Top 15 Open Source Visual Regression Testing Tools
By Vivek Mannotra, Community Contributor - August 22, 2024
Visual regression testing is essential for maintaining the integrity of your application’s visual design, ensuring that ongoing code changes do not introduce visual bugs or disrupt user transactions.
Open-source visual regression tools enable teams to implement this critical testing practice without significant financial investment.
This guide delves into the most popular and useful visual regression testing tools available as open-source projects on the Internet.
What are Open Source Visual Regression Testing Tools?
Open-source visual regression testing tools are freely available software solutions that allow developers and testers to automate the process of detecting unintended visual changes in their web applications.
These tools typically:
- Capture screenshots of applications at different stages of development.
- Compare them to a baseline to identify discrepancies.
- Marking defects and assigning fixes.
- Ensuring consistent UI across browsers and devices.
Visual regression testing is a highly automatable process that allows for systematic exploration of applications, capture of visual traces, performance comparisons between snapshots, and even logging of defects.
The vibrant community around open-source projects makes this process more approachable. Hence, many new and smaller teams are leveraging it as a critical component of the quality assurance (QA) and continuous integration/delivery (CI/CD) pipelines.
Read More: Visual GUI testing
Top 15 Visual Regression Testing Tools
So, while evaluating the selection of the most useful open-source visual regression testing tools, consider each tool’s core feature set that makes it stand out. Here is a comprehensive list of the top 15 visual regression testing tools:
1. Selenium
Selenium is the most popular open-source testing tool. It allows for the automation of browsers and web app environments.
While not strictly a visual regression testing tool, Selenium is a cornerstone of web automation and can be combined with other tools (like BackstopJS) to perform visual comparisons.
Key Features:
- Browser automation with scripts
- Cross-browser compatibility testing
- Supports multiple programming languages.
- New features like IDE for enhanced control over tests.
Verdict:
Pros: Compelling choice for web automation with extensive community support.
Cons: Additional tools and setup are required for effective visual regression testing.
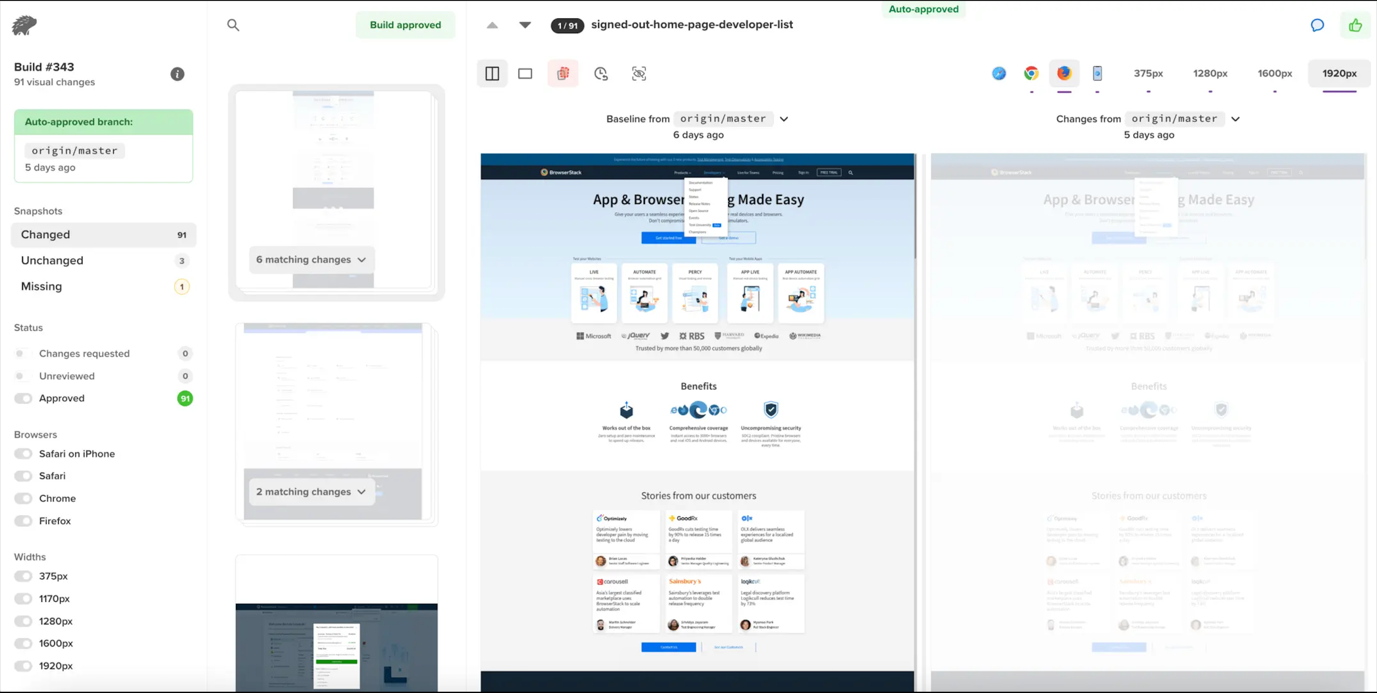
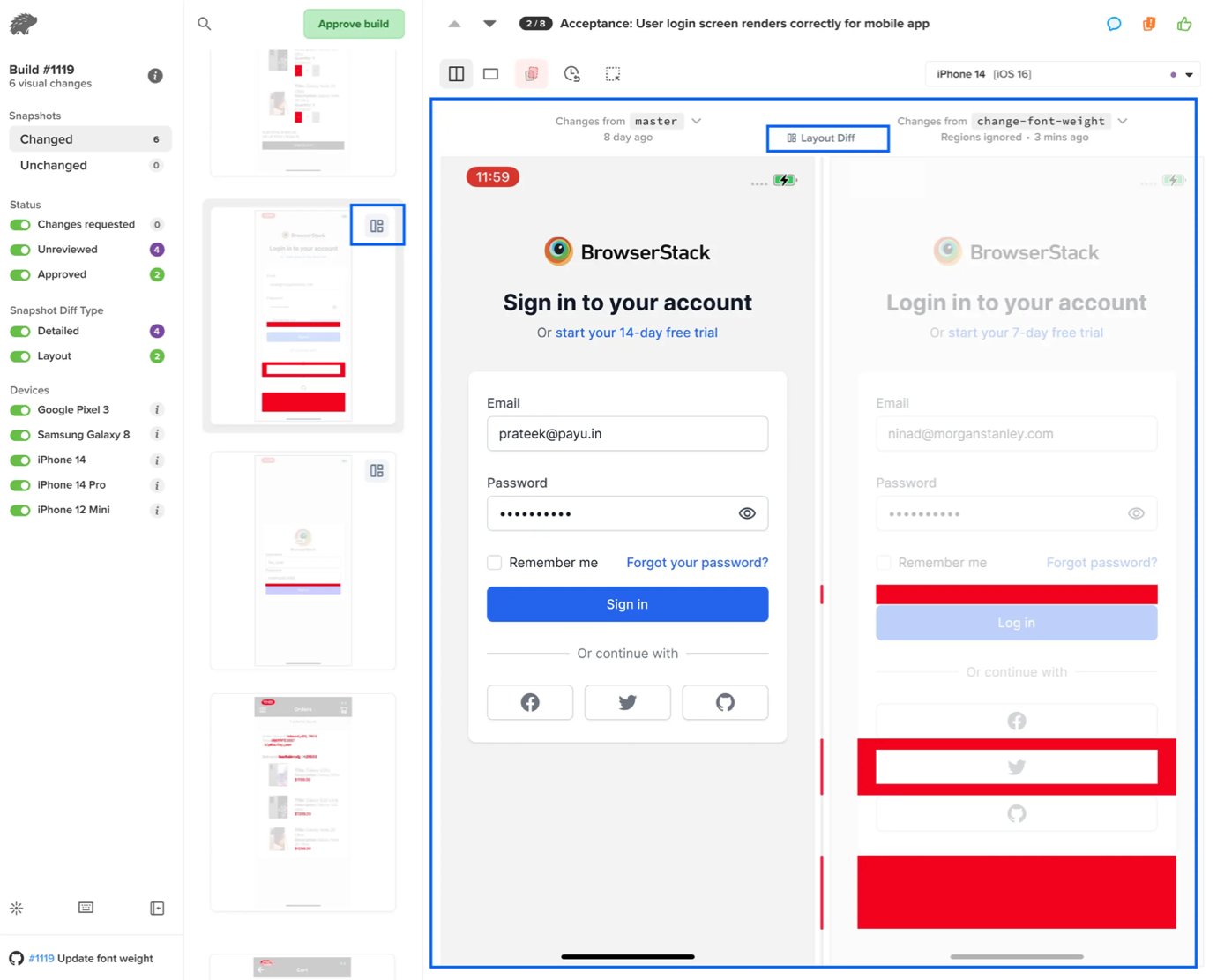
2. BrowserStack
BrowserStack is a comprehensive testing platform that offers robust visual testing solutions, Percy and App Percy. While not open source, they offer free trials, robust features and are easy to use.
