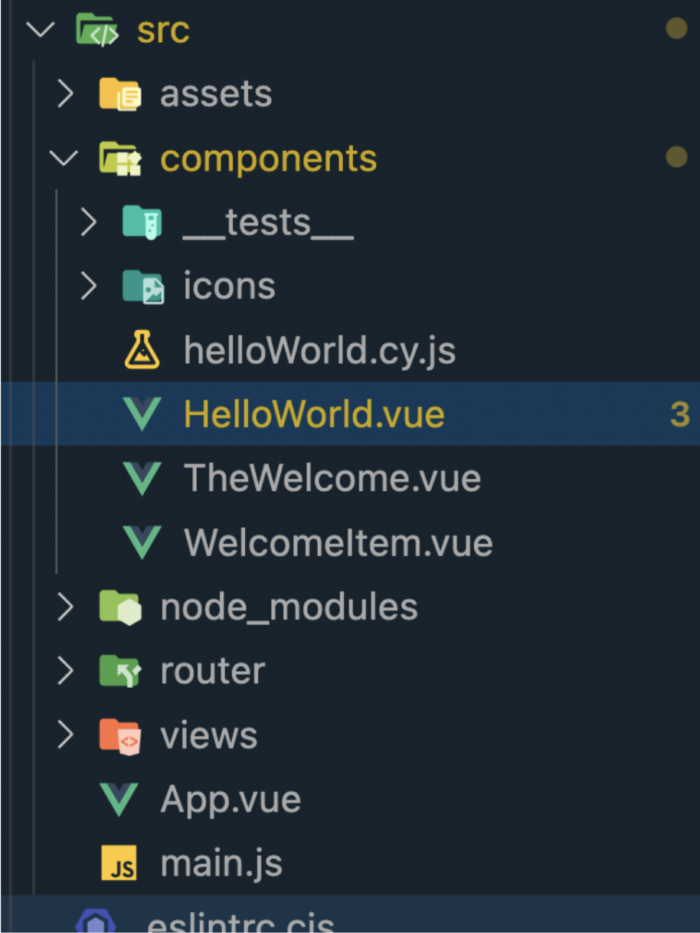
The above is one such component in our example repository and below is our project structure
Now, if you will start your Vue.js application by executing the command, ensure to install dependencies by running npm install command
npm run vite
Read More: Browser Compatibility for VueJS Web Apps
Why Perform Vue Component Testing with Cypress
Here’s why conducting vue component testing with Cypress is beneficial:
- User-focused testing: Verifies if the vue components render and function correctly via interactive tests.
- Quick Execution: Offers real time feedback along with automatic test reloading.
