The term “User Interface” is self-explanatory: it refers to the portion of a website or application with which users interact. The quality of the user interface naturally determines the user’s first (and last) impression of a website or application. The UI design and functionality determine the success or failure of the software, which is why developers and testers have placed a greater emphasis on UI testing (User Interface Testing) as an integral component of the development plan. To engage, delight, and retain customers, a superior user interface is essential.
Consider UI to be everything an end-user will interact with while using a piece of software. Suppose a user launches Spotify and selects the Search option. The software’s user interface is the site of all user interactions.
UI testing is the process of validating an application’s functionality by evaluating its user interface. It validates even the slightest bits of logic, UI workflows, navigation, transitions, calculations, and all buttons, among other things.
Traditionally, quality assurance teams conducted these evaluations manually. However, the introduction of the Agile methodology has encouraged teams to automate their test cycles in order to expedite product release.
The emergence of Agile development models and automation frameworks has prompted teams to abandon traditional testing procedures. Automated UI testing is now a requirement in software testing pipelines worldwide.
This article seeks to provide a complete guide to the world of UI Automation including, the tools used to perform User interface automation, and some best practices.
Read More: UI Testing: A Detailed Guide
What is UI Automation?
Automated UI testing is the procedure of scripting UI test cases so that they can be executed automatically.
Automated UI testing refers, at its essence, to the use of specific tools or frameworks to automate the manual test processes that verify UI functionality. Certain tools and frameworks can automate the previously mentioned manual duties such as validating the user navigation, UI workflows, testing the logical functionality of each button, validating input fields, etc.
Automating UI tests reduces the time and effort required to manually test an application’s user interface. Instead of having a tester validate each and every aspect of the user interface, test algorithms are developed for each user scenario. These test scripts can be reused in the event that code is modified or new features are added.
In general, automating UI tests enables teams to:
- Simulate user interactions with the UI of the application.
- Automate end-user inputs and evaluate each component’s logical functionality.
- Incorporate UI tests concurrently with development.
- Generate and evaluate test results
Read More: What is Automated UI testing?
Why is UI Automation important?
The Global Quality Report reveals that more than sixty percent of organizations can now detect defects more rapidly as a result of test automation’s increased test coverage. In addition, 57% of respondents noticed an increase in test case reuse after implementing automation.
In Agile software development, UI automation testing has numerous benefits :
- Enables teams to substantially increase test coverage rates
- Increased test coverage expedites debugging. Once created, test scripts can be reused, making testing readily scalable.
- Test execution is significantly quicker than manual testing.
- Efficient test algorithms deliver accurate test results
- Automated UI tests, unlike manual tests, are not susceptible to human error.
- Automated testing saves time and money.
Pro-Tip: Despite the fact that UI test automation has become commonplace in the agile world, manual testing is still important. Refer to this comprehensive guide on manual UI testing to comprehend why it cannot be completely avoided.
It is crucial that teams discover the optimal balance between manual and automated testing. This is due to the fact that each project is unique and requires the evaluation of multiple factors, including economic viability, time constraints, and the type of tests to be conducted.
Tools to perform UI Automation
The below tools that can be used for UI Automation Testing:
- Selenium (Website UI Testing)
- Cypress (Website UI Testing)
- Playwright (Website UI Testing)
- Puppeteer (Website UI Testing)
- NightwatchJS (Website UI Testing)
- Appium (Mobile App UI Testing)
- Espresso (Android Mobile App UI Testing)
- XCUITest (iOS Mobile App UI Testing)
Read More: Automated UI Testing Tools and Techniques
Pro Tip : By conducting UI tests on a cloud-based Selenium grid such as the one offered by BrowserStack, testers can obtain quick and accurate results without having to host any on-premise devices. It enables UI testing for iOS and Android on over 3000 actual browsers and devices. By conducting Selenium UI testing on these devices, testers can observe how their website performs under real-world conditions.
While placing their UI through automated Selenium testing, testers can utilise BrowserStack’s plethora of integrations, UI automation software, and debugging tools to streamline tests, identify bugs, and eliminate them before they disrupt the user experience.
How to perform UI Automation : Example
Consider the application Bstackdemo as an illustration of how to write test cases for the UI Design of this application.
Consider the process of adding products to a shopping cart and then checking out.
Manual test cases for the aforementioned situation:
- Testing whether the user can access the application’s website
- Examining whether the user can input a username and password on the login page.
- Testing whether the title of the login page is StackDemo
- Testing whether the user can select the login button and be taken to the homepage.
- Testing whether the username is displayed on the Bstackdemo homepage after authentication.
- Testing whether the “Add to Cart” option is displayed next to the user’s desired item.
- Testing whether the “Add to Cart” icon is enabled and the user can add an item to the shopping cart.
- Testing that the time is visible in the container after adding an item to the cart.
- Examining whether the item’s price is displayed
- Testing whether the checkout button is displayed and the user is able to select it.
- Examining whether or not the user has the option to input required information such as First Name, Last Name, Address, State/Province, and Postal Code.
- Testing whether the user can select the submit button
- Testing whether the message “Your order has been successfully placed” appears when the submit button is clicked.
- Examining whether the “download order receipt” link has been generated in PDF format.
Listed above are some happy path test instances. Depending on the requirements, there may be numerous such positive and negative test cases.
Read More: How to create Selenium test cases
Using Browserstack Live and BrowserStack Automate with Selenium, we will learn how to execute manual and automated tests on diverse device-browser combinations.