These tools automate visual testing by capturing screenshots, comparing them to a baseline, and highlighting visual differences. This enhanced visual coverage allows teams to deploy code changes confidently with every commit.
With BrowserStack, you can extend and elaborate on your setup for regression testing with detailed reports and test insights.
Key Features:
- Cross-browser and cross-device testing.
- Pixel-by-pixel comparisons.
- Snapshot grouping capabilities with auto diff.
- Renders pages at configurable, responsive widths.
- Ignores noise to facilitate faster and more accurate visual reviews.
- Freezes animations and other dynamic elements to minimize false positives.
- Seamlessly integrates with your development workflows.
- Supports parallelized test environment.
- Visual testing of native apps.
- Intuitive dashboards and collaboration features.
Verdict:
Pros: The industry standard for visual testing, offering a comprehensive and user-friendly solution.
3. BackstopJS
A popular Node.js based tool designed explicitly for visual regression testing. It offers features for image comparisons and can be used with browser automation tools to automate visual regression tests.
BackstopJS is highly configurable and provides robust reporting features, making it a solid choice for teams that require precise visual testing in their CI/CD pipelines.
Key Features:
- Headless Chrome rendering
- Automatic difference highlighting
- In-browser reporting
- CLI and JUnit reporting
- Integration with Puppeteer and Playwright.
Verdict:
Pros: Strong for teams comfortable with JavaScript, offering dedicated visual regression testing capabilities.
Cons: Requires knowledge of JavaScript and setup for effective use.
4. Jest-image-snapshot
Jest-image-snapshot is a JavaScript-based package tailored for visual comparison testing, seamlessly integrating with the Jest testing framework.
It provides a straightforward and lightweight solution for comparing baseline screenshots against current images, making it particularly useful for teams already using Jest for their testing needs.
Key Features:
- Simple API
- Integrates seamlessly with Jest
- Offers baseline image comparison.
Verdict:
Pros: Lightweight, easy to set up, and perfect for teams already using Jest.
Cons: Limited to basic visual comparison features, which may not be sufficient for more complex visual testing scenarios.
5. Resemble.js
Resemble.js is a customizable tool for visual regression testing that enables developers to detect and analyze visual differences between images.
It works by comparing two images, typically a baseline and a newly generated screenshot, and highlighting any discrepancies in visual appearance.
Key Features:
- Provides a comparison score.
- Highlights differences between images.
- Adjusts sensitivity settings and ignores changes, like minor color differences or text variations.
Verdict:
Pros: Highly customizable, allowing developers to tailor the tool to their specific visual testing needs.
Cons: Requires more setup and technical knowledge than ready-to-use visual regression tools.
Read More: Top JavaScript frameworks
6. Gemini
Gemini is a utility focused on regression testing of web pages, particularly emphasizing CSS testing. It ensures that CSS code remains consistent across various browsers and versions, making it an essential tool for developers who need to maintain visual consistency.
The tool captures screenshots and compares them against baselines, helping to identify any discrepancies caused by CSS changes.
Key Features:
- Captures screenshots and compares them against baselines
- Supports multiple browsers
- Easy integration with CI/CD pipelines
- Detailed visual diff reports
- Customizable threshold settings for detecting visual differences
Verdict:
Pros: Excellent for CSS-focused regression testing and cross-browser compatibility checks.
Cons: Limited to CSS testing, which might not cover other aspects of visual regression.
7. AyeSpy
AyeSpy is a visual regression testing library designed with a special focus on performance.
It is optimized to perform rapid image comparisons, making it highly efficient for teams needing to test numerous web pages quickly.
