Selenium is the go-to framework for browser automation and testing. It offers robust automation capabilities, and integrating Firefox extensions opens up advanced scenarios.
This guide explores the fundamentals of Selenium with Firefox extensions and demonstrates how to leverage cloud-based testing solutions for scalable automation workflows.
What are Firefox Extensions?
Firefox Extensions, also known as add-ons, are small software modules that extend and modify the functionality of the Firefox browser. These tools enhance the browser’s capabilities beyond its default features and allow users to customize their browsing experience.
Common categories of Firefox Extensions include:
- Content Modifiers such as ad blockers and dark mode converters
- Security Tools like password managers and security scanners
- Productivity Enhancers including tab managers and bookmark organizers
- Developer Tools such as web debuggers and code inspectors
- Accessibility Tools like screen readers and zoom utilities
Firefox Extensions are built using standard web technologies, including HTML, JavaScript, and CSS.
They operate within Firefox’s extension architecture, which provides a secure framework for extending browser capabilities while maintaining stability and security.
Benefits of using Firefox Extensions with Selenium
Integrating Firefox Extensions with Selenium creates powerful automation capabilities that overcome many common browser automation limitations.
Here are some of the key benefits:
- Firefox extensions allow deeper interaction with web pages, enabling automation scripts to access dynamic content, modify DOM elements, and handle shadow DOM components beyond standard Selenium capabilities.
- Gain greater control over browser behavior, including network traffic monitoring, request interception, and header modification, which is ideal for testing complex web apps and advanced web scraping.
- Test browser-specific features and extension-dependent functionalities, ensuring compatibility with various browser configurations and applications reliant on extensions.
- Manage complex authentication flows, handle SSO implementations, and maintain session states more effectively, reducing test flakiness and simplifying secure app testing.
- Leverage extensions for tasks like ad-blocking and request filtering to improve test execution speed and reduce resource usage, leading to more efficient, reliable automation.
How to Use Selenium with Firefox Extensions
Integrating Firefox extensions with Selenium requires proper configuration and setup to ensure reliable automation.
This section covers multiple approaches to incorporate extensions into your Selenium WebDriver tests, from basic implementation to more advanced PyTest integration.
Prerequisites for Setting Up Selenium with Firefox
Step 1: Before proceeding, ensure you have installed the required libraries:
pip install selenium pytest
Step 2: Prepare the Required Tools
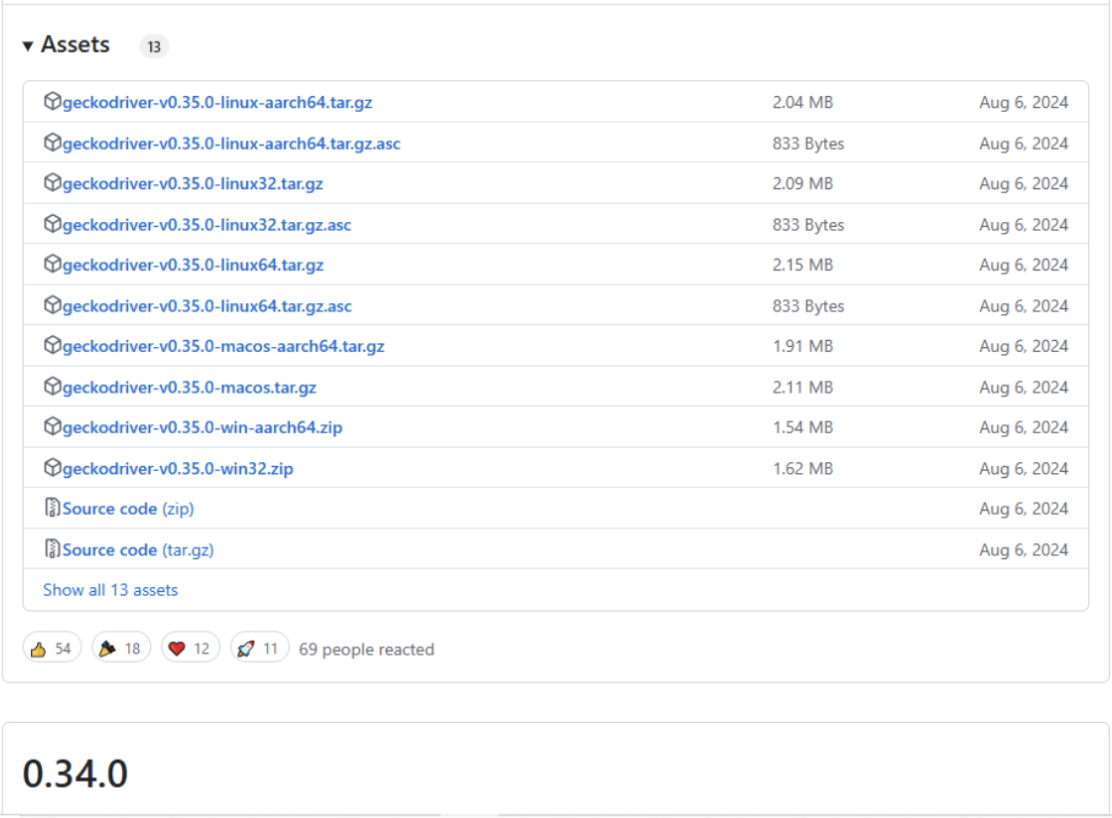
- Geckodriver: Download it from Mozilla Geckodriver and add its path to the environment variables or specify it in the script.