Testing on actual devices allows testers to consider real-world user conditions, resulting in more accurate test results. It provides you with the same experience as a user, allowing you to readily identify bugs and resolve them.
Using Chrome Devtools, BrowserStack Live enables you to debug an application in real time.
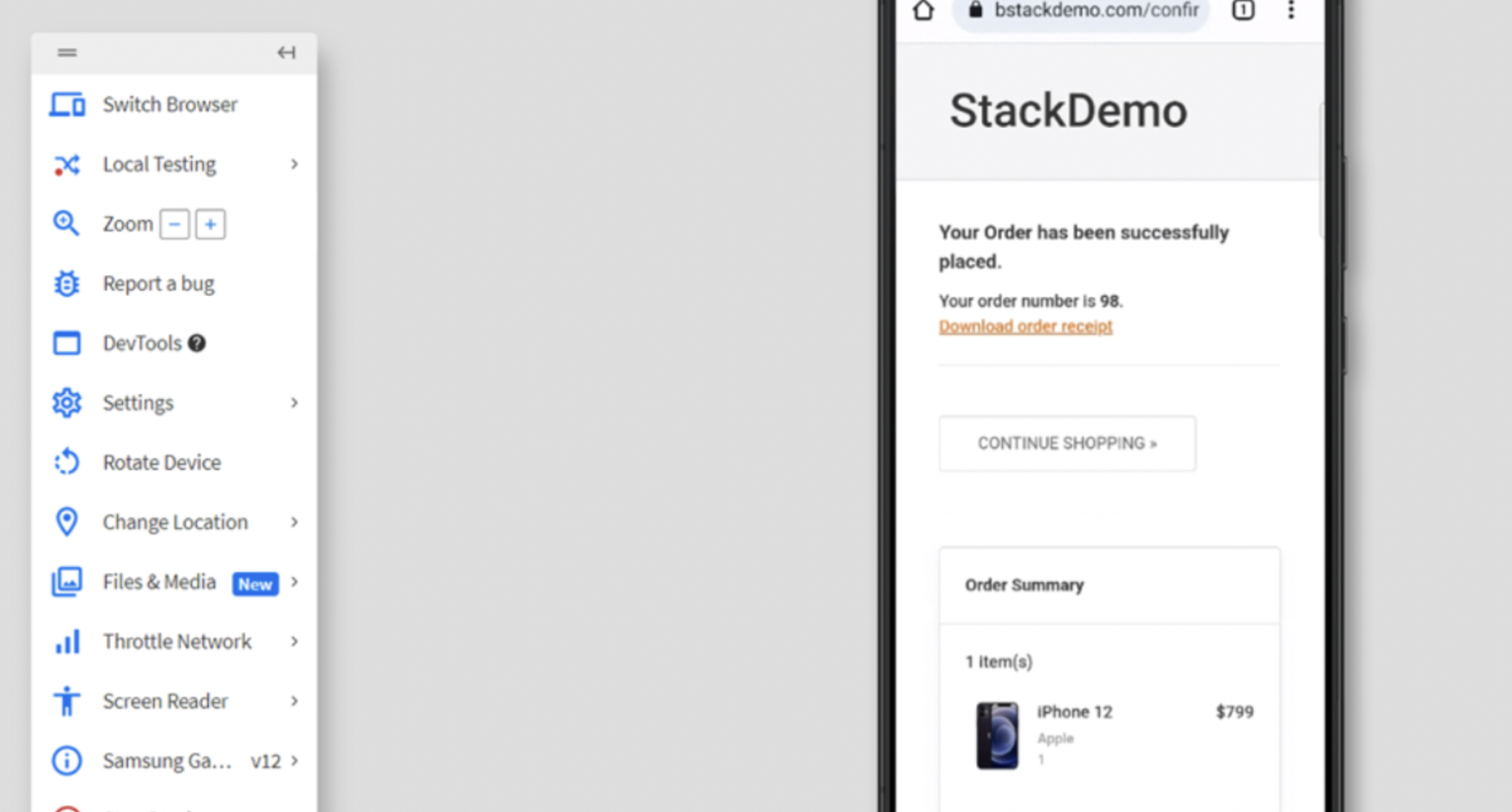
Let’s now test the above scenario of adding an item to the shopping cart using Browserstack Live.