With minimal dependencies and the ability to handle around 40 comparisons in under a minute, AyeSpy is particularly suited for projects where both speed and performance are critical.
Key Features:
- Fast image comparisons
- Minimal dependencies
- Optimized for high throughput with low overhead
- Supports multiple image formats
- Simple setup and configuration
Verdict:
Pros: Fast and efficient, ideal for performance-critical projects with high testing volumes.
Cons: May lack advanced features found in more comprehensive visual regression tools.
8. Pixelmatch
Pixelmatch is a fast and efficient JavaScript image comparison library known for its high performance and advanced algorithms.
It detects subtle visual differences, including anti-aliased pixel variations and perceptual color differences. Pixelmatch is lightweight, with minimal dependencies, and can be easily integrated into various testing workflows.
Key Features:
- Algorithm optimized for speed and accuracy
- Minimal dependencies
- Available through NPM
- Supports anti-aliased pixel detection
- Perceptual color difference metrics
- Easily integrable with other JavaScript-based tools
Verdict:
Pros: High-speed, accurate comparisons with minimal dependencies, perfect for JavaScript projects.
Cons: Limited to image comparison without broader test management features.
9. Needle
Needle leverages Selenium Python to conduct visual regression tests on rendered web pages. It is well-suited for Python-based projects, offering an API that integrates seamlessly with Python codebases.
Needle allows developers to manage test environments within a Python ecosystem, making it a flexible tool for ensuring visual consistency.
Key Features:
- Leverages Selenium’s browser automation capabilities
- Python-friendly API
- Supports multiple browsers via Selenium
- Screenshot comparison with baseline images
- Customizable tolerance levels for visual differences
Verdict:
Pros: Strong integration with Python and Selenium, making it ideal for Python projects.
Cons: Limited to the Python ecosystem and requires familiarity with Selenium for effective use.
10. PhantomCSS
PhantomCSS was a popular library that utilized PhantomJS for CSS regression testing.
It worked by capturing screenshots of web pages and comparing them to baseline images to detect any visual changes, particularly focusing on CSS discrepancies.
Key Features:
- Captured screenshots for CSS regression testing
- Compared screenshots against baseline images to detect visual changes
Verdict:
Pros: It was a straightforward solution for CSS regression testing.
Cons: It is no longer actively maintained, making it outdated and unreliable.
Read More: How to create browser-specific CSS code.
11. Galen Framework
Galen Framework is an open-source visual regression testing tool that emphasizes the layout and design of UI components. It uses the Galen Specs language, which allows testers to write detailed visual tests from a designer’s perspective.
The framework supports responsive design testing and integrates seamlessly with the Selenium Grid, making it versatile for different environments.
Key Features:
- Uses descriptive language to describe UI layout from a designer’s perspective
- Supports responsive design testing
- Runs on the Selenium Grid
- Supports syntax in both JavaScript and Java
Verdict:
Pros: Excellent for layout and responsive design testing, with strong language support for detailed specs.
Cons: Requires learning the Galen Specs language, which might have a learning curve for new users.
12. Nightwatch.js
Nightwatch is an open-source end-to-end testing tool that can be extended for visual regression testing. It is built on Node.js and provides a simple syntax for writing test scripts that are easy to read and maintain. Nightwatch supports integration with various visual regression testing tools, allowing teams to capture and compare screenshots across multiple browsers.
Nightwatch’s flexibility suits teams that want to incorporate visual regression testing into their existing test automation framework without switching tools.
Key Features:
- End-to-end testing with support for visual regression
- Cross-browser testing
- Integration with other visual regression tools
- Easy-to-read syntax for test scripts
Verdict:
Pros: Flexible, integrates well with existing automation frameworks, and supports cross-browser testing.
Cons: Requires additional setup for effective visual regression testing, as it is primarily an end-to-end testing tool.
13. VisualRegressionTracker
VisualRegressionTracker is an open-source, self-hosted tool that supports multiple browser automation tools and offers a web interface for managing visual regression tests.
It supports cross-platform rendering and can be integrated into a Docker environment, making it flexible for diverse testing setups.
Key Features:
- Supports multiple programming languages
- Cross-platform rendering
- Screenshot capture and comparison
- Works in a Docker environment
Verdict:
Pros: Ideal for teams needing a self-hosted solution with robust customization options.
