Ui/UX are crucial aspects of any software development project. As such, these are the prime factors judged by users as they discern the software’s usability. There are several possible ways for UI testing, however, visual testing (also called Visual UI Testing) is the fastest and the most precise method.
- 88 percent of internet users are less likely to return to a website after a poor experience
- 38 percent of people will stop engaging with a site if the layout or content is not visually attractive.
That being said, teams are still relying on error-prone, slow manual testing processes.
Overview
Visual Testing Definition → Automated process to detect visual differences in UI by comparing screenshots against baselines.
Why Visual Testing Matters → Users judge software heavily by UI/UX; poor visuals directly impact engagement and retention.
Manual vs. Automated Testing
- Manual → Error-prone, slow, limited coverage.
- Automated → Pixel-by-pixel precision, scalable, CI/CD-friendly.
Functional vs. Visual Tests
- Functional tests check behavior.
- Visual tests check appearance.
- Functional ≠ Visual; both are essential.
Key Benefits of Automated Visual Testing
- Faster releases with higher confidence.
- Detects subtle rendering issues missed by humans.
- Scales with project complexity.
- Reduces repetitive manual work.
Workflow with Percy for Automated Visual Testing
- Sign up and create a project.
- Integrate SDKs with your stack.
- Capture snapshots during builds.
- Compare against baselines → review → approve.
- Collaborate with teams on approvals.
Let’s explore why automated visual testing offers better coverage, allowing QA teams to have complete confidence while releasing products.
Manual Testing vs. Automated Visual Testing
The confidence gained by manual procedures is often negligible and lacks broad coverage. On the flip side, automated visual tests offer high visual coverage, allowing QA teams to have complete confidence in the alteration they make while releasing code changes.
It seems easy at the get-go; as the tester has to scan every page to search for visual defects manually. But, as the project’s density increases and higher complexity is introduced, it becomes impractical to perform testing in this manner. The human eye has a tough time catching all the distinctions, yet computers can, with zero problems.
However, through image comparisons and automated visual difference detection, visual testing does what functional tests can’t, and catches what humans wouldn’t.
Visual automation testing is a way to automatically validate if a UI visually appears as intended. Visual regression also is a form of testing that is fast and accurate, making it simple to get insights regarding alterations at every release for successful deployment.
- Teams use visual UI testing to fill the confidence gap left by functional tests and automate manual tests.
- While the objectives are the same — accomplishing full launch confidence — visual test approaches the problem in an entirely distinct way, giving teams confidence that their look exactly as perceived.
- It makes pixel-by-pixel assessments and comparisons highlighting the most elusive moderations that can be ignored with traditional visual testing techniques.
Automated Visual Testing has:
- Enhanced defect-finding capacity
- Lowered the complication and barriers of the testing procedure.
- Streamlined better frequency of testing, contributing to superior quality releases.
- Visual test automation frameworks that can easily integrate with app development platforms.
- Discovered non-deterministic defects in the SDLC that may not be simply detected by a developer running purely manual testing.
Implementing automated visual testing before full blown product launches is guaranteed to enhance quality, accelerate timelines, and offer greater precision while diagnosing visual defects.
Why can’t Functional Tests Cover Visual Tests?
Visual bugs are rendering problems. Functional test tools don’t catch rendering validation. The functional test measures functional behavior, in short, it checks the functionality of the site working properly or not and ensures the same. But, if the visualization of the site is very messy, then it will not be detected by the functional test.
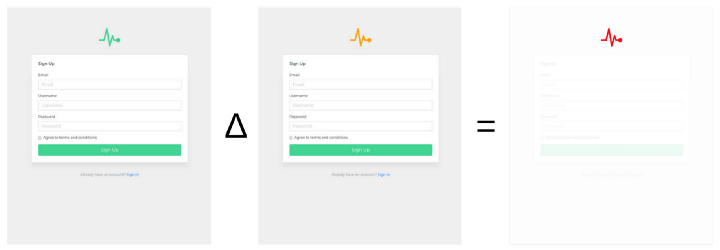
The visual test doesn’t test the abstractions beneath, however, the pixels themselves. It compares the several snapshots with the baseline snapshots, and at the core of those comparisons are somewhat what we call visual differences.
