Mockup tools for web design help visualize the structure, layout, and user interface of a website before development begins. They enable designers and teams to iterate quickly, align on visual direction, and gather feedback early.
Overview
Best Mockup Tools for Web Design
- Balsamiq
- MockPlus
- MockFlow
- Moqups
- Adobe XD
- Gravit
- Flinto
- Frame Box
- Justinmind
- Axure RP
- Framer
- Proto.io
- UXPin
- Lucidchart
- Figma
- Adobe InDesign
This article describes about the best website UI mockup tools to design web applications.
What are Mockup tools for Web Design?
Mockup tools for web design are digital platforms or software used to create high-fidelity visual representations of a website’s layout, interface, and design elements. They go beyond wireframes by including colors, typography, images, and spacing to give a realistic preview of the final product, without writing any code.
These tools help designers plan user experience, collaborate with teams, and present ideas effectively before development begins.
Read More: Top 10 Mobile UI Mock-Up Tools
Benefits of a Website Mockup Tool?
Here’s a list of the benefits of a website mockup tool:
- Realistic Visual Representation: Preview the look and feel of the final website before development.
- Enhanced Collaboration: Share designs easily with teams and clients for faster feedback and approvals.
- Early UX Validation: Spot layout or usability issues early in the design process.
- Time and Cost Efficiency: Reduce rework by finalizing visuals before coding starts.
- Improved Communication: Align stakeholders with a clear visual guide of the intended design.
- Supports Iterative Design: Quickly test and refine multiple design ideas.
- Bridges Wireframes and Prototypes: Adds visual styling to functional layouts, aiding smoother transitions.
Read more: Website User Experience (UI/UX) Checklist
Best Web UI Mockup Tools to Design your Next Application
Here are some of the best UI mockup tools for web design to consider:
1. Balsamiq
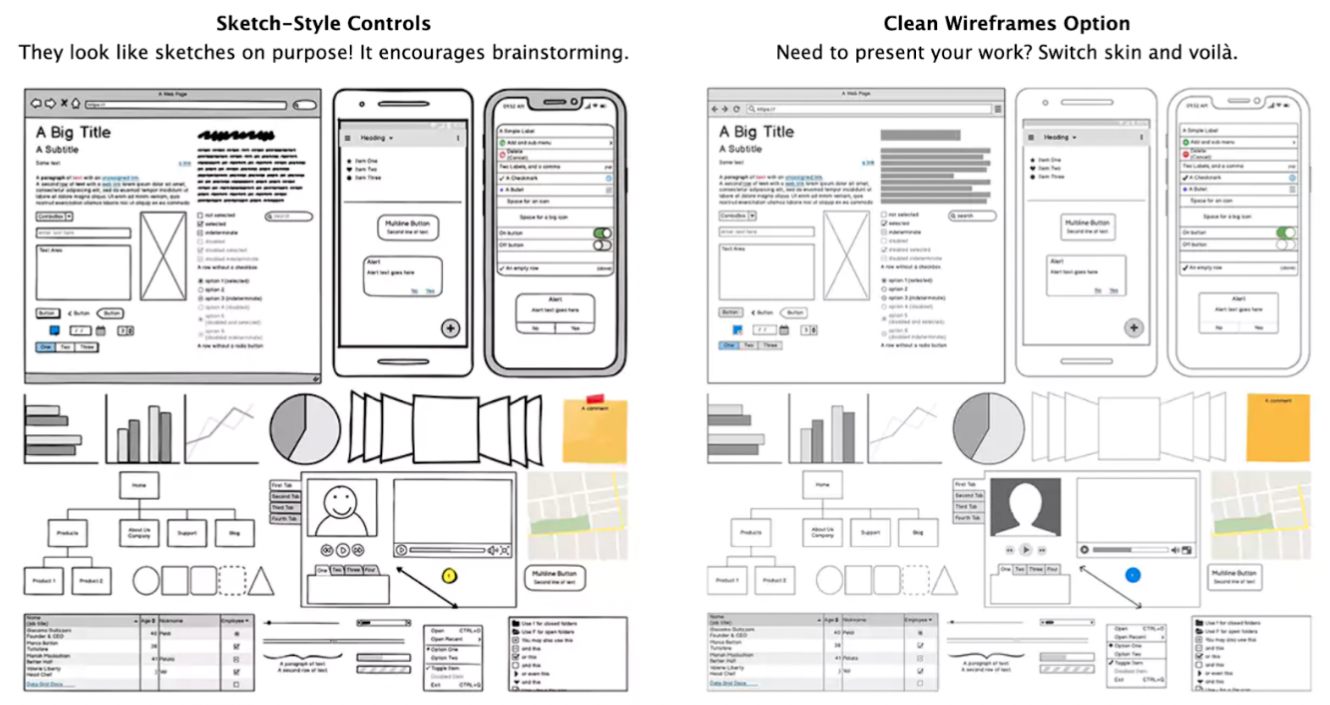
Balsamiq is a website mockup tool that replicates the experience of drawing on a whiteboard or paper. It helps you focus on the content and structure. With Balsamiq, you can make clear decisions on colour and shapes that one should include in the wireframe.