1. Sign in to Browserstack and visit Live.
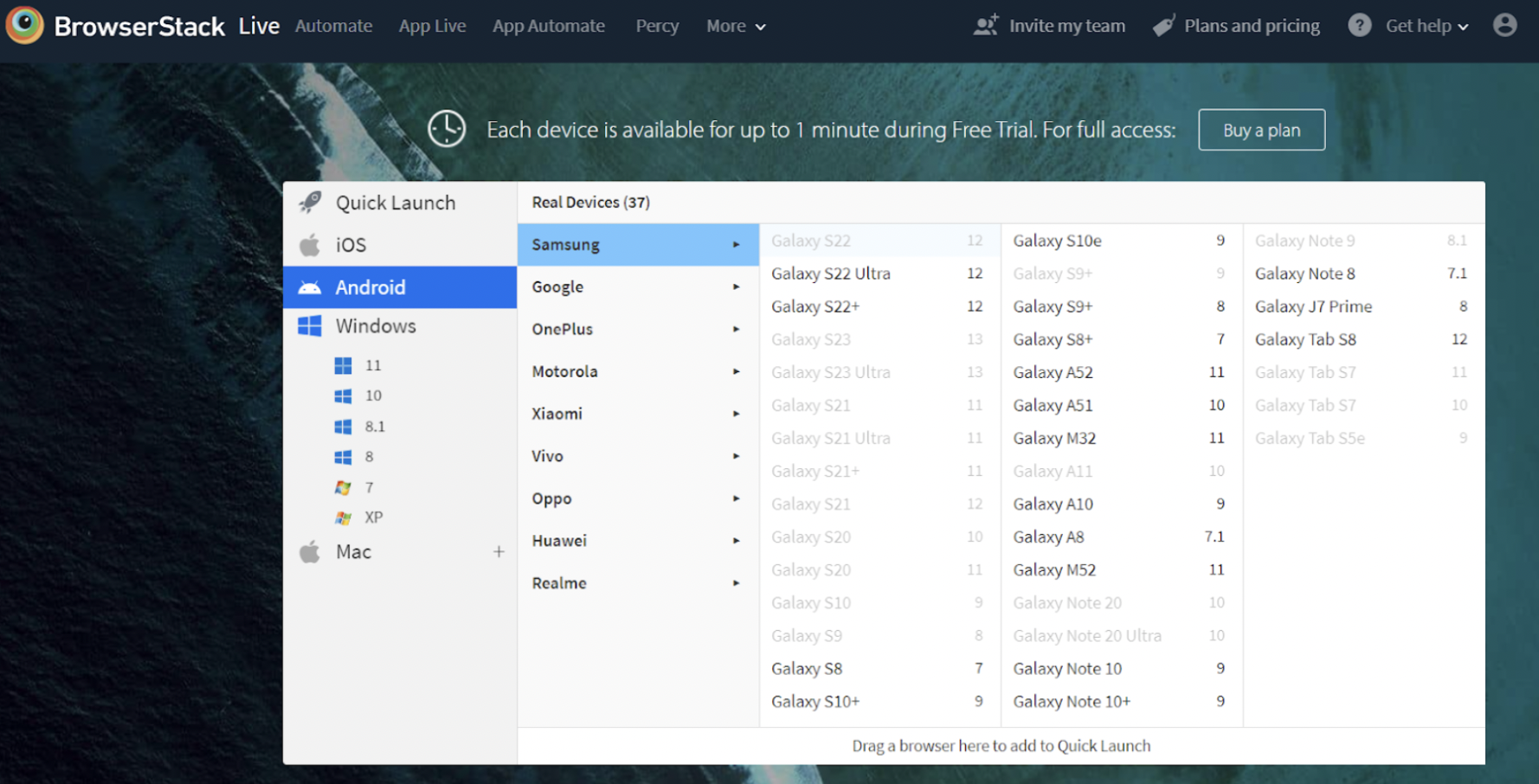
2. Choose the desired device and browser from the list of available devices on the Live Dashboard.

3. Select the Device and Browser you wish to test and input the Application URL (in this example, bstackdemo.com) on the selected browser.
