User interface (UI) testing refers to verifying both the appearance and functionality of a website or application. Its primary purpose is to ensure that everything the user sees and interacts with works smoothly. A well-tested user interface ensures that all the elements, including buttons, menus, and forms, work as intended, irrespective of the device it is accessed from.
The article provides a detailed guide to UI testing. Learn what UI testing is, why it is important, and how to implement it into testing setups.
What is UI Testing?
UI testing is the process of verifying the user interface (customer-facing side) of an application or a website looks and functions properly. It covers all aspects of the user interface, including functionality, usability, and overall user experience. UI testing helps ensure that the visual elements and interactive features align with the design specifications, are intuitive, and work seamlessly across browsers and devices.
Some of the features included in UI test suites include:
- Functionality
- Visual Design
- Responsiveness
- Performance
- Usability
- Accessibility
- Compliance
The Scope of UI Testing
Here are a few essential test cases that UI tests tend to verify:
- Data type errors: The test checks that only valid data can be entered for certain data fields such as dates, currency, etc.
- Field widths: The test checks that certain text fields do not allow the user to place inputs over a specific character limit.
- Navigational elements: The test checks that all navigational buttons on a page are working and that they redirect users to the right page.
- Progress bars: The test checks that when displaying pages or screens that take time to load completely, a progress bar appears to let the user know that the page is loading.
- Type-ahead: If the UI uses drop-down lists, type-ahead is required. In a drop-down menu with multiple options, the user should be able to find the right one by typing the first letter. Making the user go through a long list constitutes an unfavorable user experience.
- Table scrolling: If the website has data tables, and if the table extends into a second page, then the user should be able to scroll through all the data while keeping the headers visible and in place.
- Error Logging: This test checks that in case of a system error, the software records error details to a log file so that it can be reviewed later.
- Menu Items: The test checks that the software displays only the menu available in its particular geographical location (if that is applicable).
- Working shortcuts: If the software supports shortcuts, this test validates that each of them works as expected across multiple browsers, platforms, and devices.
In addition to these tests, it is recommended to run UI tests on significant end-to-end user processes. For example, run UI tests on the user action involved in this process: log in> add items to cart > view cart > make payment > enter delivery address > buy now.
Since this is a common user journey through an e-commerce website, testers must ensure that it can be accomplished without any interruptions or failures. Otherwise, the website will likely lose out on revenue and traffic.
UI Testing Best Practices
Follow these best practices for thorough and efficient UI testing.
- Understand the core functionality of the application before starting the testing process.
- Break down the UI into components and focus on individual elements for testing.
- Prioritize critical user journeys and workflows to ensure essential features function smoothly.
- Simulate real-world user behavior to test realistic interactions and edge cases.
- Test responsiveness to verify layouts across various screen sizes and orientations.
- Test across multiple browsers and devices for compatibility and consistent performance.
- Ensure accessibility compliance, such as meeting WCAG standards for inclusive design.
- Automate repetitive tests to save time and increase efficiency.
UI Testing Approaches – Manual or Automated?
UI tests can be conducted manually, or they may be automated. Testers can make a choice between either technique or implementing both, depending on the nature of the application as well as the team itself.
Manual UI Testing
In this case, a tester manually uses all the features of the website or app to check for any discrepancies. This makes sense when the software has a limited number of UI elements, which is usually the case in initial versions of a website or app. However, given the tech-savvy user base of our times, most expect software with rich, layered user interfaces with hundreds, perhaps thousands of UI elements that require verification.
This makes manual testing inefficient, time-consuming, and prone to human error. For example, imagine how many times a user has to manually input information into a page with more than 10 input fields if the page has to be tested with multiple sets of values.
It is always important that you test on real devices and browsers to ensure that all the real user conditions are covered. Manual UI Testing can be done seamlessly using BrowserStack Live, where you get access to 3500+ real devices and browsers. You can test your application for various features such as Geolocation, under slow network conditions, and test the functionality of the UI comprehensively.
How to perform Manual UI Testing?
Using Chrome Devtools, BrowserStack Live lets you debug an application in real-time.
Let’s now test the scenario of adding an item to the shopping cart in bstackdemo.com using Browserstack Live.
