Selenium is a widely used tool for automating web applications, and Python makes it easy to write and manage test scripts. It allows testers to simulate user actions like clicking buttons, filling out forms, and navigating pages. With support for multiple browsers and integration with frameworks like PyTest, Selenium enhances test execution and reporting.
This tutorial covers everything related to UI automation using Python, including fundamentals, key UI components, and how to use Selenium with Python for efficient test automation.
What is UI Automation Testing?
UI automation testing verifies that an application’s user interface behaves as expected by simulating real user interactions through scripts and tools. It ensures that elements like buttons, forms, and navigation menus function correctly across different devices and browsers.
UI testing using Python helps detect visual and functional issues early, improving software reliability. Selenium, when used with Python, enables automated testing by interacting with web elements, executing test cases, and validating UI behavior efficiently.
Read More: UI Testing Tools and Techniques
Components of a UI
User interfaces consist of various components, each serving a specific function based on the application’s needs. These components include input controls, navigation components, containers, and informational components, all working together to create a seamless user experience.
Depending on the use there are a few major components that exist in every UI:
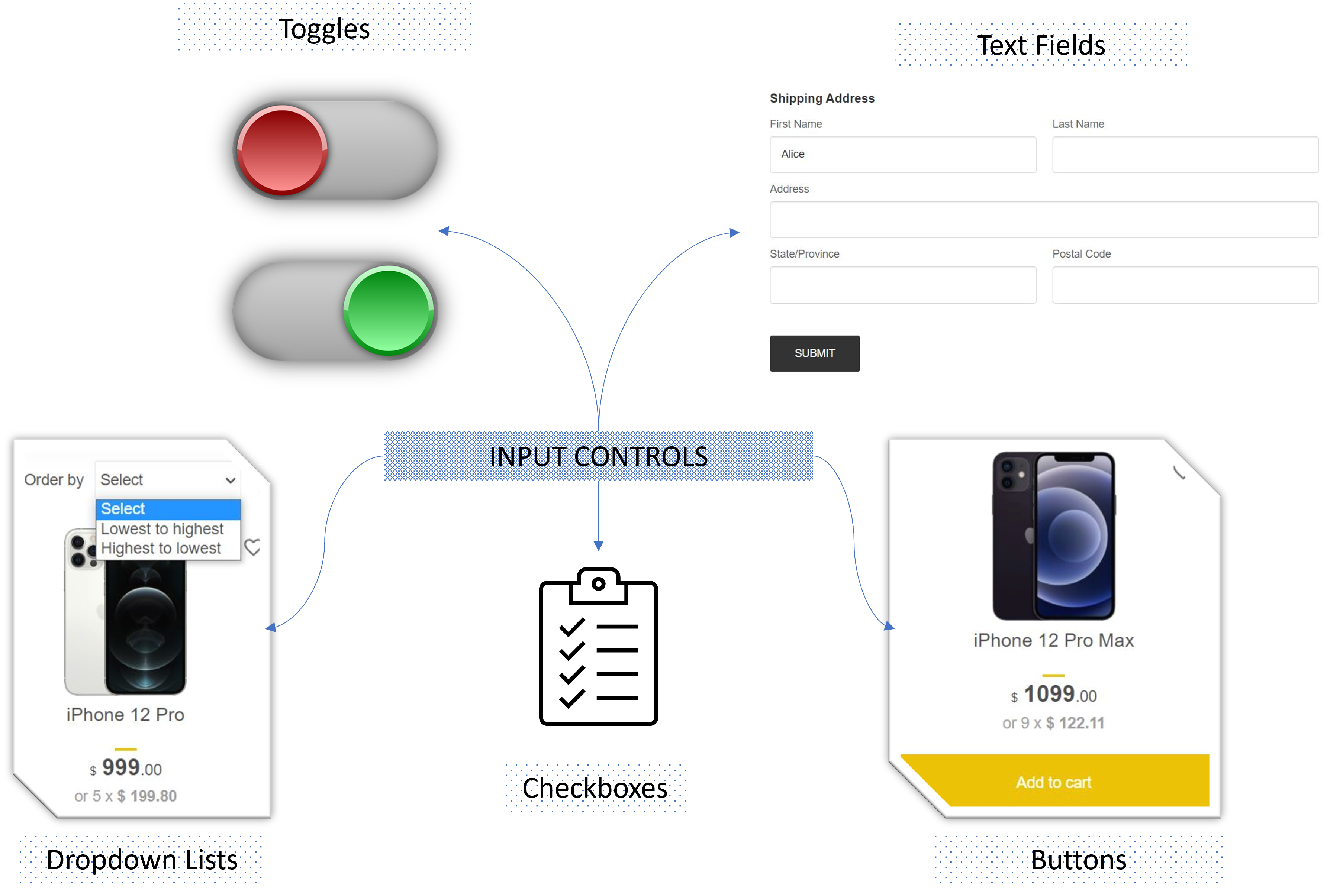
- Input controls, these controls encapsulate all aspects of a UI involved with user input.