4. Now execute the Add to Cart Test Case using the test steps listed below.
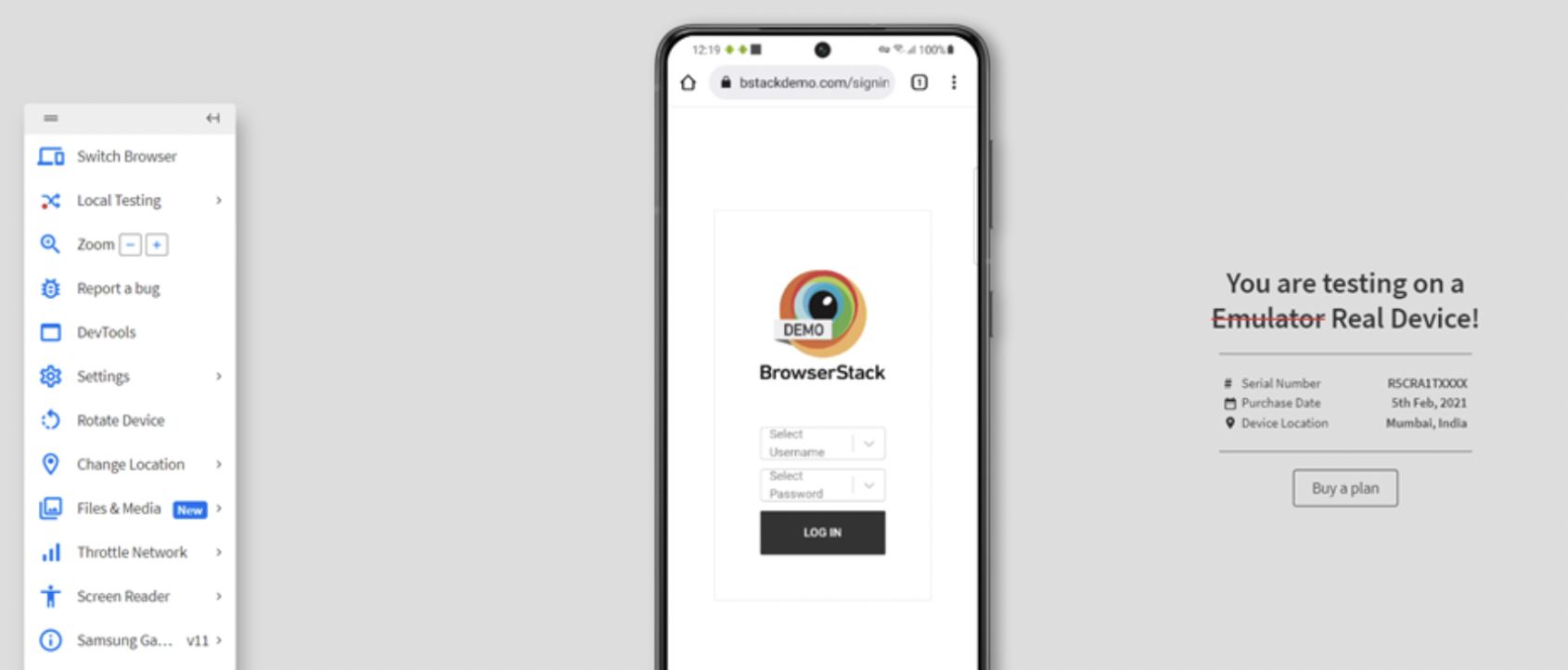
Step 1 – Login to Bstackdemo
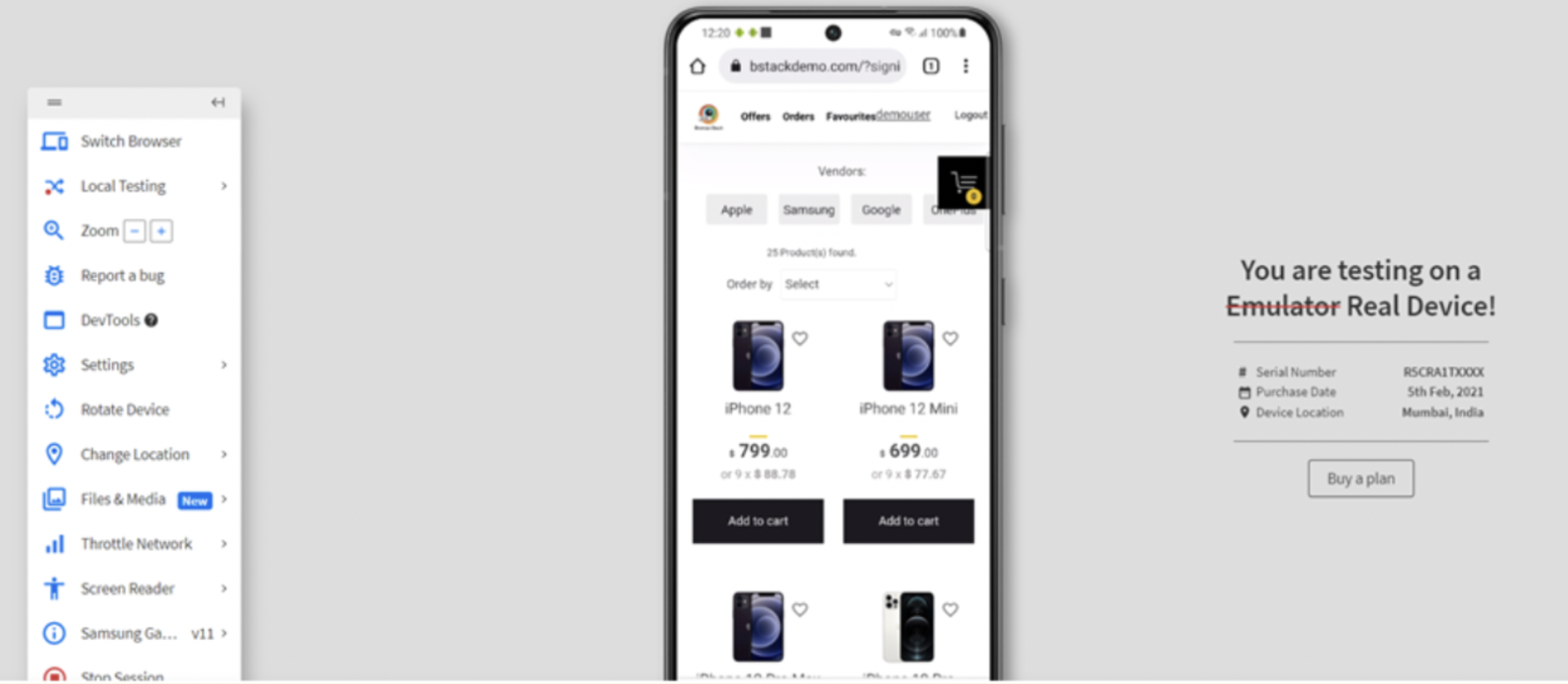
Step 2 – Select the item and Click Add to Cart button
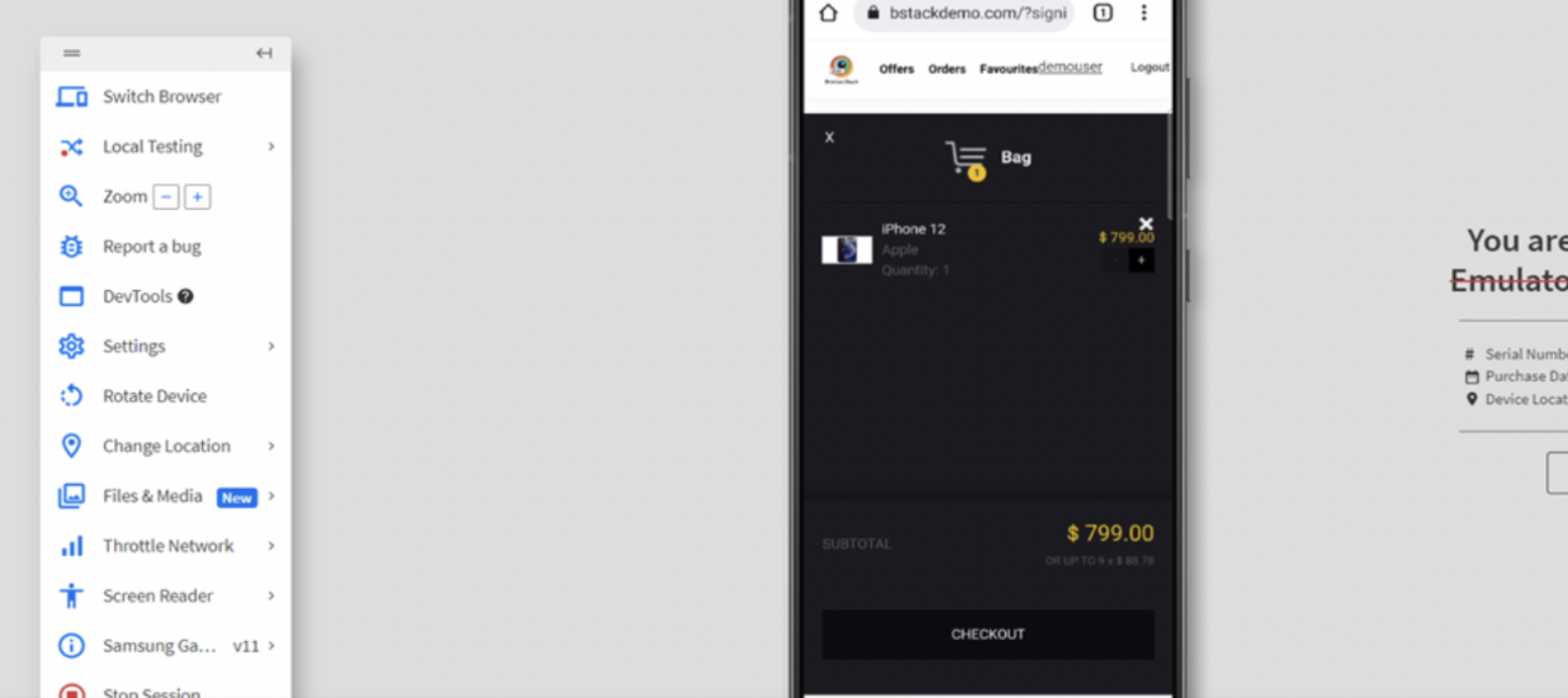
Step 3 – Item is added to Cart and Click on Checkout
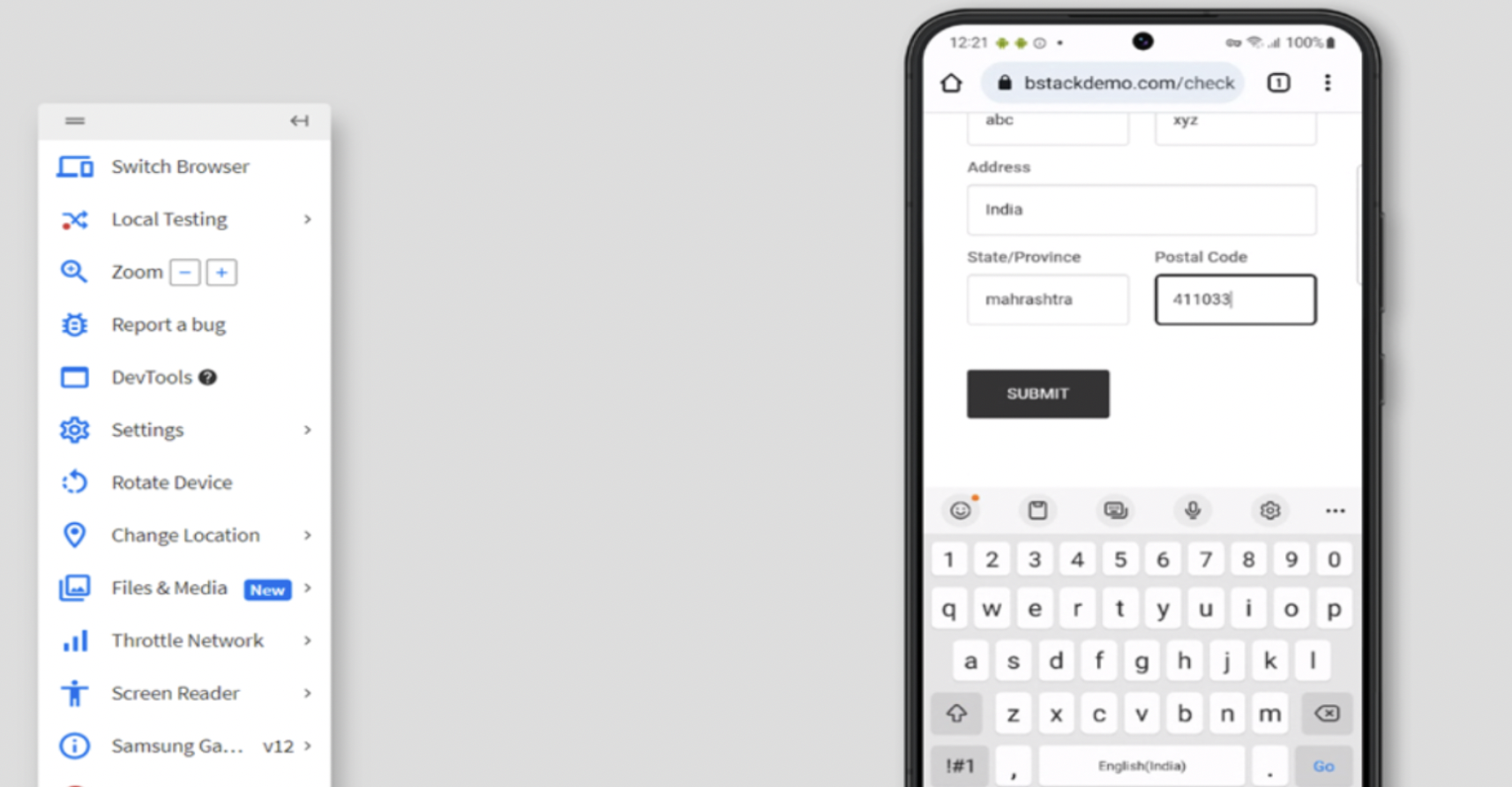
Step 4 – Enter the mandatory Details and Click on Submit
Step 5 – Verify Item has been shipped successfully and download order receipt has been generated

Using Browserstack Automate this can be automated through UI Automation as below –
Let’s examine how to automate the same “Add to cart” test case using Selenium on Browserstack.
