A well-optimized user interface (UI) is crucial for retaining users and ensuring a seamless digital experience. A clean design, intuitive navigation, and smooth functionality enhance user engagement, while a sluggish or poorly structured UI can lead to frustration and drop-offs.
UI performance testing helps detect and resolve responsiveness, speed, and interactivity issues, ensuring applications perform optimally across different devices and user conditions.
This article explores the importance of UI performance testing, key testing methods, and best practices.
What is UI Performance Testing?
User Interface (UI) testing, or GUI testing, tests the app’s visual components to validate appropriate functionality and expected performance.
- UI performance testing certifies that UI functions and application elements have zero defects, such as radio buttons, icons, text boxes, color, toolbars, fonts, menus, checkboxes, and windows.
- The prime aspects of UI testing are performance, functionality, compliance, usability, and visual design of the software app to ensure the application works satisfactorily and successfully.
Understanding the Importance of UI
A well-designed user interface is crucial for delivering a seamless digital experience. It enhances user satisfaction and plays a vital role in driving engagement, conversions, and brand loyalty.
Here’s why UI is essential:
- Enhances User Experience: A clean and intuitive UI makes navigation easier, improving overall user satisfaction.
- Boosts Engagement and Retention: A well-optimized UI encourages users to stay longer and return to the platform.
- Strengthens Brand Credibility: A visually appealing and professional UI builds trust and brand recognition.
- Increases Conversions: A user-friendly interface streamlines interactions, leading to higher conversion rates.
- Reduces Errors and Support Costs: A structured UI minimizes usability issues, reducing the need for frequent fixes and customer support.
- Improves Accessibility: A well-designed UI ensures inclusivity, making the platform accessible to all users.
- Enhances Business Growth: A positive user experience leads to better customer loyalty and long-term business success.
Quick Tip: You can also execute website speed tests on SpeedLab for free. Simply enter the website URL, and get a descriptive report on your site speed as it runs on real devices, browsers, and operating systems.
Types of UI Performance Testing
Different applications require distinct approaches to performance testing. Understanding the various types helps in creating an effective test plan.
- Stress Testing: Evaluates an app’s stability under extreme conditions to identify its breaking point.
- Load Testing: Assesses the app’s performance under expected user loads to detect bottlenecks before launch.
- Spike Testing: Tests how the software responds to sudden traffic spikes to identify performance limits.
- Endurance Testing: Ensures the app maintains stability and efficiency over extended usage periods.
- Volume Testing: Examines the app’s ability to process large volumes of data, crucial for big data applications.
- Scalability Testing: Determines if the app can efficiently scale with increasing user load, analyzing response time, network usage, and processing speed.
- Visual Testing and Visual Regression Testing: Ensures UI consistency across devices and updates by detecting unintended visual changes, maintaining design integrity across releases.
Preparation for UI Performance Testing
The UI performance test is crucial to ensuring the scalability, stability, and reliability of your applications that your customers expect. However, developing a comprehensive performance test strategy involves preparation, selecting, and implementing the types of performance testing, tools, and environment setup that are most relevant to your specific website/ applications.
Key Steps for UI Performance Testing:
1. Setting Objectives
The test plan or setting the objective is a key artifact of a well-executed performance testing strategy. It shows that a QA team has satisfactorily accounted for performance’s crucial role in the end-user experience. QA testers are then assigned to create test scripts for the particular flows/transactions with the specified date and prepare test scenarios with inputs such as numbers of virtual users, think time, appropriate ramp up/ramp down, pacing, etc.
2. Defining Key Performance Metrics
Performance testing metrics like average waiting time, error rate, CPU utilization, average load time, throughput, responses time, etc. are the parameters gathered during the load and performance testing processes.
With the help of such metrics, performance QA teams determine the success of the performance tests process and further determine the critical areas in the software that requires more improvement/ attention.
3. Tool Selection
It is critical to identify the types of performance testing and UI performance testing tools needed to give the go-ahead for production deployment. Ensuring that the QA testers have all necessary UI performance testing tools, frameworks, integrations, etc., is vital.
4. Test Environment Setup
Performance test environment setup and configuration is a vital step in the UI performance test strategy, which must be done with the utmost attention. Preparing the test environment as par with the production environment is supreme. Yet, most of the time, it’s not possible because of numerous reasons such as support resourcing, budget limitations, etc.
5. Debug and Re-Testing
Once test outcomes are in and bugs have been detected, sharing them with the whole team is necessary. Consolidate the glitches/ bugs and send them to the right developers to be fixed. When the performance shortcomings have been mitigated, re-run the UI Performance test to confirm that the code is appropriate/ clean and the software app performs optimally.
Best Practices for UI Performance Testing
Following best practices ensures efficient and reliable UI performance testing, leading to a seamless user experience.
- Start Early in Development: Integrate performance testing from the initial phases to detect issues before they become costly.
- Adopt a DevOps Approach: Encourage collaboration between development and operations teams for continuous performance monitoring.
- Automate Testing in CI/CD Pipelines: Incorporate automated performance tests to identify regressions and maintain application speed.
- Develop a Comprehensive UI Performance Model: Cover all aspects, including third-party services, UI interactions, and database performance.
- Consistently Report and Analyze Results: Use built-in reporting features in tools to generate actionable insights.
- Prioritize User Experience: Keep real-world usage scenarios in focus to ensure optimal responsiveness and smooth interactions.
Enhance your UI Performance with BrowserStack
UI is crucial for creating a better user experience. Let’s understand how to execute UI testing of an app or website. To ensure a flawless user experience, you can easily test the App across different real devices using BrowserStack App Live.