As seen above components such as the button “Add to cart”, dropdown lists, checkboxes, toggles, or text fields all fall under input controls.
Read More: How to handle dropdown in Selenium Python?
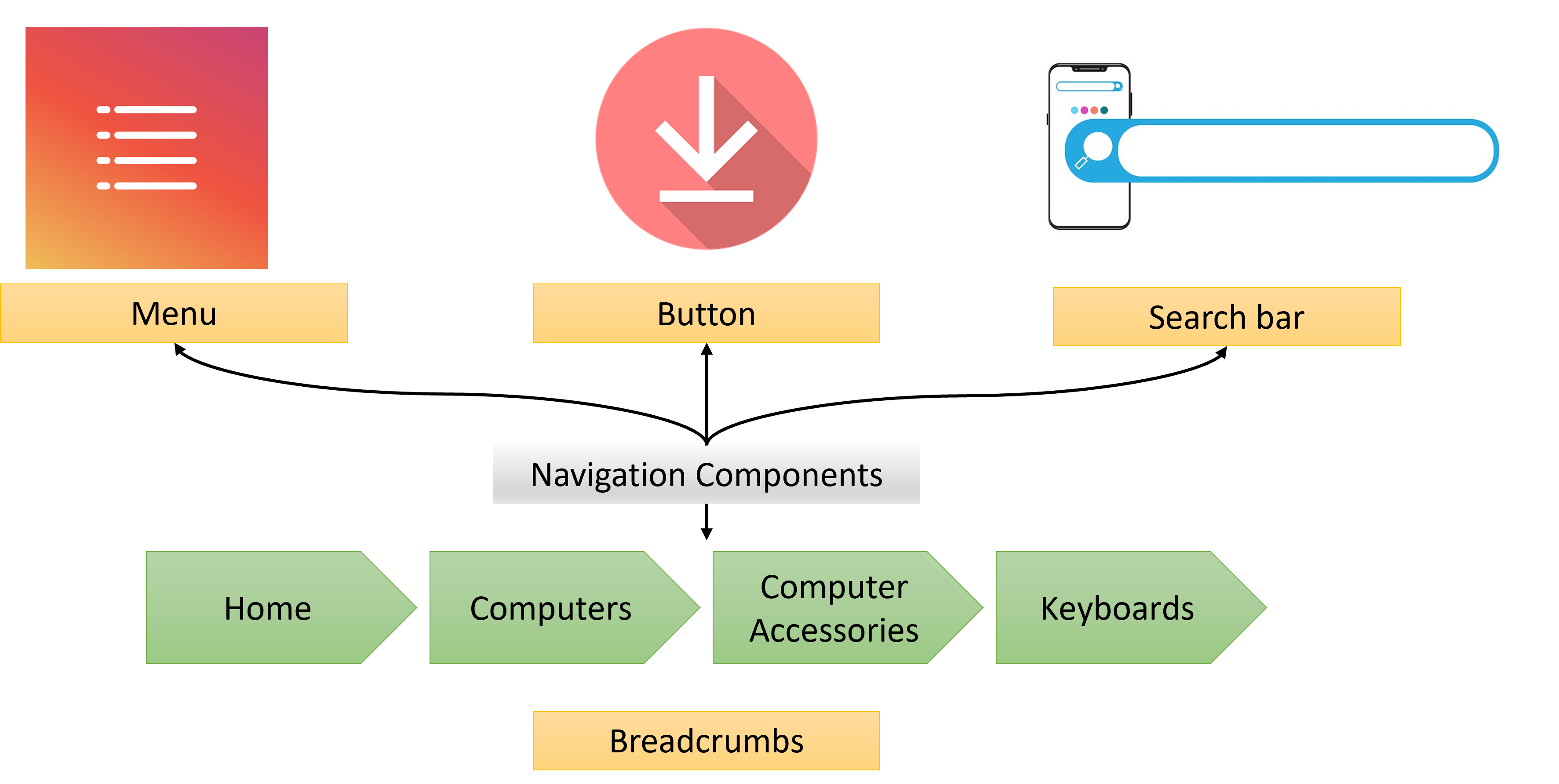
- Navigation Components, are navigational controls used by the user to navigate the application.
Menus, buttons to navigate to different pages, search bars, and breadcrumbs are all classic navigational components.
- Containers, this component holds content together.
For example, pictured above is a popular container called an Accordion container.
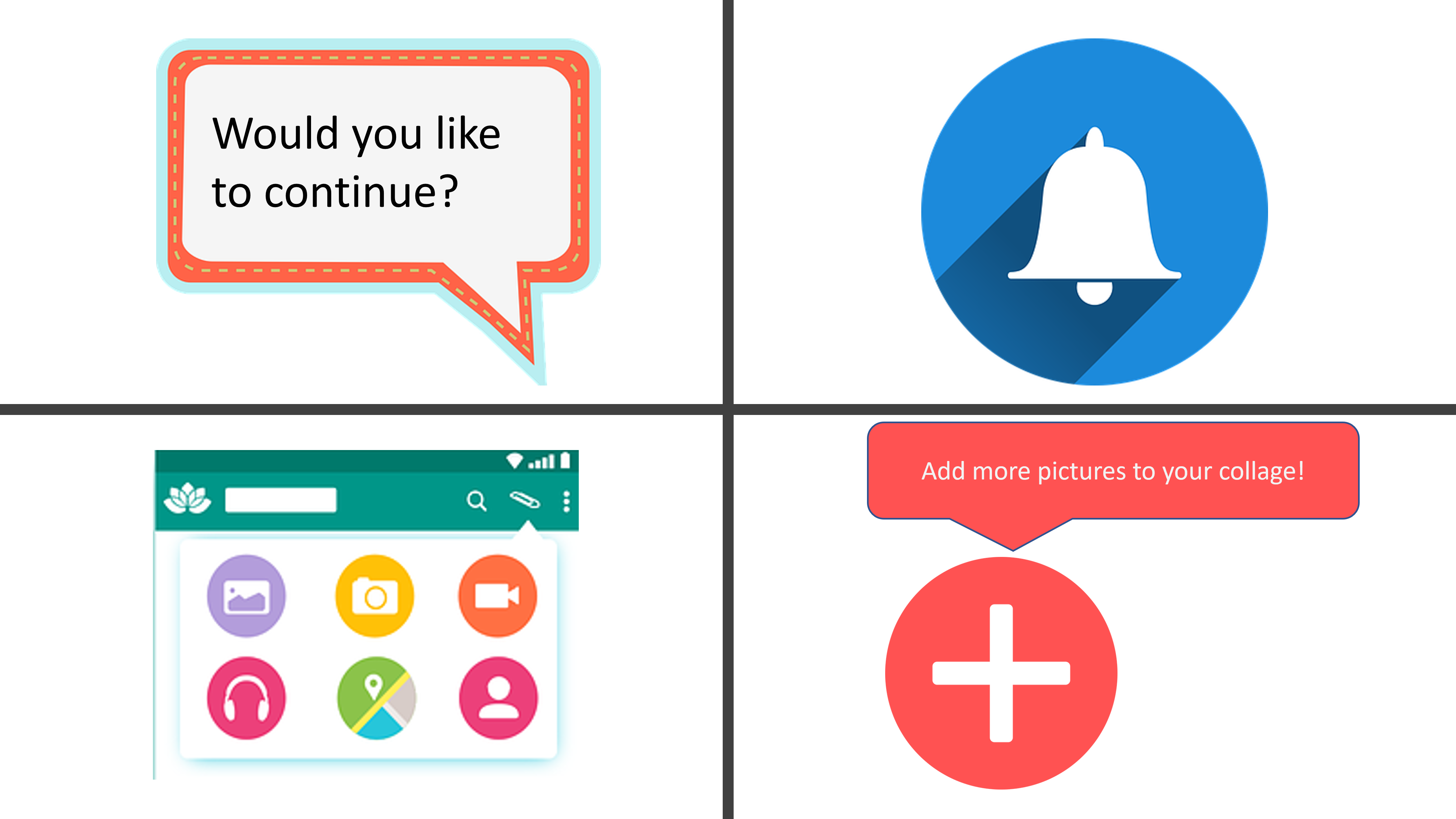
- Informational Components, these components provide the user with information regarding the application, details about products, or advertisements.
For Example: Message boxes, notifications, icons, and tooltips.
Why choose Selenium for UI automation testing
Selenium is a powerful automation framework that is highly recognized and established in its use for testing web applications.
Distinguishing Features of Selenium:
- It supports multiple programming languages such as Python, Java, JavaScript, Ruby, C#, Perl, and PHP.
- Selenium also supports a large variety of popular browsers like Google Chrome, Mozilla Firefox, Internet Explorer, Safari, and many others; In addition to this Selenium supports various well-established OS’ such as Linux, Mac, Windows, Android, and iOS.
