Viewing your website from another country is critical for businesses that serve international users. It ensures that localized content, pricing, language, and region-specific features display correctly. With globalization and cross-border digital services, testing your site’s behavior across geographies helps avoid compliance issues, user experience gaps, and lost revenue.
Overview
What is Internationalization and Localization in Websites?
- Internationalization (i18n): Designing websites to adapt to different languages, currencies, and regions without code changes.
- Localization (l10n): Customizing content for specific regions — like local language, pricing, and services.
- Together, they ensure websites deliver consistent and relevant experiences globally.
Why Test Websites from Different Countries?
- Verify localized content (language, currency, inventory).
- Ensure region-specific compliance with content and ad laws.
- Confirm accurate user experience across devices, browsers, and networks.
- Detect access restrictions or geoblocking issues.
How to View Websites from Other Countries?
- Geolocation Testing: Simulate GPS-based location to test region-specific features.
- IP Location Testing: Validate how websites behave when accessed from different IP addresses.
- Cookie and Header Tracking: Test localized behavior by modifying session variables.
- Mocking & Proxies: Use VPNs or proxy servers to replicate IPs from other regions.
Which Tools Can Help Test Websites Across Countries?
- BrowserStack Live & Automate: Test on 20,000+ real devices with GPS/IP location features.
- Localization Testing Features: Verify translations, date-time formats, and currencies.
- Automation Support: Run geolocation tests in CI/CD pipelines (e.g., Cypress with country configs).
- Quick Setup Options: Use BrowserStack Chrome plugin for instant location switching.
This article explains why testing websites from different countries is essential and how to do it using internationalization, localization, geolocation/IP testing, and BrowserStack’s real-device cloud.
Role of Internationalization and Localization
Internationalization (also known as i18n) is the process of designing a software application so that it can be adapted to various languages and regions without engineering changes. Whenever you access a website which allows you to configure language, currency, location etc. it is an internationalized website.
Localization (also known as l10n) is the process of adapting software for a specific region or language by adding locale-specific components and translating text. Whenever you access a service which tries to detect your location and then serves you content, you are using a localized app.
Internationalization of websites is typically performed by developers during the design and development of software, while Localization of webistes is performed by translators and other localization professionals after the software is released.
In both cases, the underlying goal remains the same, i.e. to make the application accessible to people across a wide range of geographies. All scaling companies and multi-national organizations hope to build a standard of quality for users from across the globe.
Let’s take some examples from the current industry of companies building products and features around Internationalization and Localization:
- All major social media websites including Facebook, Twitter, Instagram, LinkedIn etc. are internationalized portals with a wide user base.
- Uber, Ola are popular ride booking and sharing companies whose whole user experience is built around the user’s current location.
- Travel and booking websites like Airbnb and booking.com use user location selection to serve them options for hotels and private accommodation.
- ECommerce and food delivery services like Amazon, Flipkart, Swiggy, Zomato etc. rely heavily on location-based scanning for their logistics and delivery operations.
- Content platforms like YouTube, Spotify, Netflix etc. use different catalogues for different user locations and in some cases even have hard location based restrictions around some content.
- Modern products like Apple Airtags and similar wearables, smart home and IOT devices use geolocation in different capacities for their routine operations.
There are many more examples of B2B and B2C interactions that rely heavily on user location, this is why testing your website and mobile applications on a range of locations, devices and network conditions is a very important part of acceptance testing.
Why test/view Websites from Different Locations
Businesses deliver content and/or ads catering to specific locations to get maximum ROI from their marketing efforts. This tailored content must comly strictly to the content distribution laws of specific locations.
When that’s the case, testers must verify that the right content is viewed by users in different locations when they access a website or app. Current challenges include access to worldwide locations on demand, the overhead of fragmented tooling and internal operations.
Hence, it is essential to check website from different locations.
Testing Website from multiple locations
When internationalizing web applications, it is important to handle different encoding formats so that all users can view the application correctly. For example, US-ASCII can only be used to display English text, while UTF-8 can be used to display text in many different languages.
The main feature of a properly internationalized application is the ability to serve multiple languages because that is the biggest point of distinction. Also for e-commerce things like currency symbols and pricing, inventory and delivery also have to be updated.
Testing the output on different devices at different locations and network capacity is the best way to evaluate the real-world experience offered by an application. During development, however simple mocking techniques can be used to simulate interaction from another location.
This is where Internationalization Testing and Localization Testing based on different geolocations is essential to ensure that the website
Tracking and mocking
When a web client establishes a connection with a web server, it provides pieces of information in the headers of the request, including its IP, cookies and language preference. The web server can then use this information to customize the content it serves to the client.
IP location is a method of tracking where a web client is located based on its IP address.
Geo-location is a more accurate method of tracking, which uses information from the client’s GPS to determine its latitude and longitude. Geolocation is not a universal feature as some device platforms, like some desktop computers, do not have necessary hardware to support it. Geolocation Testing uses the GPS based or IP based location to test the location based features. Tools like BrowserStack help test on real devices through its Geolocation Testing feature, ensuring seamless functionality of the location-based features.
Cookie and Http header-based tracking relies on the information provided by the client in the headers of its requests to the server. Such tracking can be manually implemented on server side of an application.
