How is Visual Test Automation changing the Software Development Landscape?
By Sakshi Pandey, Community Contributor - July 26, 2022
The Need for Visual Testing: Visual Regressions
In order to ensure that the goals of a software development project are being met it is imperative to carry out test tasks such as performance testing, security testing, and functional testing. Testing is crucial to the software development process to ensure product quality, cut down on unnecessary expenditure, and to perform software optimization.
The user interface is the face of any software development project and as such it is the first factor judged by users as they discern the software’s usability. Humans judge by vision. When evaluating anything its visual appearance which is the first factor taken into account. That’s why visual deformities play a major part in turning users away from applications, making it imperative to carry out thorough visual testing across any application prior to deployment.

Manual Testing vs Visual Test Automation
Visual Regression testing centers around catching any bugs in the visual appearance of the user interface. This testing can be done manually; It seems quite simple at the get go, a developer would go through and manually scan every page to search for visual defects. However, as the project’s scale increases, and more complexity is introduced, it becomes increasingly impractical to carry out testing in this manner.
Visual test automation provides a better solution. Automation contributes greatly to improving timelines and refining the deliverables of software development projects, making it a key practice in the industry. Instead of the costly, tedious, and prone to human error method that is manual testing; Visual test automation has:
- Improved defect finding ability.
- Lowered the complication of the testing process. It is exceedingly user friendly and easy to implement.
- Allows for greater frequency of testing, contributing to good quality releases every time.
- Can be used to identify non deterministic defects which occur in the software development process that may not be easily identified by a developer carrying out purely manual testing.
To accurately evaluate the reason that visual test automation is a better alternative to purely manual testing let’s look at three factors: Time, Efficiency, and Efficacy.
A developer manually testing visual regressions would need to look at multiple permutations and combinations of factors.
- First they would need to factor in the different browsers a user may utilize such as: Google Chrome, Safari, Opera, Firefox, Microsoft Edge, and various other niche browsers.
- The second factor to take into account would be the device the user is accessing the software from: phone, tablet, or PC. Lastly the developer would also need to factor in the different screen resolutions, operating systems, and orientations.
Now imagine that there are multiple UI pages which need to be tested, whilst taking all these factors into account. Manually carrying out testing in such circumstances is a nigh impossible task to undertake.
The time for such a task to be carried out manually would need weeks, and likely require a large team of test engineers. Even with ceteris paribus this method of testing would be very slow and is highly likely to be littered with human error. Additionally the rework and subsequent retesting itself would greatly slow down the process and lead to excessive delays.
Realistically, even with a long duration of time being allocated to testing, timelines would inevitably be derailed due to errors, organizational mishaps, and rework leading to the conclusion that manual testing in such is highly time-consuming, inefficient, and prone to error.
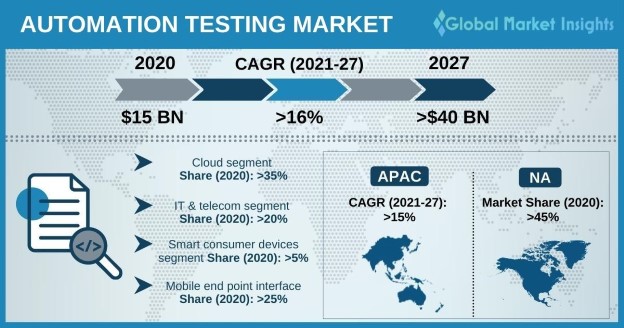
The average expenditure on testing in the last 5 years according to Statista is 28% of the overall IT expenditure. The Automation Testing Market size itself exceeded USD 15 billion in 2020 and is anticipated to grow at a CAGR of over 16% from 2021 to 2027.
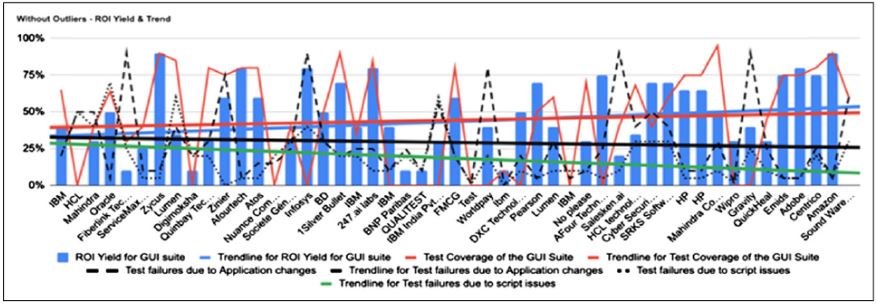
According to studies carried out via surveys with 54 major IT companies there’s a 52% average ROI for GUI Test automation (Reanzi, De Reanzi, and Ranjit Jeba Thangaiah 2021).