Advantages of Balsamiq:
- The UI / UX of Balsamiq gives the impression that you are creating a mockup on a whiteboard.
- You can incorporate web elements using the drag-and-drop feature with this mockup tool.
You can use the free trial version of the device before paying for the paid version.
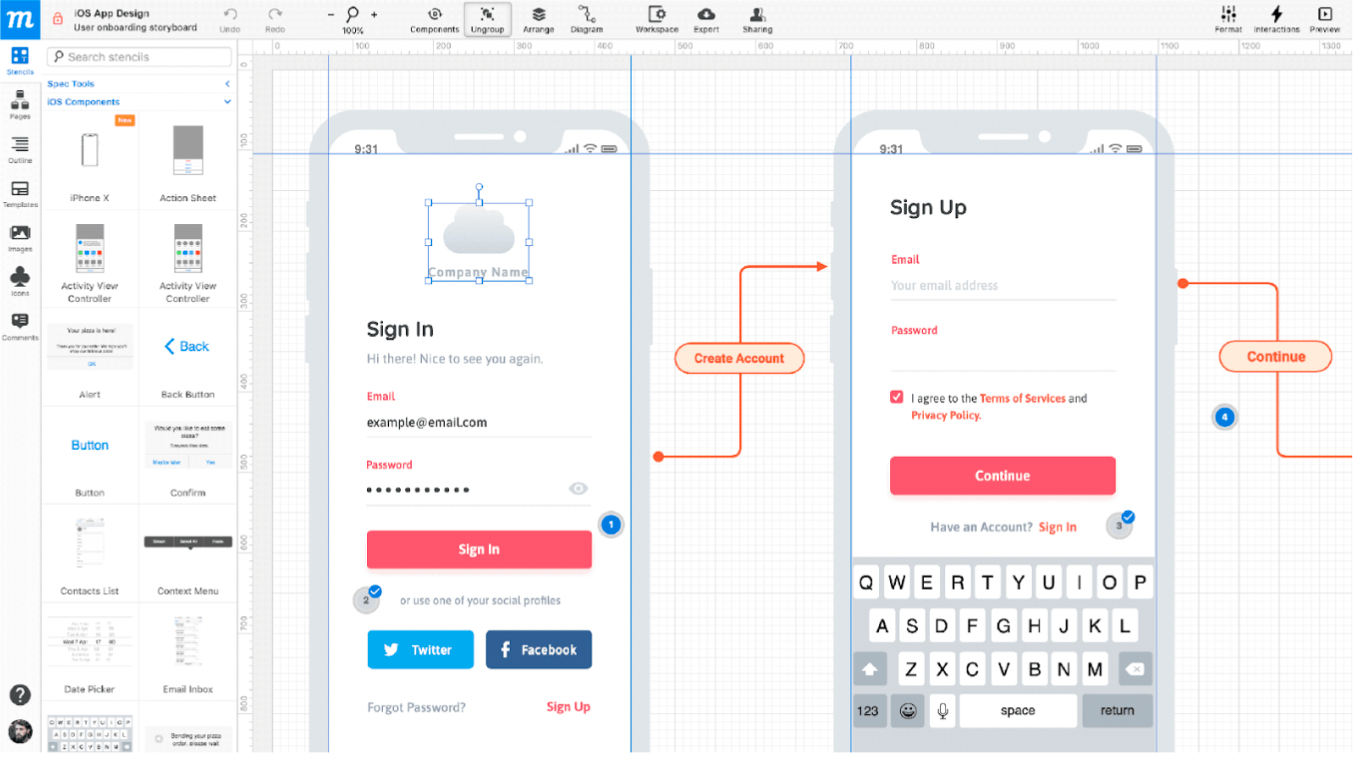
2. MockPlus
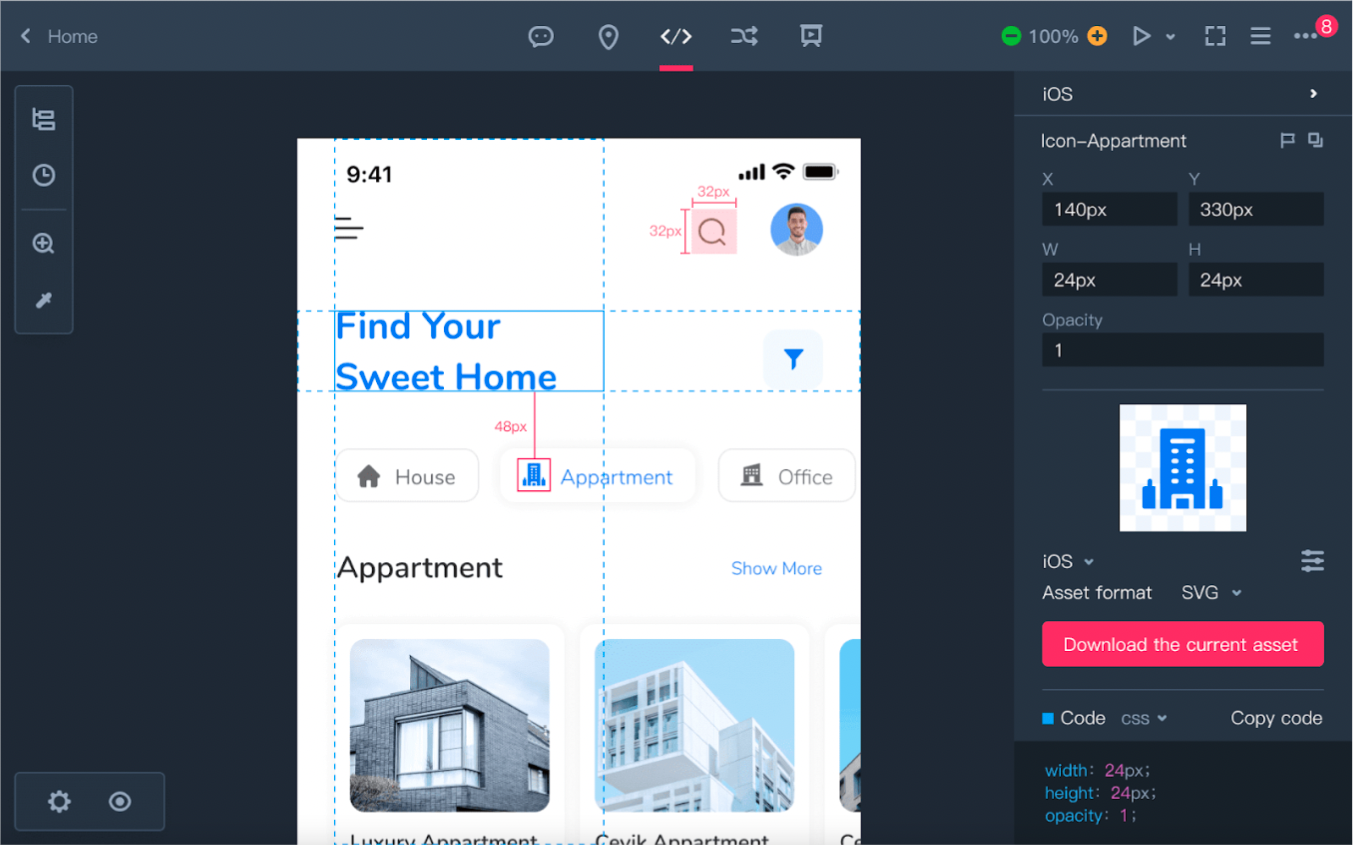
MockPlus is an online web UI mockup tool that enables developers to build responsive mockups in a short period. This is an excellent tool for beginners to learn how to create web UI mockups.
Advantages of MockPlus Web UI Mockup Tool:
- This app has built-in scalable components and many adjustable icons that help customize all elements in a mockup.
- It enables multiple collaborators to work on the same project, and managers can review the projects in real-time.
The basic version of MockPlus is free to use; however, the paid version supports more collaborators in a single project.
