Top UI Testing Tools for Android
By Vivek Mannotra, Community Contributor - September 10, 2024
With Android holding over 70% of the global market share, it’s crucial to thoroughly test Android apps to ensure they perform flawlessly across a wide range of devices and user environments.
This guide highlights the top UI testing tools for Android, helping you choose the best options to ensure your app looks and works perfectly across all devices.

UI Testing Tools and Frameworks for Android
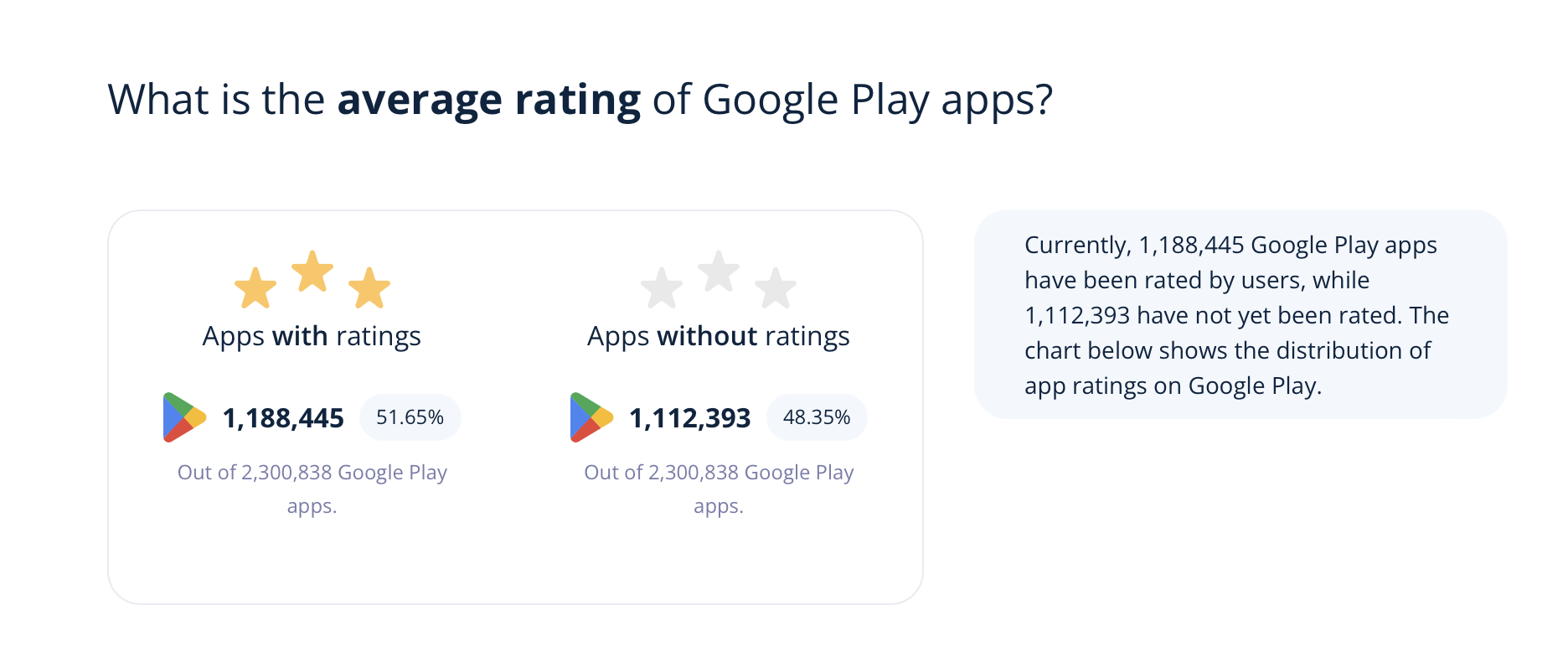
There were more than 2 million apps on the Play Store in 2024, but only a handful of these apps captured the buzz and user interest. This is because many things come into play, with the purpose and quality of the app being the top ones.
Quality comes after rigorous testing and improvements. Testing begins from the Android Studio, but you must build a dedicated UI testing system for a proper QA analysis.
Before we get on to that, here is a list of features built into Android Studio to help you test and refine your App UI before release:
- Android Emulator: The Android Emulator provides a virtual device environment where you can run and test your app on various Android versions and device configurations.
- Layout Inspector: This tool allows you to inspect the layout of your app’s UI elements in real time, helping you identify and fix issues with your app’s layout.
Read More: What are different Android layouts
- Hierarchy Viewer: Similar to Layout Inspector, the Hierarchy Viewer can inspect the view hierarchy of your app’s UI.