- Selenium WebDriver is a very popular feature of Selenium, allowing the user to perform cross-platform testing and giving them the ability to configure and control the browsers on the OS level. The WebDriver is capable of communicating directly with the browser without the need for any intermediate server, thus allowing it to execute test cases faster than most other test automation frameworks.
- Fewer resources are required to work with Selenium in contrast with other automation frameworks.
- Selenium is open-source.
- Selenium makes it easy to automate web applications by employing Locators. Locators allow the developer to identify elements on a web page by certain attributes like ID, XPath, CSS, name, class name, tag name, link text, and partial link text.
Also Read: Locators in Selenium: A Detailed Guide
UI Testing with Selenium and Python: Example
UI automation using Python and Selenium is performed in this example. This UI automation test explores the user interface of the website “https://www.bstackdemo.com/” and carries out an end-to-end user process. This process involves actions a typical user might do on the web application such as:
Logging in > Navigating to a certain phone brand > Liking products > Adding a product to the cart > Checking out > Entering customer details and delivery address > Concluding the purchase > Downloading the receipt.
Pre-Requisites:
- Set up a Python environment.
- Install Selenium. If you have conda or anaconda set up then using the pip package installer would be the easiest method to do so. Simply run this command (on anaconda prompt, or directly on the Linux terminal):
pip install selenium
- Download the latest WebDriver for the browser you wish to use; Chrome Webdriver was used for this example, or install the webdriver_manager package by running the command:
pip install webdriver_manager
Run Selenium Tests on Real Devices
Step 1: Import the required packages.
from selenium import webdriver
from selenium.webdriver.chrome.service import Service from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.by import By from webdriver_manager.chrome import ChromeDriverManager from selenium.webdriver.common.keys import Keys
Step 2: Navigate to the example web application.
driver = webdriver.Chrome(service=Service(ChromeDriverManager().install()))
driver.maximize_window()
wait = WebDriverWait(driver, 60)
driver.get('https://www.bstackdemo.com/')
wait.until(EC.url_to_be('https://www.bstackdemo.com/'))First, the driver for google chrome is installed or updated as needed. Following this, the chrome browser window is maximized to fill the screen. Finally, we navigate to “https://www.bstackdemo.com/”, the website whose UI will be tested in this example.