Read More: How to test UI components?
3. MockFlow
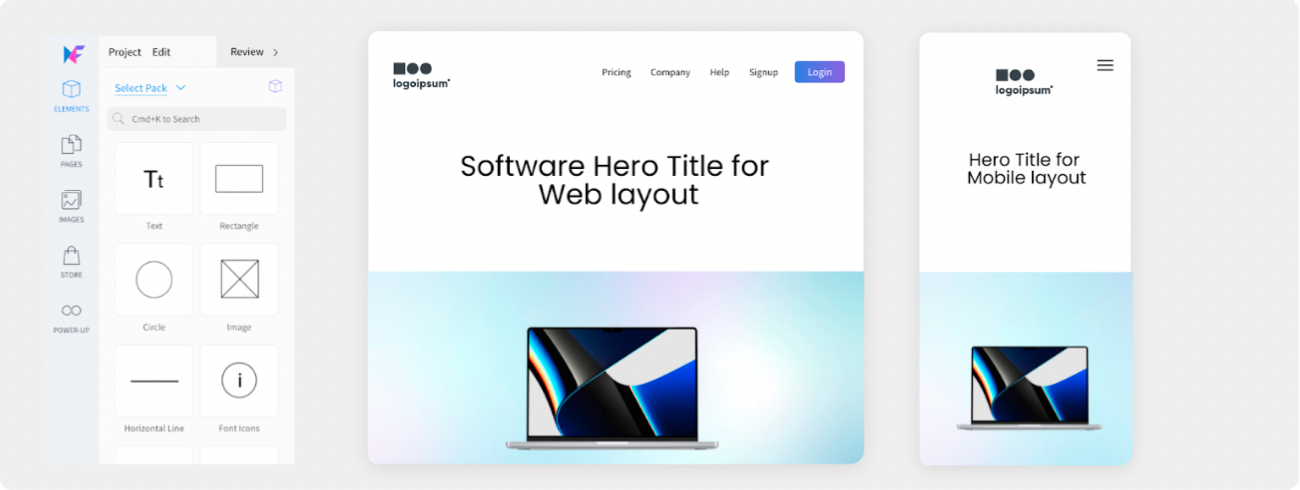
Mock Flow is a web UI mockup tool that provides end-to-end solutions. It helps you visualize your UI idea, create wireframes, and sketch out the entire design process.
This tool promotes outstanding collaborative effort. After the project has been done, developers can change the status of the project to ‘in progress’ and ‘completed’ directly on the application dashboard.
Advantages of Mockflow:
- Easy to brainstorm ideas
- Offers a high level of collaboration settings
This basic version of this tool is free to use, but the paid version provides superior features compared to the basic version.
Also Read: A Complete Web Application Testing Checklist
4. Moqups
Moqups helps developers to create website prototypes and wireframes. It helps you envision your idea by testing and validating your thoughts with quick, detailed mockups.
Advantages of Moqups:
- Helps developers work in real-time and share their work with other collaborators using the device itself
