Visual Testing Definitions You Should Know
Shreya Bose, Technical Content Writer at BrowserStack - March 11, 2021
Between January 2018 to December 2019, 47% of developers in a survey conducted by our Percy team stated that they were currently involved in projects involving visual testing or have in the past. Another 24% planned to work on such projects in the future. 54% of survey respondents also cited catching bugs or regressions as a benefit of visual testing.
Despite being a recent phenomenon, visual testing has become a priority for software development teams. This isn’t surprising, as online users expect not just perfect function from websites but also visual appeal. Even if a website does everything right, it won’t captivate users and keep them coming back if it doesn’t please their eyes.
To run quick, efficient, result-oriented visual tests, it is essential to be familiar with the process. An excellent place to start is the various terms and concepts important in the practice of visual testing.
But let’s get the obvious question out of the way first.
How do you define Visual Testing?
Visual Testing, sometimes called visual UI testing, or visual diff testing, verifies that the software user interface (UI) appears correctly to all users. Essentially, visual tests check that each element on a web page appears in the right shape, size, and position. It also checks that these elements appear and function perfectly on a variety of devices and browsers. In other words, visual testing factors in how multiple environments, screen sizes, OSes, and other variables will affect what software looks like.
Before moving on with the rest of this article, have a glance at the basics of visual testing.
Common terms and definitions in Visual Testing
The term visual testing itself has been defined above. So, moving on to other ones:
- Visual Bug: Like every other form of software testing, the intention of visual testing is to identify bugs/errors/anomalies and fix them. Visual bugs are problems related to a website or app’s user interface (UI) – basically, anything that is visually unappealing about the software. Some examples of visual bugs would be:
- Issues with the layout: misaligned text or web elements.
- Issues with Responsive Design: a certain element is rendering perfectly fine on one device, but not another.
- Text or web elements scramble against or overlap each other.
- Text of web elements is obscured.
- Issues with HTML or CSS code.
Visual bugs are errors that affect users’ visual experience of using a particular software. They are most apparent to users because they are usually the first thing users see when accessing a website or app.
Bear in mind that anytime a visual bug actually obstructs software function, it becomes a functional bug. In this case, the function may not be inherently failing, but it still becomes an issue for functional debugging.
Example: Let’s say a user opens a web app and tried to click a button, but couldn’t do so because an ad covers 3/4th of the button. The user is naturally irritated and wonders how such an obvious issue with user experience got past the app developers. They might even delete the app because it actively prevents them from gaining any benefits from it.
Do you know how to rectify visual bugs?
- Visual diff: When a visual test is run, it compares the same image before and after changes have been made to the software. In many cases, changes are detected, which are basically shifts or differences in pixels – denoting changes in text or web element placement, position, shape, or size.These pixel differences are called visual diffs. Alternatively, they are referred to as perceptual diffs, pdiffs, CSS diffs, or UI diffs.
Visual testing tools like Percy by BrowserStack actually highlight visual diffs, after a visual test ends, so that testers can easily see changes and implement fixes accordingly.
- Snapshot: Basically, when creating code for visual testing, developers place a set of commands to capture images at certain points in the test. These images are called snapshots.When a visual test starts, a set of snapshots are taken by the code. These serve as the base reference against which further visual changes to the software will be compared.
With Percy, testers can increase visual coverage across the entire UI and eliminate the risk of shipping visual bugs. They can avoid false positives and get quick, deterministic results with reliable visual regression testing. They can release software faster with DOM snapshotting and advanced parallelization capabilities designed to execute complex test suites at scale.
- Baseline: After changes to the software have been pushed to the codebase, a visual testing tool like Percy captures snapshots, and then compares them to previously captured snapshots (from an earlier code base). The previously captured snapshots are called the baseline because they are the point of reference against which new snapshots are compared.Both sets of snapshots are run through a pixel-by-pixel comparison process to detect any visual diffs by the visual testing tool.
- Base Build: The previous definition refers to an earlier build from which snapshots are initially captured to serve as the baseline. This earlier build is termed the base build.
- Responsive diffs: These are visual diffs related to the responsive design of a website. Essentially, it refers to a pixel change/image or text distortion that shows up on certain device resolutions (one or more) and not on others.
Responsive Breakpoints will make your life easier when it comes to visual testing of responsive diffs.
Percy stores the original DOM snapshot and page assets. This allows it to render the same page at various widths simply by resizing the browser in the process of generating snapshots. The entire operation is handled server-side, which is why the test speed remains unaffected. Want to do a quick check on your website’s responsiveness?