Android development workflows are configurable and open hence, there can be many answers to the question of proper UI testing on Android.
Beginners get lost easily, so paying attention to the features bundled with the App SDKs and keeping a keen eye on the most meaningful paid tools will help you squeeze the most quality into your App Dev Plan.
Read More: What is system UI
Need for Android UI Testing
UI testing is often overlooked or under-prioritized in Android app development, but it’s crucial for ensuring a high-quality user experience. Here’s why it is important:
- Preventing Regression Bugs: Frequent updates and new features often characterize Android app development. These changes can inadvertently introduce bugs that break existing functionality.
- Enhancing User Experience: UI testing helps maintain a consistent user experience across different devices, screen sizes, and Android versions.
- Improving App Stability: UI tests can help identify issues that might lead to app crashes or unexpected behavior, improving overall stability.
- Facilitating Continuous Integration and Delivery: UI tests can be integrated into your CI/CD pipeline, allowing for automated testing with every code change.
- Mitigating Risks: Identifying and fixing UI bugs early in development can save significant time and resources.
Investing in a robust UI testing regimen can deliver a higher-quality app, reduce risks, and improve your overall development process.
Top 10 UI Testing Tools & Frameworks for Android
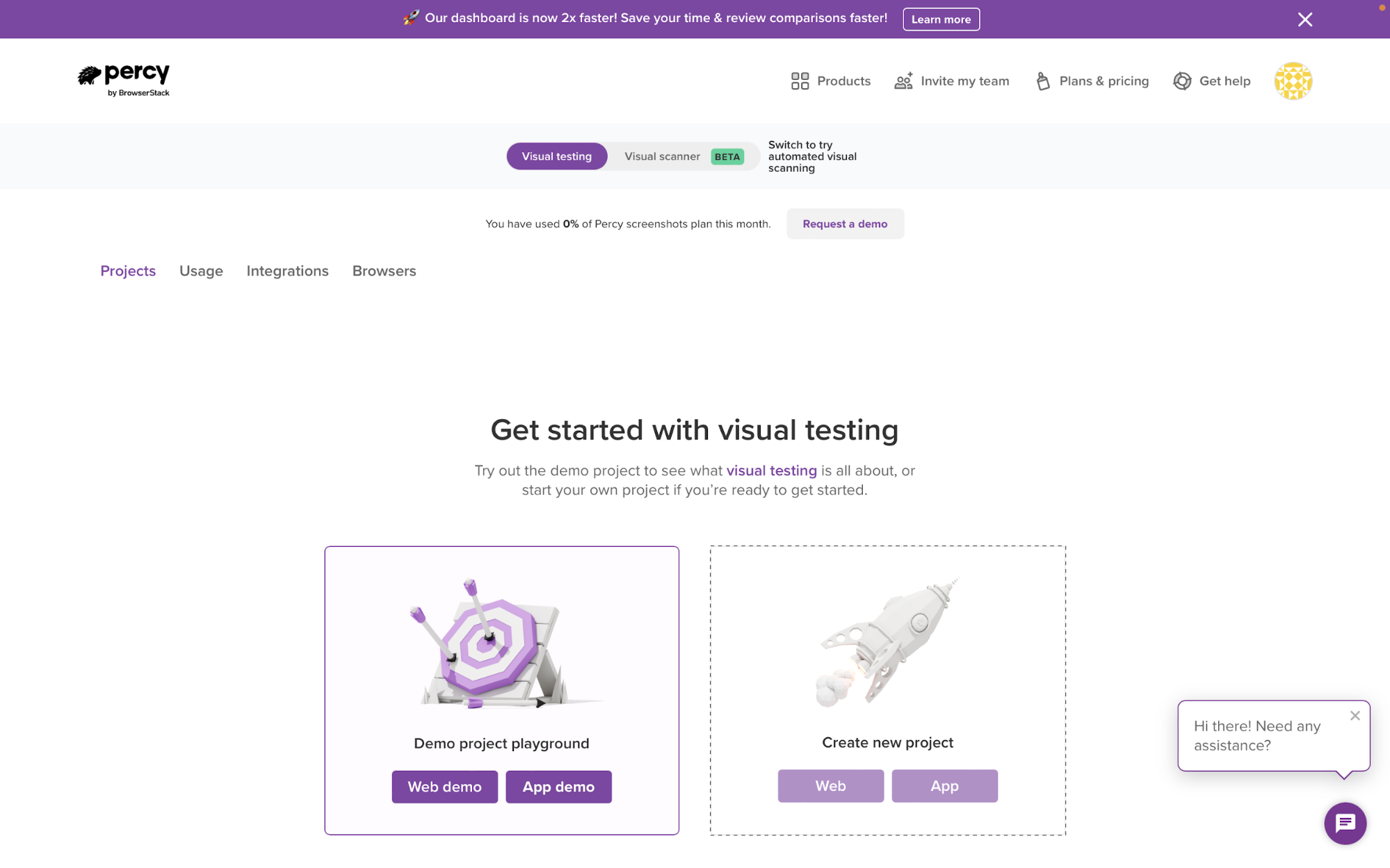
1. BrowserStack App Percy
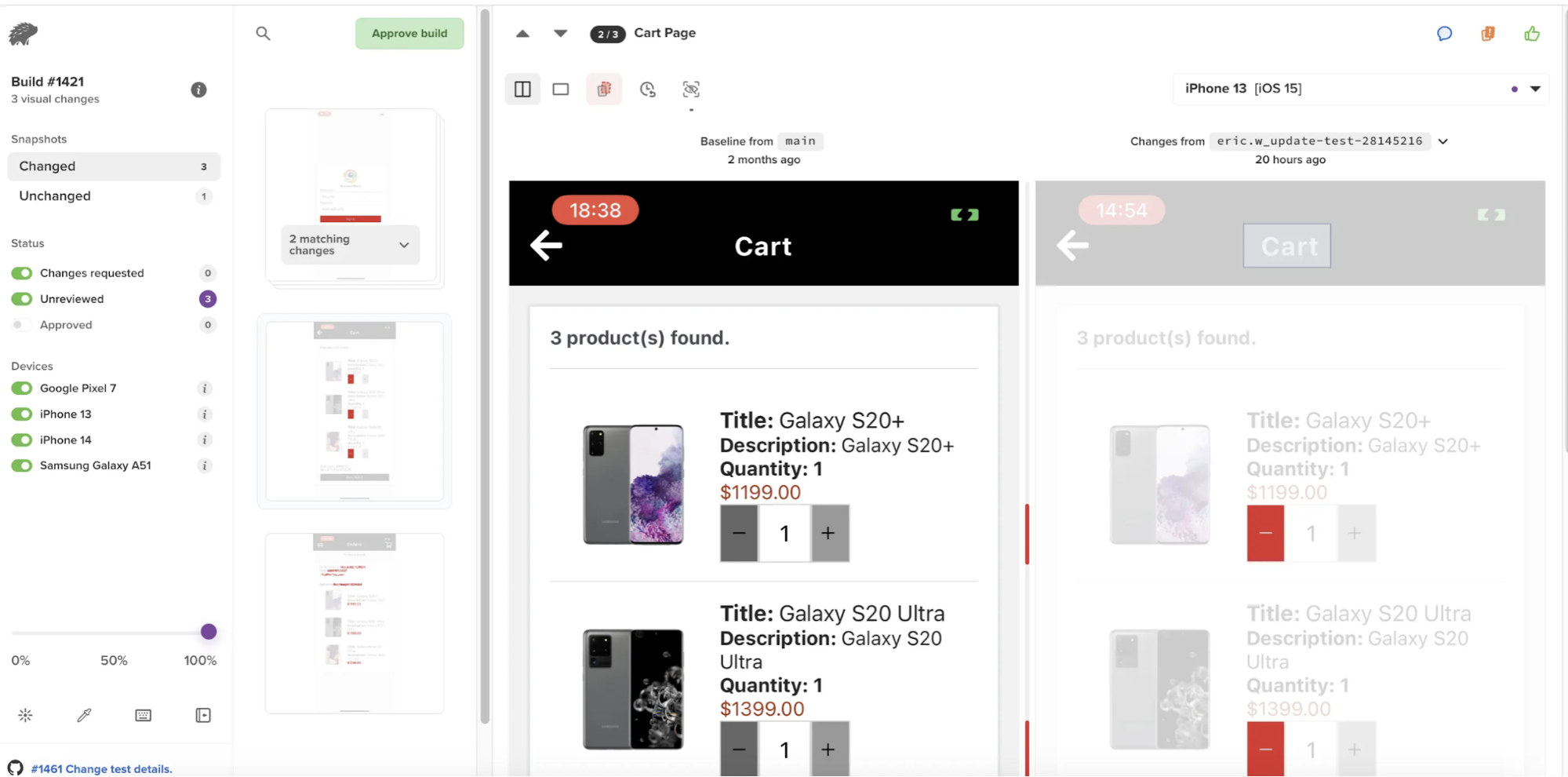
BrowserStack offers App Percy as a visual testing and review platform that helps you catch mobile App UI bugs. Using code integration, you can take automated screenshots of your application across different states and devices and compare them to the baseline screenshots, highlighting any visual differences.