- Has a built-in library with many icons, fonts, and other options
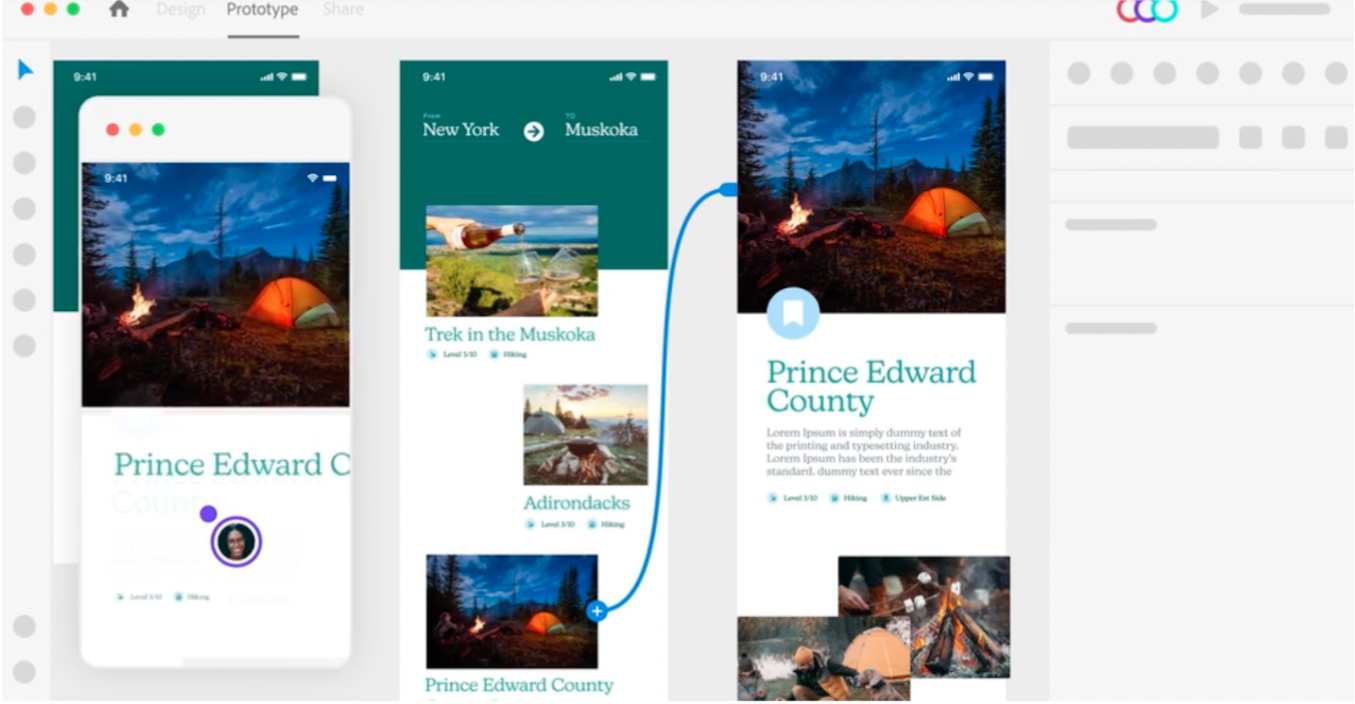
5. Adobe XD
Adobe XD is a vector-based website design mockup tool that one can use to build prototypes of web applications.
You can use the drag-and-drop feature to insert web elements without much effort, enabling the developers to create click-through prototypes and screen blueprints.
Advantages of Adobe XD:
- Easy to design user experiences
- Has a lot of learning materials available online
- Combines capabilities of multiple tools like design, prototyping, etc.
You can avail a free plan of Adobe XD that lets you create a limited number of projects. You can also opt for the complete Adobe Creative Suite that includes Dreamweaver, XD, and Photoshop.
Also Read: UI Testing Tools and Techniques
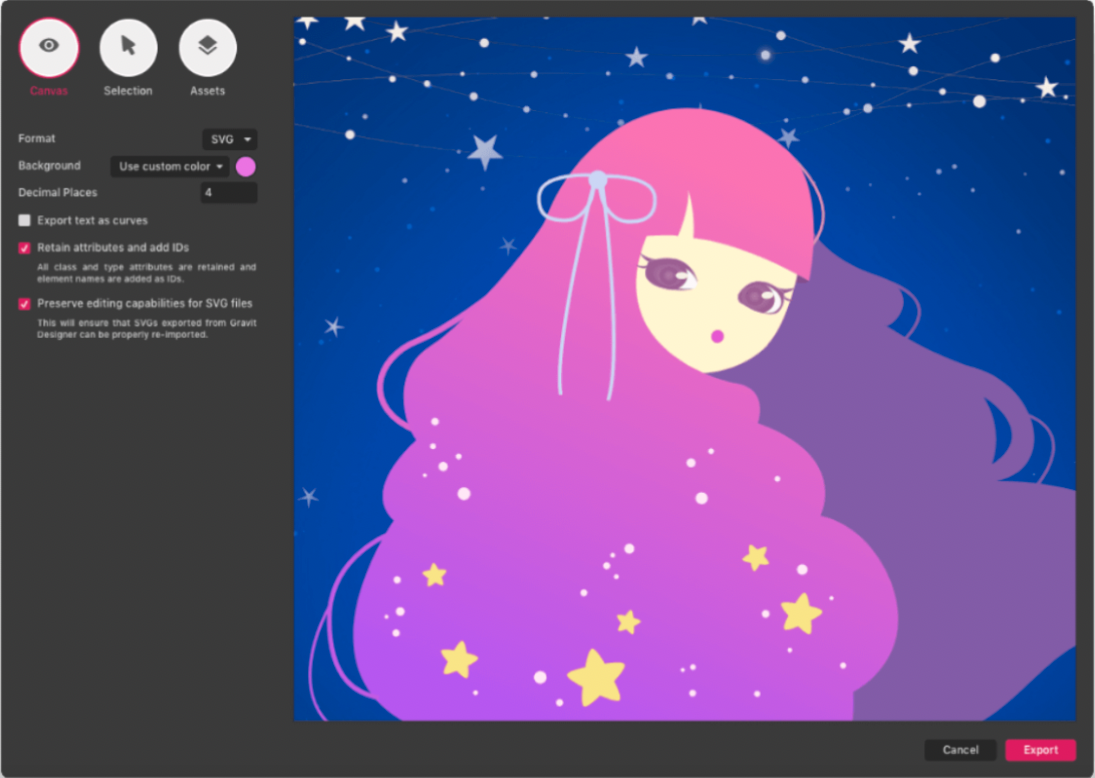
6. Gravit
Gravit is a website mockup tool that supports cross-platform compatibility and has a simple interface that is easy to use. It is beginner friendly and has a streamlined interface that makes it easy to work on.