Cons: Requires sufficient infrastructure and technical knowledge to set up and maintain.
14. webdriverCSS
WebdriverCSS was a visual regression testing library built on top of WebdriverIO. It integrated with WebdriverIO to provide visual diff reports by comparing screenshots against baseline images. However, the tool is now deprecated and is no longer actively maintained.
Key Features:
- Integrated with WebdriverIO
- Provided visual diff reports by comparing screenshots
Verdict:
Pros: Once offered seamless integration with WebdriverIO for visual regression testing.
Cons: No longer maintained, making it an unreliable choice; alternatives are recommended.
15. Creevey
Creevey is a self-hosted, cross-browser screenshot testing tool specifically designed for Storybook users. It offers a visual test runner with a simple configuration and intuitive user interface, making it easy for teams to set up and use.
Creevey supports multiple browsers, allowing comprehensive visual testing across different environments.
Key Features:
- Simple configuration
- Intuitive UI
- Supports multiple browsers
Verdict:
Pros: User-friendly and straightforward, making it an excellent choice for teams using Storybook.
Cons: Primarily focused on Storybook, which might limit its use for other frameworks or environments.
Drawbacks of Open Source Visual Regression Tools
While open-source tools offer an easy, low-cost entry into the world of visual regression testing, they often come with challenges:
- Feature Limitations: Some commercial solutions might lack advanced features.
- Integration Complexity: Integrating with existing workflows and CI/CD pipelines can be complex due to the package dependency type nature of most
- Scalability: May not be suitable for large-scale projects or teams requiring extensive testing capabilities.
- Maintenance and Support: Reliance on community support can lead to delays in bug fixes and updates.
For teams building serious products with a long-term vision, a reliable protocol for testing and issue resolution is paramount. Hence, dedicated testing solutions are winners in most cases where commerce relies on a tech product.
Why BrowserStack is the Best Visual Regression Testing Tool?
BrowserStack’s Percy and App Percy are the best platforms for visual regression testing, which addresses the limitations of open-source tools by offering:
- Seamless Integration: Integrates effortlessly with popular testing frameworks and CI/CD pipelines.
- Scalability: Designed to handle large-scale projects and extensive testing needs.
- Cross-Browser and Cross-Device Coverage: Ensures consistent UI across various browsers and devices.
- Advanced Features: Offers features like pixel-by-pixel comparisons, automatic diff highlighting, and robust reporting.
- Dedicated Support: Provides professional support and documentation to ensure a smooth testing experience.
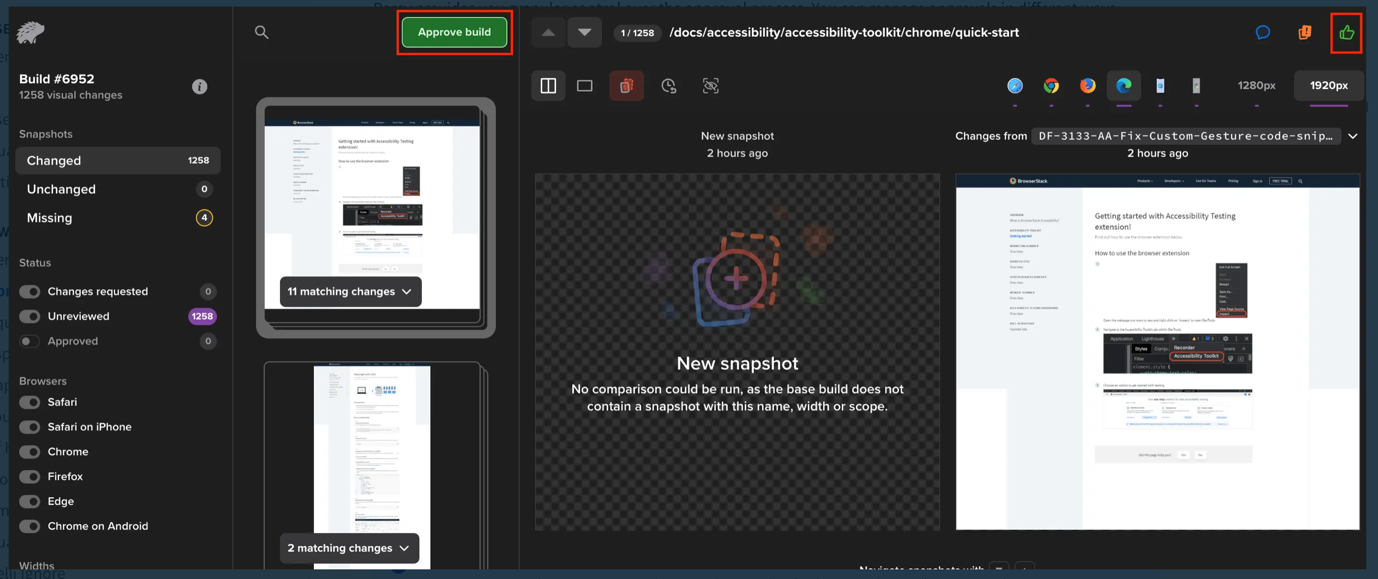
How to Perform Visual Regression Tests with BrowserStack Percy
Here’s a simplified guide to performing visual regression tests with BrowserStack’s Percy.