Key Features:
- Visual Regression Testing: App Percy excels at detecting visual differences between your app’s UI across various devices, screen sizes, and operating systems.
- Cross-Platform Compatibility: It supports testing on both Android and iOS devices.
- Integration with CI/CD Pipelines: App Percy can easily be integrated into your continuous integration and delivery workflows.
- Cloud-Based Infrastructure: It provides a cloud-based testing environment, eliminating the need to maintain your devices or emulators.
2. Espresso
Espresso is Google’s official UI testing framework for Android. It’s known for its speed, stability, and reliability. You can write UI tests in Kotlin or Java and automate tasks using the Espresso API.
Key Features:
- Speed and Reliability: Espresso tests run directly on the device or emulator, making them fast and reliable.
- Synchronization: Espresso automatically synchronizes with the UI thread, ensuring that your tests interact with the UI elements when they are ready.
- Concise and Readable Syntax: Espresso offers a simple and intuitive API for writing tests, making them easy to read and maintain.
- Google Support: Espresso is developed and maintained by Google, ensuring its stability and compatibility with the latest Android versions.
Read More: How does visual testing help deploy faster
3. Appium
Appium is an open-source framework for automating UI testing for native, hybrid, and mobile web applications on Android and iOS platforms.
It leverages the WebDriver protocol and provides a unified API for writing tests, enabling cross-platform testing with the same codebase.
Key Features:
- Cross-Platform Testing: Write tests once and run them on both Android and iOS devices.
- Language Agnostic: Supports various programming languages like Java, Python, JavaScript, Ruby, etc.
- Open Source and Active Community: Extensive community support and a wide range of resources are available.
- Flexibility: Supports various testing frameworks like TestNG, JUnit, Mocha, etc.
Read More: Appium visual testing guide
4. UI Automator
UI Automator is a UI testing framework specifically designed for Android applications. It provides a set of APIs to interact with UI elements across different applications and allows you to simulate user actions, such as tapping, swiping, and entering text.
It’s well-suited for black-box testing, where you don’t have access to the application’s source code.
Key Features:
- Cross-App Testing: UI Automator can interact with multiple applications, allowing you to test scenarios that involve interactions between different apps.
- System-Level Interactions: Access and interact with system-level UI elements like notifications, settings, and the home screen.
- Robustness: Compared to some other testing frameworks, UI Automator is less prone to flakiness, as it directly interacts with the device’s UI elements.
- Accessibility Testing: UI Automator can be used to assess your app’s accessibility by interacting with accessibility features.
Read More: Automated UI testing tools & techniques
5. Robotium
Robotium is an open-source Android UI testing framework that simplifies the process of writing automated black-box UI tests for Android applications. It offers a user-friendly API built on top of the Android Instrumentation framework, allowing you to write powerful and robust tests with minimal code.
Key Features:
- Easy to Learn and Use: Robotium provides a simple and intuitive API that is easy to learn, even for testers with limited programming experience.
- Fast Test Execution: Robotium tests run quickly, allowing for faster feedback during development.
- Supports Native and Hybrid Apps: You can use Robotium to test both native Android apps and hybrid apps that incorporate web views.
- Robust Test Cases: Robotium includes features like automatic timing and waiting for UI elements, which helps to create more robust and less flaky test cases.
6. Selendroid
Selendroid is a test automation framework that drives off the UI of Android native and hybrid applications (apps that use WebView). It’s based on the Selenium WebDriver API, making it familiar to those already acquainted with web testing.
Read More: Introduction to Android UI test automation
Key Features:
- Selenium Compatibility: Leverages the popular Selenium WebDriver API, making it easy for testers familiar with Selenium to transition to mobile testing.
- Supports Native and Hybrid Apps: Test both native Android apps and hybrid apps that incorporate web views.
- Different Locator Strategies: Supports various locators like ID, Name, XPath, Class Name, etc., making it easier to identify UI elements.
7. Calabash
Calabash is an automated acceptance testing framework for Android and iOS native and hybrid applications. It allows you to write and execute automated UI tests that interact with the app just like a real user would.
Calabash uses Cucumber, a behavior-driven development (BDD) framework that allows you to write tests in natural language.
Key Features:
- Behavior-Driven Development (BDD): Calabash leverages Cucumber, enabling you to write tests in a human-readable format using Gherkin syntax.
- Cross-Platform Support: Test both Android and iOS applications with the same framework.
- Automatic UI Interactions: Simulates real user interactions like tapping, swiping, and entering text.