- Firefox Extension: Obtain the .xpi file for the Firefox extension you want to test.
Read More: How to Inspect Element in Firefox
Method 1: Using Firefox Options
from selenium import webdriver
from selenium.webdriver.firefox.options import Options
from selenium.webdriver.common.by import By
# Setup Firefox with extension
def setup_firefox_with_extension():
options = Options()
options.add_extension("path/to/extension.xpi") # Add your extension
driver = webdriver.Firefox(options=options)
return driver
# Example usage
driver = setup_firefox_with_extension()
driver.get("https://example.com")
driver.quit()The simplest way to add Firefox extensions to your Selenium tests is by using Firefox Options. This approach is straightforward and perfect for basic automation needs.
Also Read: Desired Capabilities in Selenium Webdriver
Method 2: Using PyTest with Firefox Extensions
PyTest provides a robust framework for more structured testing to organize your Selenium tests with Firefox extensions.
This approach offers better test management and automatic resource cleanup.
import pytest
from selenium import webdriver
from selenium.webdriver.firefox.service import Service
from selenium.webdriver.firefox.options import Options
from selenium.webdriver.common.by import By
# Paths to required tools
geckodriver_path = "path/to/geckodriver"
extension_path = "path/to/firefox_extension.xpi"
@pytest.fixture
def setup_browser():
options = Options()
options.add_extension(extension_path) # Add Firefox extension
service = Service(geckodriver_path)
driver = webdriver.Firefox(service=service, options=options)
yield driver
driver.quit()
def test_add_to_cart_with_extension(setup_browser):
driver = setup_browser
driver.get("https://bstackdemo.com")
# Verify the page title
assert "StackDemo" in driver.title, "Page title is incorrect."
# Add an item to the cart
product_button = driver.find_element(By.XPATH, "//div[@id='1']//button[text()='Add to cart']")
product_button.click()
# Verify the cart update
cart_message = driver.find_element(By.CLASS_NAME, "float-cart__heading").text
assert "YOUR CART" in cart_message, "Cart heading is missing."This PyTest implementation offers several advantages:
- Automatic browser cleanup after tests
- Better test organization
- Reusable browser setup across multiple tests
Must Read: Understanding Pytest BDD
Run Tests using Selenium Firefox Driver on Real Device Cloud
Testing on Firefox installed locally is the initial step, but it doesn’t account for the variety of user environments.
Users access your website from different versions of Firefox, operating systems, and devices, which may lead to discrepancies in behavior. BrowserStack Automate helps you test across these diverse environments with ease.
Benefits of BrowserStack Automate for Testing:
- Comprehensive Cross-Platform and Cross-Browser Testing: Test all Firefox versions across major OSs on real devices.
- Real Device Testing: Ensure realistic testing on actual devices, not simulators.
- Quick Setup: Start testing immediately with minimal configuration.
- Video Playback for Failures: Review test failures with video recordings to pinpoint issues.
- Parallel Testing: Run multiple tests at once for faster execution.
- Actionable Reports: Get detailed, clear reports to identify and resolve issues.
- Seamless Integration: Easily integrate into your existing tools and workflow.
Best Practices for Using Firefox Extensions with Selenium
When integrating Firefox extensions with your Selenium automation, following these key practices will help ensure reliable and maintainable tests:
- Version Control: Store specific extension versions in your repository to maintain consistency and avoid issues from unexpected updates.
- Proper Wait Mechanisms: Ensure extensions are fully loaded before tests, especially if they modify page content or behavior.
- Reset Extension Settings: Clear cached data and custom configurations between test runs to prevent state-related issues.
- Documentation: Maintain clear records of required extensions, versions, and configurations for easy environment replication.
- Isolate Test Functionality: Verify tests work with and without extensions to identify if issues are extension-related or app-specific.
Useful Resources for Selenium
Methods, Classes, and Commands
- Selenium Commands every Developer or Tester must know
- Selenium WebElement Commands
- Desired Capabilities in Selenium Webdriver
- Assert and Verify Methods in Selenium
- Understanding System setProperty in Selenium
- Select Class in Selenium : How to select a value in dropdown list?
- SendKeys in Selenium WebDriver
- getAttribute() method in Selenium: What, Why, and How to use
- How does Selenium isDisplayed() method work?
