React Native is a popular web development framework that has been successfully adopted by hundreds of businesses worldwide, such as Pinterest, Uber, Facebook, etc., across different industries.
By having a single code base generate native applications for both iOS and Android, React Native has taken hybrid app development to the next level of stability and overall better performance.
This article discusses what React Native is, the major difference between React and React Native, and how to perform UI Testing of React Native Apps with examples.
What is React Native?
React Native is an open-source JavaScript framework that is designed for building apps on multiple platforms like Android, iOS, and also web applications. It is based on React and plays a vital role today in mobile app development.
ReactJS (web) and React Native (mobile) both of these frameworks were developed by Facebook. React Native was a Hackathon project that was aimed at solving the company’s biggest trouble of maintaining two different code bases for their app development, which led to multiple problems such as work duplication and code maintenance. Thus, solving these problems with code reusability by utilizing the same code base for different platforms, thus saving time and effort.
It uses JavaScript to compile the app’s user interface but uses native-OS views instead of WebViews that are used by other contemporaries. It allows code implementation (for more complex features) in OS-native languages (Java and Kotlin for Android; Swift and Objective-C for iOS; etc.).
Read More: Top 9 JavaScript Testing Frameworks
Difference between React and React Native
React is an open-source JavaScript library that is used on the front-end to build faster and more reliable User Interfaces for web applications. It is based on the concept of reusable components.
Similar to React Native, React was also developed by Facebook in 2011 as a possible solution to their scalability problems arising when Facebook ads were growing immensely.
As a result of the immense growth, UI performance was significantly down due to constant updates. React solved the scalability issue, and, in 2012, it was also used on Instagram when Facebook acquired it.
Read More: How to perform UI Testing of ReactJS Apps?
React Native, powered by React and developed by Facebook, is a mobile framework that allows building near-native apps built using JavaScript.
The major difference between React and React Native is that while both frameworks are closely related to each other, they serve an entirely different purpose. While React is used for web development, React Native (which does not use HTML) is used for mobile development.
How does React Native work?
React Native enables developers to build mobile applications using JavaScript while leveraging native platform capabilities. Its unique architecture ensures smooth communication between JavaScript and native components.
- Uses Native Components: Unlike Ionic, React Native does not rely on WebViews but uses real native components from the platform.
- Dynamic Runtime Approach: Works dynamically rather than relying on pre-compiled WebViews.
- JavaScript for UI: Uses JavaScript to render the app’s interface and interact with native components.
- Bridge Concept: Facilitates asynchronous communication between JavaScript and native elements.
- Native Code Integration: Supports using native-written code for better performance and flexibility.
- Access to OS-Specific Features: Enables API access to platform-specific functionalities.
- Performance Trade-offs: The frequent use of the bridge can sometimes slow down performance.
Unlike other cross platform solutions, React Native uses native views instead of WebViews, ensuring better performance and a more seamless experience. This key advantage drives its success.
Also Read: Test React Native Apps with Cypress
What is UI Testing?
UI testing ensures an application or website’s interface functions correctly and appears as intended. It verifies layout, design, functionality, and user experience across devices and browsers.
This testing identifies visual defects, broken elements, and navigation issues that affect user engagement. Automating UI testing streamlines the process, reduces errors, and ensures a seamless experience.
Why Use React Native for UI Testing
Now that it has been discussed in the previous sections what React Native is and how it differs from React, let’s take a quick glance over some of its major advantages:
- Cost efficiency: Since the same codebase can be used on multiple platforms, React Native proves to be highly cost-efficient.
- Code reusability and faster development: Utilizing the same code base for different platforms carries other benefits: faster development and hence, faster time-to-market, cheaper maintenance along with a smoother onboarding process for new developers joining the project.
- Performance: React Native’s bridge concept helps in achieving considerably faster performance as compared to other cross-platform solutions. Also, it is not as laggy as other solutions since it allows usage of natively written code.