- Automatic UI Element Identification: Calabash can automatically identify UI elements based on their properties.
8. Detox
Detox is a gray box end-to-end testing and automation framework for mobile apps. It is designed to address the common challenges associated with UI testing, such as flakiness and slow execution.
It works by synchronizing with the app’s asynchronous operations, ensuring that tests interact with the UI only when it’s idle and ready.
Key Features:
- Fast and Stable: Due to its gray box approach and synchronization capabilities, detox tests are generally faster and more stable than traditional black-box UI testing frameworks.
- Improved Developer Experience: Detox provides clear and informative error messages, making debugging and troubleshooting test failures easier.
- Cross-Platform Support: Detox supports both Android and iOS, allowing you to write tests once and run them on both platforms.
- Open Source and Active Community: Detox is an open-source project with a growing community that provides ample resources and support.
9. Ranorex Studio
Ranorex Studio is a comprehensive and powerful commercial test automation tool that supports a wide range of platforms and technologies, including Android applications.
It provides a user-friendly interface and a rich set of features that simplify creating, executing, and maintaining automated UI tests.
Key Features:
- Easy-to-Use Interface: Ranorex Studio features a codeless click-and-go interface, making it accessible to testers with varying levels of programming experience.
- Robust Object Recognition: Ranorex Studio reliably identifies and interacts with UI elements, even in complex and dynamic applications.
- Data-Driven Testing: Easily create data-driven tests to execute the same test cases with different input values.
- Detailed Reporting: Generate comprehensive test reports with screenshots, videos, and detailed logs to help diagnose and fix issues.
- Built-in Image-Based Automation: Utilize image-based automation for scenarios where traditional object recognition is challenging.
Read More: Top visual testing tools
10. Cucumber (with Appium integration)
Combining Cucumber and Appium provides a powerful framework for Automated Behavior-Driven Development (BDD) of Android UI.
Cucumber allows you to write tests in a human-readable format using Gherkin syntax, while Appium provides the underlying automation capabilities to interact with the Android application.
Key Features:
- Behavior-Driven Development (BDD): Cucumber facilitates collaboration between testers, developers, and business stakeholders by expressing test scenarios in a clear and understandable language.
- Readability and Maintainability: Gherkin syntax makes test scenarios easy to read and understand, even for non-technical team members. This also improves test maintainability as the application evolves.
- Appium’s Automation Capabilities: Appium provides a robust framework for automating interactions with Android UI elements, including gestures, text input, and assertions.
Read More: 15 best GUI tools
How do you choose the Best UI Testing Tool for Android?
Choosing the best UI testing tool for your Android app depends on various factors. Here’s a breakdown of factors to consider and a comparison of popular UI testing tools:
Project Requirements:
- Determine if your app is a native Android, hybrid, or web app, which influences the testing components and frameworks.
- Assess the complexity of UI interactions, especially if you need to test gestures, animations, or complex data inputs.
- Consider whether cross-platform support is necessary, particularly if you need to test on platforms other than Android.
Team Expertise:
- Evaluate your team’s proficiency in programming languages relevant to the testing tools.
- Consider the team’s experience with testing frameworks like Espresso, Appium, etc.
Budget:
- Depending on your budget and need for advanced features and support, choose between an open-source solution and a commercial tool.
Tool Features:
- Look for tools that are easy to learn and use, with a user-friendly interface or minimal coding requirements.
- Ensure the tool has robust object recognition capabilities for accurately interacting with UI elements.
- Check if the tool offers test recording and playback functionalities to simplify the testing process.
- Consider the comprehensiveness of test reports and debugging capabilities.
- Ensure the tool can integrate with your CI/CD pipeline for seamless continuous testing and delivery.
How to perform Android UI Testing using BrowserStack (App Percy)
BrowserStack App Percy is a visual testing and review platform that delivers tests, reviews, and results rather than just setting up the QA workflow.
Here’s how to perform Android UI testing using BrowserStack App Percy:
Prerequisites:
- BrowserStack Account: You’ll need a BrowserStack account to access App Percy.
- Appium Test Scripts: You should have Appium test scripts that navigate through and test your Android app’s UI.
- Percy SDK: Install the Percy SDK for your chosen programming language (e.g., Java, Python, Ruby).