To ensure that the website loads properly explicit wait is employed, this makes the program wait until the url is “https://www.bstackdemo.com/”.
Step 3: Automate User Login.
sign_in=driver.find_element(By.ID, "signin")
sign_in.click()
WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH, "/html/body/div/div[2]/div/form/div[2]/div[1]/div/div[1]/div[1]"))).click()
WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH, "/html/body/div/div[2]/div/form/div[2]/div[1]/div/div[1]/div[1]/div[1]"))).click()
active_ele = driver.switch_to.active_element
active_ele.send_keys("demouser")
active_ele.send_keys(Keys.ENTER)
WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH, "/html/body/div/div[2]/div/form/div[2]/div[2]/div/div[1]"))).click()
WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH, "/html/body/div/div[2]/div/form/div[2]/div[2]/div/div[1]/div[1]"))).click()
active_ele = driver.switch_to.active_element
active_ele.send_keys("testingisfun99")
active_ele.send_keys(Keys.ENTER)
sign_in=driver.find_element(By.ID, "login-btn")
sign_in.click()The ID locator is used to find and click on the sign-in button element. The XPath locator is then used to find the textbox for inputting the username. The driver is switched to the active element(the textbox for username), and the keys “demouser” are entered into this textbox.
Read More: Effective ways to use XPath in Selenium
The XPath locator is used once again to find the textbox for entering the password. The driver is switched to the active element (the textbox for the password), and the keys “testingisfun99” are entered into this textbox.
Once again explicit wait is employed with an expected condition to make the program wait until the text fields of the username and password are clickable.
Lastly, the ID locator is used to find and click the login button element.
Step 4: Add a Google phone to the cart and like another phone.
#Select a Google phone and add it to the cart WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH, "/html/body/div/div/div/main/div[1]/div[3]/label/span"))).click() #Like a phone WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH, "/html/body/div/div/div/main/div[2]/div[2]/div[1]/button"))).click() WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH,"/html/body/div/div/div/main/div[2]/div[3]/div[4]"))).click() WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.CLASS_NAME,"buy-btn"))).click()
The XPath element is used to find and click on the “Google ” vendor element in order to filter for google phones. The Pixel 4’s like button is found using the XPath locator and clicked; To simulate how a user may like certain products and buy others. Lastly, the XPath locator is used to add the Pixel 3 phone to the cart, and click the checkout button.
Once again explicit wait is employed with an expected condition to make the program wait until the Google vendor element, like button, add to cart button, and checkout button is clickable.
Step 5: Fill in the necessary details and Checkout.
#Checkout
WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.ID, "firstNameInput"))).click()
active_ele = driver.switch_to.active_element
active_ele.send_keys("Alice")
active_ele.send_keys(Keys.ENTER)
WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.ID, "lastNameInput"))).click()
active_ele = driver.switch_to.active_element
active_ele.send_keys("Cooper")
active_ele.send_keys(Keys.ENTER)
WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.ID, "addressLine1Input"))).click()
active_ele = driver.switch_to.active_element
active_ele.send_keys("Apt.5, Downton Building, Cherryblossom Road")
active_ele.send_keys(Keys.ENTER)
WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.ID, "provinceInput"))).click()
active_ele = driver.switch_to.active_element
active_ele.send_keys("Canterbury")
active_ele.send_keys(Keys.ENTER)
WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.ID, "postCodeInput"))).click()
active_ele = driver.switch_to.active_element
active_ele.send_keys("CT3")
active_ele.send_keys(Keys.ENTER)At checkout a form is provided to the user, requesting information such as their name and address. This program uses the ID locator to find and click the textbox elements for this information; Explicit wait is used to wait until the text boxes are clickable. Once the requisite element has been found the driver switches to this active element and sends the keys pertinent to it. For example, upon finding the textbox with the ID “lastNameInput” the keys “Cooper” are sent to it as input.