First, navigate to the Browserstack Automate Page.
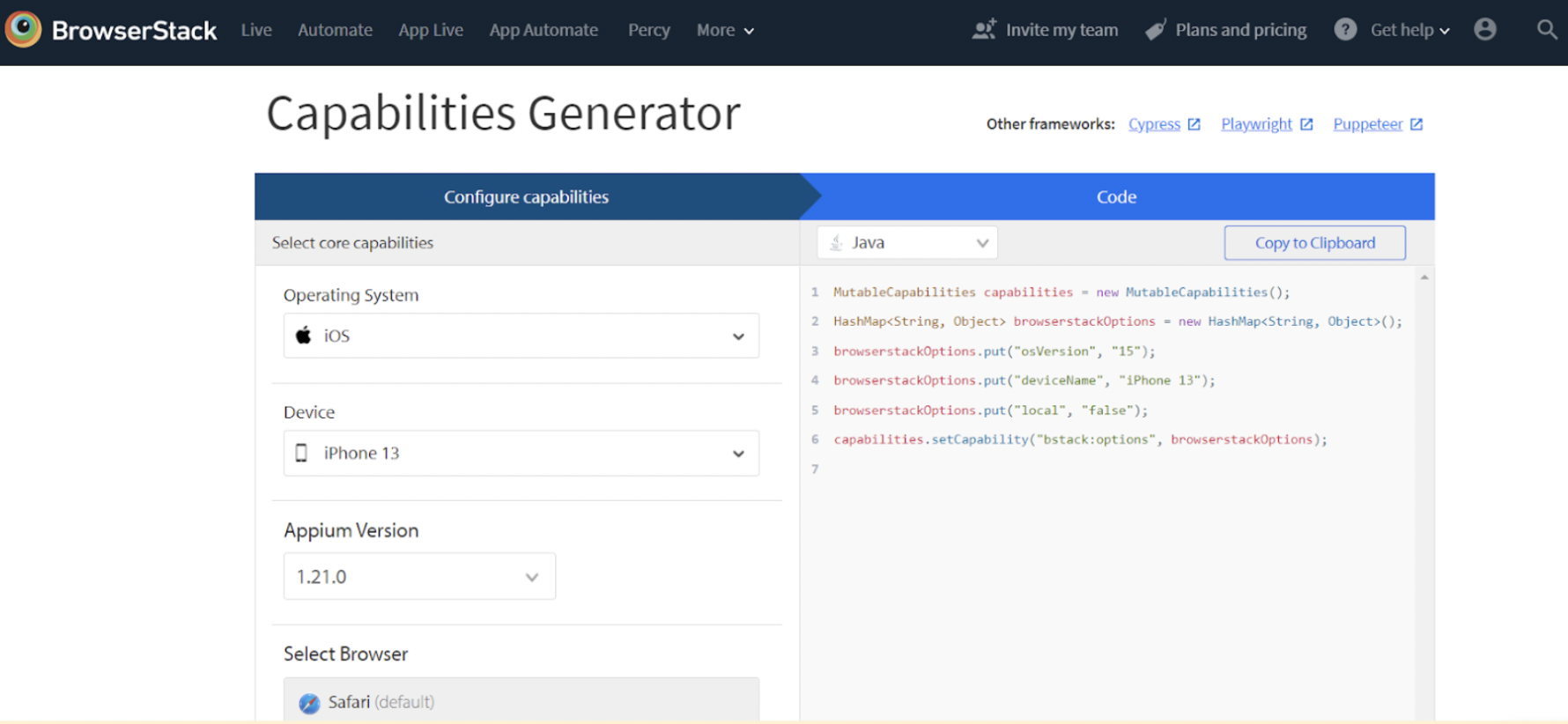
Secondly, navigate to the Capabilities Generator Page, where we can generate various capabilities for the devices and browsers of our choosing, which assist in configuring selenium tests and running them on the browserstack selenium grid.
In this example, the operating system is iOS, the device is an iPhone 13, and the browser is Safari.