Advantages of Gravit:
- Online and On-premise versions are available
- Creates fantastic pixel patterns
The basic version is free, but the professional version requires an annual subscription.
Read More: UI Automation : Everything you need to know
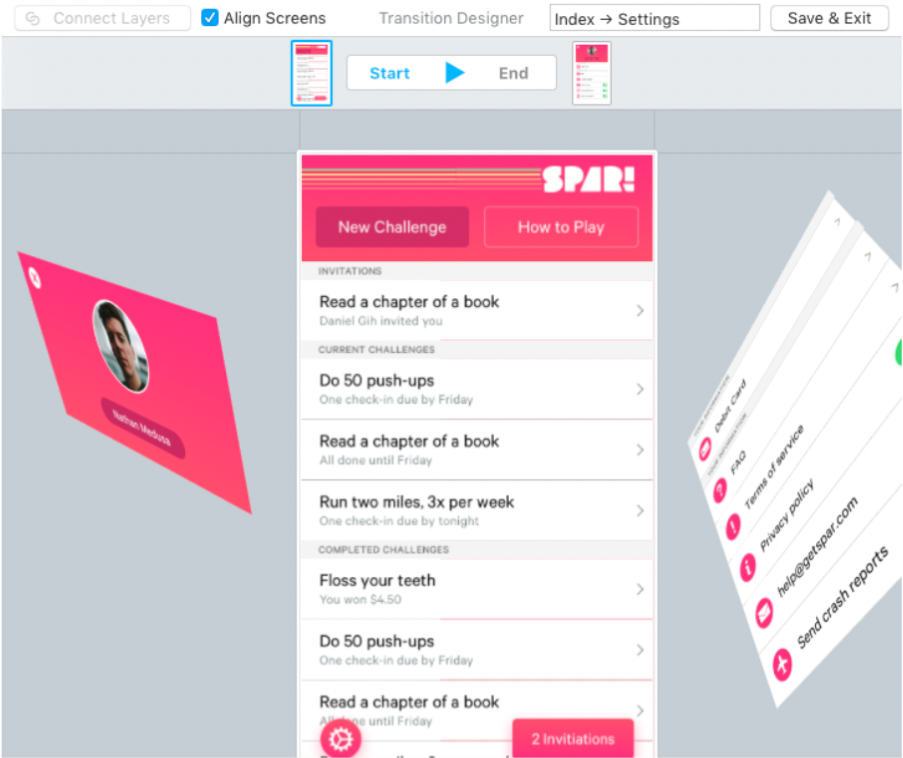
7. Flinto
Flinto is a Web UI mockup tool available exclusively for Mac Users. It has 10+ gestures and allows you to export projects as images and videos. It also allows you to create micro-interactions within screens, which is perfect when you want to create mockups based on a flow.
Advantages of Flinto:
- Creates prototypes with customized scrolling, animated transition, and sound effects, among many other features.
- Developers can showcase the prototype to the managers by exporting it as a GIT or a video.
You can use the free trial version of this app before subscribing to a paid plan.
