Success of any digital product or service heavily depends on how users perceive and interact with it. This is where User Experience (UX) design plays a critical role.
UX design is not just about aesthetics, it is about creating a seamless, efficient and enjoyable journey for the user. In this article, we will explore the fundamentals of UX design, why it matters, and how you can incorporate its principles for optimal results.
What is User Experience (UX) Design?
User Experience (UX) design is the process of creating products that are not only functional but also easy, enjoyable, and efficient for users to interact with. It goes beyond just making things look good; it’s about making sure the product works in a way that meets the needs and expectations of the user.
This process involves deeply understanding users—what they need, how they behave, what they value, and even their limitations—while also aligning with the goals of the business.
The primary objective of UX design is to ensure that the experience of using a product feels intuitive and natural. Designers aim to create products that are seamless and easy to navigate helping users complete their tasks with minimum to no efforts.
A well-designed UX allows users to go from point A to point B with minimal friction, enhancing their overall experience.
Why is User Experience Design Important?
UX Design is important due to the following reasons:
- Improves User Satisfaction: A good UX design helps users easily achieve their goals leading to higher satisfaction and loyalty.
- Boosts Conversion Rates: A smooth, seamless experience encourages users to take desired actions such as making a purchase or signing up.
- Enhances Accessibility: Inclusive design ensures that everyone including people with disabilities, can use the product effectively.
- Reduces Costs: Addressing user issues during the design phase helps avoid expensive fixes after launch.
- Differentiates Your Brand: In competitive markets, excellent UX can make your product stand out from the rest.
- Improves Usability: A well-designed product is easy to use and understand, reducing frustration for users.
- Achieves Business Goals: UX design helps drive success and growth by aligning user needs with business objectives.
UX vs UI: Difference
UX (User Experience) and UI (User Interface) are both essential to design, but they focus on different aspects.
UX Design is about creating a positive overall experience for the user. It focuses on understanding user needs and emotions, ensuring the product is easy to use and meets their expectations. UX is all about how the product works.
UI Design focuses on the look and feel of the product. It includes the design of visual elements like buttons, menus, colors, and fonts, making sure they are appealing and work well together. UI is all about how it looks.
| Aspect | UX (User Experience) | UI (User Interface) |
|---|---|---|
| Focus | User journey and overall experience | Visual design and layout of the product |
| Goal | Ensure product is usable, efficient, and satisfying for users | Make the product visually appealing and interactive |
| Process | Research, wireframing, prototyping, user testing | Visual design, typography, color schemes, icons |
| Outcome | Seamless and enjoyable experience | Visually attractive and functional interface |
| Involvement | Involves understanding user needs, behaviors, and emotions | Involves designing elements like buttons, menus, and icons |
| Tools Used | User flows, wireframes, personas, prototypes, user testing | Design software like, Sketch, Figma, Adobe XD |
| Examples | How easy it is to navigate, how intuitive the product is | Button shapes, font sizes, screen layouts |
Principles of UX Design
User Experience (UX) design involves several principles that together create a great user experience. Peter Morville, a pioneer in UX and Information Architecture, created the Honeycomb model to explain these key principles.
Principles of UX Design:
- Useful
- Usable
- Findable
- Credible
- Desirable
- Accessible
- Valuable
Following are the 7 key principles:
- Useful: The product must serve a clear purpose and provide value to the user. Its usefulness may vary depending on the audience such as entertainment products like video games that are valuable despite not being practical.
- Usable: The product should be easy to use and intuitive, offering a smooth user journey. High usability provides a competitive advantage, as seen in cars (which prioritize safety) and smartphones (that allow multitasking).
- Findable: The product must allow users to easily find what they’re looking for. This is especially crucial for platforms with lots of content like streaming services, where poor findability can drive users to competitors.
- Credible: Users need to trust that the product will deliver on its promises. Loss of credibility like in the Volkswagen emissions scandal, can lead to long term damage to a brand and loss of customers.
- Desirable: The product should appeal to users emotionally, creating a sense of need or desire. As seen with popular gadgets or trendy phone models, desirable products build strong brand loyalty.
- Accessible: The product must be usable by people with various abilities including those with disabilities. Accessibility benefits all users and has become a legal requirement in many countries, contributing to a stronger and more inclusive UX.