So based on multiple inputs an estimated location is calculated for the user session and application adapts accordingly.
During development localized behavior is handled by leading the client requests and finding out locale information before processing the response. Hence at this stage the meaning of testing is to evaluate the Application response based on different values for variables assigned to language/locale or a user session.
Mocking refers to the process of bypassing a segment of code (or object) that interacts with other code that is external to the application being tested. For IP mocking, a proxy server can be used. This is the server that serves as an intermediate between the client and the internet resources.
An internet socket is created and the IP forwarding setting is turned on. This allows the proxy server to validate client requests sent by an application that connects through such a server.
IP locations can also be mocked by using virtual private networks. It is also possible to mock the location of a device on the server side by overriding the GPS coordinates that are being returned from the location service. This allows the server to return different values for longitude and latitude based on the needs of the test.
Front-end Testing of the Website from Different Locations: Tutorial
For proper client-side testing it is not only necessary to replicate the location but also the device and network conditions. So the best result will always be achieved by testing on real devices. It is important that you can access the website from a different country where you would want to test the application. This makes testing easier, especially for testing Access Region Restricted Content from different countries.
Globalisation testing is a term which is used to refer to testing activity which is performed for evaluating the quality of internationalization/localization the particular website has achieved. It involves checking website features and behavior across a range of client locations.
It involves testing :
- Compatibility with different browsers
- Compatibility with different devices
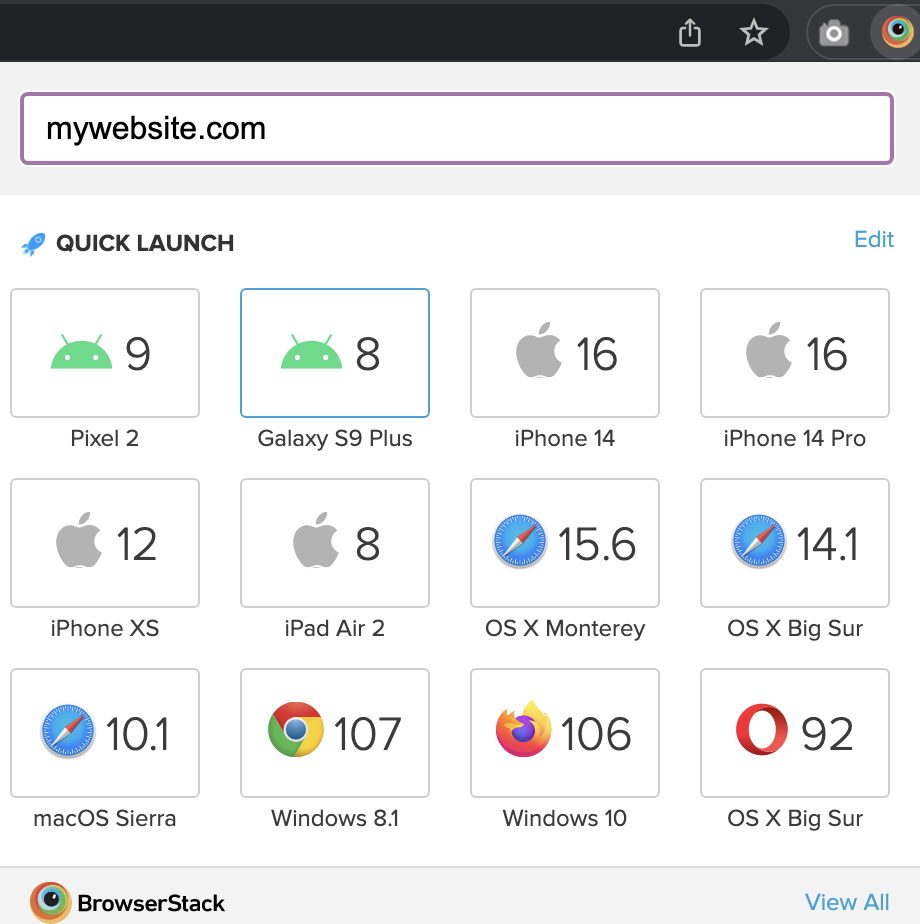
Easily select any language/locale on websites
Try BrowserStack Chrome plug-in for Quick Launch.