Step 6: Lastly Download the Receipt.
WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.ID,"downloadpdf"))).click() driver.quit()
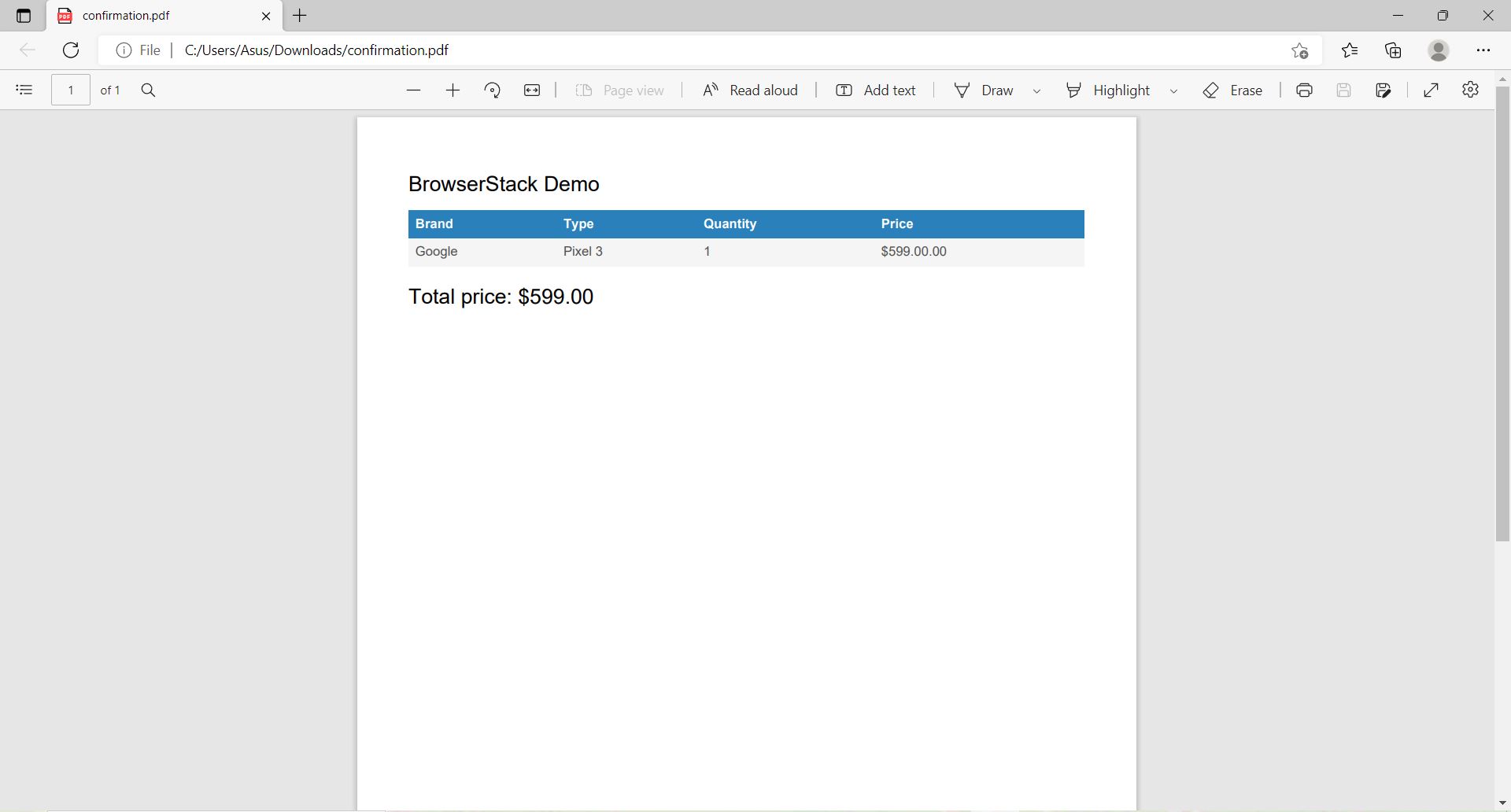
Upon entering all the required information into the form to checkout, the user is led to a page with their receipt for the product. Once again explicit wait is employed with an expected condition to make the program wait until the link for the receipt is clickable.