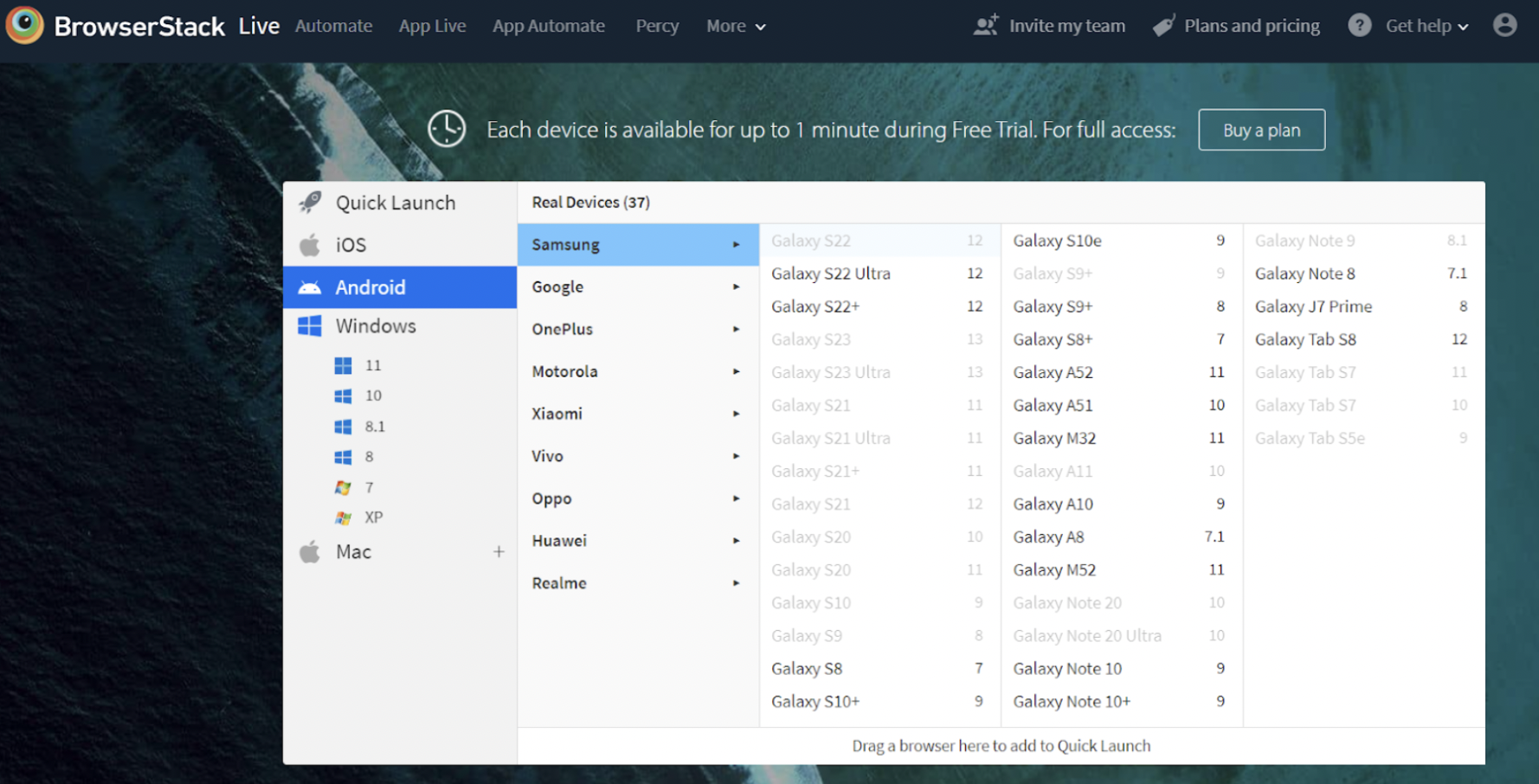
- Sign in to Browserstack and visit Live.
- Choose the desired device and browser from the list of available devices on the Live Dashboard.
- Select the Device and Browser you wish to test and input the Application URL (in this example, bstackdemo.com) on the selected browser.
- Now execute the Add to Cart Test Case using the below test steps.