- Compatibility with different languages/character sets
- The application’s user interface per locale
- The application’s functionality per locale
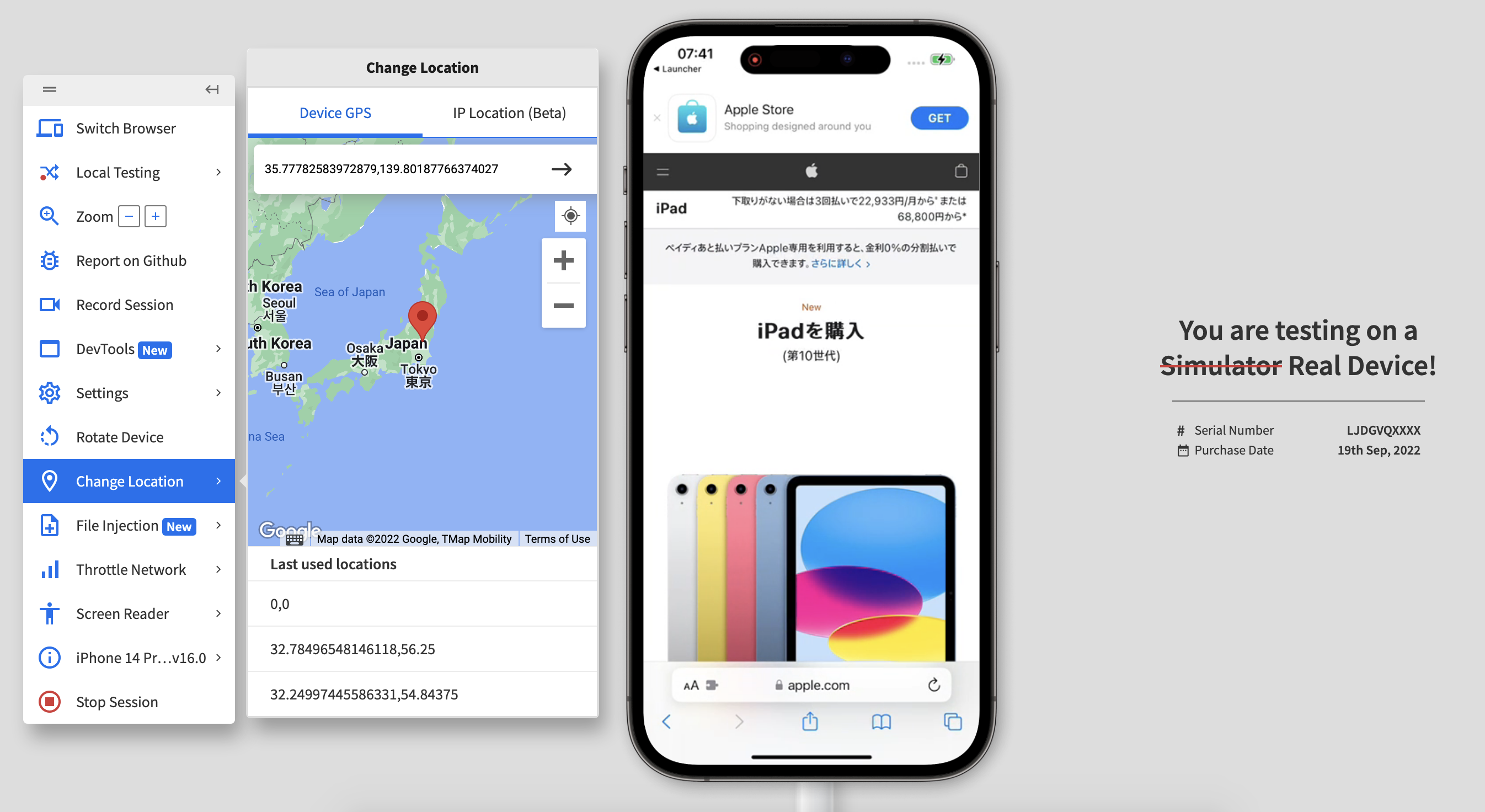
Test mobile web across GPS and IP locations
Localization testing is the process of testing an application to ensure that it is properly adapted to a specific locale or region. This usually involves testing for:
- Language options and translations
- Date-time zones and format
- Currencies and symbols
- Inventory/logistics/local preferences
- Proper string encoding/ decoding
- Product availability
BrowserStack cloud is the most efficient and modern way to implement manual and automated location testing for all scenarios on web and mobile apps. Here are the specific features which you can use to build a robust location testing strategy:
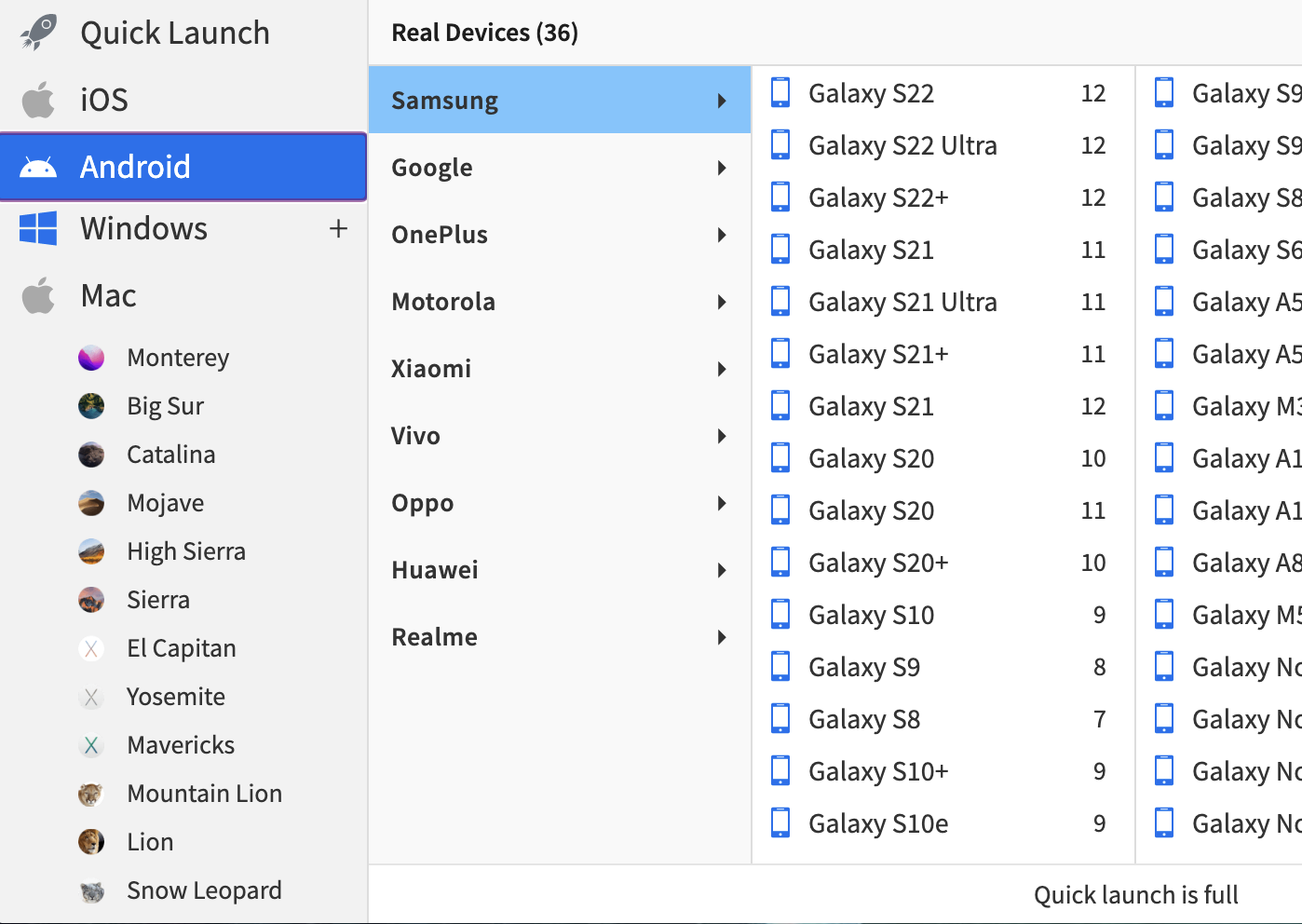
- With an always updated set of device platforms available on the live and app live platforms you can rest assured that you get access to all the relevant devices on the cloud. This is a much more effective way than using simulators/ emulators.