- Seamless Integration: Integrates smoothly with Vue Test Utils and plugins.
- Extended Coverage: Facilitates integration testing, unit testing, and end-to-end testing.
- Live Debugging: Leverage interactive GUI and inspect component states.
- CI/CD Integration: Integrates with CI/CD pipelines seamlessly for continuous testing.
- Cross-browser testing: Ensures consistent functioning across different browsers.
Vue Component Testing Setup
Here is a step-by-step tutorial to help you understand how vue component testing is performed with Cypress:
Step 1: Before starting to write our Component test, you need to install Cypress in our Vue.js Project. To install cypress, execute below command
npm install cypressStep 2: Once installation is completed, Open Cypress test runner by executing command
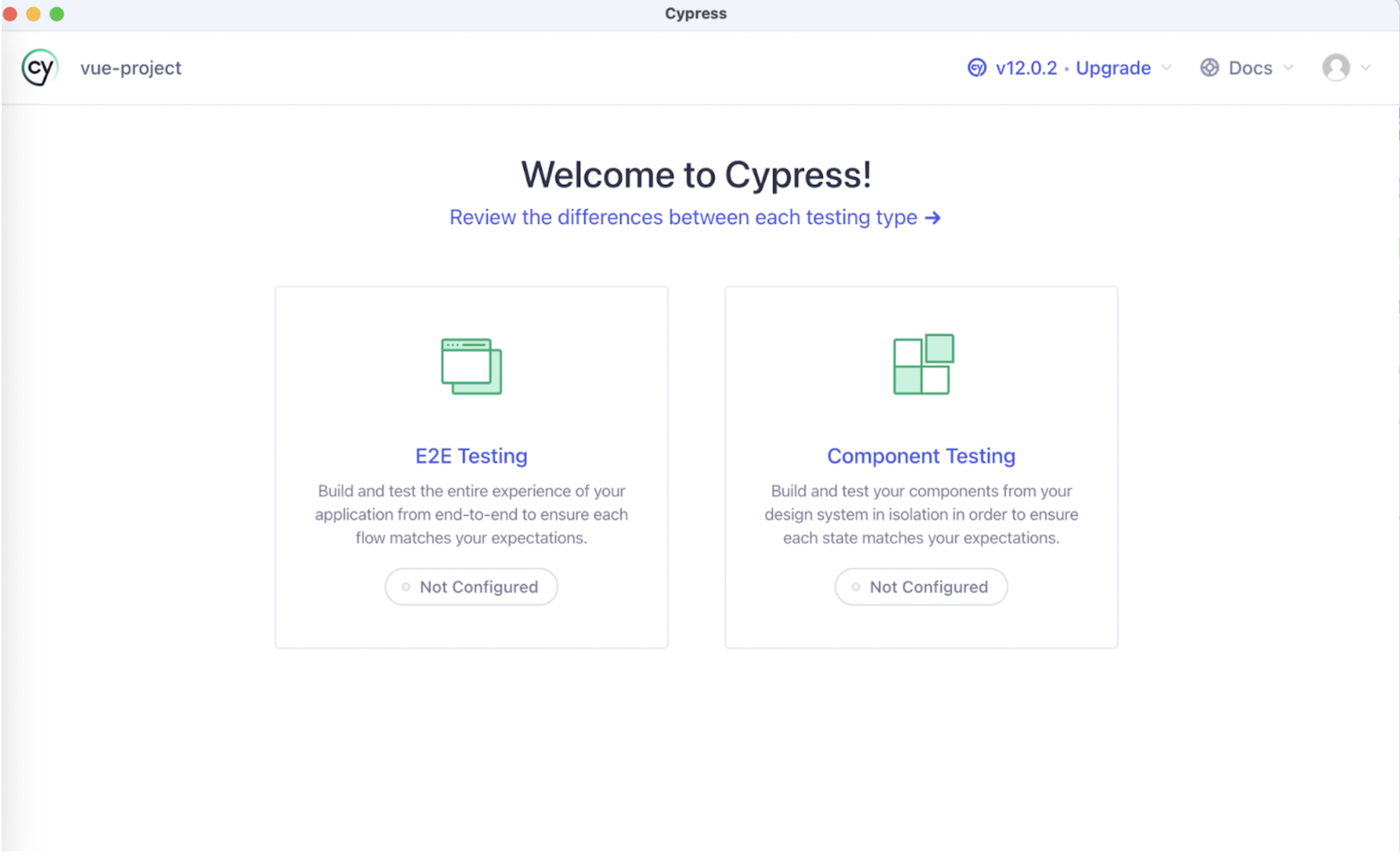
npx cypress openStep 3: In the test runner window click on Component Testing in Cypress to proceed with configuration.
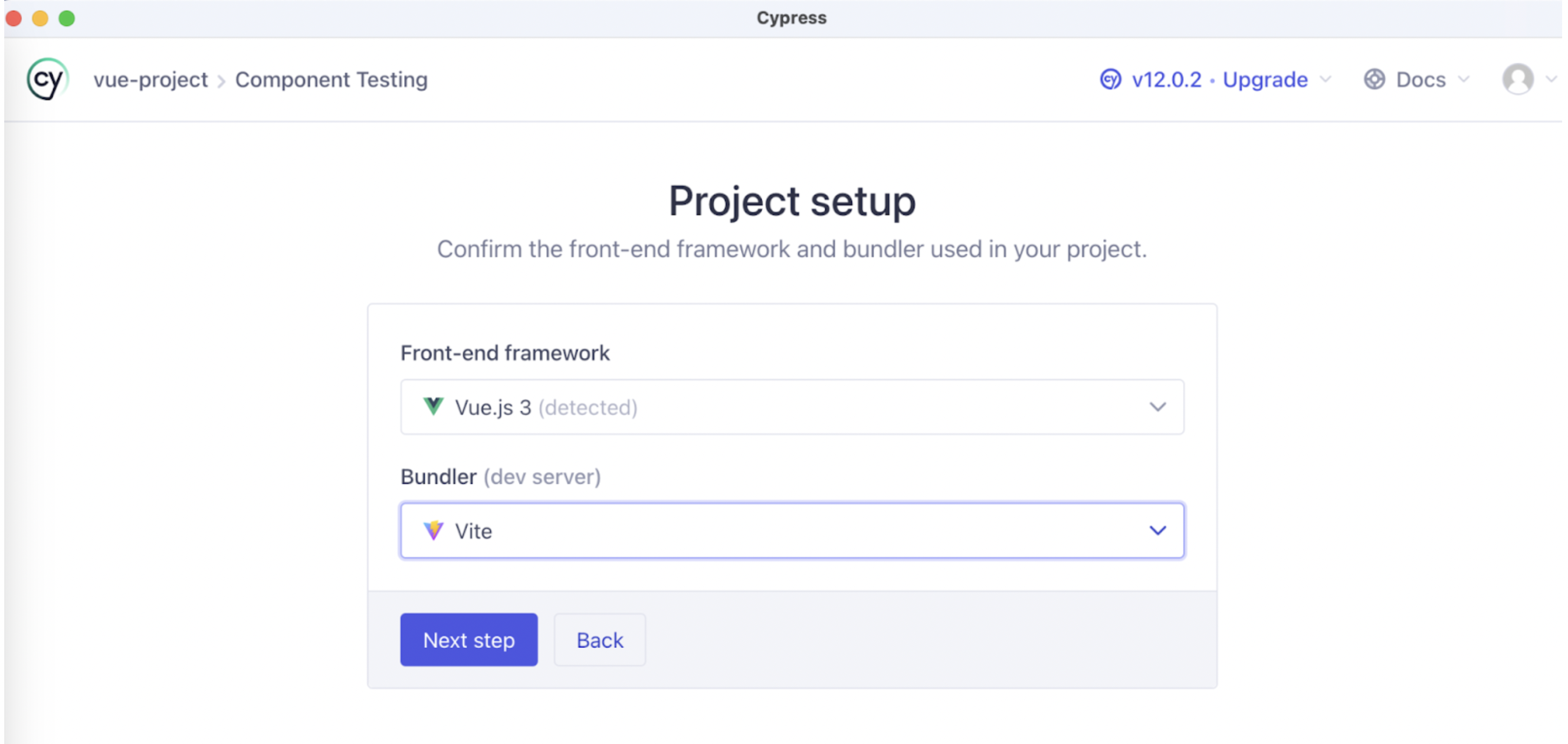
Step 4: Cypress will auto detect the Front-end framework (In our case it is Vue.js) and the Bunder for our setup is Vite. Once selection is made click on Next step