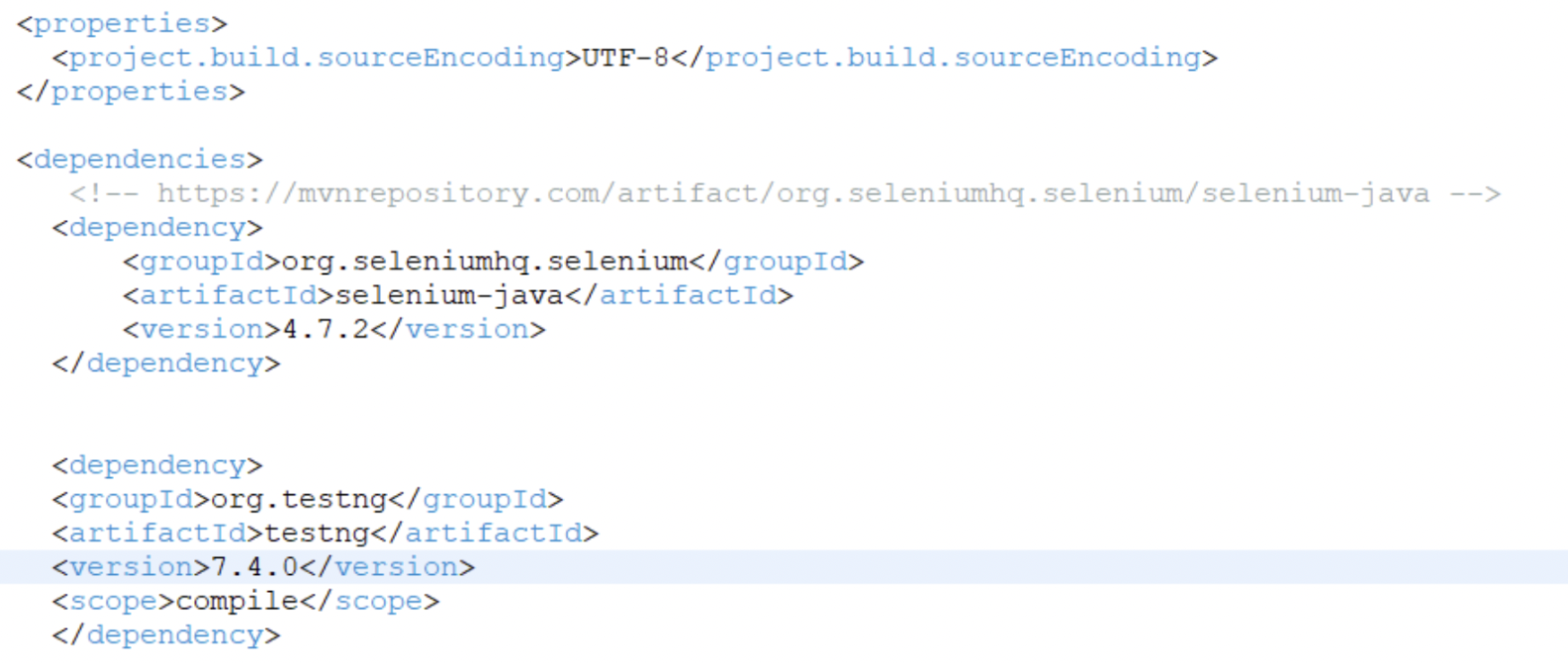
For the purpose of this example, we’ll be using Java Selenium using TestNG for UI automation, it is important to create a prototype Maven project in any code editor and add the Selenium and TestNG dependencies to the pom.xml file, as shown below.

Finally this is the code snippet to add the item to the cart. Save the file as test.java.
package com.qa.bs; import java.net.MalformedURLException; import java.net.URL; import java.util.HashMap; import java.util.List; import org.openqa.selenium.By; import org.openqa.selenium.MutableCapabilities; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.remote.RemoteWebDriver; import org.testng.Assert; import org.testng.annotations.AfterTest; import org.testng.annotations.BeforeTest; import org.testng.annotations.Test; public class BSTest { public static String username = "<Browserstack username>"; public static String accesskey = "<Browserstack password>"; public static final String URL = "https://" + username + ":" + accesskey + "@hub-cloud.browserstack.com/wd/hub"; WebDriver driver; String url = "https://www.bstackdemo.com/"; MutableCapabilities capabilities = new MutableCapabilities(); HashMap<String, Object> browserstackOptions = new HashMap<String, Object>(); @BeforeTest public void setUp() throws MalformedURLException, InterruptedException { browserstackOptions.put("osVersion", "15"); browserstackOptions.put("deviceName", "iPhone 13"); browserstackOptions.put("local", "false"); capabilities.setCapability("bstack:options", browserstackOptions); driver = new RemoteWebDriver(new URL(URL), capabilities); driver.get(url); Thread.sleep(3000); } @Test(priority = 1) public void addItemToCartTest() { List<WebElement> addToCart = driver.findElements(By.cssSelector("div.shelf-item__buy-btn")); //Click on first item addToCart.get(0).click(); WebElement itemDetails = driver.findElement(By.cssSelector("div.shelf-item__details")); Assert.assertTrue(itemDetails.isDisplayed()); } @AfterTest public void tearDown() { driver.quit(); } }
Use the below command to run the test script in BrowserStack Automate:
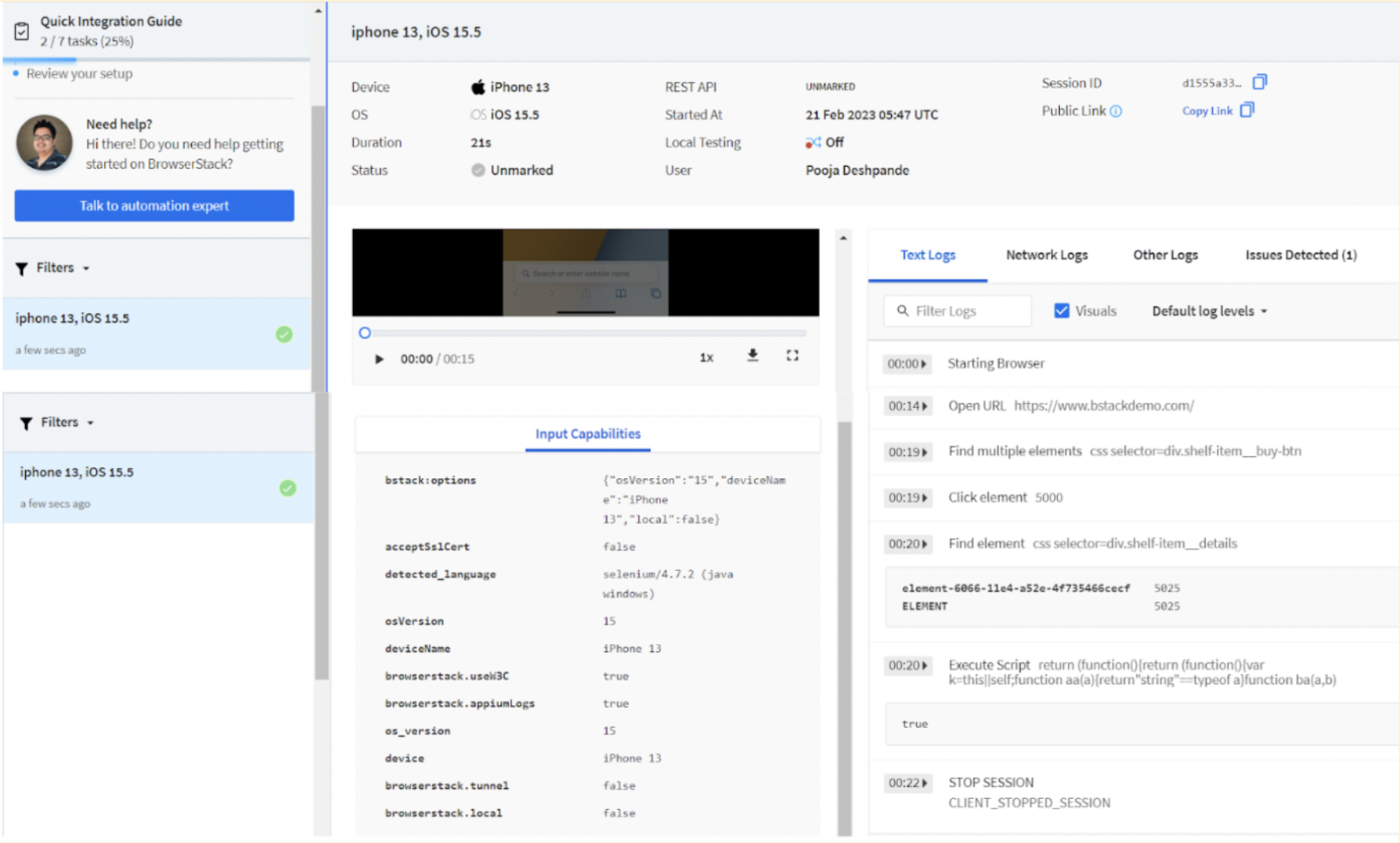
mvn clean testNow the code can be executed on Browserstack Automate and the results observed

Best Practices for UI Automation