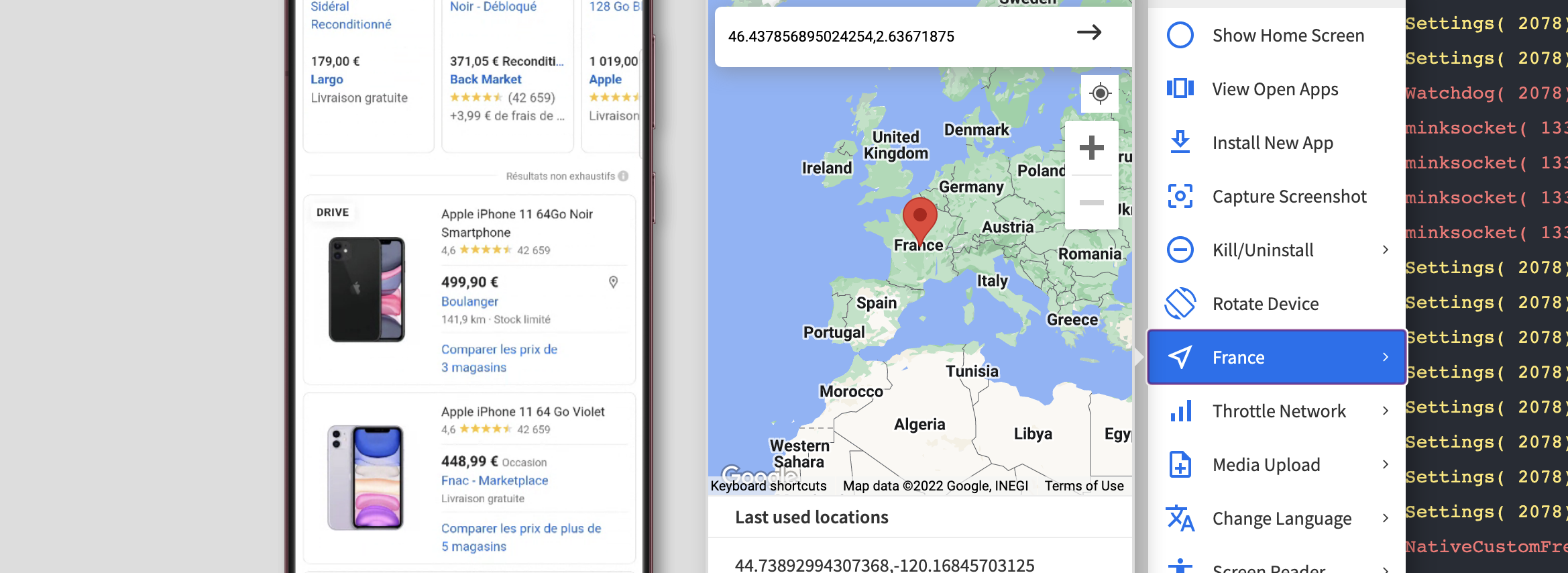
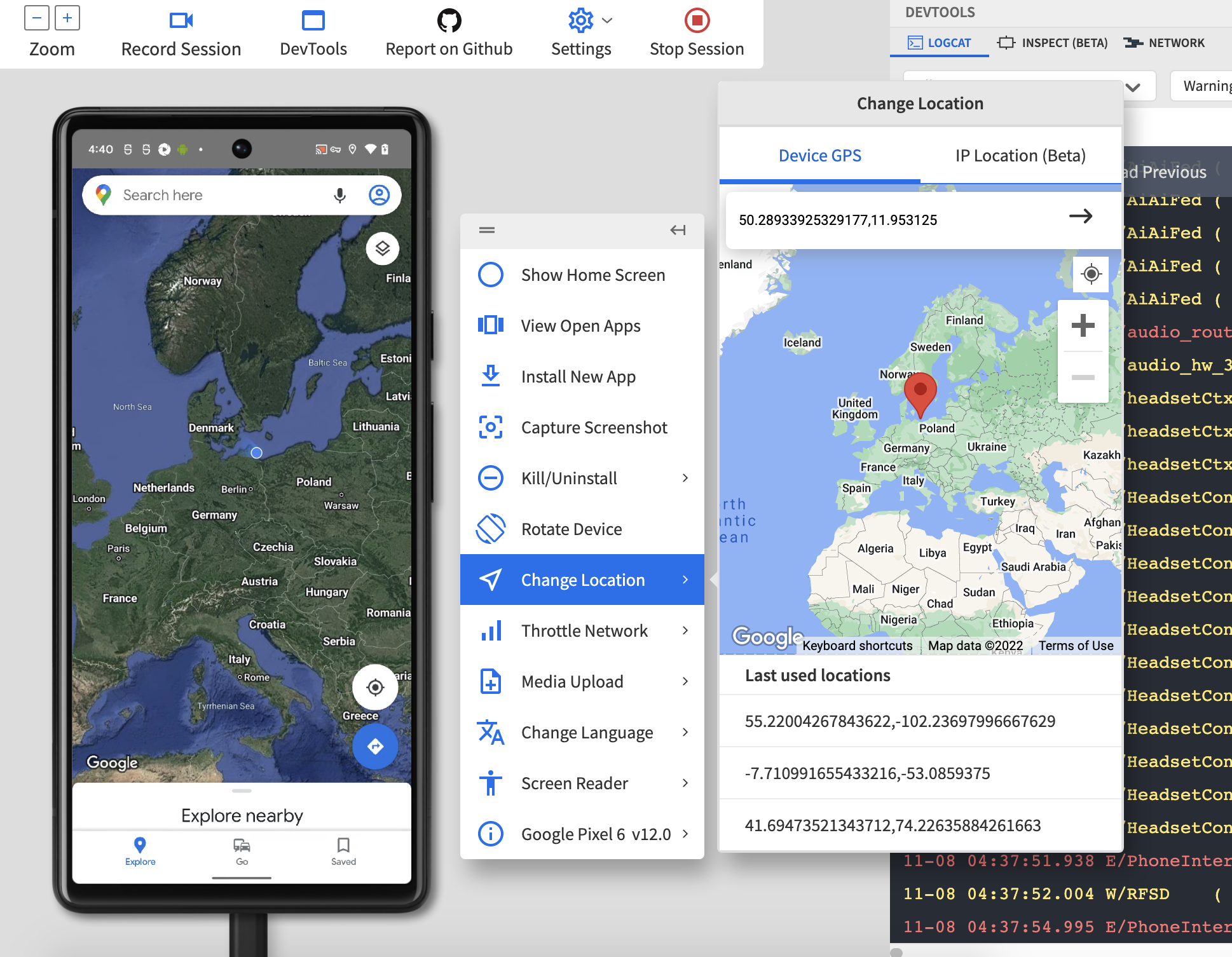
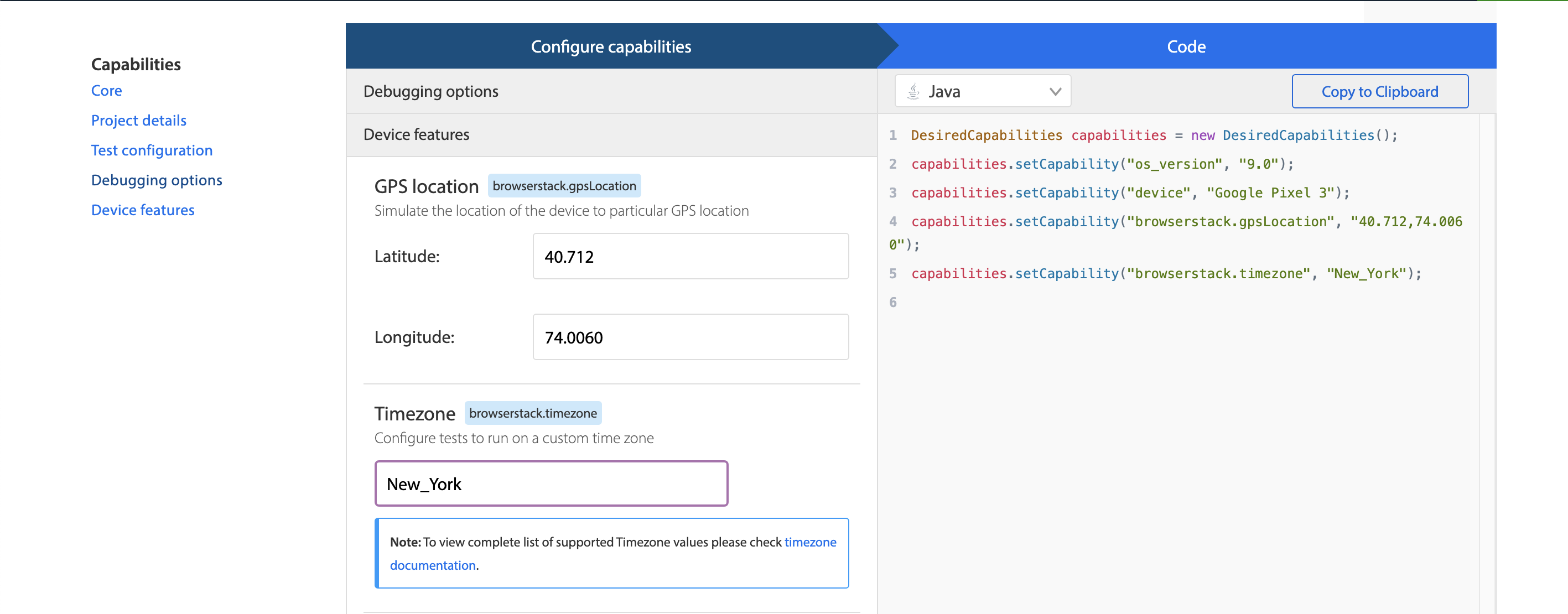
- Geolocation setting is available on all devices that support GPS. From the toolbar, you can easily drag and drop a pin on map to set a location, or you can manually type in the latitude and longitude.
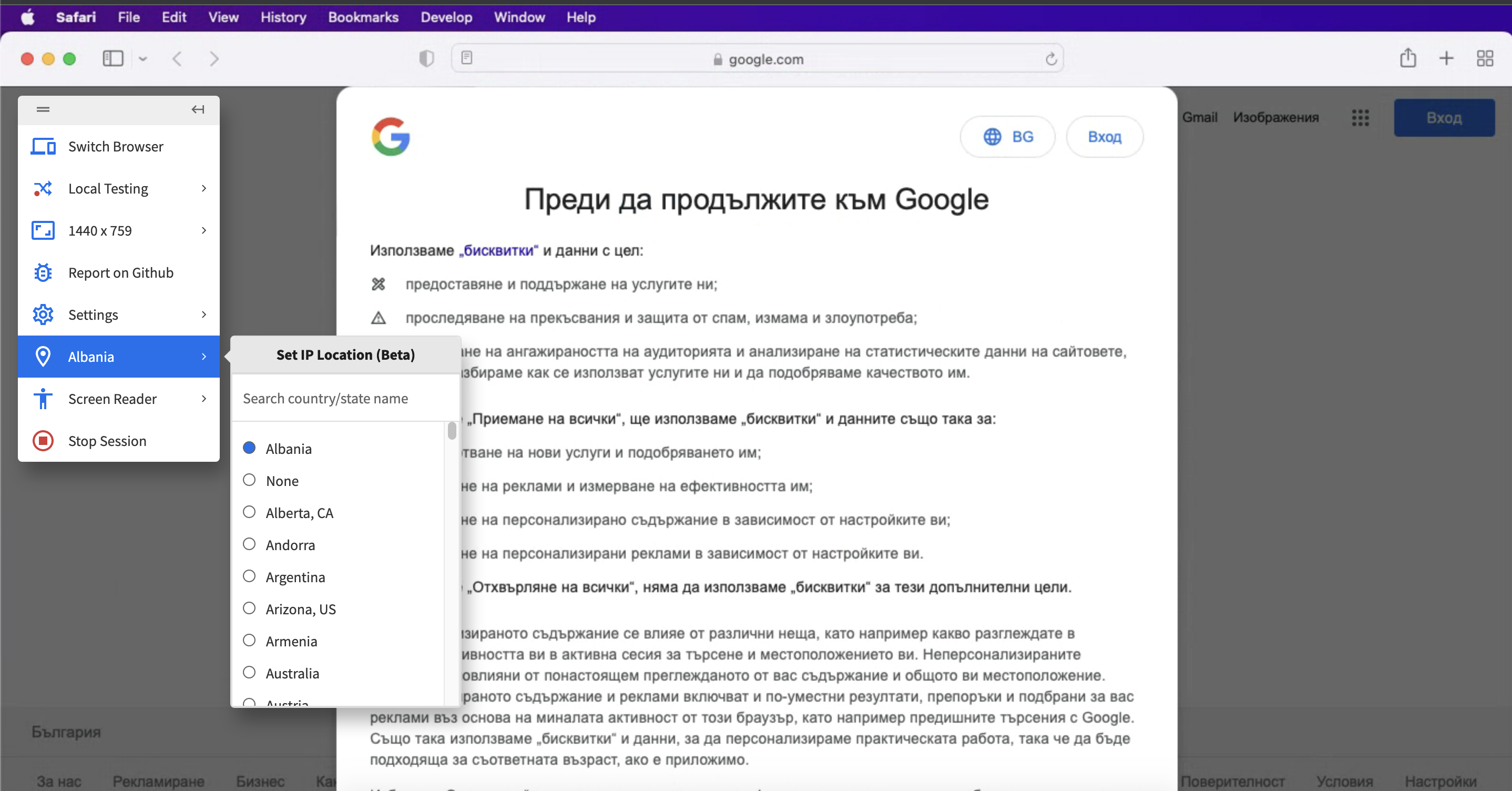