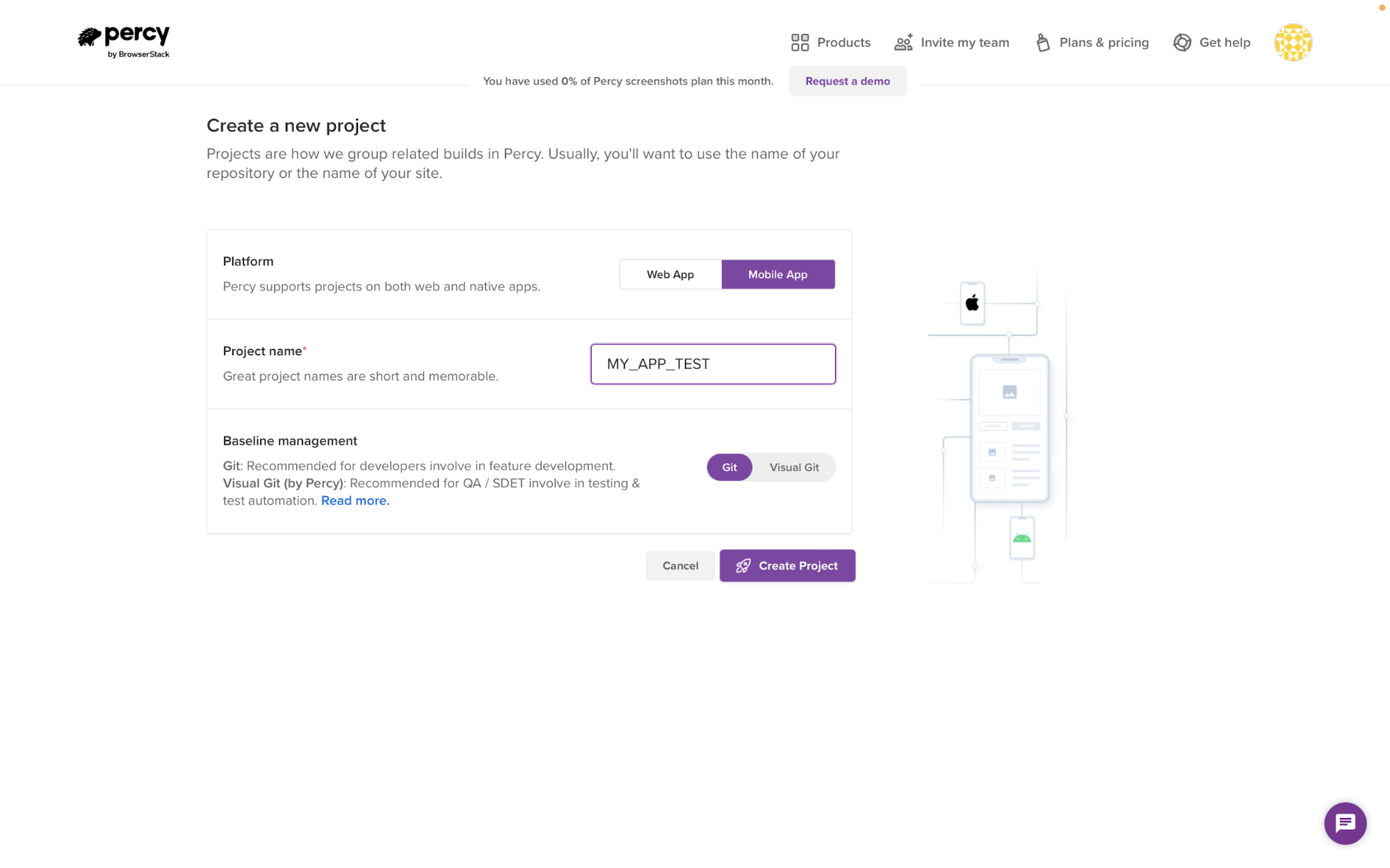
Step 1- Integrate Percy SDK: Add the Percy SDK to your Appium test scripts. This typically involves importing the necessary libraries and initializing the Percy client.
Step 2 – Capture Screenshots: Insert Percy commands into your test scripts to capture screenshots at specific points in your UI tests. These commands typically take a snapshot of the current screen and upload it to App Percy.
Step 3 – Run Your Tests: Execute your Appium test scripts on BrowserStack App Automate. Percy will capture screenshots as your tests run and compare them against the baseline images.