- findElement vs findElements in Selenium
- Types of Listeners in Selenium (with Code Examples)
- How to set Proxy in Firefox using Selenium WebDriver?
Configuration
- How to set up Selenium on Visual Studio
- How to configure Selenium in Eclipse
- Maven Dependency Management with Selenium
- How to Build and Execute Selenium Projects
XPath
- How to use XPath in Selenium?
- How to find element by XPath in Selenium with Example
- Top Chrome Extensions to find Xpath in Selenium
Locators and Selectors
- Locators in Selenium: A Detailed Guide
- CSS Selector in Selenium: Locate Elements with Examples
- How to Create Object Repository in Selenium
Waits in Selenium
- Wait Commands in Selenium C and C#
- Selenium Wait Commands: Implicit, Explicit, and Fluent Wait
- Understanding Selenium Timeouts
- Understanding ExpectedConditions in Selenium
- Understanding Role of Thread.sleep() in Selenium
Frameworks in Selenium
- Data Driven Framework in Selenium
- Implementing a Keyword Driven Framework for Selenium: A Practical Guide
- Hybrid Framework in Selenium
Miscellaneous
- How to create Selenium test cases
- How to set Proxy in Selenium?
- Difference between Selenium Standalone server and Selenium server
- Exception Handling in Selenium WebDriver
- How to use JavascriptExecutor in Selenium
- How to run your first Selenium test script
- Parallel Testing with Selenium
Best Practices, Tips and Tricks
- Top 5 Challenges Faced During Automation Selenium Testing
- 5 Selenium tricks to make your life easier
- 6 Things to avoid when writing Selenium Test Scripts
- Best Practices for Selenium Test Automation
- Why you should pay attention to flaky Selenium tests
- How to start with Selenium Debugging
- How to make your Selenium test cases run faster
- How to upgrade from Selenium 3 to Selenium 4
- Why you should move your testing to a Selenium Cloud?
Design Patterns in Selenium: Page Object Model and Page Factory
- Design Patterns in Selenium
- Page Object Model and Page Factory in Selenium
- Page Object Model and Page Factory in Selenium C#
- Page Object Model in Selenium and JavaScript
- Page Object Model and Page Factory in Selenium Python
Action Class
- How to handle Action class in Selenium
- How to perform Mouse Hover Action in Selenium
- Understanding Click Command in Selenium
- How to perform Double Click in Selenium?
- How to Drag and Drop in Selenium?
- How to Scroll Down or Up using Selenium Webdriver
- How To verify Tooltip Using Selenium
TestNG and Selenium
- Database Testing using Selenium and TestNG
- How to use DataProvider in Selenium and TestNG?
- All about TestNG Listeners in Selenium
- How to run parallel test cases in TestNG
- How to use TestNG Reporter Log in Selenium: Tutorial
- Prioritizing tests in TestNG with Selenium
JUnit and Selenium
- Understanding JUnit assertions for Selenium Testing with Examples
- How to run JUnit Parameterized Test in Selenium
- How to write JUnit test cases
- JUnit Testing Tutorial: JUnit in Java
- How to create JUnit Test Suite? (with Examples)
Use Cases
- Handling Login Popups in Selenium WebDriver and Java
- How to Launch Browser in Selenium
- How to handle Alerts and Popups in Selenium?
- How to get Selenium to wait for a page to load
- How to Find Element by Text in Selenium: Tutorial
- How to Read/Write Excel Data using Apache POI Selenium
- How to handle Captcha in Selenium
- How to handle multiple windows in Selenium?
- How to handle Multiple Tabs in Selenium
- How to find broken links in Selenium
- How to handle Cookies in Selenium WebDriver
- How to handle iFrame in Selenium
- How to handle Web Tables in Selenium
- How To Validate Text in PDF Files Using Selenium Automation
- Get Current URL in Selenium using Python: Tutorial
Types of Testing with Selenium
- Different Testing Levels supported by Selenium
- How to perform UI Testing with Selenium
- Regression Testing with Selenium: Tutorial
- UI Automation using Python and Selenium: Tutorial
- How to Run Visual Tests with Selenium: Tutorial
- How to perform ETL Automation using Selenium
- Cross Browser Testing in Selenium : Tutorial
Conclusion
Integrating Firefox extensions with Selenium opens up powerful possibilities for browser automation and testing. You can create more comprehensive and efficient testing solutions by combining Selenium’s robust automation capabilities with Firefox’s extensible architecture.
Whether handling complex authentication scenarios, managing network traffic, or automating browser-specific features, the combination of Selenium and Firefox extensions provides the necessary tools.
Successful implementation relies on following best practices and understanding both technologies’ capabilities. With proper setup, maintenance, and execution, you can significantly enhance your automated testing capabilities and ensure better coverage of your web applications.