- Valuable: The product must deliver value to both the user and the business. The value may differ based on individual needs – one user may prefer sleek design while another may prioritize accessibility features like larger text or higher volume.
How Does UX Design Work?
Here’s how UX design typically works:
Step 1: Research
The first step is understanding the users. This involves gathering information about their needs, goals and pain points. Methods like user interviews, surveys and analyzing competitor products are commonly used.
Step 2: User Personas
Based on research, designers create user personas. These are fictional characters that represent different user types. Personas keep the design process focused on real users’ needs.
Step 3: Wireframing
Wireframes are basic blueprints of the product’s layout. They show how the elements on the screen will be arranged without focusing on design details such as colors or fonts. This helps visualise the product’s structure and functionality.
Step 4: Prototyping
After wireframing, interactive prototypes are created. These are more detailed models of the product that simulate how the final product will work. These allow users to test features and provide feedback before development begins.
Step 5: Testing
Usability testing is conducted to evaluate how users interact with the product. Designers observe users completing tasks to identify any issues or areas for improvement. This feedback from real users helps refine the design.
Step 6: Iteration
The design is refined and improved based on testing results. UX design is an iterative process i.e. designers make continuous improvements until the product meets the users’ needs and is easy to use.
Step 7: Final Design
The final version is created after the design is tested and refined. This includes adding visuals, branding and fine tuning interactions to make sure the product is not only functional but also visually appealing.
Step 8: Launch and Monitor
After the product is launched, designers continue to monitor user feedback and behavior. Any issues or improvements are addressed in future updates making sure the product continues to meet user expectations.
Tools for UX Design
UX designers use various tools to research, design, test and collaborate.
Here are some of the key tools:
1. Research Tools
- Google Forms/Typeform: Create surveys to gather user feedback.
- Hotjar: View heatmaps and session recordings to analyze user behavior.
- Optimal Workshop: Organize and analyze research findings.
2. Wireframing and Prototyping Tools
- Figma: Design, prototype and collaborate in one place.
- Adobe XD: Create interactive prototypes and mockups.
- Balsamiq: Build quick, low fidelity wireframes.
3. Design Tools
- Canva: Easy-to-use tool for quick designs.
- Adobe Photoshop/Illustrator: Create detailed graphics and visuals.
4. Testing Tools
- BrowserStack Live: Test on 3500+ Real Browsers and Devices
- UsabilityHub: Test designs with real users.
- Maze: Get insights from prototype testing.
5. Collaboration Tools
- Zeplin: Share designs with developers.
- InVision: Collaborate on design feedback.
- Slack: Communicate and coordinate with teams.
6. Accessibility Tools
- Color Contrast Checker: Ensure colors meet accessibility standards.
- WAVE: Identify website accessibility issues.
7. Analytics Tools
- Google Analytics: Track user behavior and website performance.
- Mixpanel: Understand how users interact with your product.
Examples of Good and Bad UX Design
It is important to understand good and bad UX Design to f
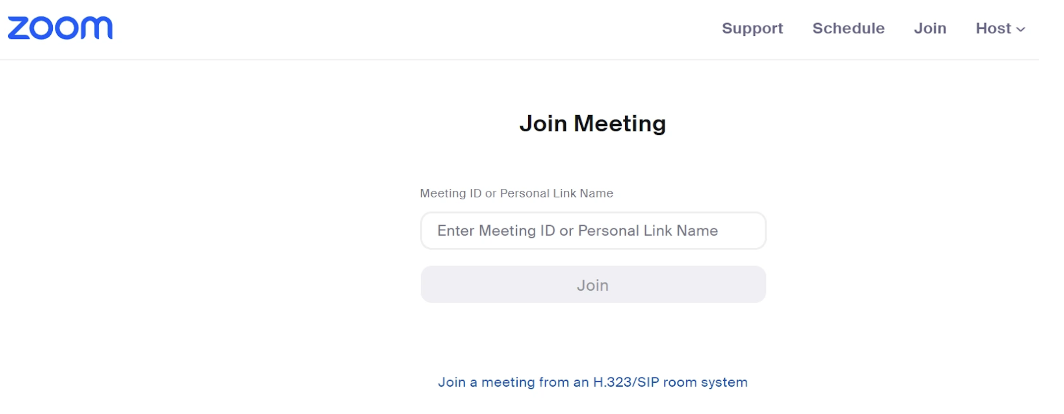
Good UX Example: Zoom’s User Interface
Why It Works:
Zoom’s design is simple, user friendly and focused on making video conferencing easy for everyone.
