V Model Testing
By Shweta Jain, Community Contributor - November 22, 2024
V-Model testing approach ensures quality by associating each development stage with a corresponding testing phase. This model reduces errors early, minimizes last-minute fixes, and keeps developers and testers aligned from start to finish.
This article explores how the V-Model works, its advantages, and when it is the right fit for your project.
What is V-Model Design?
V-Model design is a software development approach that pairs each development phase with a corresponding testing phase, ensuring quality and alignment from start to finish.
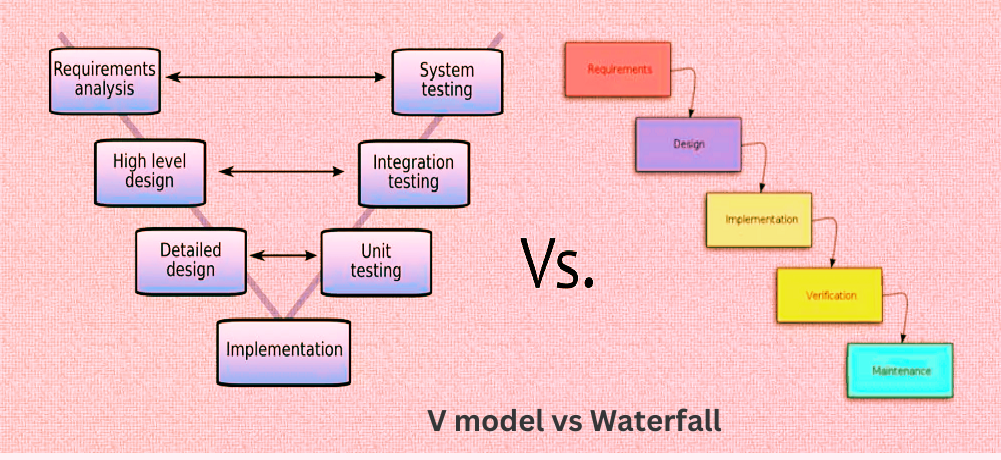
V-Model is a better version of the traditional waterfall model. It highlights the need to check and validate work at every stage of development. This approach is especially helpful when the project requirements are stable. It allows for a clear and organized process.
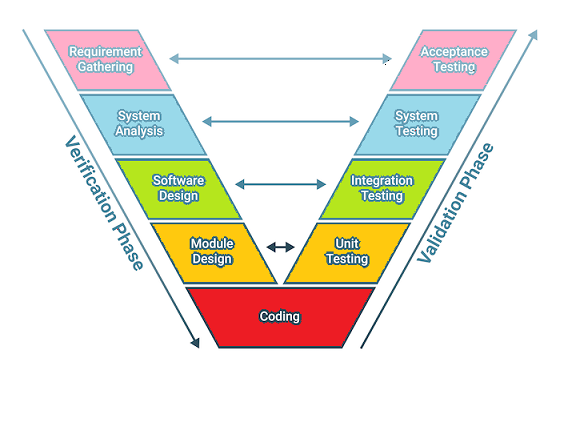
In the diagram below, you can see a linear process where each development phase, starting from defining requirements to implementation, is aligned with a corresponding testing phase, including unit, integration, and system testing.

Read More: What is Test Methodology
Here’s a table showing the steps in the V-Model Design, highlighting the development phases alongside their corresponding testing activities:
| Development Phase | Description | Testing Activity | Description |
|---|---|---|---|
| Requirements Analysis | Define and document functional requirements for the software. | Acceptance Testing | Validates the entire system against customer requirements. |
| System Design | Plan the overall system architecture and key modules. | System Testing | Tests the integrated system to ensure all modules work together. |
| High-Level Design (Architecture) | Design the structure and interactions between major components. | Integration Testing | Verifies data flow and interaction between integrated modules. |
| Detailed Design | Specify detailed logic and algorithms for each module. | Unit Testing | Tests individual components or modules for correct functionality. |
| Coding | Write the code for each module following the detailed design. | Code Reviews and Static Analysis | Reviews code for adherence to standards, logic, and potential errors. |
| Deployment | Release the software to the production environment. | Deployment Testing | Checks system setup, configuration, and functionality in production. |
| Maintenance | Address issues and update software as needed post-deployment. | Regression Testing | Ensures updates don’t negatively impact existing functionality. |
Why is V-Model Design important?
V-Model design is important because it combines testing with each development phase. This means quality is considered right from the beginning.