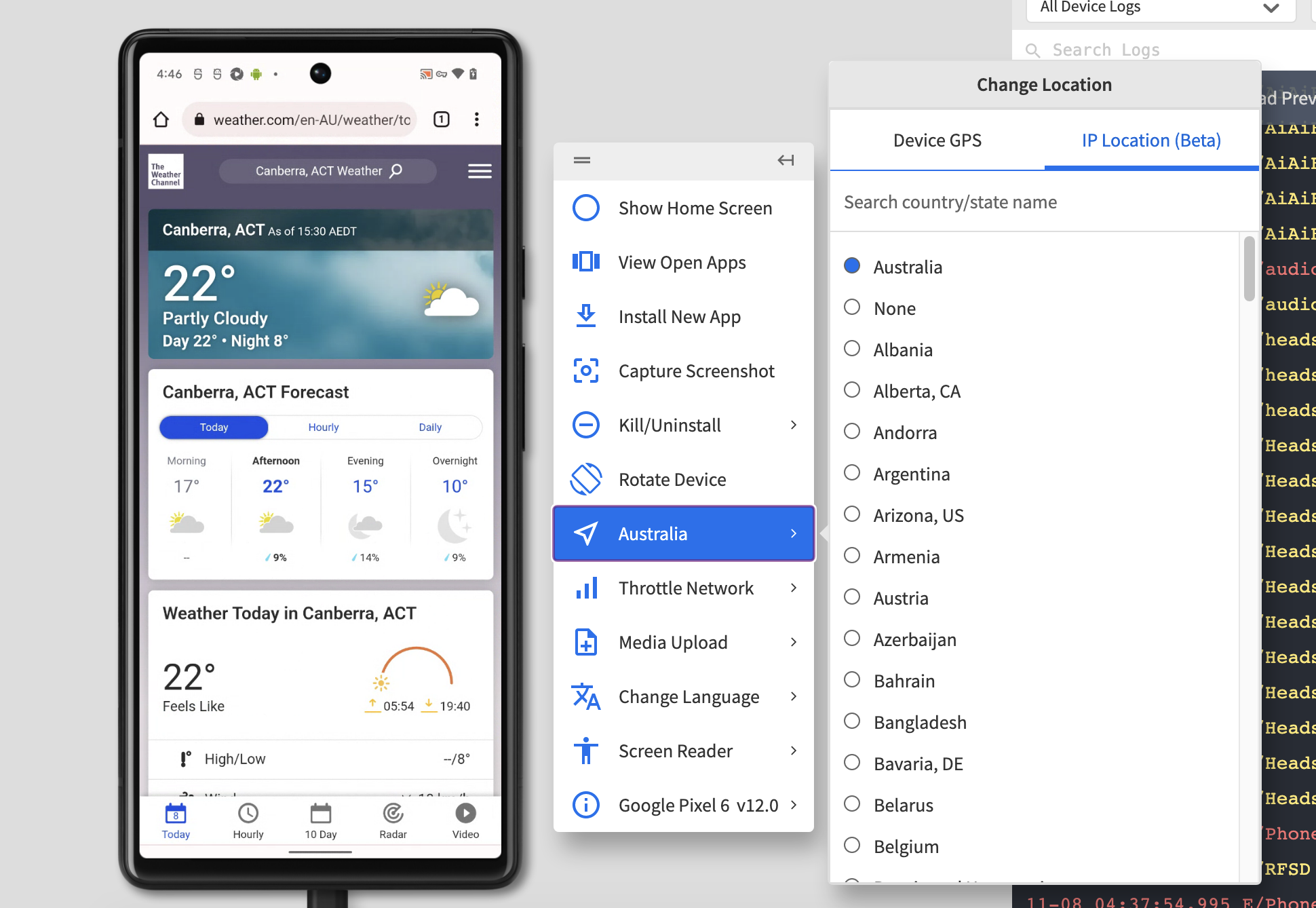
- Most web applications will respond to IP location instead of Geolocation, hence IP location is available as a beta feature on the live and app live platforms.
- On the automation side, you can set explicit configurations around location and language for your test runs. It can be defined in the configuration file or passed with command line arguments.