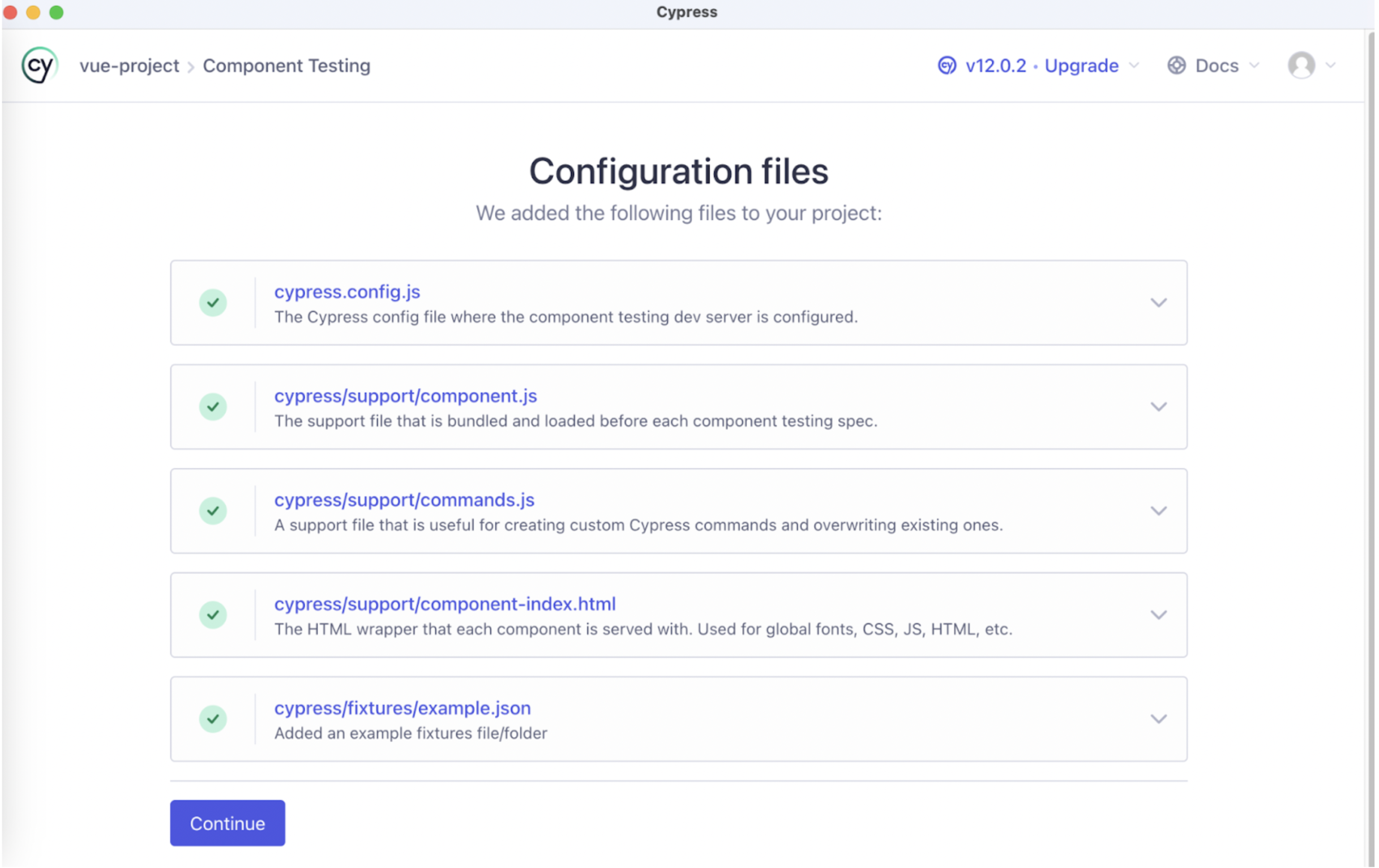
Step 5: Cypress will add all required configuration. Click on Continue
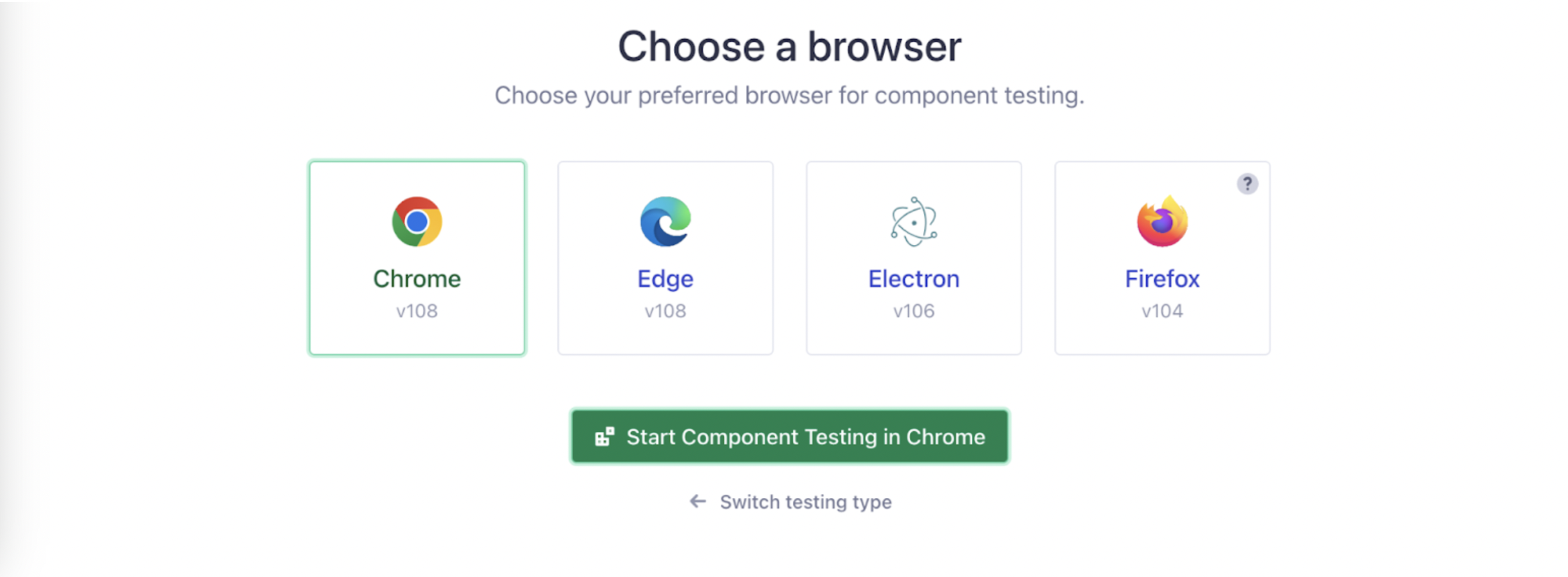
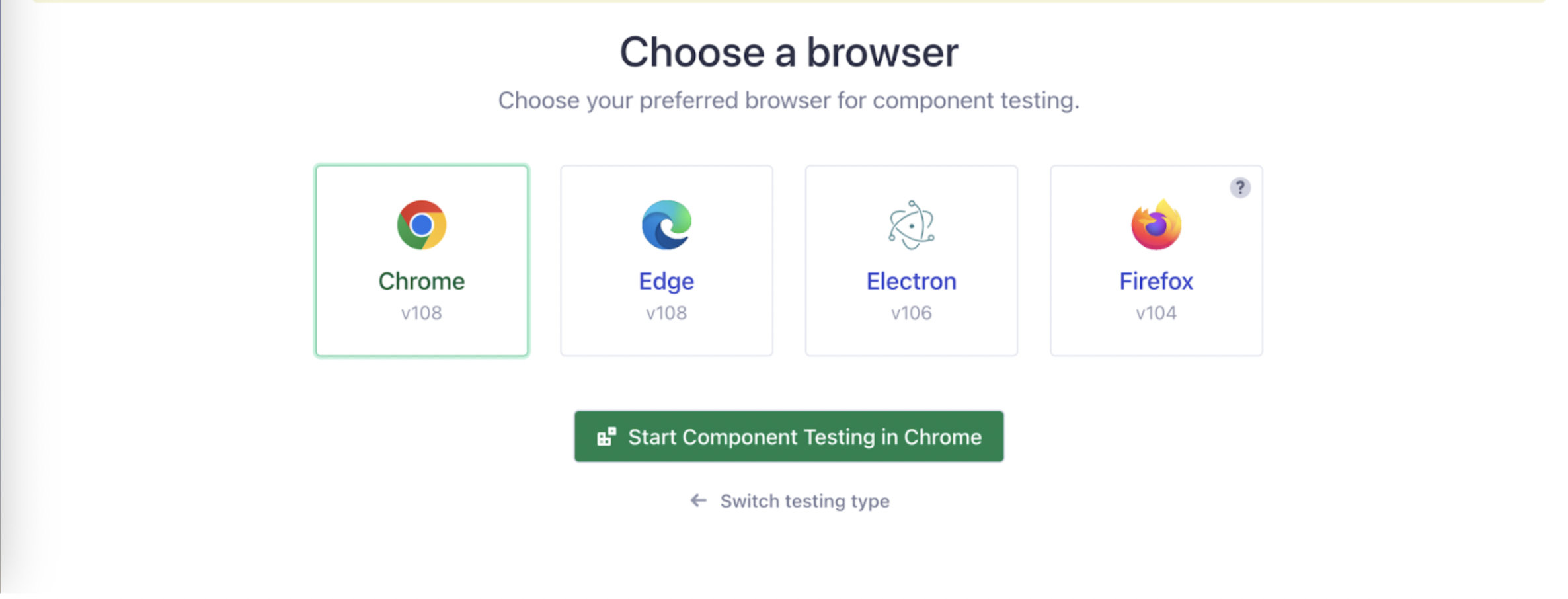
Step 6: The browser selection window will open. Since you have not written any component test, let’s close the Cypress Test runner and start with writing our first component test.
Writing Component Test
Navigate to src > components and create a new file named helloWorld.cy.js. Writing your component test for the component HelloWorld.vue
Mounting Component
Firstly load the component to the browser and check how the component looks like. And to do that let’s write a Cypress test which looks like below
// Import the Component to mount import HelloWorld from "./HelloWorld.vue"; describe("Vue Component test", () => { it("HelloWorld vue component test", () => { // mount the Component by passing required properties to the component cy.mount(HelloWorld, { props: { msg: "Hello Vitest" } }); }); });
In the above test, using cy.mount to Mount the Vue component and also passing the required property so that it loads in the browser.
Next step is to execute the below cypress command to validate the mounting of components.