The repeatability of most test cases makes them highly easy to automate. That’s why test automation, specifically well executed GUI test automation, provides a very high ROI for software development projects.
The labor, time, and funds required to carry out testing manually are reduced significantly by test automation. Automated visual testing is rigorous, accurate, fast, and most importantly easy to implement, making it easy to get insights regarding changes at each release in time to ensure a successful deployment.
A limitation of automated visual testing is that there can be large upfront expenses involved, however it makes sense to utilize automation in the case that the application has numerous user interfaces or undergoes frequent UI changes.
Implementing visual test automation in software development projects is guaranteed to improve quality, expedite timelines, and provide a greater degree of precision when diagnosing visual defects. Visual Test Automation in these projects would be highly profitable.
Popular Test Automation Frameworks for Visual Testing
1. Cypress
Cypress is commonly utilized to test the functionality of an application by running it and performing processes as a user would. Cypress is unable to actually visualize the application; However plugins that perform visual testing can be used with Cypress.
Typically these plugins are able to perform pixel by pixel comparison against a baseline image, and flag any changes made.
2. Selenium
Selenium is an open source, powerful automation framework which supports multiple programming languages such as Python, Java, JavaScript, Ruby, C#, Perl, and PHP. Selenium WebDriver is the most popular feature of Selenium, allowing the user to perform cross-platform testing and giving them the ability to configure and control the browsers on the OS level. Selenium makes it easy to carry out testing for web applications, with its mobile application counterpart Appium supporting testing for mobile applications.
3. Playwright
Playwright is a test automation framework which supports testing across Chromium, Firefox, and Webkit. Automation can be carried out on macOS, Linux, and Windows platforms. The languages which support the PlayWright API are TypeScript, JavaScript, Python, .NET, Java. Playwright test has a comparison technique for visual test automation which matches screenshots against a baseline image pixel by pixel, ignoring minor differences, and flags any changes.
4. Storybook
Storybook is a tool which can be used to create a visual component library. This allows the user to independently view and develop individual components. It also allows the user to easily isolate and perform unique visual validation tests for these components. Storybook provides visual regression testing modules which are excellent for identifying any changes in color, size or layout across the UI.
5. WebdriverIO
WebdriverIO is an automation framework which can be used across Chrome, Firefox, Safari, Internet Explorer, and Microsoft Edge; As well as mobile/tablet browsers via Appium.
This framework also provides a module for pixel by pixel comparison against a specified or automatically assigned baseline. Custom blackout regions can also be created so that elements such as gifs are not flagged as changes.
6. TestCafe
TestCafe is a free, open-source, automation framework which runs on Node.js. This framework doesn’t require separate drivers to be installed to carry out web based testing across different browsers. TestCafe is simple, easy to learn, and allows the user to write tests using TypeScript or JavaScript.
It supports visual test automation via snapshot analysis, wherein a snapshot of the UI is compared to a baseline image to locate visual bugs. TestCafe can also be used with Percy to perform more complex visual test automation.
7. Capybara
Capybara is an automation framework written in ruby and used for web based automation testing. It creates functional tests to perform tasks on the application as a user would. Capybara is most efficiently used on top of a web based driver, Selenium being the best option.
Capybara can be used with Percy to carry out automation with visual regression tests via Percy to cover all visual changes across the application
Visual Test Automation with Percy
Percy allows for both manual and automated methods to carry out visual regression testing. As mentioned earlier several visual test automation frameworks can be used with software which is more specialized in visual testing to carry out complex visual test automation.
Percy is one such software. Percy provides insight into visual UI changes with great precision and accuracy. As visual changes are implemented in the user’s application Percy obtains snapshots and carries out comparisons against a baseline snapshot at the pixel level. Isolated differences are filtered, and thus minute changes will not be flagged as true visual defects.
Percy rigorously checks the UI in various browsers at several responsive widths, taking only a few minutes to guarantee a visual regression hasn’t taken place. The user is also able to specify elements to be ignored or which elements will be moved so that the Visual AI is able to filter or detect them across all the screens during the test. Additionally Percy is now able to carry out visual regression tests on mobile browsers as well, Safari for iOS and Google Chrome for Android.
Percy is compatible with end to end testing frameworks such as Cypress, WebdriverIO, TestCafe, and Puppeteer. It can be used in conjunction with these frameworks in order to capture any visual defects as the framework tests for functionality. Web application frameworks such as Selenium for Python or Selenium for Java are also supported by Percy. By combining these frameworks with Percy which is a more powerful, thorough, and accurate visual regression testing software the user can coordinate more efficient tests.
Wrapping it up
Visual test automation provides a fantastic ROI in any software development project; It contributes to save time, reduces error, and greatly expedites the UI review process on each and every code change. Test Automation for Visual Regression Testing is rapidly transforming the software development landscape as it cements itself as a central practice in the industry.