Tooltips provide contextual info in UIs when users hover over elements, such as buttons or icons. Automating tooltip verification is useful to validate the usability and correctness of UI feedback. There are two methods: fetching the title attribute, and using the Actions class to simulate mouse hover.
Overview
What Is a Tooltip?
It is a small pop-up text element triggered by hover or focus over a UI element.
Two Methods to Verify Tooltip in Selenium
- Method 1: Title attribute
Use getAttribute(“title”) on the web element and compare with expected text.
- Method 2: Actions class hover
Hover over the element via Actions.moveToElement(…), then fetch the visible tooltip text and assert.
This article helps in explaining how to verify tooltip text programmatically in Selenium.
What is Tooltip?
A tooltip is a small text pop-up that users can view when they hover over a specific web element like button, image, link, etc. These small pop-ups provide short and precise contextual text that helps users understand what the web-element is all about.
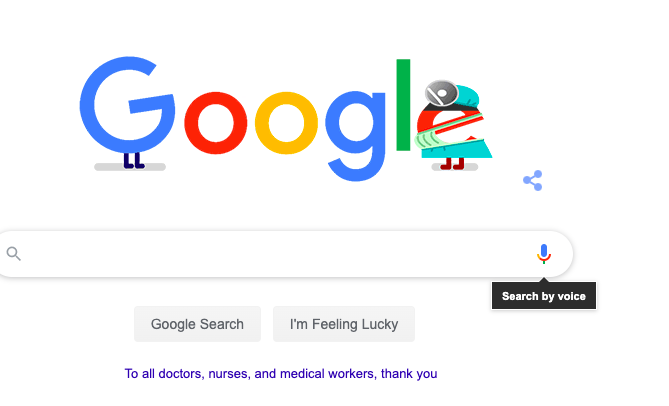
Consider the image below as an example.
When a user hovers over the mic icon on the Google search engine, a tooltip pops up with the text “Search by voice.” This clarifies the functionality of the mic button to users.
Now when it comes to automated testing, let’s understand how one can automate the process of verifying tooltip in Selenium.
Read More: Selenium WebElement Commands
How to Verify Tooltip in Selenium?
There are two ways:
- Using the getAttribute method to fetch the Title attribute that includes the static tooltip text.
- Using the Action class in Selenium to mimic the mouse hover action of a user on a webpage.
Method #1 – Fetching the title attribute as tooltip text
As a traditional practice, the web element’s title attribute represents the tooltip text.
To access or verify static tooltips that are implemented using the HTML “title” attribute, one needs to use the getAttribute(“title”) method for the specific WebElement. The method returns the value (which is the tooltip text), and then it is compared with an expected value for verification.
Consider a sample URL – https://jqueryui.com/tooltip/
The above web page has an input field “Your age.” When a user hovers over the field, a tooltip pops up. Now to verify this tooltip in Selenium, one needs to follow the steps listed below.
- Find the web element using any strategy from locators in Selenium
- Get the value of the Title attribute using the getAttribute method
- Compare the fetched value with the expected value
Refer to the sample code snippet below
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.*;
public class ToolTip {
public static void main(String[] args) {
String baseUrl = "https://jqueryui.com/tooltip/";
System.setProperty("webdriver.chrome.driver","<path of browser driver file>");
WebDriver driver = new ChromeDriver();
driver.get(baseUrl);
String expectedTooltip = "We ask for your age only for statistical purposes.";
// Find the age field
WebElement ele = driver.findElement(By.id("age"));;
//get the value of the "title" attribute
String actualTooltip = ele.getAttribute("title");
//Comparing tooltip’s value with expected value
System.out.println("Actual Title of Tool Tip"+actualTooltip);
if(actualTooltip.equals(expectedTooltip)) {
System.out.println("Test Case Passed");
}
driver.close();
}
}Method #2 – Using the Action Class
This method focuses on mimicking the user’s mouse hover action using the Actions class. It is used to handle various types of keyboard and mouse events such as click, double click, and drag and drop.
We will use the same URL and test scenario as method 1. The code simply rewrites the program using the Actions class.
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.openqa.selenium.interactions.Actions;
public class TooltipDemo {
public static WebDriver driver;
public static void main(String[] args) {
//Set system properties for geckodriver This is required since Selenium 3.0
System.setProperty("webdriver.gecko.driver", "<path of the browser driver>");
// Create a new instance of the Firefox driver
driver = new FirefoxDriver();
//CASE 2 : Using Actions class method
driver.get("https://jqueryui.com/tooltip/");
System.out.println("website loaded");
//Maximise browser window
driver.manage().window().maximize();
//Instantiate Action Class
Actions actions = new Actions(driver);
//Retrieve WebElement
WebElement element = driver.findElement(By.id("age"));
// Using the action class to mimic mouse hover
actions.moveToElement(element).perform();
WebElement toolTip = driver.findElement(By.xpath("//*[@id="age"]"));
// To get the tool tip text and assert
String toolTipText = toolTip.getText();
System.out.println("toolTipText-->"+toolTipText);
//Verification if tooltip text is matching expected value
if(toolTipText.equalsIgnoreCase("We ask for your age only for statistical purposes.")){
System.out.println("Pass");
}else{
System.out.println("Fail");
}
// Close the main window
driver.close();
}
}Thus one can easily verify tooltips with these 2 easy methods using Selenium.