npx cypress open --component
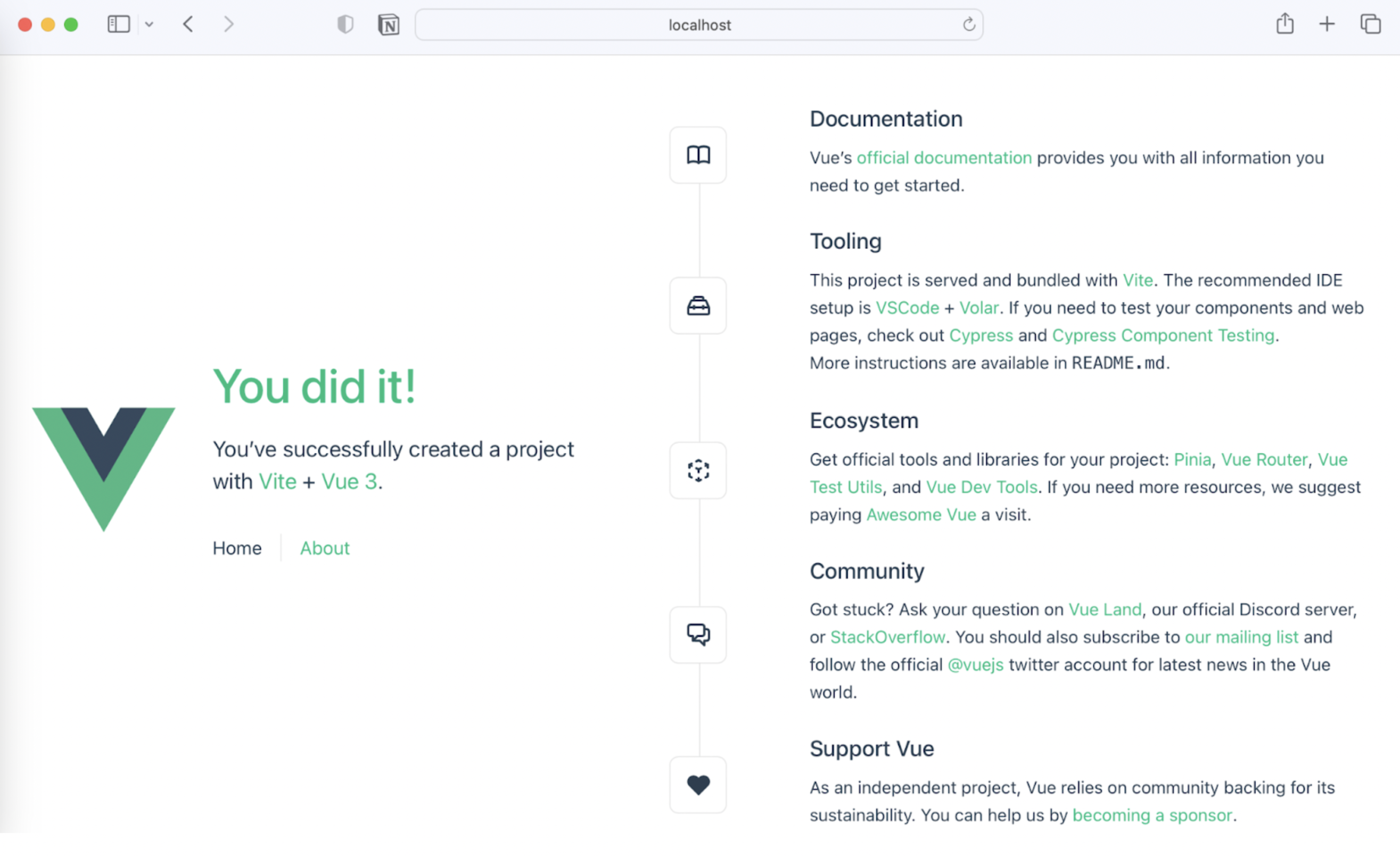
Select the browser and click on Start Component Testing in Chrome
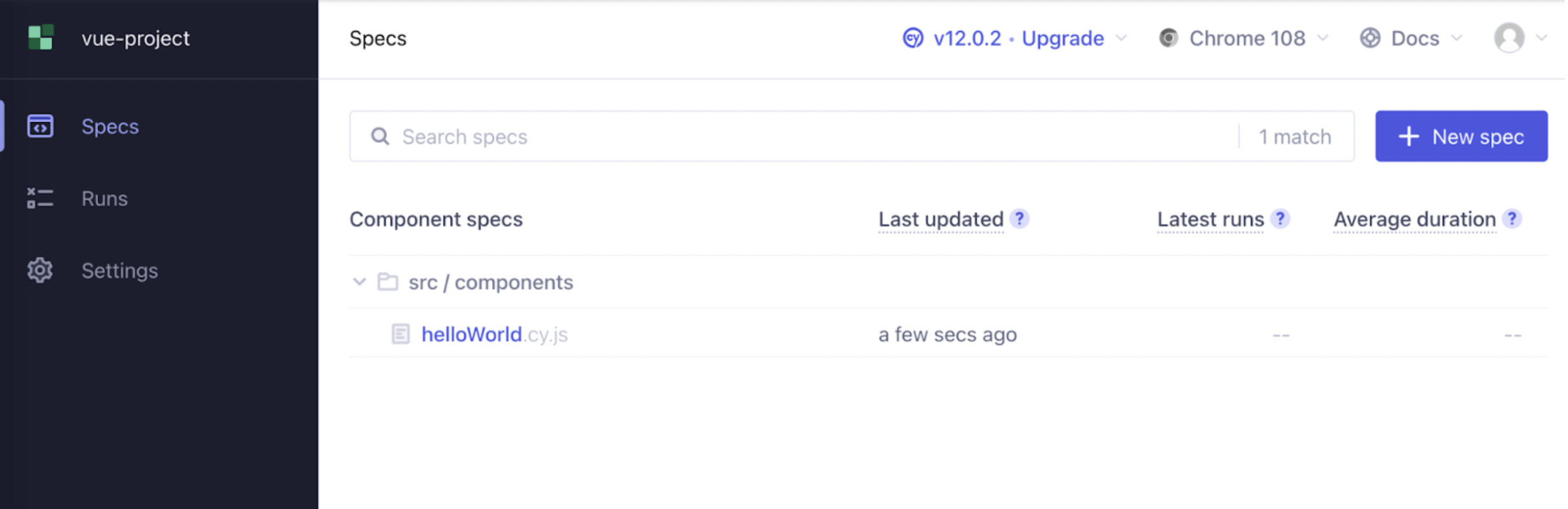