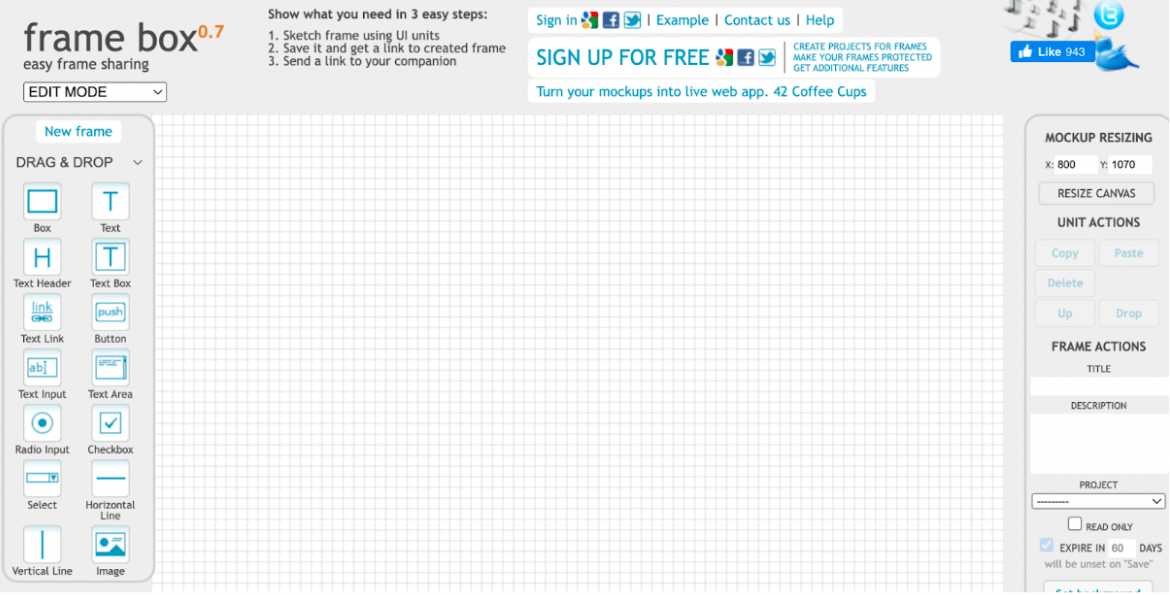
8. Frame Box
The Frame box is a simple web UI mockup tool where you can sketch a wireframe using the UI units.
Advantages of Frame Box:
- Has inbuilt tools that can be incorporated using the drag and drop feature
- Vast collaboration options
This tool is free to use and is relatively basic compared to all the other devices on this list.
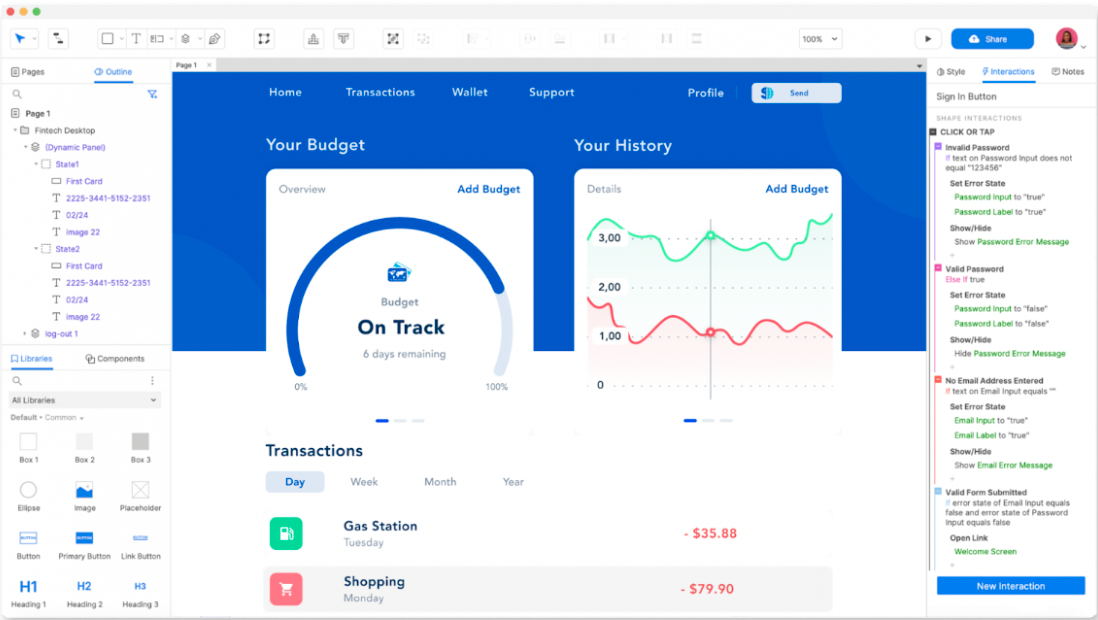
9. Justinmind
Justinmind is a mockup tool developers can use to create high-fidelity prototypes and wireframes. It is popular because the mockups created using this tool are realistic versions of the actual web app.