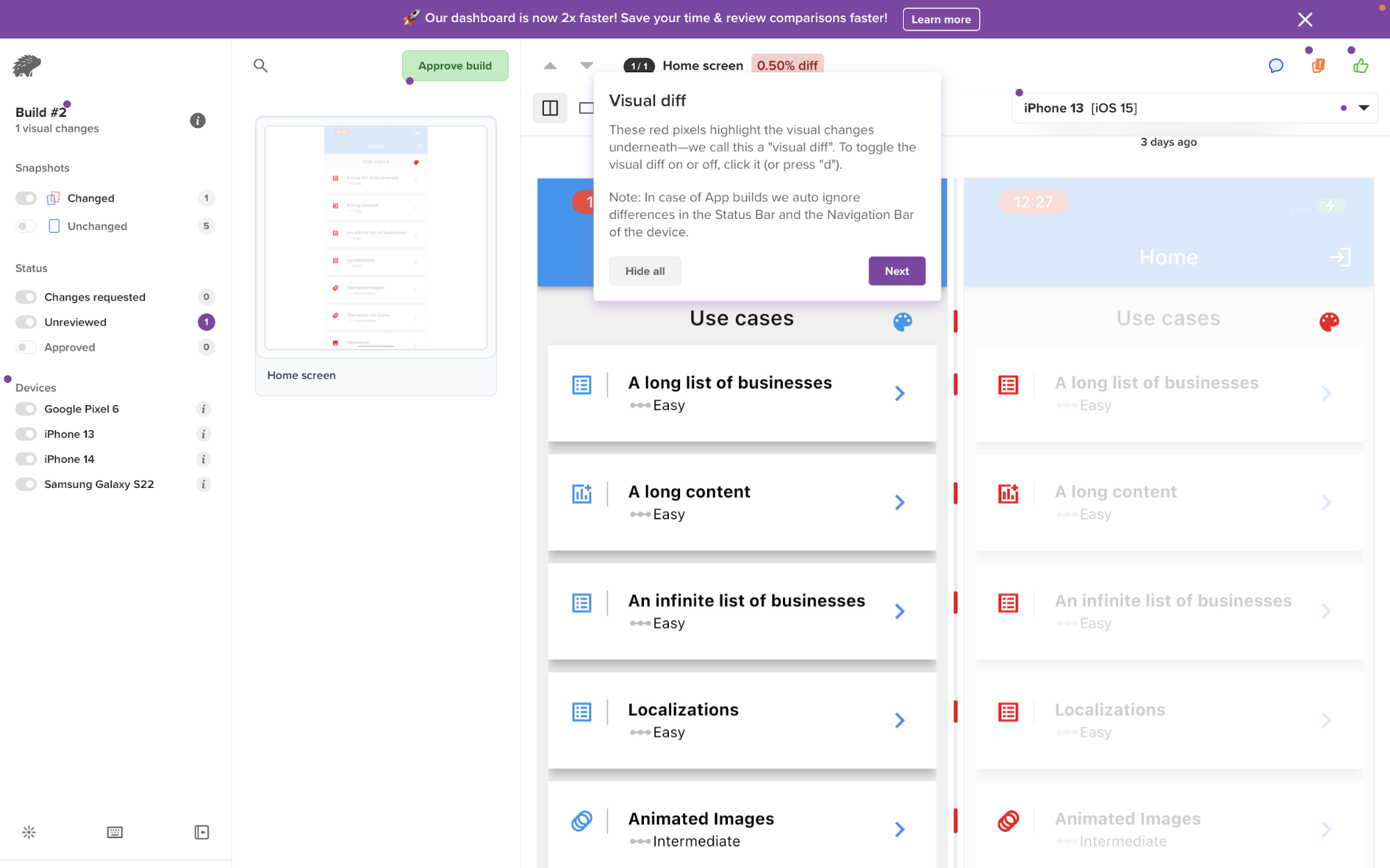
Step 4 – Review Visual Diffs: Access the App Percy dashboard to review the visual diffs between the captured screenshots and the baseline images. App Percy highlights any visual discrepancies, allowing you to quickly identify and address UI regressions.
Key Considerations:
- Baseline Images: Establish baseline images for your app’s UI to compare against future changes.
- Test Coverage: Ensure your tests cover all critical UI flows and components.
- Review Workflow: Incorporate a review process for visual diffs to determine if they represent legitimate regressions or intended changes.
Benefits of Using BrowserStack App Percy
Discover the key benefits of using BrowserStack App Percy for seamless and precise Android UI testing in your mobile app development process.
- Accurate Visual Comparisons: App Percy’s AI-powered engine analyzes and matches screenshots against a baseline, reducing false positives and flaky tests, so you can focus on real issues.