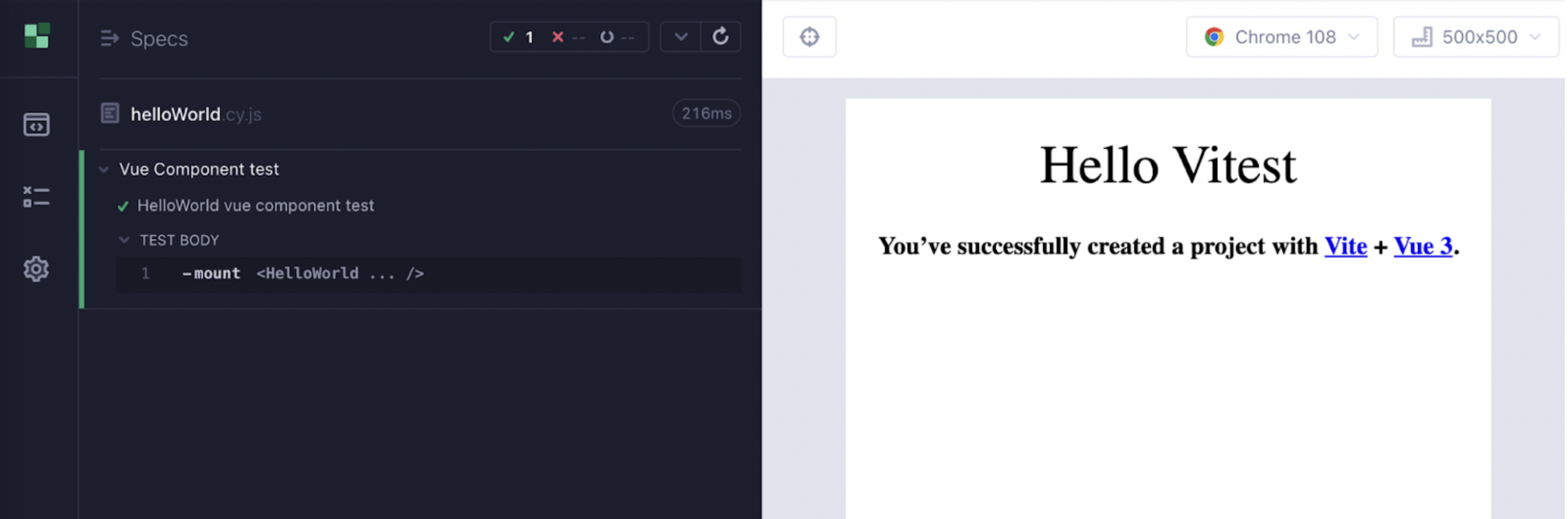
You can see your component test helloWorld.cy.js, let’s click on the test to run it.
Great, you can see that the Vue component is loaded in the browser using Cypress.