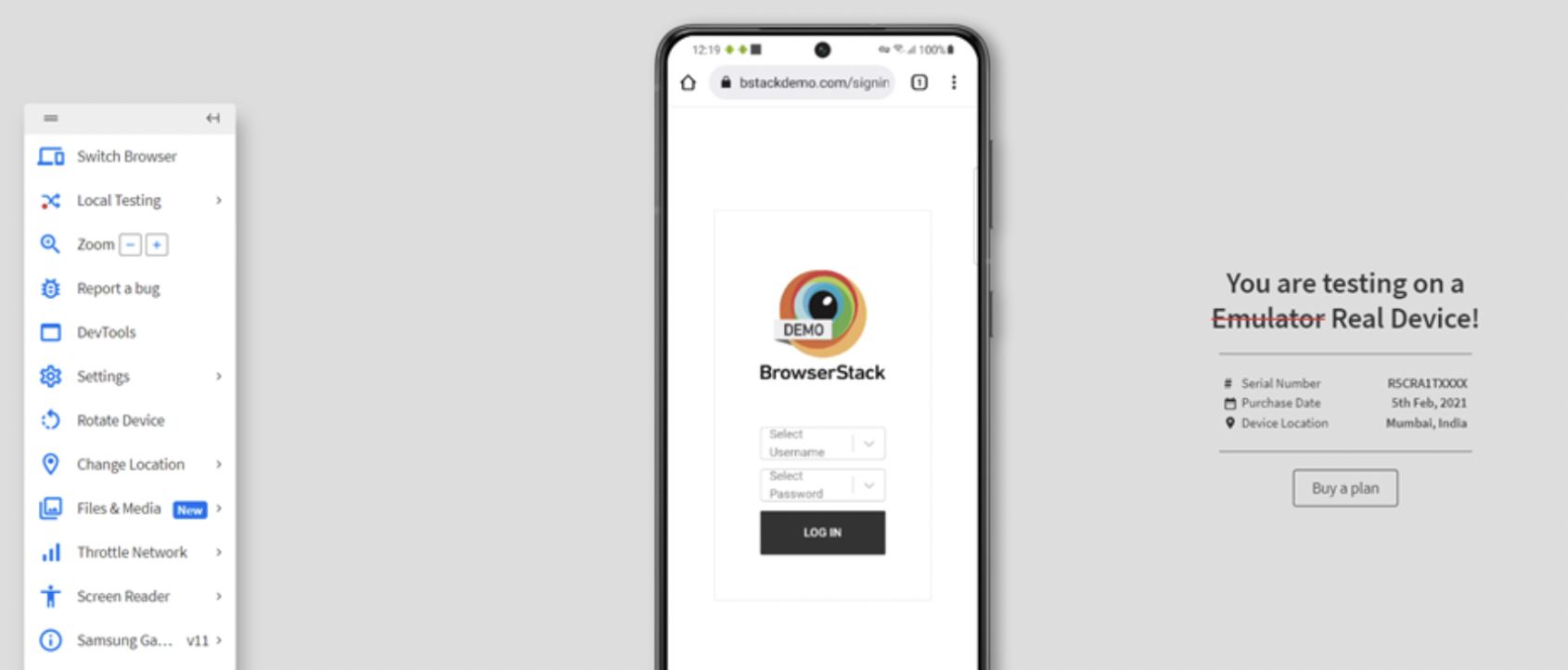
- Step 1 – Login to Bstackdemo
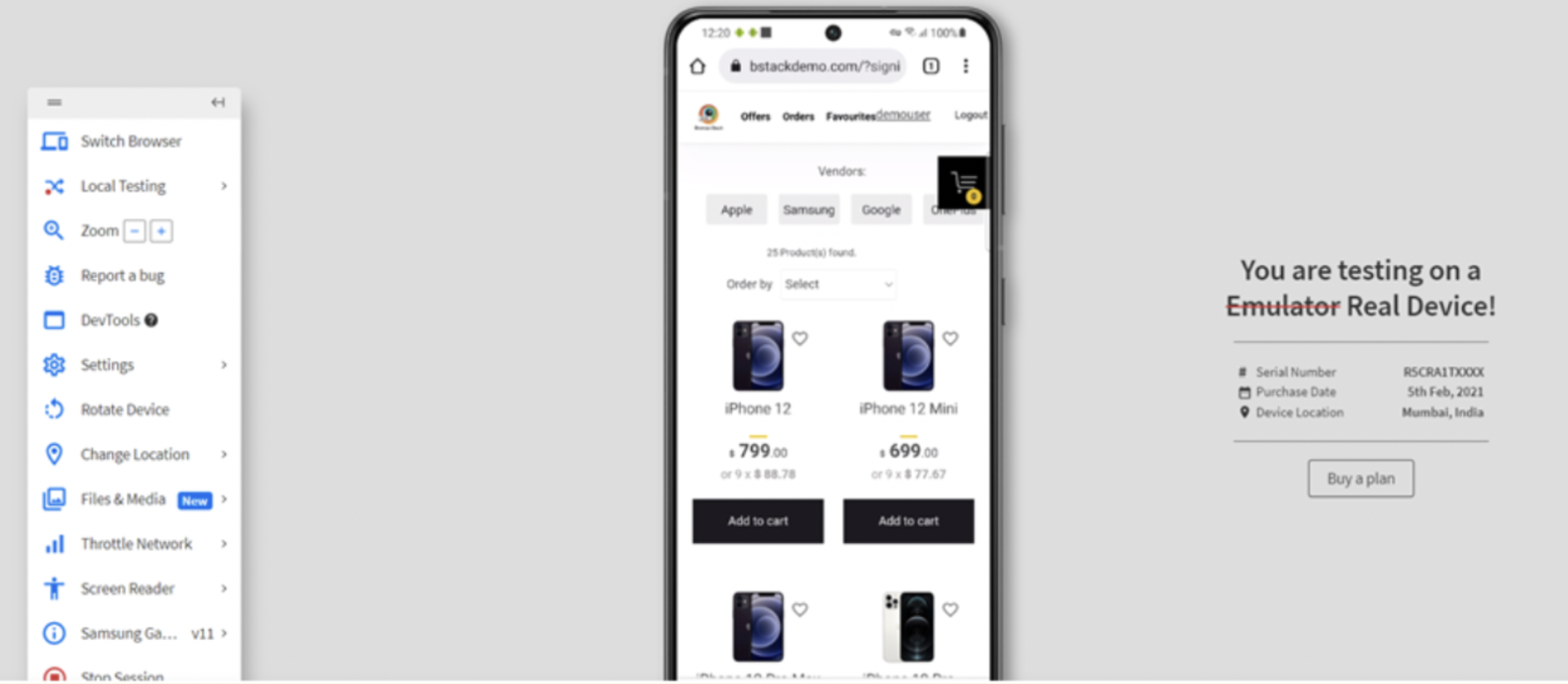
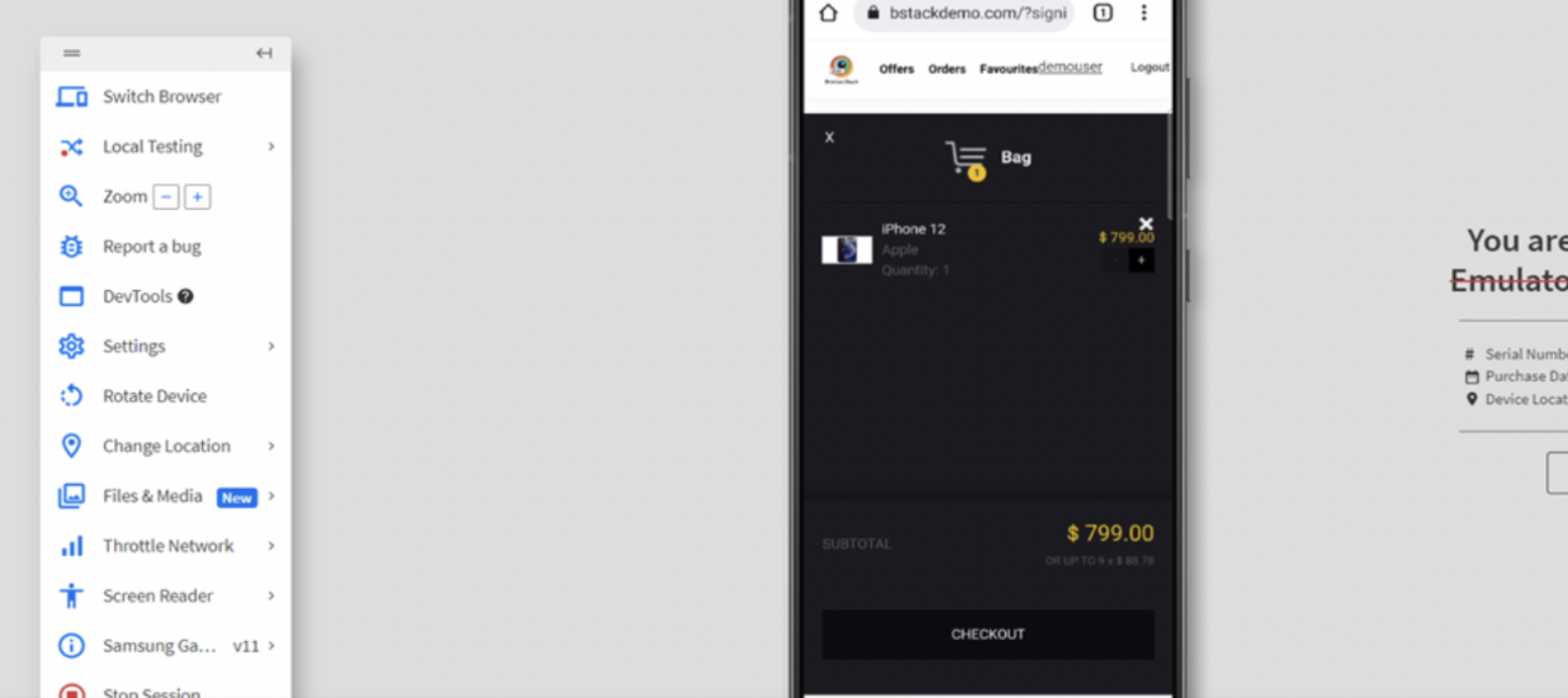
- Step 2 – Select the item and Click Add to Cart button
- Step 3 – Item is added to Cart and Click on Checkout
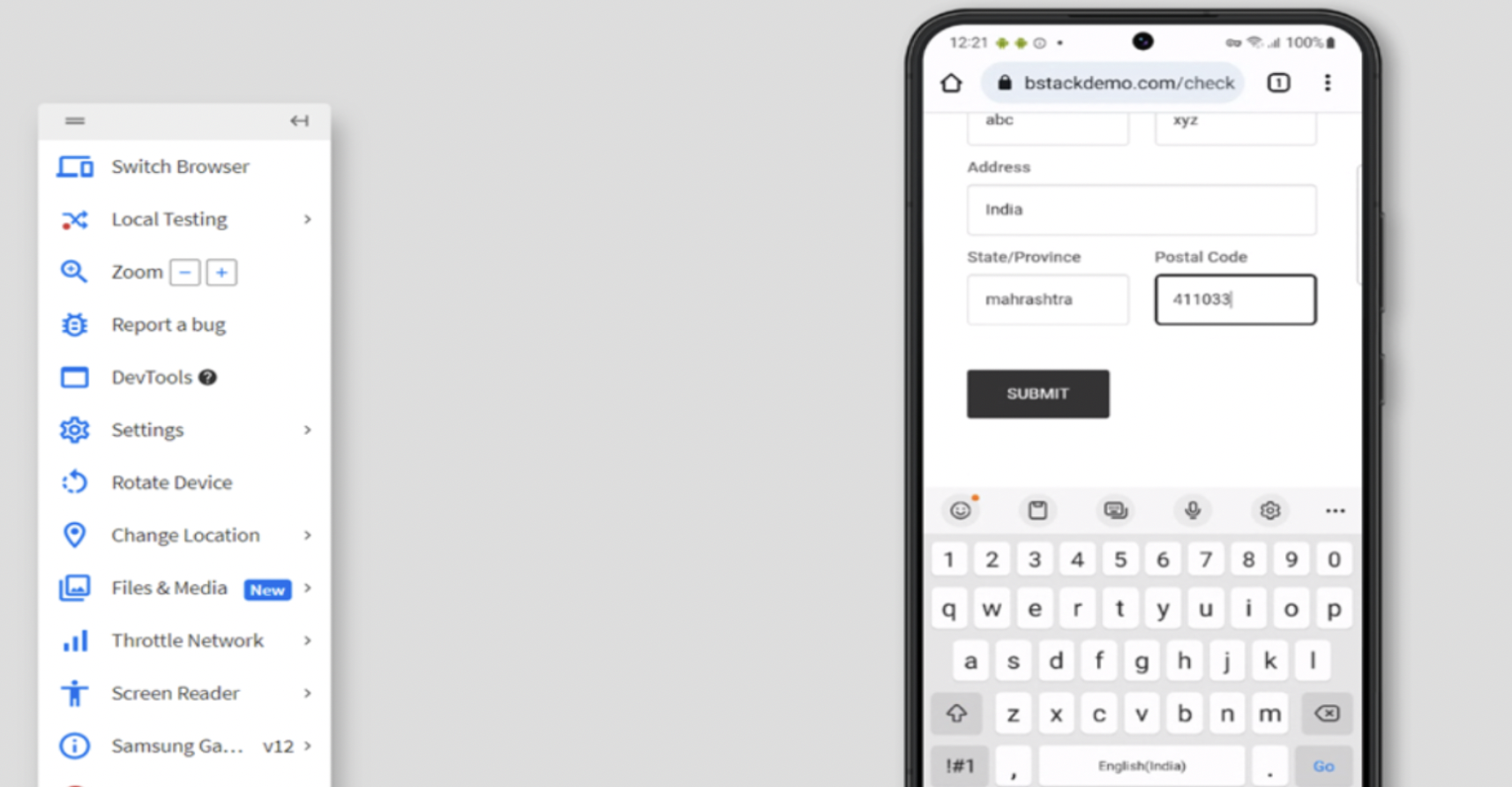
- Step 4 – Enter the mandatory Details and Click on Submit
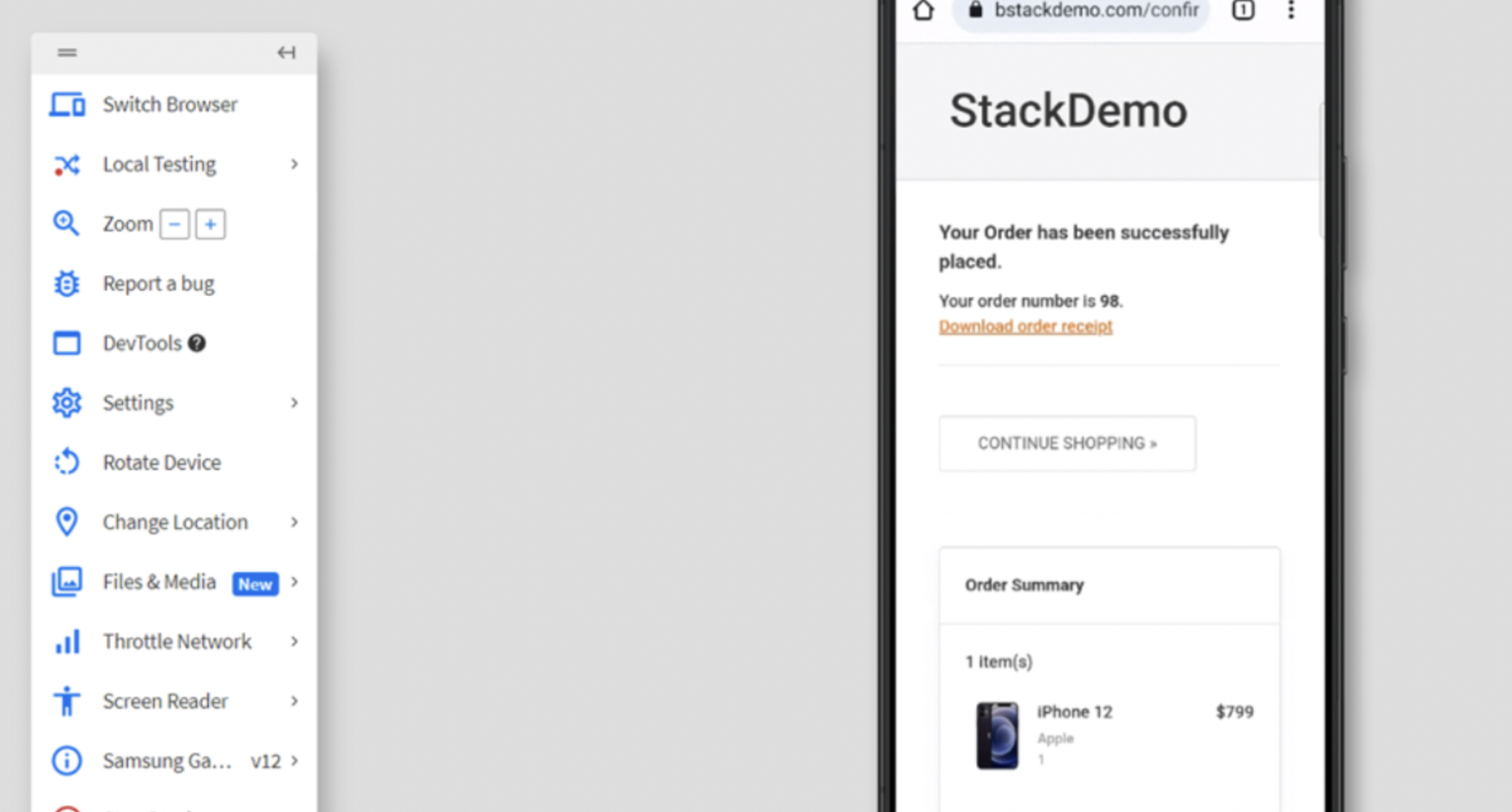
- Step 5 – Verify Item has been shipped successfully and download order receipt has been generated
- Step 1 – Login to Bstackdemo
Automated UI Testing
The advantages of automated testing are obvious. Tests are completed faster, which is a necessity in an industry where users expect top-notch software at lightning speed. Automated Selenium testing allows the software to be put through multiple test scenarios and for the same tests to be run repeatedly (with different variables, if necessary) quickly and correctly.