Advantages of Justinmind:
- Enables multiple collaborators to work and interact using its dashboard
- Developers can share the prototypes created on this tool via the cloud and can be simulated using mobile devices
- Generate HTML code for prototypes
Read More: What is Automated UI testing?
10. Axure RP
Axure RP is a web UI mockup tool that enables users to build functional and realistic prototypes of web applications. This tool allows developers to create mockups with unlimited combinations of conditions, event triggers, and actions. The mouse, touchpad, and keyboard are used to trigger interactions.
Advantages of Axure RP:
- Developers can use conditional logic and variables to create a highly functional prototype.
- Enables developers to design mockups for multiple devices like phones, tablets, and desktops on a single page.
You can use this tool for a 30-day trial before subscribing to a paid plan.
Also read: UI Testing: A Detailed Guide
11. Framer
Framer is one of the most advanced applications for creating web app mockups. This tool is exclusively available for Mac users.
Advantages of Framer:
- After creating the mockup, you don’t have to rebuild the design from scratch.
- All the elements are ready to be published on the web once you create a functional mockup. It removes the dependency on front-end developers.
- You can create a mockup from scratch or use one of the inbuilt templates from the library.
- Has a wide range of templates
You can use the free trial version of Framer before paying for the paid version.
Read More: 15 Best GUI Testing Tools
12. Proto.io
Proto.io is a prototyping tool that was released in 2011. It has over 250+ UI components, 1000+ templates and 6000+ digital assets.
Advantages:
- Creates prototypes of applications for any device with a screen interface, such as a digital camera, smart tv, etc.
- Has an intuitive drag-and-drop feature that allows developers to add elements to the app layout easily.
You can use the free trial version of the device before paying for the paid version.
13. UXPin
UXPin is a prototyping tool that helps developers to create realistic mockups of web applications. It has a revolutionary merge technology that allows you to integrate with Git and StoryBook directly.
Advantages:
- Developers can either build a mockup from scratch or use a range of inbuilt UI elements to make the prototype.
- Supports remote team collaboration that enables developers to share their designs with other collaborators and receive feedback using the dashboard itself.
You can use the free trial version of UXPin before subscribing to the paid version.
Read More: UI Testing: A Detailed Guide
14. Lucidchart
Lucidchart is a diagramming application that can help developers to create web-based UI mockups.
Advantages of Lucidchart:
- The free version of this tool offers the capacity to create up to 60 elements in a single project.
- Users can be used to build unlimited elements in a single project.
You can subscribe to an individual pack if you work alone or a team/enterprise pack if you work as a team.
15. Figma
Figma is a web UI mockup tool that connects different teams of an organization to work on a single project. This improves the collaborative effort and efficiency of the project.
Advantages:
- Brainstorm ideas and take notes on this tool’s built-in whiteboard.
- Supports features like template library, auto layout, collaboration, etc.
You can use the free trial version of this app before subscribing to a paid plan.
16. Adobe InDesign
Adobe InDesign is one of the best layout and webpage design software available in the market.
Advantages:
- Users can create unique designs with images from Adobe Stock and topography from leading foundries.
- Users can publish designs directly on the web, and now import coloured themes and elects from Adobe Capture.
Read More: Design Thinking in Software Testing
You can use the free trial version of the software before subscribing to a paid plan. You can also opt for the complete Adobe Creative Suite that includes Dreamweaver, XD, and Photoshop.
Conclusion
It is essential to create a wireframe or a prototype of the actual website before moving on to the development phase. The prototype acts as a benchmark for the actual website and reports issues in the initial phase of the web development process.
Once the mockups are validated, and the website is developed, you should test the website to validate if its features and functionalities are working as expected. It is also recommended to perform cross browser testing to ensure that the web applications work seamlessly on all web browsers.
BrowserStack offers a range of real devices and browsers for automated and manual testing. The users can log in and select from 3500+ browsers, devices, and the operating systems on which they want to execute test cases.