Querying and Assertion
In the Vue component test, you can query for the anchor element in the loaded component and verify if the href attribute of the element has url https://vitejs.dev/ and has inner text “Vite”
import HelloWorld from "./HelloWorld.vue"; describe("Vue Component test", () => { it("HelloWorld vue component test", () => { cy.mount(HelloWorld, { props: { msg: "Hello Vitest" } }); cy.get("a[href='https://vitejs.dev/']").invoke("text").should("eq", "Vite"); }); });
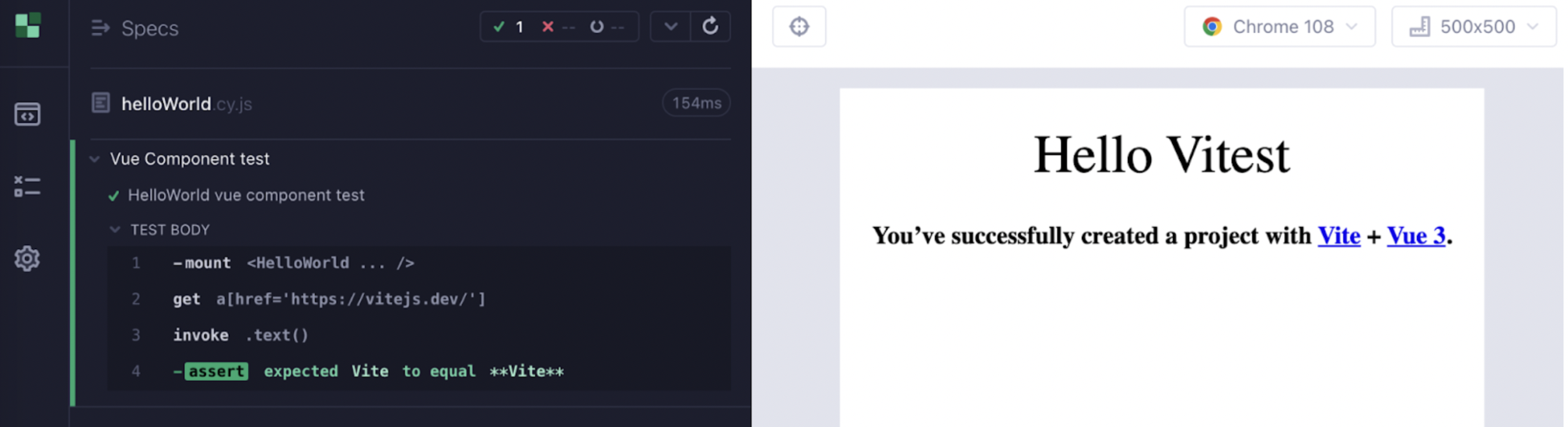
And if you rerun this test, you can see the test querying and asserting for the link text
Conclusion
This article explored how easy it is to set up component testing with Cypress and write our first test for the Vue Component.
Writing more component tests in addition to the Cypress end-to-end tests will help improve the automation test coverage. Components Testing take less time, as you are just mounting a single component than bringing up complete application, this makes debugging faster, especially in cases where bug in a particular component is suspected.
Whenever running Cypress tests, it is recommended to test on real devices so that the real user conditions can be taken into account for better accuracy of test results. Tools like BrowserStack Automate help QAs by providing access to 3500+ device browser combinations for a comprehensive automated testing.
Run Cypress Tests on Real Devices
Useful Resources for Cypress
Understanding Cypress
- Cross Browser Testing with Cypress : Tutorial
- Run Cypress tests in parallel without Dashboard: Tutorial
- Handling Test Failures in Cypress A Comprehensive Guide
- Cypress Test Runner: Tutorial
- Handling Touch and Mouse events using Cypress
- Cypress Automation Tutorial
- CSS Selectors in Cypress
- Performance Testing with Cypress: A detailed Guide
- Cypress Best Practices for Test Automation
- Test React Native Apps with Cypress
- Cypress E2E Angular Testing: Advanced Tutorial
- Cypress Locators : How to find HTML elements
- Maximizing Web Security with Cypress: A Step-by-Step Guide
- Conditional Testing in Cypress: Tutorial
- Cypress Web Testing Framework: Getting Started
- Cypress Disable Test: How to use Skip and Only in Cypress
- What’s new in Cypress 10? How it will change your current testing requirements
Use Cases
- How to Record Cypress Tests? (Detailed Guide)
- How to run your first Visual Test with Cypress
- How to Fill and Submit Forms in Cypress
- How to Automate Localization Testing using Cypress
- How to run Cypress Tests in Chrome and Edge
- How to use Cypress App Actions?
- How to Run Cypress Tests for your Create-React-App Application
- How to Run Cypress Tests in Parallel
- How to handle Click Events in Cypress
- How to Test React using Cypress
- How to Perform Visual Testing for Components in Cypress
- How to run UI tests in Cypress
- How to test redirect with Cypress
- How to Perform Screenshot Testing in Cypress
- How to write Test Case in Cypress: (with testing example)
Tool Comparisons