- Simple UI: React Native development uses React JavaScript to build the app’s interface, which makes it more responsive and faster with reduced load time, resulting in an overall better user experience.
- Fast refresh: Fast refresh allows developers to run the app while updating it to new versions and modifying the UI. Changes are visible immediately, and the developer is spared from rebuilding the entire app.
UI Testing of a real React Native Mobile App
UI is essential for creating a great user experience. Let’s understand how to perform UI testing of React Native Mobile Apps by testing a real React Native Mobile App – Pinterest. To ensure a seamless user experience across different devices, testing the React Mobile App across different real devices using BrowserStack App Live.
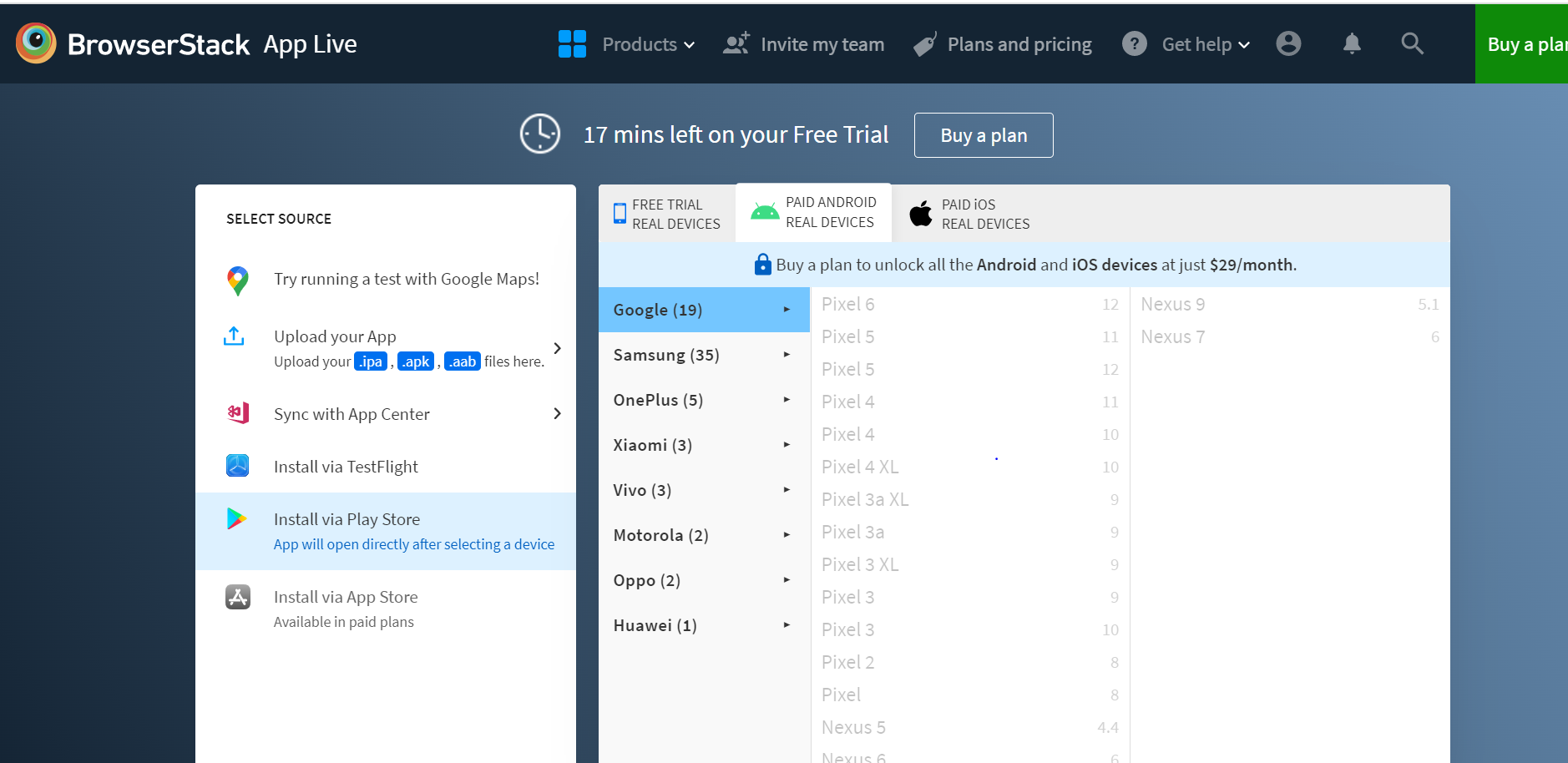
Step 1: Log in to BrowserStack App Live, and choose any desired Android or iOS real device.