Visual differences are the computational dissimilarity between two images at the basic level. They look like this:
The red pixels in the last image underline what is changed between the previous two.
Percy for Automated Visual Testing
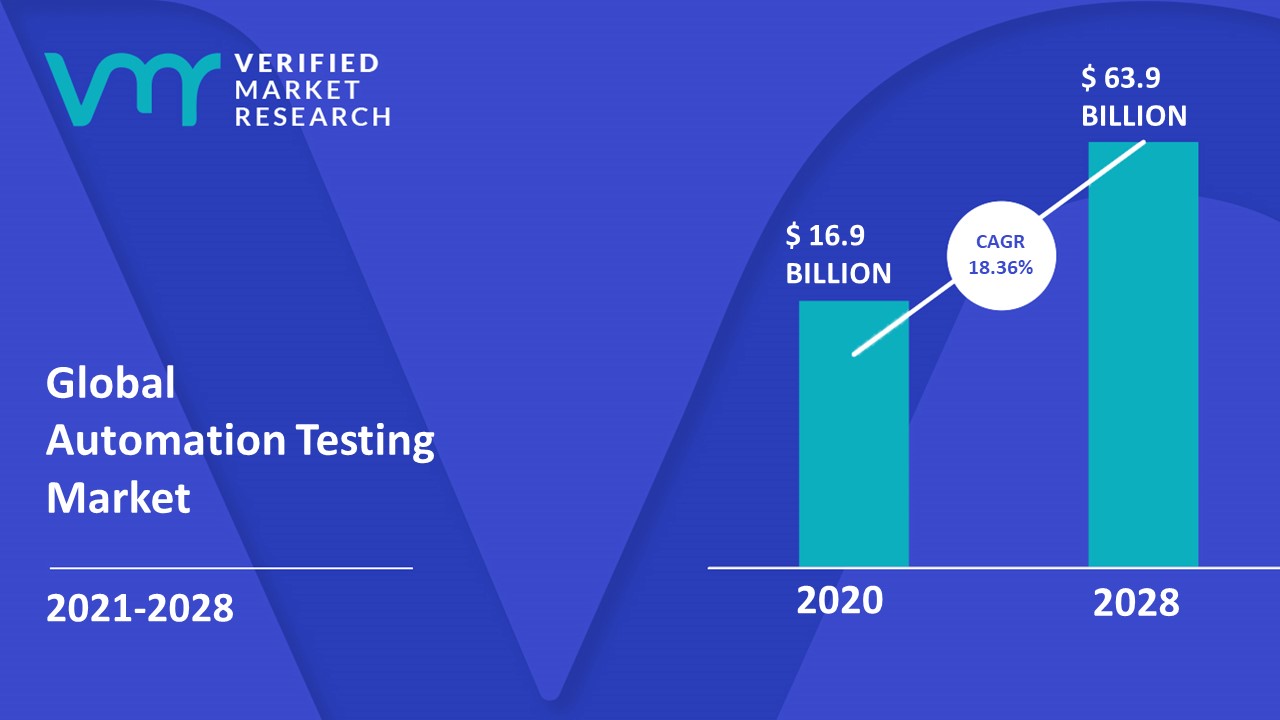
Over the past two decades, the automated testing arena space has fully exploded. It is expected to be worth $63.9 Billion by the year 2028, booming at a CAGR of 18.36 percent from 2021 to 2028.
There are tons of development methodologies and visual testing tools designed to ensure the quality of software at scale.
However, managing this release velocity without introducing visual bugs is next to impossible. Therefore, integrating Percy into your active CI/CD pipeline can effortlessly review visual changes with every commit.
Percy helps QA teams automate visual tests by capturing screenshots and evaluating them against the baseline and highlighting visual alterations. With better visual coverage, testing teams can easily deploy code modifications with confidence with every commit.
Here’s an overview what how it helps teams deploy faster:
- Integrate Percy with Your Stack: To integrate, you can commence by installing any SDKs. You can insert snapshots for the visual tests to static websites, web apps, component libraries, etc.
- Run Your 1st Visual Testing: Percy is well-designed to incorporate with your visual regression testing and Continuous Integration suite, even though you can also execute Percy locally and might find it useful to do so whilst getting set up.