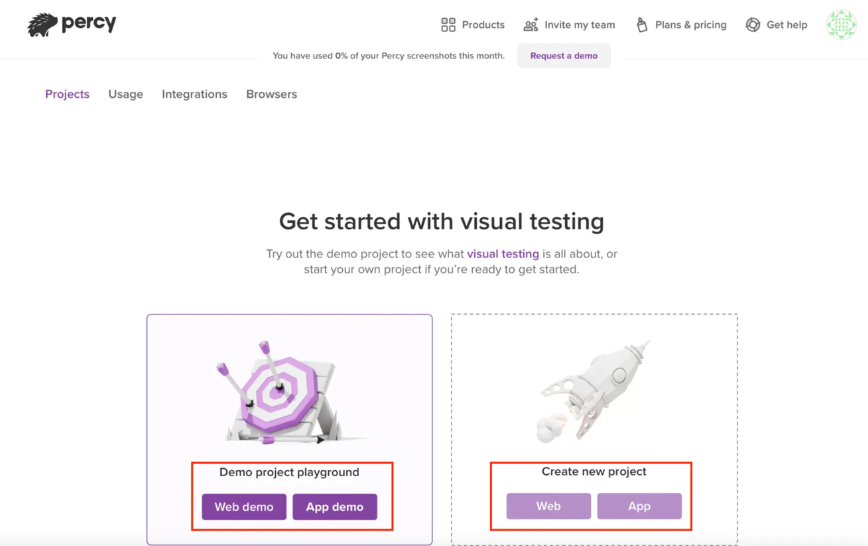
To start you need your account with BrowserStack and set up the initial environment as instructed in this guide.
After you have an account with projects created in it, you can link your code repository to it and monitor builds from the Percy Dashboard.
Integrate Percy: Add the Percy SDK to your testing framework, use this guide for detailed instructions on how to integrate Percy SDK. You can also integrate using the new BrowserStack SDK, CI/CD integration or Source code integration.
Take Snapshots: Use the Percy SDK to capture screenshots of your web pages during your tests. You can control the snapshot process and properties through a config file, as explained here.
Run Tests: Execute your tests, which will automatically upload the snapshots to Percy. This could be an automated step in the CI/CD, DevOps or other process management practice inside your delivery routine.
Review Changes: Percy will compare the snapshots against baselines and highlight any visual differences. The dashboard provides an appropriate view for overviewing visual changes and identifying regression.
Approve or Reject: Review the visual diffs and either approve the changes or identify and fix regressions.
Read More: UI testing guide
Open-source visual regression testing tools offer valuable solutions for teams implementing this essential testing practice. However, the challenges associated with maintenance, integration, scalability, and feature limitations can hinder their effectiveness.
BrowserStack Percy and App Percy tools are compelling alternatives to open-source visual regression testing tools. These tools let teams quickly capture and compare visual snapshots of their web app or site to spot unexpected visual changes, preventing bigger issues later.
The comprehensive features, seamless integration, scalability, and dedicated support make it ideal for teams seeking a robust and reliable visual regression testing solution.
By incorporating visual regression testing into your development workflow, you can ensure a visually flawless and consistent user experience, ultimately leading to greater user satisfaction and business success.