/browserstack.json
"run_settings": {
"geolocation": "<country_code>"
}Using json config for geolocation with Cypress
# Run a single spec from USA browserstack-cypress run --geolocation US --spec spec A # Run a single spec from France browserstack-cypress run --geolocation FR --spec spec B # Run a single spec from United Kingdom browserstack-cypress run --geolocation UK --spec spec C
Passing geolocation as cmd args with Cypress
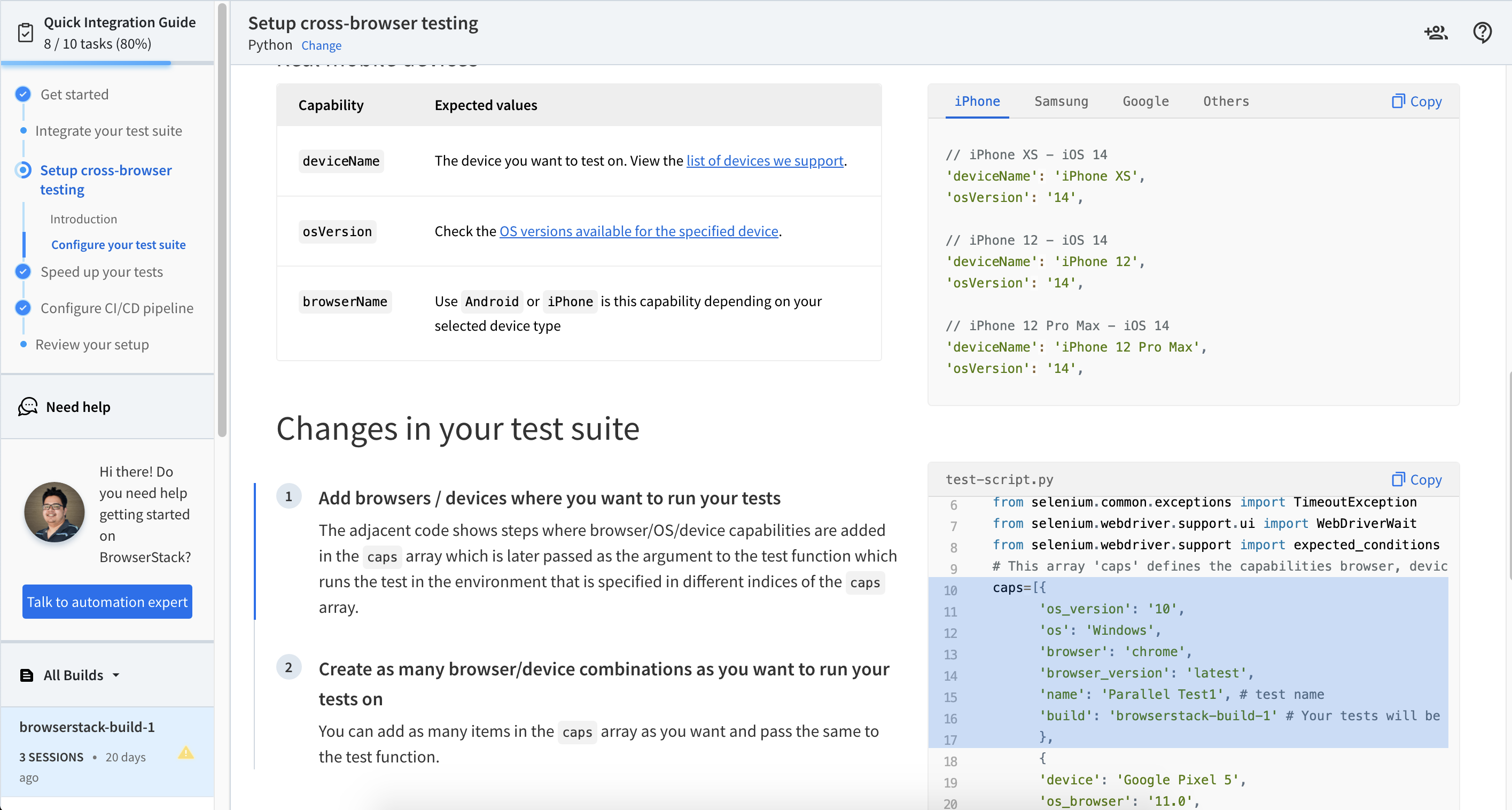
- You don’t have to be an expert to start writing automation scripts on BrowserStack Automate. Our quick integrating documentation will walk you through all the necessary steps and provide you the samples on which you can build and run your first automation script.
- Having all reports on single platform helps streamline the testing effort and with a wide range of possible implications it is easy for you to extend the set up. Also having web as the unifying platform we can leverage the flexibility to offer tools like these which can simplify configurations for complicated scenarios.
Read our documentation to Streamline automation capabilities using configuration tool
This way you can view your website from another country around the world and check how it functions from different locations using BrowserStack to ensure a seamless user experience for your customers across the globe.
Conclusion
Testing/viewing websites from different locations or country is imperative to verify if websites display content accurately and function correctly for global users, making their experience seamless in every location.
BrowserStack lets users test and view websites from different countries via a real-device cloud. With features like real-time testing and location-specific validation, BrowserStack is a great option for developers trying to optimize websites for international audiences.