- Clean Design: A minimalist layout and calm color scheme make the interface feel less overwhelming, even during busy video calls.
- Ease of Use: Clear icons and straightforward navigation allow anyone to join or host meetings without confusion.
- Practical and Comforting: The design balances functionality with a professional yet approachable look, suitable for both casual and corporate users.

Key Takeaway:
Zoom’s success highlights how simplicity and usability can make a complex tool accessible and enjoyable for all.
Bad UX Example: Excessive Pre-roll Ads on YouTube
Why It Doesn’t Work:
YouTube’s frequent, lengthy and non skippable pre-roll ads disrupt the viewing experience, causing frustration for users.
- Interruptive Experience: Multiple ads before a video, especially for short content, make it feel like users spend more time watching ads than actual videos.
- Aggressive Advertising: Non-skippable ads create a sense of being forced, detracting from the communal and seamless experience users expect on a platform for sharing content.
- Costly Solution: YouTube Premium offers an ad-free option but not everyone wants or can afford another subscription, leaving free users stuck with an ad-heavy experience.

Key Takeaway:
Overloading users with ads damages the platform’s usability and enjoyment, highlighting the need fora balance between monetization and user satisfaction.
Best Practices for a Good UX Design
Some of the best practices include:
- Understand User Needs: Empathize with users by understanding their needs and emotions at each step. Tools like customer journey maps help create a user-centered design.
- Ensure Accessibility: Design for everyone, including those with disabilities. Regular accessibility checks ensure the product is usable by all.
- Maintain Consistency: Consistent design builds trust and makes navigation smoother. Keep visuals, functionality and tone of voice uniform.
- Create a Sitemap: A sitemap organizes the site’s structure, making it easier for users to navigate and find information.
- Use Clear Navigation: Simple, intuitive navigation helps users easily explore the site or app. Include elements like search bars, drop-down menus and sticky headers.
- Keep Copy Simple: Use clear, concise language. Labels and messages should be easy to understand for all users.
- Test Continuously: Conduct tests before and after launch. A/B testing, heatmaps, and user feedback help improve the design over time.
- Design for Context: Analyze how users engage with your product. If mobile use is high, design with mobile-first principles and tailor features (like Apple Pay for iPhone users).
- Emphasize Simplicity: Keep the design clean and uncluttered. Use white space to enhance navigation and start with simple wireframes.
- Use Proper Typography: Organize text with clear headings to make content easier to scan, helping users find what they need quickly.
Read More: When to perform UX Design Testing?
Testing on Real Devices for Seamless UX Design
For the best user experience, it’s essential to test UX designs on real devices. As users access products on a variety of devices, testing on emulators or simulators often misses key details. BrowserStack Live is a powerful tool that makes sure the UX designs work smoothly across all platforms.
Why Choose BrowserStack Live?
Here’s why you should choose BrowserStack Live to test UX design of your website:
- Real Device Testing: With access to over 3500+ real devices, it ensures an authentic user experience, uncovering issues missed by simulators.
- Wide Device Coverage: It provides the ability to test designs on a wide range of devices and browsers ensuring consistent performance across different environments.
- Instant Access: No need to purchase or set up physical devices – testing begins in minutes with BrowserStack Live.
- Cross Browser Testing: It supports testing on multiple browsers, ensuring responsiveness and compatibility for all users, regardless of browser preference.
- Efficient Testing: The intuitive interface speeds up the testing process allowing issues to be detected and resolved faster.
Conclusion
UX design is about creating products that are functional, intuitive and enjoyable. By focusing on users’ needs, following design principles and using the right tools, designers can create experiences that improve user satisfaction and drive business growth.
Prioritizing UX design is essential to build products that users love and trust. Testing UX Design on real devices and browsers is equally important to ensure that the design is well implemented in line with the user requirements.
Using tools like BrowserStack Live can help you test on real device cloud. You can test your website’s UX Design comprehensively across 3500+ real devices and browsers. It’s advanced features like geolocation testing, network throttling, and real time debugging allows you to test under real user conditions. It helps you find and fix issues quickly for better software delivery.