- Review and Approve Visual Modifications: Synchronize your Percy projects with GitLab and GitHub to include or add visual reviews to each commit, and be notified when visual alterations are discovered.
According to the State of Visual Testing report:
- 58% respondents have used a few forms of visual tests as it is emerging as a practical and scalable approach to frontend tests from a visual standpoint.
- 47% respondents used visual comparison and observed an enormous acceleration in visual test adoption in the past 2 years and predicted that trend to continue.
Considering that visual testing is a fairly fresh phenomenon, the numbers above portray that it is gaining a grip in the software development arena. This is no surprise, as visual testing serves a crucial role in the software release that appeals to niche customers.
With Percy being a part of the Browserstack ecosystem, if you have an existing BrowserStack account, you can effortlessly log in with BrowserStack or sign up and generate one.
Increase Your Test Coverage with Visual Testing using Percy
Percy is also compatible with comprehensive test frameworks such as:
It can be employed in conjunction with the above frameworks to capture any visual errors as the framework testing for functionality. By combining such powerful testing frameworks with Percy, teams can coordinate more effective tests.
Automated Visual Testing with Percy
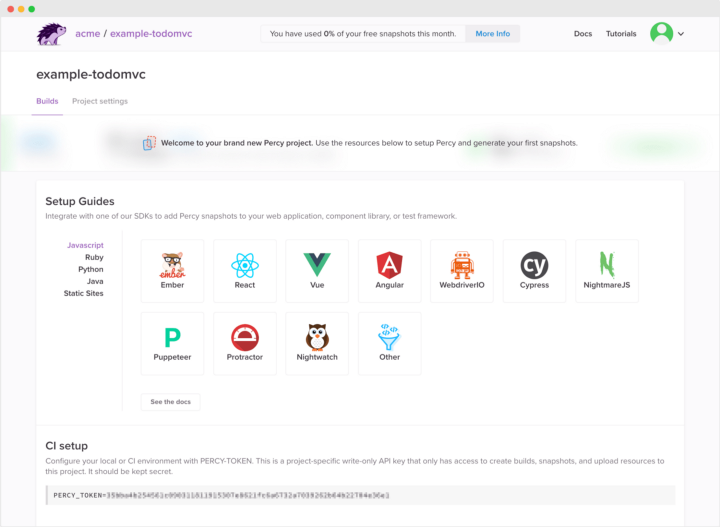
Percy provides complete coverage for all your visual testing requirements. Let’s discuss the steps you must follow to implement:
- To commence, you must sign up for Percy.
- Generate a project on the Percy app dashboard.
- Follow the integration guide pertinent to your programming framework and make use of the token offered to link accounts and validation.
- Install project dependence on your local environment according to the guide and then you can inscribe Percy commands into your app implementation script and take snapshots.
- After that build and run your app, and verify or review logs for upgrades on screenshot events.