By focusing on verification and validation early, problems can be identified sooner. This results in more reliable software and a smoother development process.
- Visual Framework: V-Model’s shape represents the relationship between development and testing, making it easy to understand how each phase corresponds to verification and validation activities.
- Parallel Progression: As you move down the left side (development), testing activities rise up the right side, allowing for simultaneous planning and execution, which promotes early issue detection.
- Clear Traceability: Each development phase connects directly to specific testing phases. This keeps requirements validated throughout the process and gives a clear path from start to finish.
- Early Defect Detection: With testing built into every stage, V-Model helps catch and fix problems early. This helps cut costs and avoid delays down the line.
- Ideal for Stable Environments: This model is great for projects with well-defined and stable requirements. It makes it easier to manage scope and ensure quality.
- Documentation Focus: V-Model stresses the importance of thorough documentation at every phase. This helps everyone communicate better and serves as a handy reference throughout the project.
- Risk Mitigation: By checking requirements and designs early, V-Model helps reduce risks from misunderstandings or changes that come up later in the project.
When to use the V-Model?
Choosing the right software development model can be challenging, as it depends on various factors, such as project scope, team expertise, and specific requirements.
However, the V-Model is particularly effective when requirements are stable, projects are small to medium in size, regulatory compliance is necessary, clear milestones are defined, and there is a strong focus on testing throughout the development process.
V-Model is used in software development primarily in the following scenarios:
- Requirements Stability: When the requirements are clearly articulated and expected to remain consistent.
Example: Developing a payroll system where the requirements like tax calculations are fixed and well-understood. - Small to Medium Projects: Best suited for projects with a clear scope and limited complexity.
Example: Creating a simple mobile app with defined features and limited user interactions. - Regulatory Compliance: Ideal for projects requiring rigorous documentation and validation.
Example: Building software for a medical device that must adhere to strict HIPAA regulations. - Clear Milestones: When development can be broken down into distinct phases with specific deliverables.
Example: A banking application development where phases are clearly defined and sequenced. - Testing Focus: When there is a strong emphasis on testing at each development stage.
Example: Developing a flight control system for aircraft where each development phase includes specific testing activities to ensure safety and reliability.
Read More: Design Thinking in Software Testing
Principles of V-Model
The principles of V-Model offer a structured approach to software development. Each phase of creation is systematically tested. This ensures quality and alignment with project requirements at every step.
- Verification and Validation: Each development phase has a corresponding testing phase.
- Sequential Process: Follows a structured approach with clear stages.
- Early Testing: Promotes early defect detection, reducing late-stage costs.
- User Involvement: Encourages continuous feedback, ensuring alignment with user needs.
- Documentation Emphasis: Maintains comprehensive documentation for traceability and compliance.
- Clear Milestones: Specific deliverables at each phase facilitate tracking and management.
- Risk Management: Early testing helps mitigate project risks and quality issues.
Phases of V-Model
V-Model consists of two main phases: the Verification Phase and the Validation Phase.
The Verification Phase focuses on ensuring that the software is built correctly according to specifications, while the Validation Phase confirms that the final product meets user needs and requirements.
Below, the key activities of each phase will be explored briefly.
1. Verification Phase
- Requirements Analysis: Define and document user requirements.
- System Design: Develop high-level and detailed system architecture.
- Architectural Design: Establish the overall system structure and interfaces.
- Module Design: Detail the design of individual components or modules.
- Coding: Write the code for each module following the detailed design.
- Deployment: Release the software to the production environment.
- Maintenance: Address issues and update software as needed post-deployment.
2. Validation Phase
- Unit Testing: Validate individual modules for correctness.
- Integration Testing: Ensure combined modules function correctly together.
- System Testing: Test the complete system against requirements.
- Acceptance Testing: Verify the system meets user needs and is ready for deployment.
- Code Reviews and Static Analysis: Reviews code for adherence to standards, logic, and potential errors.
- Deployment Testing: Checks system setup, configuration, and functionality in production.
- Regression Testing: Ensures updates don’t negatively impact existing functionality.
These phases ensure that each development stage is validated by corresponding testing activities, promoting quality and compliance.
Read More: What is Software Test Methodology?
Differences between V-Model and Waterfall SDLC Model
Choosing the right software development model is crucial for the success of a project, as it impacts the overall workflow, quality, and adaptability to changes.