Step 2: Install the test application via any of the available options. In this case, we are using Play Store for installing the app.
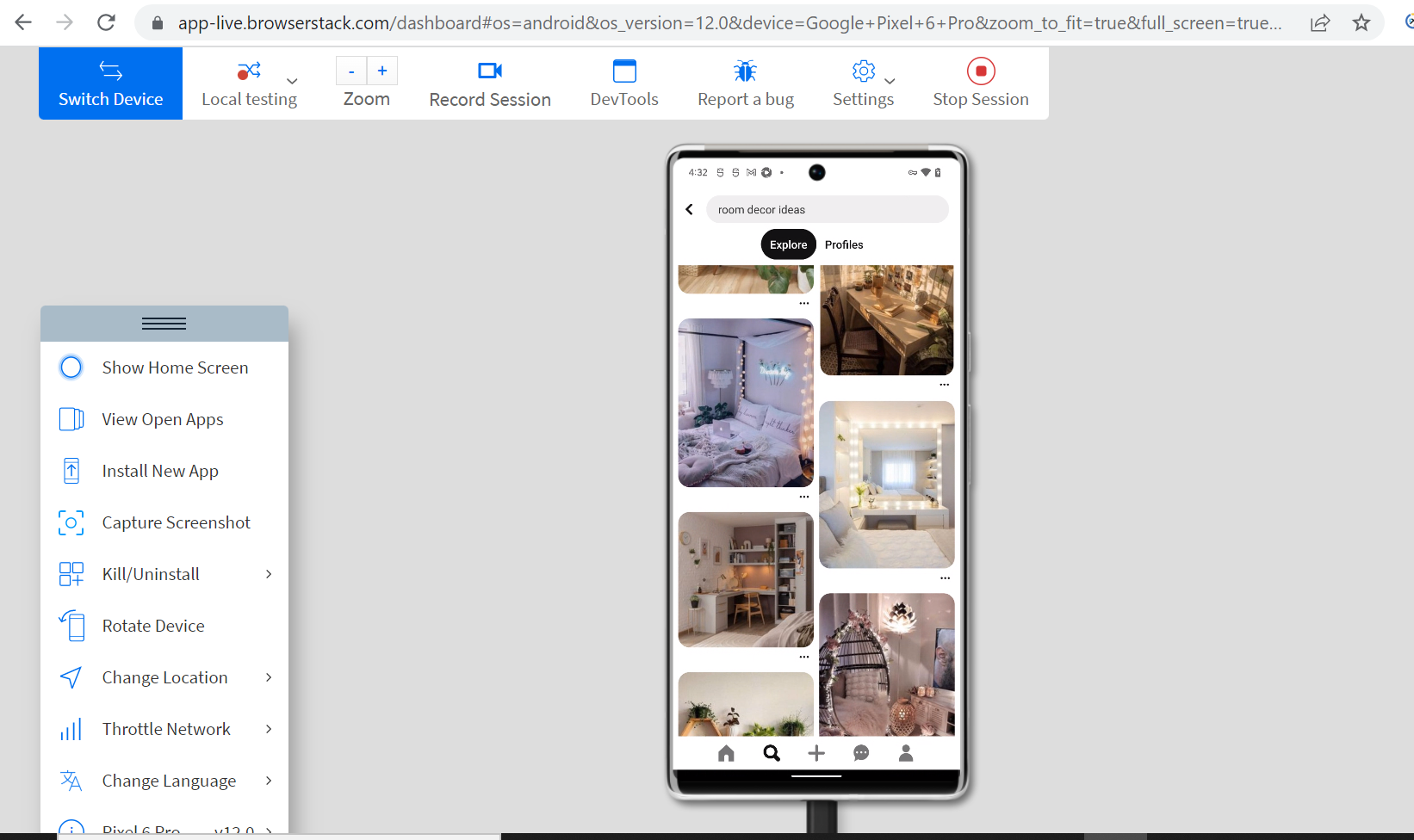
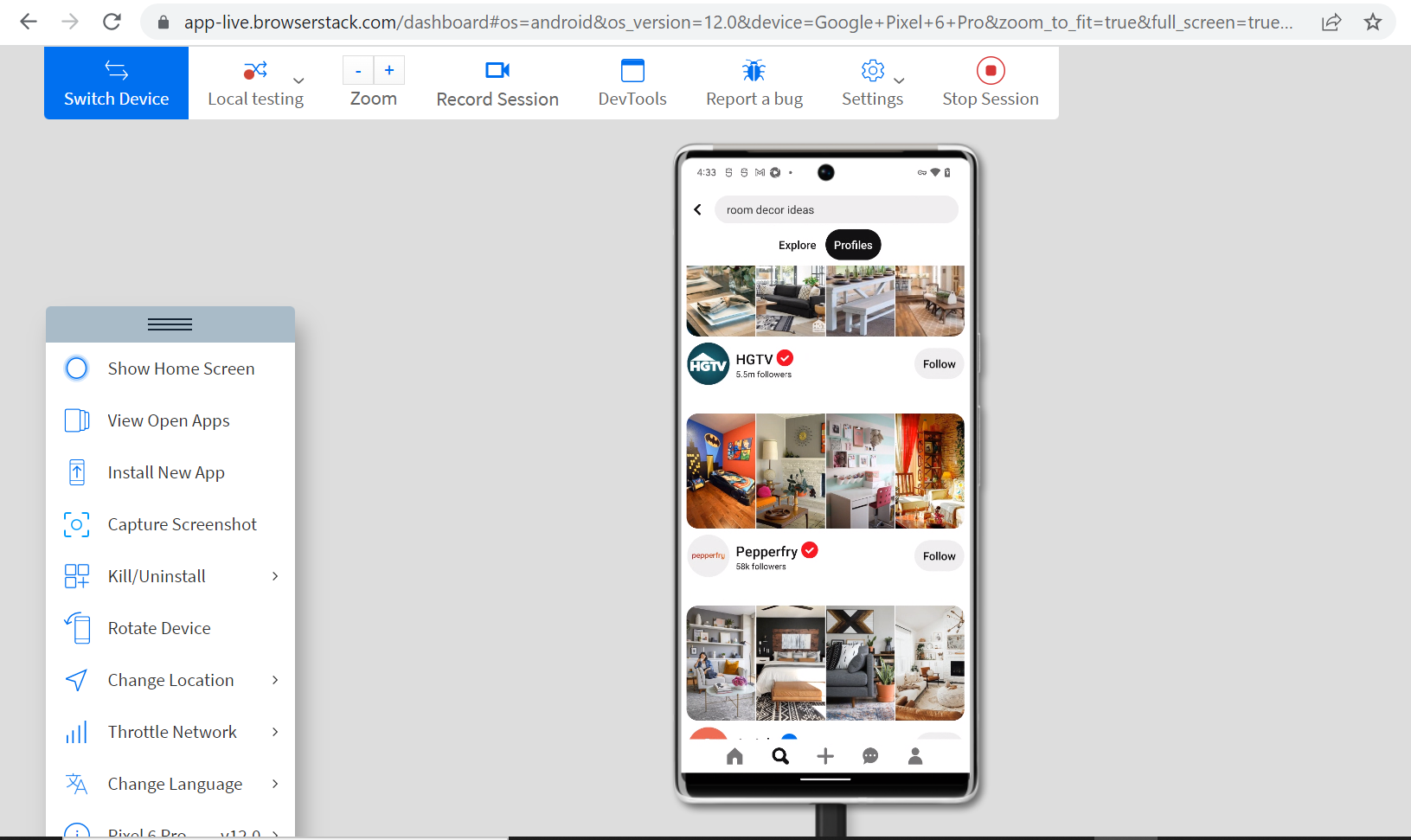
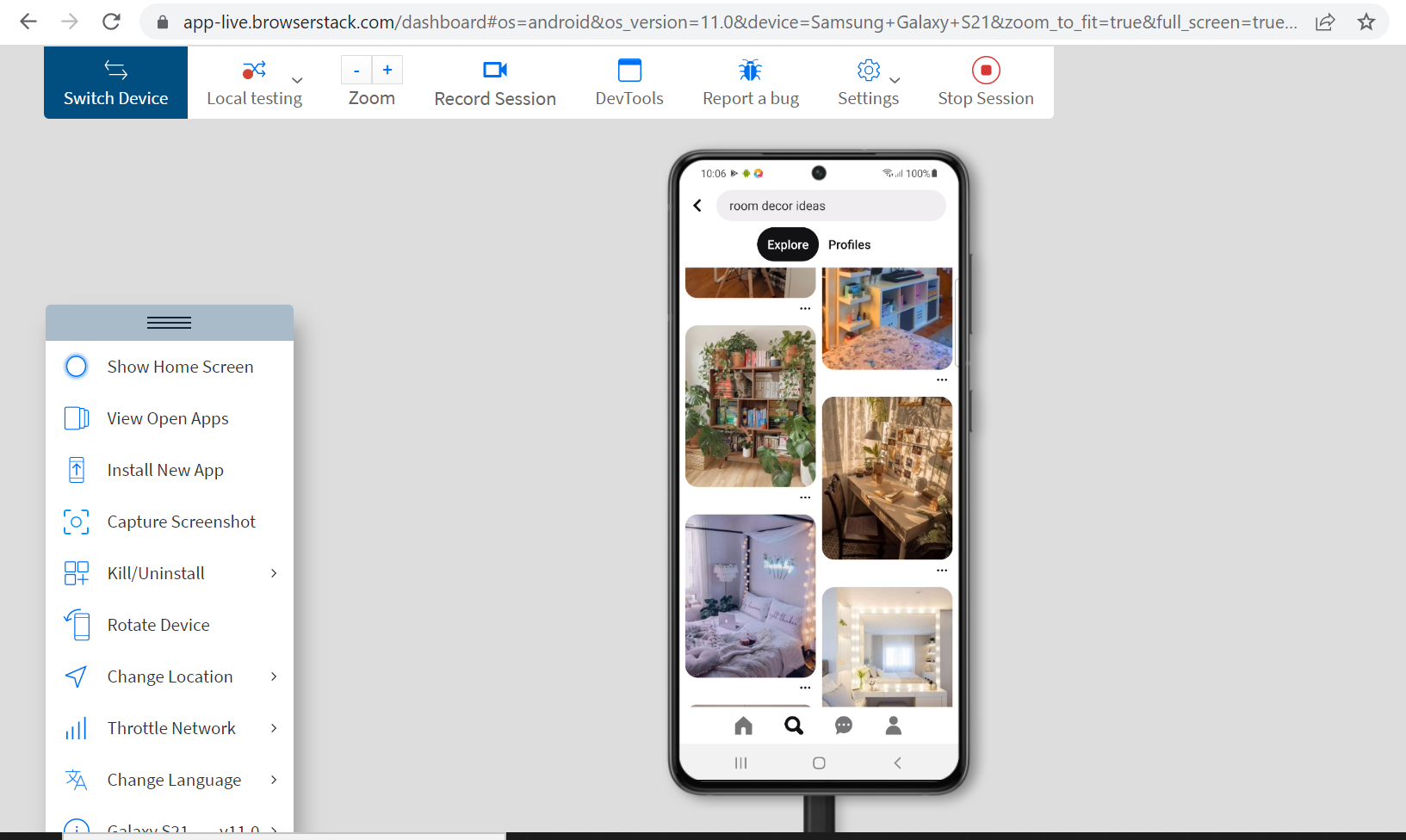