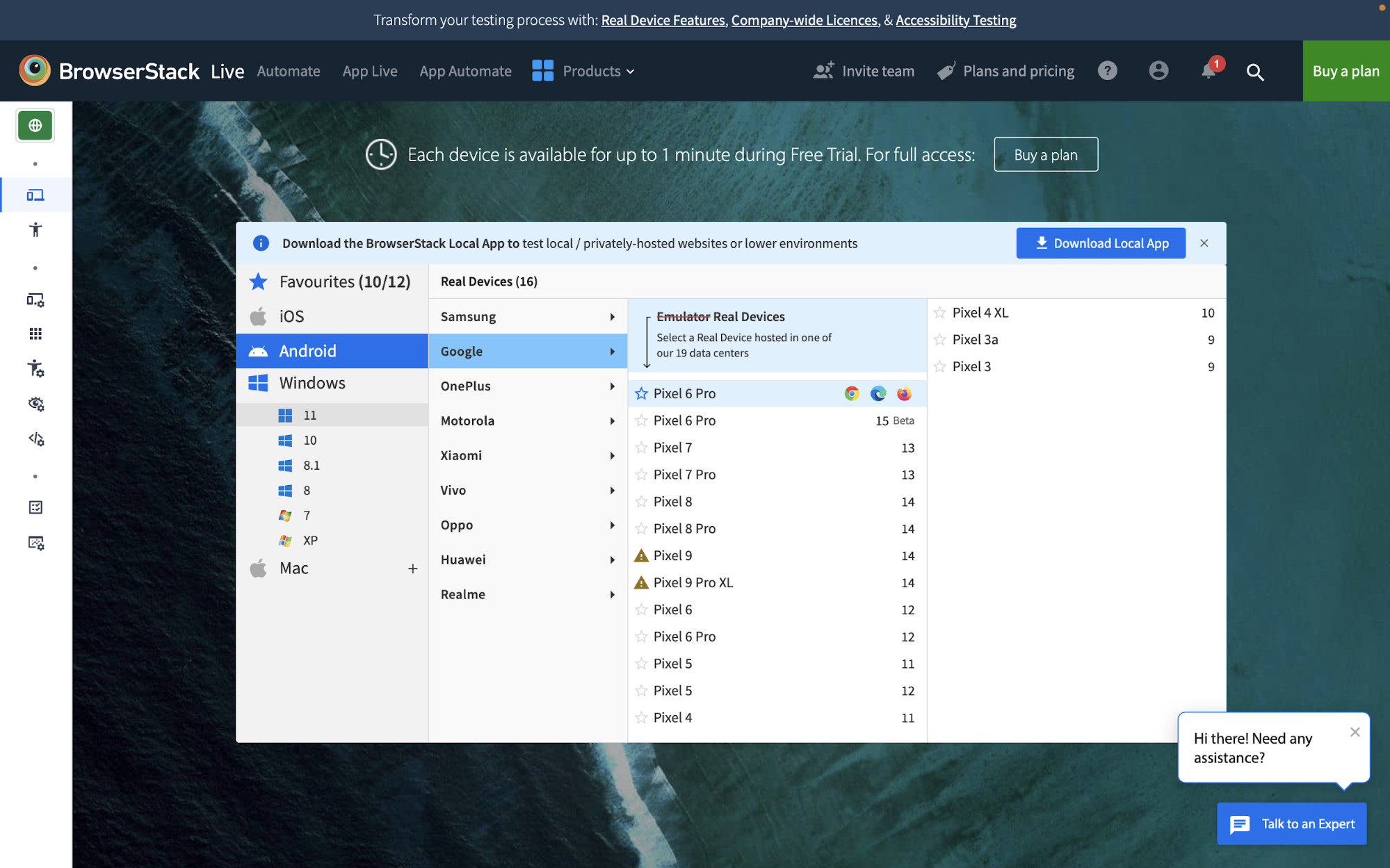
- Extensive Real Device Testing: Test your app on over 20,000 real devices ensuring flawless performance across various environments.
- Faster Build Times: Reduce build times by more than 10X with App Percy’s parallelization and machine learning, speeding up your development cycle.
- Simple Integration: Easily integrate App Percy into your workflows with a single line of code, making it effortless to start visual testing without disruption.
- Early Bug Detection: Automatically capture screenshots and compare them with baselines to catch visual bugs early, ensuring your app’s UI is polished before it reaches users.
Conclusion
There is no one-size-fits-all answer to the question of the best UI testing tool for Android apps. Carefully consider your project requirements, team expertise, and budget to select the tool that best aligns with your needs.
It’s often helpful to experiment with a few different tools to see which one best suits your workflow and preferences.
App Percy stands out as the best choice for UI testing of Android apps due to its ability to seamlessly automate visual testing and catch even the smallest visual discrepancies. With its robust cross-device testing capabilities, real-time visual comparisons, and easy integration into your CI/CD pipeline, App Percy ensures that your Android app delivers a pixel-perfect experience across all devices. It reduces the risk of visual bugs and enhances overall user satisfaction.