This table compares the V-Model and Waterfall SDLC Model across key aspects, providing insights into their structures, testing approaches, flexibility, and ideal use cases. By understanding these differences, you can make an informed decision about which model best fits your project’s requirements and constraints.
| Aspect | V-Model | Waterfall Model |
|---|---|---|
| Structure | Sequential with verification/validation phases | Linear sequential phases |
| Testing Approach | Testing is planned in parallel with development | Testing occurs after development is complete |
| Flexibility | Less flexible; changes impact both sides of the V | Less flexible; changes are difficult to implement |
| Documentation | Emphasizes documentation for both development and testing | Focuses primarily on documentation for development |
| Project Size | Suitable for small to medium projects with stable requirements | Can be used for large projects. But is best for projects with well-defined requirements |
| Feedback Loop | Early feedback through verification phases | Feedback is typically gathered after the completion of all phases |
| Use Case | Ideal for projects requiring strict testing and compliance (for example, medical device software) | Best for projects with clear and unchanging requirements (for example, a content management system) |
Read More: Difference between SDLC and STLC
Advantages of V-Model
Here are some of the advantages of V-Model:
- Early Testing: Testing is woven into each development phase, which helps catch problems early.
- Clear Structure: The well-defined phases create a straightforward roadmap that’s easy to follow.
- Improved Quality: By focusing on validation, the final product is more likely to meet user needs.
- Regulatory Compliance: This model is especially helpful for industries that require detailed documentation and thorough testing, like healthcare and finance.
- Easy to Manage: Clear goals at each phase make it simpler to track progress and manage the project.
- Reduced Risk of Failure: With an emphasis on verification, there’s a lower chance of serious issues cropping up after deployment.
- Traceability: Each development phase connects to its testing phase, making it easier to track requirements.
Disadvantages of V-Model
Here are some of the disadvantages of V-Model:
- Inflexibility: Once you start, it can be really hard to make changes to requirements.
- High Risk: Problems might not pop up until later, which can lead to expensive fixes down the road.
- Not Ideal for Complex Projects: This model often struggles with complex or rapidly changing projects where requirements are unclear.
- Assumes Complete Requirements: It depends a lot on having all the requirements figured out upfront, which isn’t easy in fast-paced environments.
- Resource Intensive: It needs a lot of resources for documentation and testing, which can drive up costs.
- Limited User Involvement: There’s usually less user feedback during development compared to more flexible approaches.
- Time-Consuming: The step-by-step process can make projects take longer, especially if you need to make revisions.
Why testing on Real Devices is essential?
By testing on actual devices, developers can uncover performance problems, compatibility issues, and user experience challenges arising from different hardware and network conditions.
This ties in well with V-Model’s focus on quality. Catching defects early helps create a more reliable final product. Testing on real devices enhances the V-Model by making sure each development phase is checked against how users will actually use the application. This results in overall user satisfaction.
Here are some of the reasons why testing on real devices is essential:
- Performance Accuracy: Testing on real devices gives you a true picture of how the app performs, like how quickly it loads and how responsive it is.
- Device-Specific Issues: When you test on actual devices, you can spot hardware-related problems, such as how sensors work or if it’s compatible with different operating systems.
- User Experience: Real-world testing lets you see how people use the app, so you can tweak things based on their experiences.
- Network Conditions: You can simulate different network situations, like 4G, Wi-Fi, or slow connections, to see how the app holds up in various scenarios.
- Compatibility: This helps ensure the app works smoothly across all kinds of devices and screen sizes, reducing any issues from fragmentation.
- Bug Detection: Testing on real devices is great for finding tricky bugs that might not show up in emulators or simulators.
- Real User Feedback: Getting insights from actual users helps you understand what works and what doesn’t, guiding future updates and new features.
Read More: Model-Based Testing Tools
Conclusion
BrowserStack stands out as a leading platform for comprehensive testing, providing developers with the testing tools they need. It ensures applications run smoothly across various devices, operating systems, and browsers.
Its unique features cater to both manual and automated testing needs, making it an indispensable resource for quality assurance teams.
- Real Device Access: Test on 3500+ browser-OS-device combinations for accurate performance evaluation.
- Browser Compatibility: Conduct seamless manual and automated testing across multiple browsers to ensure consistent functionality.
- End-to-End Testing: Assess the complete application process from beginning to end to uncover any potential problems.
- Test Data Management: Streamline your testing process with efficient management of test data, improving overall productivity.
- Enhanced Quality Assurance: Quickly identify and address issues, leading to a superior user experience.
By leveraging BrowserStack, teams can confidently elevate their testing strategies and deliver high-quality applications.