Additionally, automated tests are not prone to human error and exhaustion. As long as test scripts are written correctly and the right tools are in place, test results will be accurate. Test automation frameworks are also often set up to automatically record results and share them with the team once tests are completed.
In the case of manual testing, the team has to not just complete the tests themselves but extract results, place them in reports, and share them with the right people themselves. Again, this becomes a demand on their time and effort. Automated Selenium testing is usually the best and most convenient option for UI testing. This is especially true of cross-browser testing.
Automated UI tests need to be performed on multiple browser-device-OS combinations so that customers can access the software regardless of what they are using to access it. Instead of manually running UI tests on multiple devices and browsers and being drained, design test cases that do the same.
Also Read: UI Automation : Everything you need to know
You can run Automated UI Tests on real devices and browsers using BrowserStack Automate. It integrates seamlessly with different frameworks like Selenium, Cypress, Playwright, Puppeteer, Nightwatchjs, and WebdriverIO to run automation test scripts.
Creating UI Test Scenarios
In order to perform comprehensive User Interface Testing, QA teams need to create a test plan that identifies the features of the app or website that must be tested. It also maps the resources available for testing so that bandwidth can be effectively used. By virtue of this data, the team can shape test scenarios, craft test cases, and write test scripts that address required issues.
Think of the test scenario as a document that defines how the application is likely to be used in the real world. For example, one scenario is that a user will successfully sign in with a valid username and password. For this step to be tested, the test script has to take into account the following possibilities:
- User enters a valid username and password
- User enters a valid username and invalid password
- User resets the password
- User tries to copy password from password field
- User tries to copy password to password field
- User clicks Help button
By mapping the various possible user actions, QAs can build test cases and write test scripts that specifically replicate or target those actions. This ensures that the UI test does not miss out on any part of the user journey and leaves the application with a bug.
Conclusion
UI testing ensures that the website provides a seamless and intuitive user experience. It helps identify issues related to functionality, usability, and design consistency and ensures that the interface meets user expectations across browsers and devices.
Like any other software test, UI tests are best executed on real browsers, devices, and operating systems. Obviously, testing in real user conditions allows the tester to see exactly how the website or app will behave when being used by actual customers. If testers do not have access to an in-house device lab, they can simply use a real device cloud to run the tests.
BrowserStack offers 3500+ real browsers and devices for manual and automated testing. Testers can log in, and select devices, browsers, and operating systems on which they wish to run test cases, and start. The entire process is built to provide convenience, efficiency, speed, and accuracy to testers and developers alike. With a wide range of integrations and debugging tools, BrowserStack is built to not just identify bugs but resolve them at the earliest.