Since the UI is what users interact with and observe, it is essential to automate testing to abbreviate release cycles. As with all aspects of software development, there are unwavering best practices that all teams can adhere to in order to maximise the return on their automation investment.
- Adhere to a consistent nomenclature scheme.
- Examine which test cases ought to be automated.
- Create quality test data.
- Keep test evaluations independent.
- Do not rely solely on a single assessment method.
- Avoid sleeping when you should suspend a user interface test.
- Not all tests must be run on each and every supported browser.
- Consider experimenting with headless browsers.
- Consider utilising a BDD framework.
- Use data-driven rather than repeated tests.
UI Automation vs API Automation
API Testing and UI Testing are both necessary forms of software testing, but they are quite distinct. UI testing focuses on the functionality and usability of the user interface, whereas API testing focuses on the functionality of the APIs.
API testing is typically performed before UI testing because it catches the majority of errors.
UI testing is still required to ensure that the user interface functions as anticipated. UI testing can also be used to examine edge cases, such as how the user interface responds to errors.
The below table can enumerate these differences in a clearer form –
| Feature | API automation | UI automation |
|---|---|---|
| Functionality | API automation tests the functionality of the business logic only | UI automation tests the functionality of both the UI as well as the business logic |
| Speed of Execution | Fast | Slower than API automation |
| Maintenance Cost | Medium | Usually higher than API automation |
| Responsibility | Developers and Testers | Only testers |
Conclusion
Using a cloud-based testing platform for automated UI testing, such as BrowserStack, is the optimal way for teams to resolve the UI Automation challenges listed above. Its Cloud Selenium Grid enables developers and QAs to conduct Selenium tests concurrently on actual mobile and desktop browsers. With the recent inclusion of Cypress to BrowserStack’s cloud, teams can also execute automated Cypress tests across browsers for their application’s interface.