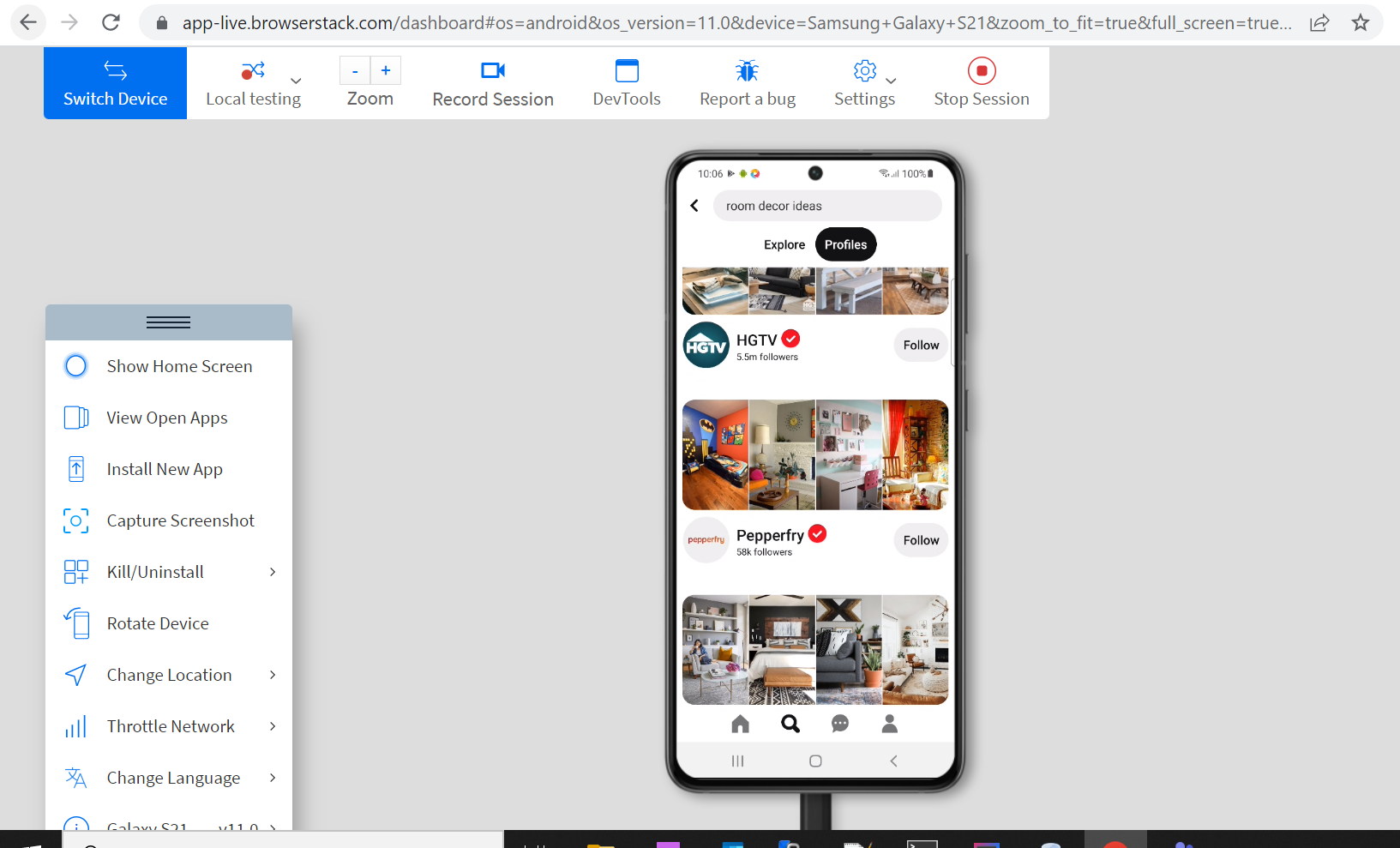
Step 3: Once, the app is installed, log in to the same and perform the test scenarios. In this case, we are checking room decor ideas on Pinterest and ensuring the user experience is seamless and consistent across different devices and OS versions.