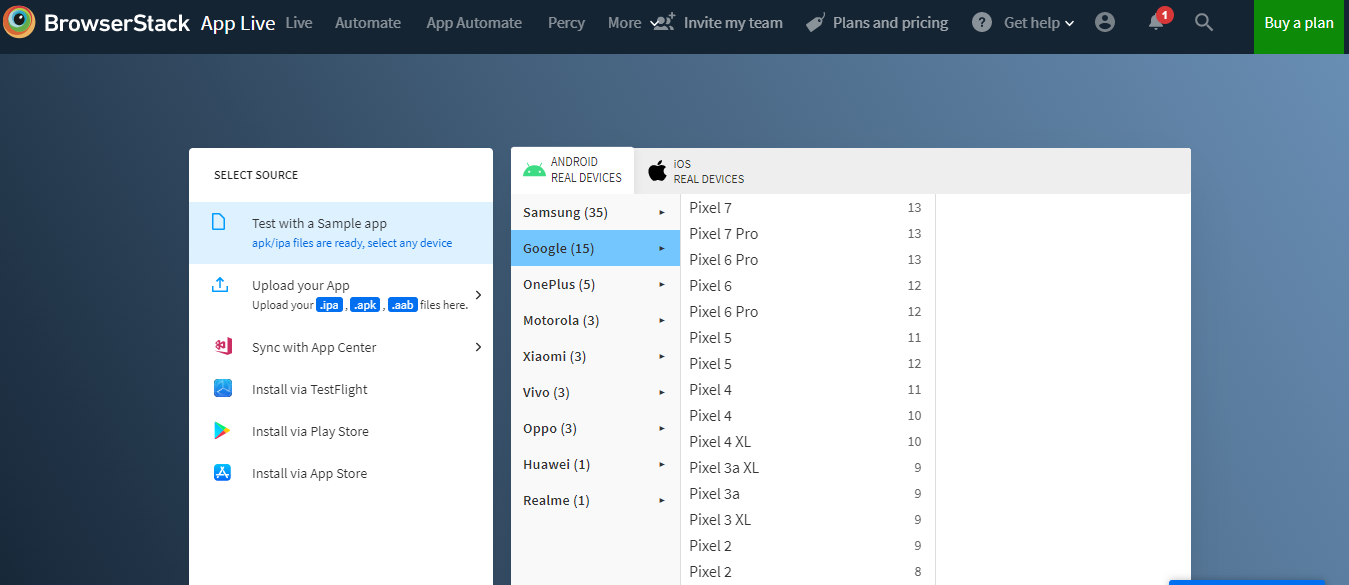
Step 1: Log in to BrowserStack App Live, & select any preferred Android or iOS real-time device.
Step 2: Install the test app via any of the existing options.
Step 3: Once the application is installed, log in to the same and run the test scenarios. QA engineers can scrutinize Android application efficiency and performance on actual devices with the BrowserStack cloud infrastructure without managing device labs. You can even upgrade the app settings as per your test requirements with the latest features, such as a testing camera, biometric authentication, and device passcode. It ensures the user experience is smooth and consistent across diverse devices and OS versions.
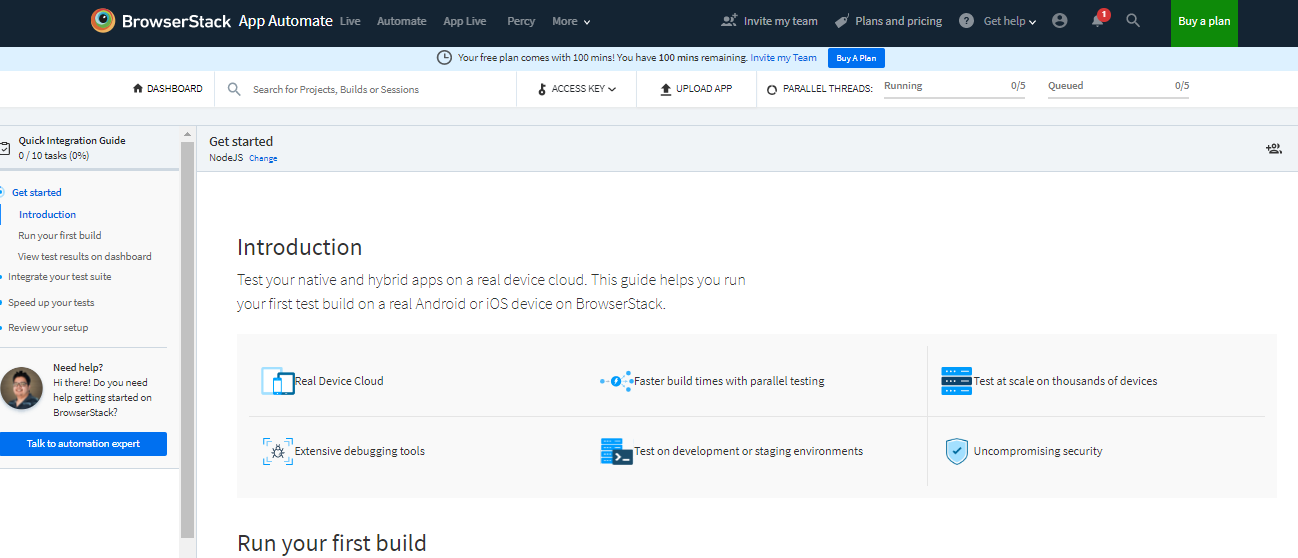
With BrowserStack App Automate, you can simply automate the tests of mobile apps across 1000s of actual Android and iOS devices securely by integrating with varied testing frameworks like Appium, Cypress, Espresso, etc.
Conclusion
UI Performance testing is a crucial driver for enhanced user experience and overall customer satisfaction. As such, testers must make sure their application’s interface is simple to use and navigate, looks great across all devices and browsers, and, most importantly, it functions correctly.