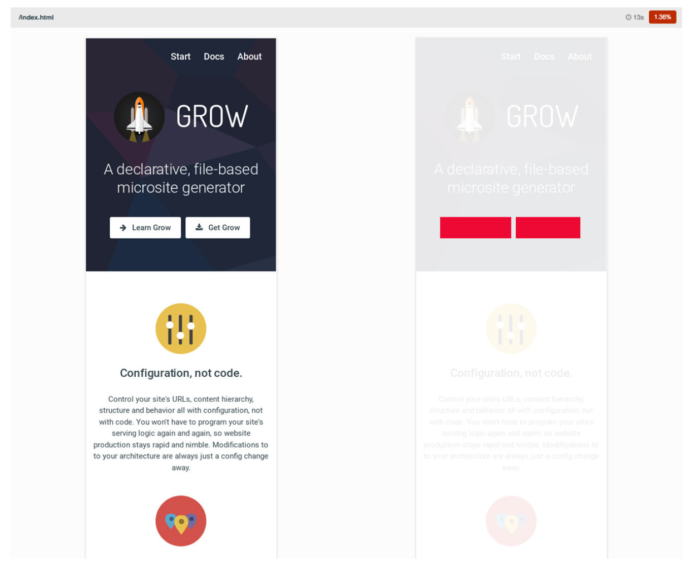
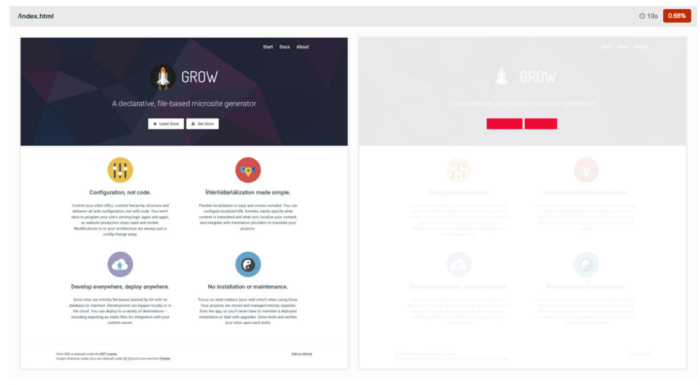
Example of a responsive diff:
The same page is rendered at different widths below. Notice the button placement between them:
375 px
1280 px
How Visual Testing Works
Visual tests generate, analyze, and compare browser snapshots to detect if any pixels have changed. These pixel differences are called visual diffs (sometimes called perceptual diffs, pdiffs, CSS diffs, UI diffs).
For visual testing, QAs need –
- A test runner to write and run tests
- A browser automation framework to replicate user actions
Developers create code that replicates user functions, (typing text into a field, for example). At appropriate points in the code, they place commands to capture a screenshot. The first time the test code is executed, an initial set of screenshots is recorded – to act as a baseline against which all further changes will be compared.
After setting the baseline, the QA runs the test code in the background. Anytime a change is identified, a screenshot is captured. Then each screenshot is compared to the baseline image corresponding to that particular section of the code and the software. If differences occur between the images, the test is considered failed.
Once the test code runs completely, a report is generated automatically. A QA reviews all the images that have been diagnosed as changed from their baseline. Some testing tools actually generate reports that highlight the differences between baseline and final images, as detected after the test execution.
If these image differences are caused by bugs, developers can fix them and rerun the test to check if the fixes actually worked. If differences are caused by subsequent changes in the UI, developers will have to review the screenshot and update baseline images against which visual tests can be run in the future.
Percy by BrowserStack is one of the best-known tools for automating visual testing. It captures screenshots, compares them against the baseline images, and highlights visual changes. With increased visual coverage, teams can deploy code changes with confidence with every commit.
Before starting with a visual test, make to read up on these best practices for efficient visual testing.
Additionally, it is important to have a working knowledge of visual regression testing. Enterprises, in particular, must pay specific attention to visual testing.
This is why visual testing is essential for enterprises.
Since 57% of internet users say they won’t recommend a business with a poorly designed website on mobile, enterprises have to include visual testing into the roster of verification steps software must go through before public release.
Visual inconsistencies deeply influence user journeys, which means that they need to be completely eliminated. Visual testing is the only method to do this quickly, accurately, and comprehensively, making them indispensable for any enterprise looking to have any online presence.
Bear in mind that visual tests must be run on a real device cloud to get completely accurate results. BrowserStack’s cloud Selenium grid of 2000+ real browsers and devices allows testers to automated visual UI tests in real user conditions. Simply sign up, select a device-browser-OS combination, and start running tests for free.