Here are a few cross-device app compatibility tests conducted on different devices combinations using BrowserStack’s AppLive:
Google Pixel 6 & Android Version 12
Samsung Galaxy S21 & Android Version 11
Test Result
As observed, on all of the devices, the React Native mobile app of Pinterest worked consistently with seamless functionality and is providing the same user experience.
Popular Tools for React Native Testing
Ensuring the reliability and performance of a React Native app requires robust testing tools. Below are some of the most popular tools for React Native testing.
1. Appium
Appium is an open-source test automation framework designed for cross-platform mobile testing.
It supports native, mobile web, and hybrid iOS, Android, and Windows applications. Appium leverages the WebDriver protocol, allowing seamless automation without requiring modifications to the application code.
Key Features:
- Cross platform support for iOS, Android, and Windows using the same API.
- Parallel test execution for improved efficiency.
- Supports multiple programming languages, including JavaScript, Python, Java, and Ruby.
- No need for access to application source code.
2. Detox
Detox is an end-to-end testing framework designed specifically for React Native applications. Developed by Wix, it focuses on eliminating the flakiness and slow execution of UI tests by monitoring asynchronous operations within the app.
Key Features:
- Reduces flakiness by synchronizing tests with app activity.
- Grey-box testing capabilities allow direct interaction with app code.
- Seamless integration with CI/CD pipelines and cloud testing services.
- Provides fast and reliable feedback for UI tests.
3. Jest
Jest is a JavaScript testing framework optimized for testing React and React Native applications. It simplifies unit and snapshot testing, offering a zero-config setup with built-in mocking and assertions.
Key Features:
- Fast test execution with parallel processing.
- Pre-configured for React Native, reducing setup time.
- Supports snapshot testing for UI consistency.
- Built-in mocking, spying, and assertion libraries.
Also Read: How to Configure Jest
4. Karma
Karma is a test runner that executes tests in real browsers and devices, providing accurate results across different environments.
It supports test-driven development (TDD) by delivering instant feedback.
Key Features:
- Runs tests in actual browsers for more reliable results.
- Supports remote debugging through WebStorm, Google Chrome, and other IDEs.
- Easily integrates with continuous integration (CI) tools.
Must Read: Test Driven Development (TDD) in Java
5. Jasmine
Jasmine is a behavior-driven development (BDD) framework for JavaScript that is well-suited for unit testing React Native applications. It provides a clean syntax for writing tests without dependencies on browsers or external libraries.
Key Features:
- Independent of any JavaScript framework.
- No reliance on the DOM, making tests more flexible.
- Simple and intuitive syntax for writing test cases.
Also Read: TDD vs BDD vs ATDD : Key Differences
UI Automation Of React Native Application
Manual UI testing across different devices can be time-consuming and challenging, especially for regression testing. Automating UI tests ensures consistent performance, seamless user experience, and faster release cycles.
- Efficiency with Automation: Automated tests help validate app functionality and UI consistency across devices before deployment.
- Integration with Leading Frameworks: BrowserStack App Automate supports React Native UI automation using Appium, Cypress, Espresso, and more.