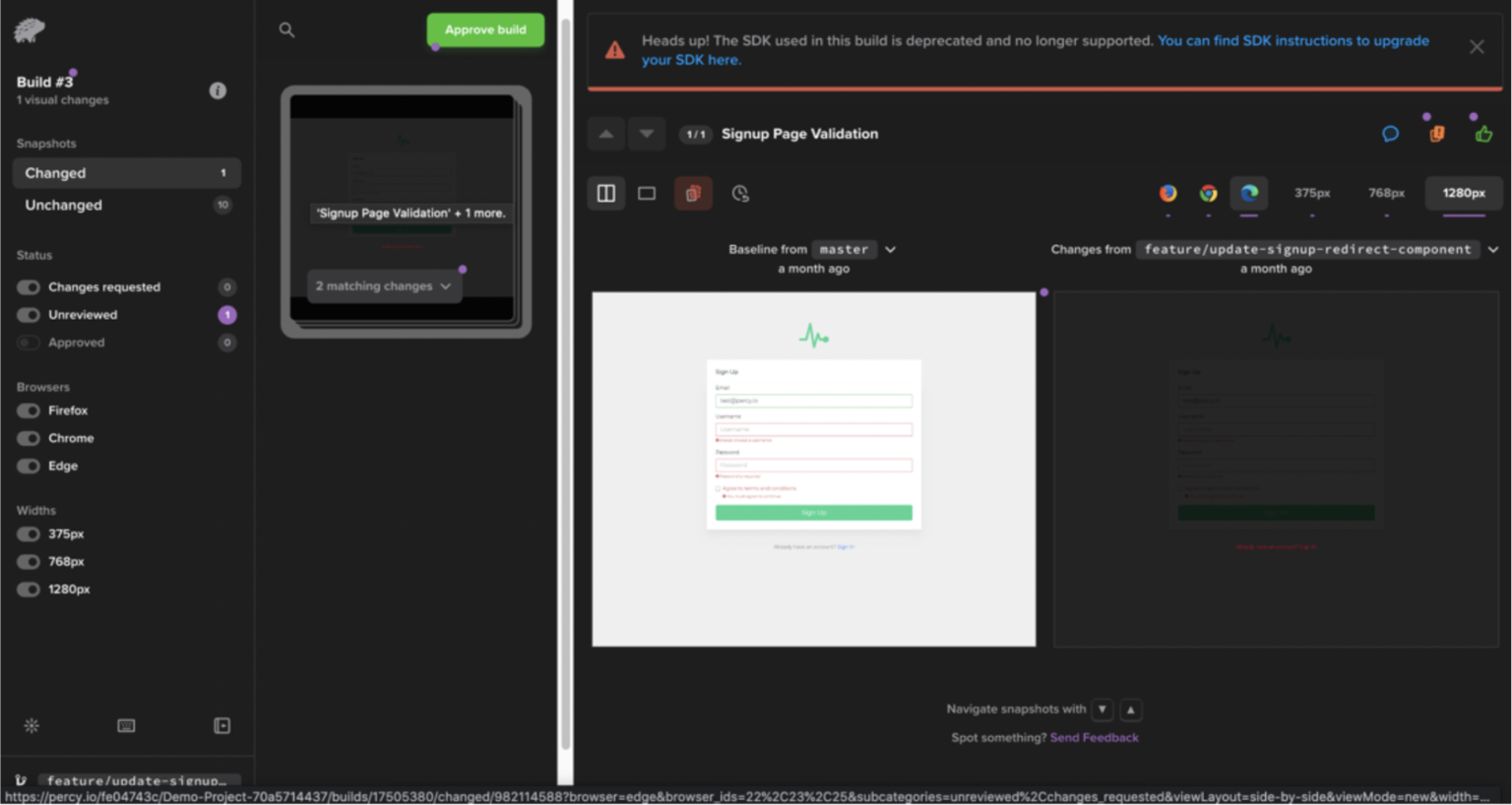
- Once the build is complete, return to the dashboard and there, you can see your build listed.
- If you click on any access you will be transferred to the review section where you can observe the distinction between the explorer and other traits of the Percy dashboard.
Glance at builds approval on Percy’s dashboard
You can also add your team members and configure it for the production background, wherein every build can be assessed for visual variations and the team can team up or collaborate on approvals.
After the setup is completed successfully, you get:
- Simple Integration: Percy has simple-to-follow SDKs and guides for all robust test or application development frameworks. So you can effortlessly expand your testing suites with your growing app.
- Full-fledged visual test & approval workflow: Percy not merely assists with visual automation testing, however, also gives a comprehensive solution for reviewing & approving builds before they are deployed to production.
- Cross-Browser Support: Percy supports cross-browser visual testing, so you can be confident enough that your visual testing covers all relevant run-time environments. New features and devices are regularly being announced.
- Real-World Results: Percy’s live view feature allows you to witness the test run results in the real world, so you can debug and mitigate glitches or issues on the fly.
- Robust Analysis Tools: Percy’s image processing capacities are powered by sophisticated Artificial Intelligence/Machine Learning algorithms that aid you in rapidly and perfectly fixing visual problems.
Wrapping it up
Overall, automated visual testing is a winning strateg as it cements itself as a core practice in the industry. It reduces error, saves time, and significantly expedites the User Interface review procedure on every code change.
Visual testing can automate the procedure of bugs found in your app and significantly accelerate development. And with the right implementation, they will guarantee the top quality of your product.