The ID locator is used to find the link to download the receipt and click on it, thus concluding one potential interaction a user may have with the web application.
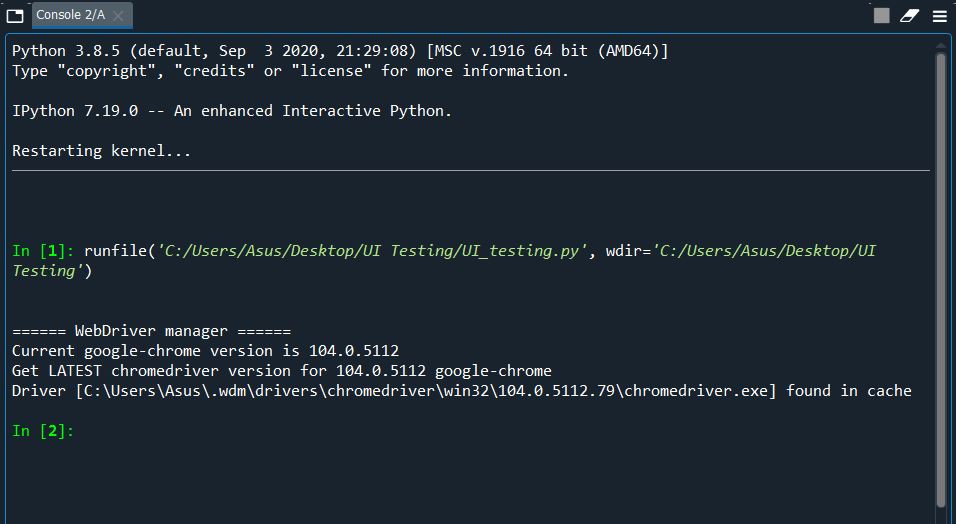
Output:
Confirmation:
Conclusion
Selenium and Python provide an efficient and flexible solution for automating UI testing. Combining them allows teams to enhance testing coverage and performance. It also offers an easy way to get started, even for those with limited automation experience, and delivers robust test results that can be applied across different browsers and environments.
While Selenium can simulate interactions, it may not fully replicate the performance or specific behaviors of real devices. BrowserStack offers access to 3500+ real devices so you can conduct tests that check not just the look but also the responsiveness, touch interactions, and functionality of your app across a wide wide range of real devices on the cloud.
Useful Resources for Selenium and Python
- Selenium Python Tutorial (with Example)
- Headless Browser Testing With Selenium Python
- How to Press Enter without Element in Selenium Python?
- How to install GeckoDriver for Selenium Python?
- How to perform Web Scraping using Selenium and Python
- How to Create and Use Action Class in Selenium Python
- Using Selenium Wire Proxy in Python
- Get Current URL in Selenium using Python: Tutorial
- How to read Config Files in Python using Selenium
- Page Object Model and Page Factory in Selenium Python
- How to perform Scrolling Down in Selenium with Python?
- How to install Selenium Python on macOS?
- How to Maximize Browser Window in Selenium with Python
- How to use Python WebDriver Manager for Selenium Testing?
- UI Automation using Python and Selenium: Tutorial
- How to handle dropdown in Selenium Python?
- Start Selenium Testing with Python: Automated Testing of a User Signup Form
- How to Switch Tabs in Selenium For Python
- How to Double Click on an Element in Selenium Python?
- How to take Screenshots using Python and Selenium
- How to download a file using Selenium and Python