- Real Device Testing Advantage: Running tests on a cloud of 3,500+ real iOS and Android devices ensures accurate results under real user conditions.
- Reduced Maintenance Effort: Eliminates the need for in-house device infrastructure, allowing teams to focus on debugging and improving app quality.
For the best results, UI testing should always be conducted on real devices rather than emulators or simulators. BrowserStack’s real device cloud enables comprehensive test coverage to deliver a flawless user experience.
Difference between React and React Native
Below are the key differences between React and React Native and their distinct roles in web and mobile app development.
| Aspect | React (for Web) | React Native (for Mobile) |
|---|---|---|
| Purpose | Build interactive user interfaces for web applications. | Build native mobile apps for iOS and Android. |
| Target Platform | Web browsers (Chrome, Firefox, Safari, etc.). | iOS and Android devices. |
| Language Engine | JavaScript (runs in the browser’s JavaScript engine). | JavaScript (runs in the mobile environment using JS engine, like V8 for Android). |
| Architecture | Follows a virtual DOM architecture. | Follows a bridge architecture between JavaScript and native components. |
| UI Components | Uses HTML and CSS for rendering UI components. | Uses native components for iOS and Android (e.g., <View>, <Text>). |
| Performance | Good for web applications but depends on browser capabilities. | Near-native performance as it uses native mobile components. |
| Cross-Platform Development | Limited to web browsers. | Cross-platform (iOS and Android) with one codebase. |
| Debugging | Debugged using browser DevTools (Chrome DevTools, etc.). | Uses React Native Debugger and mobile emulators or devices. |
| Customization | Full flexibility using HTML, CSS, and JavaScript. | Customization limited to native components and libraries. |
| Community Support | Large and mature community. | Strong but slightly smaller community than React. |
| Components | Web-based components (e.g., <div>, <span>, etc.). | Mobile-specific components (e.g., <View>, <Text>, <Image>). |
| Navigation | Browser-based navigation using libraries like React Router. | Uses libraries like React Navigation for stack and tab navigation. |
| Performance | Web rendering depends on browser speed and optimizations. | Native-like performance, faster on mobile devices compared to hybrid apps. |
| Learning Curve | Moderate learning curve for web developers. | Steeper learning curve, especially if new to mobile development. |
| Code Reusability | Limited to web apps (code reuse within the browser). | High code reuse between iOS and Android apps. |
| Dev Tools | Rich set of web development tools (Chrome DevTools, etc.). | React Native DevTools, mobile emulators, Expo. |
| Testing | Uses libraries like Jest and Enzyme for unit testing. | Uses Jest, Detox, and Appium for unit and end-to-end testing. |
| Rendering Mechanism | Virtual DOM rendering into HTML. | Renders native components directly using a bridge. |
| Deployment | Deployed to web servers and accessible via browsers. | Compiled to native mobile apps, deployed to App Store/Play Store. |
| Scalability | Scales well for large web applications. | Scales well but needs native code optimization for large apps. |
| Build Size | It is generally small, but it depends on the number of dependencies used. | Larger build size due to the inclusion of native libraries. |
Useful Resources for React Native
- What is React Native? (The Essential Guide)
- Replace Android Emulator to test React Native
- End-to-End React Native Testing
- Top 5 React Native UI Components
- React vs React Native: When to use which?
- How to make React Native App Responsive?
- UI Testing of React Native Apps
- Test React Native Apps with Cypress
- React Native and Appium Tutorial
- How to Test React Native Apps on iOS and Android Devices
Conclusion
UI testing is essential for delivering a seamless user experience in React Native apps. While manual testing helps with initial validation, automated testing ensures efficiency, scalability, and reliability.
Testing on real devices, rather than emulators, provides accurate results, helping developers catch UI issues early.
Leveraging cloud-based testing solutions like BrowserStack ensures comprehensive coverage, faster debugging, and a flawless app experience.